UC浏览器中Ajax请求中传递数据的一个坑
今天突然收到一个bug,有用户在其浏览器环境中一直无法提交内容,使用的是UC浏览器。当换成Chrome时,内容能够正常提交。鉴于本地没有一直使用Firefox 以及Chrome,于是去下载了一个UC Browser来进行测试。本地提交时,控制台一直会报这个错误:
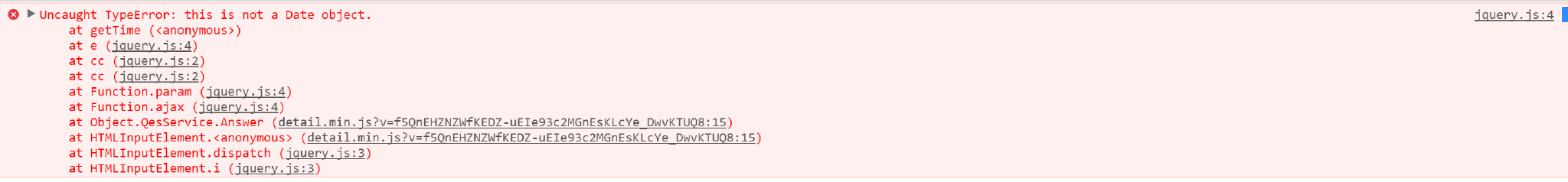
Uncaught TypeError: this is not a Date object.at getTime (<anonymous>)
当从错误信息里面,我有点懵,虽然知道是问题出在getTime 这个方法,然后在Visual Stuido 中全局搜索了一下这个方法,只找到了以下几处用法:
(new Date()).getTime()
当时有个想法是,难道这个方法在UC浏览器中不兼容,然而去Google 了 getTime 发现全绿的呀:
突然就失去了线索,然后采用排查法,
把这些代码一段一段的去掉,真相慢慢就出来了,我发现,即使把这段代码注释掉,还是会有这个错误。这时,我发现,不是这个问题了。但是能确定的是,因为不是Ajax内部请求的问题了,可能是外面的数据涉及到了getTime。 往代码上看,发现如下这句:
questionAnswer.DateAdded = new Date();
于是,我注释了该语句,发现竟然能够成功提交了。真的是搞的一脸懵逼。
在Stack Overflow上发现可能是 JQuery 1.7 的bug,项目中使用的是 1.7 版本
UC浏览器中Ajax请求中传递数据的一个坑的更多相关文章
- php中AJAX请求中使用post和get请求的区别
之前使用这两个请求的时候,主要从几个方面考虑: 1.语义,get就是从服务器获取,一般就是获取/查询资源信息.post就是提交给服务器,一般就是更新资源信息. 2.请求文件大小,get一般只有2k这样 ...
- angularjs中ajax请求时传递参数的方法
method1方法使用的是params参数,该用法会把参数直接附加到url中 method2方法使用的是data参数,该参数会把页面参数类型从默认的multipart/form-data改为appli ...
- ajax请求获取的数据无法赋值给全局变量问题总结
一.总结: 1.问题描述: 今天做项目遇到在用表单显示详细信息的过程中ajax请求获取的数据无法赋值给全局变量的情况,从列表页面进入详情页,在详情页面被渲染了之后就会调用js文件里的接口向服务器请求数 ...
- jquery中ajax请求后台数据成功后既不执行success也不执行error解决方法
jquery中ajax请求后台数据成功后既不执行success也不执行error,此外系统报错:Uncaught SyntaxError: Unexpected identifier at Objec ...
- React 中的 AJAX 请求:获取数据的方法
React 中的 AJAX 请求:获取数据的方法 React 只是使用 props 和 state 两处的数据进行组件渲染. 因此,想要使用来自服务端的数据,必须将数据放入组件的 props 或 st ...
- SpringBoot入门07-Thymeleaf中显示ajax请求到的数据
Thymeleaf中显示ajax请求所需依赖 <!--所需依赖--><dependency> <groupId>org.springframework.boot&l ...
- Vue中使用echarts,ajax请求的远程数据赋值给图表不刷新的问题和解决办法
问题: vue-cli搭建的项目,在mounted钩子函数里面创建echarts图表,本地模拟数据可以正常显示,但是当将ajax请求的远程数据赋值给图表时,图表并不会刷新. 解决办法: 刚开始以为是v ...
- Ajax请求中的async:false/true的作用【转载】
[Ajax请求中的async:false/true的作用] 作者:https://www.cnblogs.com/mmzuo-798/p/7098979.html 前言: 昨天在做倒计时修改的时候,发 ...
- Ajax请求中的async:false/true
Ajax请求中的async:false/trueasync. 默认是 true,即为异步方式,$.ajax执行后,会继续执行ajax后面的脚本,直到服务器端返回数据后,触发$.ajax里的succes ...
随机推荐
- sizeof strlen区别于联系
http://www.cnblogs.com/carekee/articles/1630789.html
- 三维dp
https://cn.vjudge.net/contest/245857#problem/C 代码: #include<iostream> #include<string> # ...
- latex 字体大小设置
tex 设置字体大小命令由小到大依次为: \tiny \scriptsize \footnotesize \small \normalsize \large \Large \LARGE \huge \ ...
- ubuntu 禁用 nouveau 方法
(1)直接移除这个驱动(备份出来) $ mv /lib/modules/4.4.0-31-generic/kernel/drivers/gpu/drm/nouveau/nouveau.ko /lib/ ...
- 【Python】批量查询-提取站长之家IP批量查询的结果v1.0
0 前言 写报告的时候为了细致性,要把IP地址对应的地区给整理出来.500多条IP地址找出对应地区复制粘贴到报告里整了一个上午. 为了下次更好的完成这项重复性很高的工作,所以写了这个小的脚本. 1 使 ...
- Linux下查看文件或文件夹大小的命令df 、du、ls
转自:http://www.cnblogs.com/benio/archive/2010/10/13/1849946.html 当磁盘大小超过标准时会有报警提示,这时如果掌握df和du命令是非常明智的 ...
- weblogic实时监控开发
参考api文档 https://docs.oracle.com/cd/E13222_01/wls/docs90/wlsmbeanref/core/index.html https://docs.ora ...
- bzoj 1803: Spoj1487 Query on a tree III(主席树)
题意 你被给定一棵带点权的n个点的有根数,点从1到n编号. 定义查询 query(x,k): 寻找以x为根的k大点的编号(从小到大排序第k个点) 假设没有两个相同的点权. 输入格式: 第一行为整数n, ...
- Python单元测试unittest - 单元测试框架
一.unittest简介 unitest单元测试框架最初是有JUnit的启发,它支持测试自动化,共享测试的设置和关闭代码,将测试聚合到集合中,以及测试与报告框架的独立性. 二.unittest相关概念 ...
- 故障 -> nginx启动失败
描述:在用saltstack给 minion 安装 nginx 服务 时 提示 nginx 服务下载成功,但是启动失败. ---------- ID: nginx-systemctl Function ...