Vue学习【第四篇】:Vue 之webpack打包工具的使用
什么是webpack
webpack是一个模块打包工具。
用vue项目来举例:浏览器它是只认识js,不认识vue的。而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html、js、css甚至是图片资源;并且由于组件化,这些.vue文件之间还有错综复杂的关系。所以项目要被浏览器识别,我们就要使用webpack将它们打包成js文件以及相应的资源文件。
webpack的功能
它可以吧CSS,JS图片当做模块来处理
它可以吧以上的这些文件进行打包压缩成一个JS文件,减少了HTTP的请求
根据模块之间的依赖关系进行分析,按需加载
可以安装一些插件,对插件进行打包处理
安装
npm install webpack -g(全局的安装)
webpack -v #查看是否安装成功
打包的方式:
手动打包:
a.js
webpack a.js /test/a2.js
自动打包
简单使用
这里我们来理解下webpack是如何打包的
app/a.js
var tcl = "this is webpack test";
console.log(tcl);
require('style-loader!css-loader!./a.css');
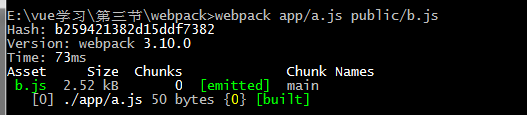
执行命令
webpack app/a.js public/b.js 、//意思是吧app下的a.js打包在public下的b.js

就会自动生成一个b.js的文件,现在就可以使用并导入了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
this is div test
</div>
<script src="bundle.js"></script>
</body>
</html>

Vue学习【第四篇】:Vue 之webpack打包工具的使用的更多相关文章
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- 4.VUE前端框架学习记录四:Vue组件化编码2
VUE前端框架学习记录四:Vue组件化编码2文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- vue之webpack打包工具的使用
vue之webpack打包工具的使用 一.什么是webpack? webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个 ...
- vue学习【二】vue结合axios动态引用echarts
大家好,我是一叶,本篇是vue学习的第二篇,本篇将要讲述vue结合axios动态引用echarts. 在vue中,异步刷新使用的是axios,类似于大家常用的ajax,其实axios已经是vue的第二 ...
- Vue学习看这篇就够
Vue -渐进式JavaScript框架 介绍 vue 中文网 vue github Vue.js 是一套构建用户界面(UI)的渐进式JavaScript框架 库和框架的区别 我们所说的前端框架与库的 ...
- Vue学习系列(四)——理解生命周期和钩子
前言 在上一篇中,我们对平时进行vue开发中遇到的常用指令进行归类说明讲解,大概已经学会了怎么去实现数据绑定,以及实现动态的实现数据展示功能,运用指令,可以更好更快的进行开发.而在这一篇中,我们将通过 ...
- vue学习笔记(四)事件处理器
前言 在上一章vue学习笔记(三)class和style绑定的内容中,我们学习了如何在vue中绑定class和style,介绍了常用的绑定方法,class的数组绑定和对象绑定以及style的数组绑定和 ...
- Vue学习【第一篇】:Vue初识与指令
什么是Vue 什么是Vue Vue.js是一个渐进式JavaScript框架它是构建用户界面的JavaScript框架(让它自动生成js,css,html等) 渐进式:vue从小到控制页面中的一个变量 ...
- vue学习【四】vuex快速入门
大家好,我是一叶,今天我们继续踩坑.今天的内容是vuex快速入门,页面传值不多的话,不建议vuex,直接props进行父子间传值就行,使用vuex就显得比较臃肿. 我们先预览一下效果,如图1所示. 图 ...
随机推荐
- c# Tuple新特性
class Operation { internal Tuple<int, int> FindMinMax(List<int> list) ...
- 八 原型prototype和__proto__
先来看一个实例 function Foo() { } var foo = new Foo(); console.log(foo.prototype);// undefined console.log( ...
- Python全栈-网络编程基础
一.C/S架构 1.硬件C/S架构 如PC-打印机 2.软件C/S架构 如PC-网站服务器 参照: https://baike.baidu.com/item/Client%2FServer/15044 ...
- Rpgmakermv(25) 游戏数据
随着对RMMV插件了解的深入,我们会发现如果我们想要对游戏数据进行一些扩展,首先要了解游戏数据,游戏数据在官方代码中的rpg_managers.js里,这一节我们将要对这个官方类有一些基础的了解,并且 ...
- 使用js调用js
直接上源码: <div class="choose"> choose a mode<br> <hr> <button type=" ...
- CachedIntrospectionResults 初始化
- JustOj 2009: P1016 (dp)
题目描述 有一个箱子容量为v(正整数,o≤v≤20000),同时有n个物品(o≤n≤30),每个物品有一个体积 (正整数).要求从 n 个物品中,任取若干个装入箱内,使箱子的剩余空间为最小. ...
- socket.io不为人知的功能
socket.io 是一个基于websocket实现的前后端实时通讯框架,也对低版本浏览器做了封装.使用起来简单,方便. 初次使用起来可能会比较迷糊,其实主要常用就几个方法,简单介绍一下. //客户端 ...
- 在vim编辑器python实现tab补全功能
在vim编辑器中实现python tab补全插件有Pydiction,Pydiction可以实现下面python代码的自动补全: 1. 简单python关键词补全 2. python函数补全带括号 3 ...
- 监控网卡流量脚本(Python)
#!/usr/bin/env python# coding: utf-8# author: Xiao Guaishou try: import psutilexcept ImportError: ...
