使用starUML一步一步画顺序图
顺序图:是UML中能表现出一个过程中各个详细步骤的模型图,过程可以理解为一个功能的执行过程。
下面我们以一个简单的影院管理系统中售票功能为例来一步一步完成顺序图的构建。
建模工具:starUML
版本:5.0.2.1570(新版本下面也适用)

1:首先确定功能的主功能场景如下所示。
(1)顾客向售票员提供剧目名称,和场次要求(时间)。
(2)售票员查询用户提供的剧目所在演出厅票务和位置信息。
(3)系统显示剧目信息和演出厅信息。
(4)顾客查看票价和演出厅所剩位置信息,并提供自己想要的位置。
(5)售票员选择位置,并确认。
(6)系统显示座位信息和交易金额。
(7)用户选择支付方式,并支付。
(8)系统更新演出厅信息,生成交易票据并将交易信息发送到外部的账务系统。
(9)系统打印票据。
(10)顾客携带票据离开。
2:找出系统中的参与者
顾客 系统 售票员 数据库
3:建立项目
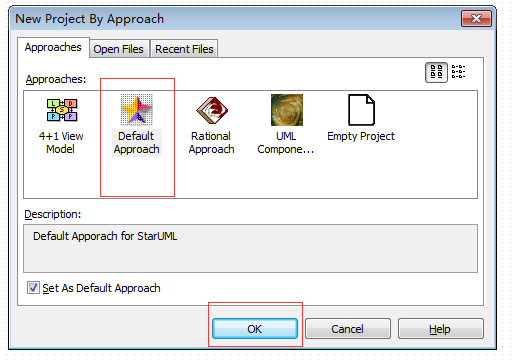
打开starUML,选择默认工程

然后新建立顺序图:
在项目的最右边栏:

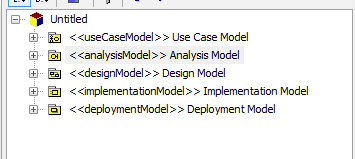
Analysis Model -> ADD Diagram -> Sequence Diagram
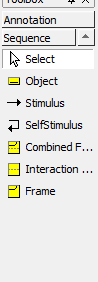
之后项目的最左端如下:

select :选中某个元素
object:对象
Stimulus:对象与对象间消息
SelfStimulus:对象间自调用的消息
Combined Fragment:结合片段,比如循环片段等,分支片段
Interaction Operand: 交互操作
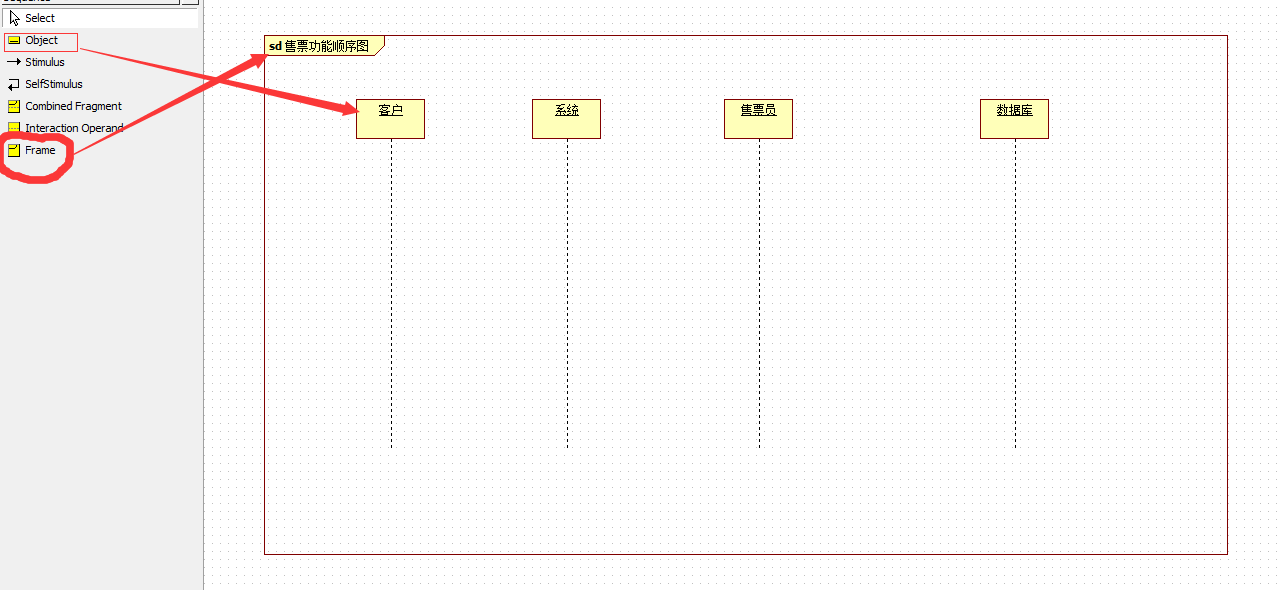
Frame : 框架,主题(图最外面的边界)
4:加入相应元素,如下图所示,最外面添加的是一个Frame。

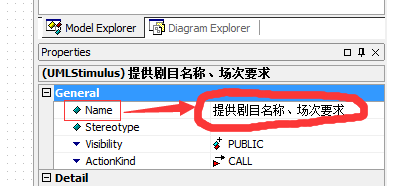
要是想更改Frame或者Object的名称,我们在最右边属性修改即可。

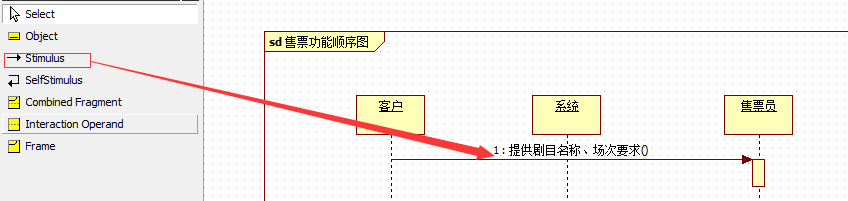
5:添加消息的过程如下所示:

鼠标左击 Stimulus,然后松开,之后将鼠标移至源Object生命线上,鼠标左击不松开,拉至目的Object上即可。
6:按照主功能场景画出的图一步步画出来的图就是这样啦:

原文:https://blog.csdn.net/yangbodong22011/article/details/53032545
使用starUML一步一步画顺序图的更多相关文章
- 使用starUML画顺序图
https://blog.csdn.net/gary0917/article/details/79968762
- UML-如何画顺序图?
1.生命线框图和生命线 生命线:可以为虚线(源于UML1),也可以是实线 2.消息 1).创始消息,实心圆开头2).同步消息,实心箭头 3.执行规格条和控制期 控制期:阻塞调用 4.返回值 5.自身消 ...
- UML之顺序图
一 定义 顺序图是将交互关系表示为一个二维图.纵向是时间轴(生命线),时间沿竖线向下延伸.横向轴代表了在协作中各独立对象的类元角色.类元角色用生命线表示.当对象存在时,角色用一条虚线表示,当对象的过程 ...
- UML学习笔记(五)--顺序图
顺序图是用来描述对象自身及对象间信息传递顺序的视图.它用来表示用例中的行为顺序.当执行一个用例行为时,顺序图中的每条消息对应了一个类操作或状态机中引起转换的触发事件.它着重显示了参与相互作用的对象和所 ...
- UML笔记(3):顺序图、Sequence Diagram
http://www.cnblogs.com/xueyuangudiao/archive/2011/09/22/2185364.html 目录 含义 要素: 1 活动者 2 对象 3 生命线 4 控制 ...
- 一步一步教你用CSS画爱心
今天小颖给大家分享一个用CSS画的爱心,底下有代码和制作过程,希望对大家有所帮助. 第一步: 先画一个正方形.如图: <!DOCTYPE html> <html> <he ...
- 仿造slither.io第一步:先画条蛇
前言 最近 slither.io 貌似特别火,中午的时候,同事们都在玩,包括我自己也是玩的不亦乐乎. 好久好久没折腾过canvas相关的我也是觉得是时候再折腾一番啦,所以就试着仿造一下吧.楼主也没写过 ...
- 【DG】[三思笔记]一步一步学DataGuard
[DG][三思笔记]一步一步学DataGuard 它有无数个名字,有人叫它dg,有人叫它数据卫士,有人叫它data guard,在oracle的各项特性中它有着举足轻理的地位,它就是(掌声)..... ...
- 如何一步一步用DDD设计一个电商网站(七)—— 实现售价上下文
阅读目录 前言 明确业务细节 建模 实现 结语 一.前言 上一篇我们已经确立的购买上下文和销售上下文的交互方式,传送门在此:http://www.cnblogs.com/Zachary-Fan/p/D ...
随机推荐
- freemark简单事例
工作准备:开发环境myeclipse freemarker.jar(需要下载) 首先引入freemarker.jar包.然后,,,,直接贴代码: 1.创建一个FreemarkerUtil类: pack ...
- Java读取Excel文件转换成JSON并转成List——(七)
Jar包
- Ubuntu/Debian 微信安装
1. 更新系统 $ sudo apt-get update $ sudo apt-get install git-core curl build-essential openssl libssl-de ...
- 【API】恶意样本分析手册——API函数篇
学编程又有材料了 http://blog.nsfocus.net/malware-sample-analysis-api/
- HTML学习笔记01-HTML简介
主要是为了做接口测试,试着自己写爬虫,所以学习一下HTML一些基础的东西,方便用来解析网页.学习内容主要来自菜鸟教程的HTML教程,W3school的HTML 超文本标记语言(英语:HyperText ...
- PYTHON-函数的定义与调用,返回值,和参数
函数基础'''1. 什么是函数 具备某一功能的工具->函数 事先准备工具的过程--->函数的定义 遇到应用场景,拿来就用---->函数的调用 函数分类两大类: 1. 内置函数 2. ...
- sqlserver服务启动后停止,传递给数据库 'master' 中的日志扫描操作的日志扫描号无效
电脑异常重启,导致SqlServer服务启动后,自动停止,在[计算机管理]-[事件查看器]-[windows日志]中进行查看系统错误日志,在[应用程序]下发现可能的错误信息有以下两条: 1.错误:传递 ...
- windows10+mysql8.0.11zip安装
准备: MySQL8.0 Windows zip包下载地址:https://cdn.mysql.com//Downloads/MySQL-8.0/mysql-8.0.11-winx64.zip 环境: ...
- java多线程快速入门(二)
通过继承Thread类来实行多线程 package com.cppdy; //通过继承Thread类来实行多线程 class MyThread extends Thread{ @Override pu ...
- 利用setTimeout延时器 制作广告自动关闭
模仿广告自动关闭效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
