python全栈开发day49-jquery的位置信息、事件流、事件对象,事件委托,事件绑定和解绑
一、昨日内容回顾
1. jQuery的属性操作
1) html属性操作:attr
2) DOM属性操作:prop
3) 类样式操作:addClass、removeClass、toggleClass
4) 值操作:html(),text(),val()
2. jQuery的DOM操作
append appendTo prepend prependTo after insertAfter before insertBefore
remove detach empty
repacleWith replaceAll clone
二、今日内容总结
0 设计模式
mvc mtv mvvm
补充:
26种设计模式 解耦
MVC(nodejs,django) MTV(django) MVVM (Vue)
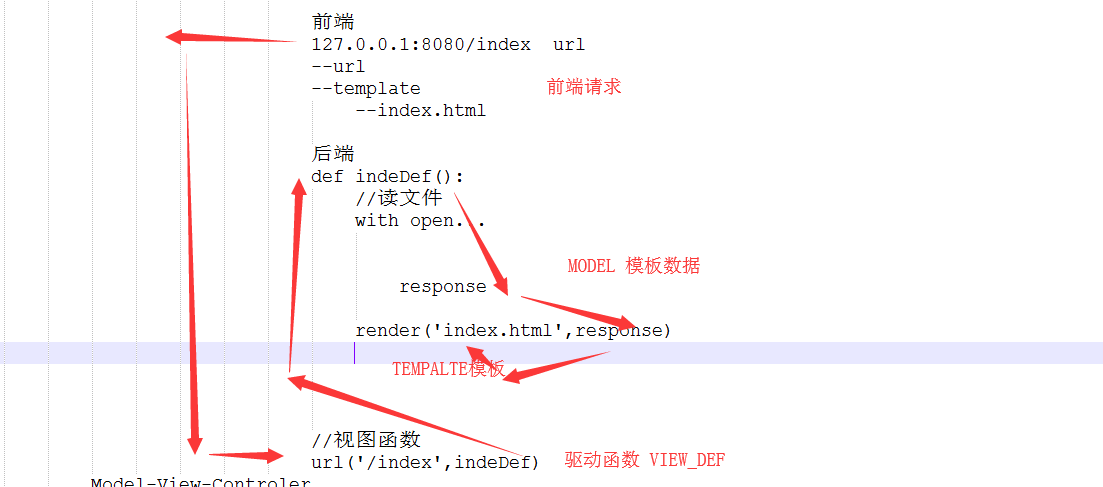
Model-Template(视图)-Viewdef(视图函数(驱动))
前后端 markdown语法(自己去扩展) 16语法 标签 ## 123
前端
127.0.0.1:8080/index url
--url
--template
--index.html
后端
def indeDef():
//读文件
with open...
response
render('index.html',response)
//视图函数
url('/index',indeDef)
Model-View-Controler
模型数据
数据驱动视图
*****数据不是凭空展示到视图,是通过控制器(概念很大)驱动着数据渲染到视图上
MVC
<div>哈哈哈</div>
$('div').click(function(){
$(this).css('color','red').text('葛大店');
});

1 jQuery的位置信息
1).width() .height()
2) .innerWidth() .innerHeight()
3) .offset() --top width
4) .scrollTop() .scrollLeft()
5) .position()
2 jQurey的事件流
1) 捕获阶段 目标阶段 冒泡阶段
document.body.addEventListener('click',fn);
document.body.removeEventListener('click',fn);
2) 阻止表单提交
$('form').submit(function(event){
event.preventDefault();
..........
})
3) 阻止冒泡
event.stopPropagation()
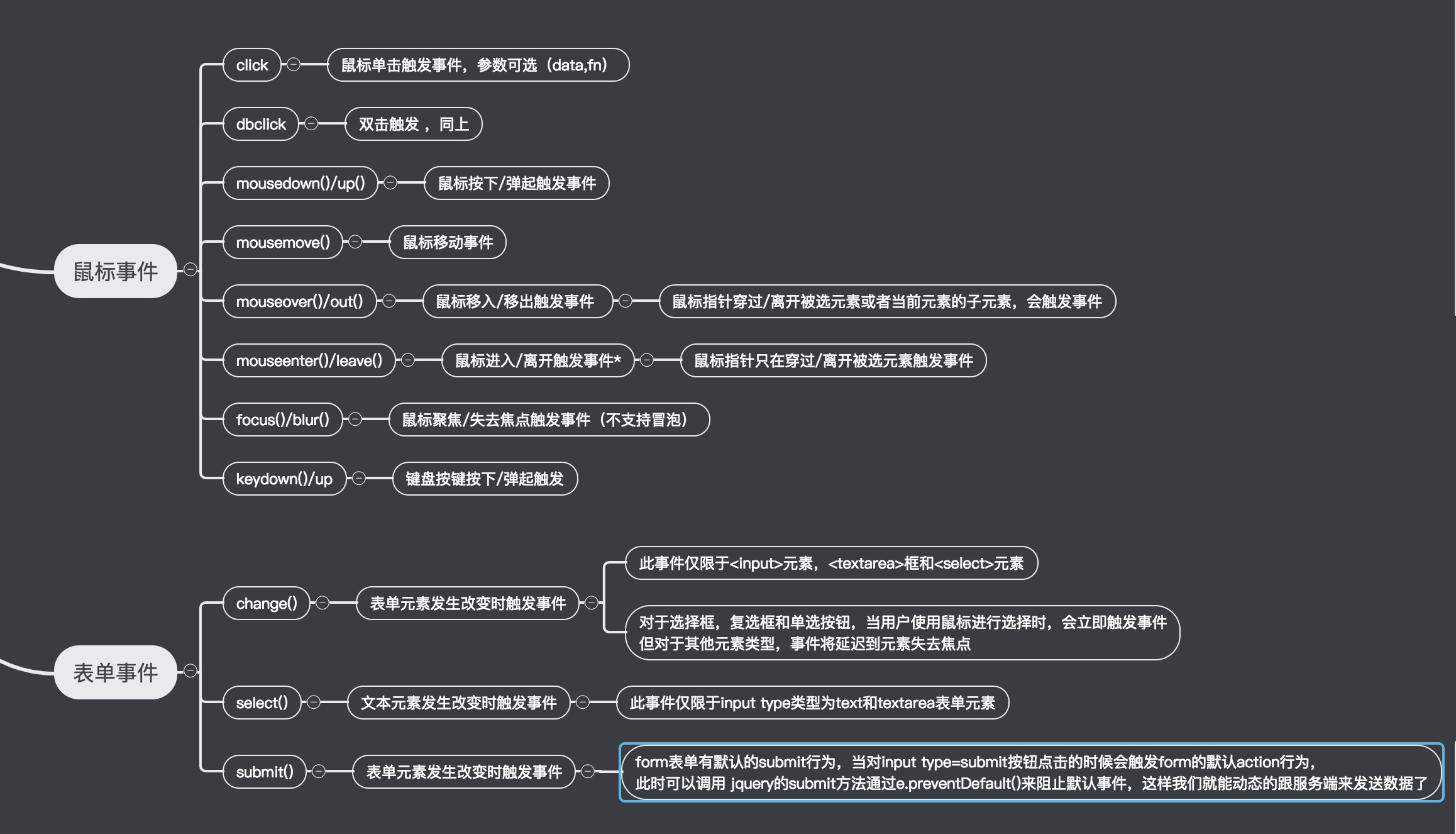
4)常用事件

3 jQuery的事件对象
1)、什么是事件对象Event
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
1.什么时候会产生Event 对象呢?
例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象
2.事件通常与函数结合使用,函数不会在事件发生前被执行!
2)、事件对象的属性和方法
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,”ALT” 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,”CTRL” 键是否被按下。 |
| metaKey | 返回当事件被触发时,”meta” 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,”SHIFT” 键是否被按下 |
IE属性(除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性)
| 属性 | 描述 |
|---|---|
cancelBubble |
如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。 |
| fromElement | 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素。 |
| keyCode | 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码。对于 keydown 和 keyup |
| offsetX,offsetY | 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。 |
returnValue |
如果设置了该属性,它的值比事件句柄的返回值优先级高。把这个属性设置为 |
srcElement |
对于生成事件的 Window 对象、Document 对象或 Element 对象的引用。 |
| toElement | 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素。 |
| x,y | 事件发生的位置的 x 坐标和 y 坐标,它们相对于用CSS动态定位的最内层包容元素。 |
- 标准 Event 属性 下面列出了 2 级 DOM 事件标准定义的属性。
| 属性和方法 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
cancelable |
返回布尔值,指示事件是否可拥可取消的默认动作。 |
currentTarget |
返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
target |
返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
type |
返回当前 Event 对象表示的事件的名称。 |
| initEvent() | 初始化新创建的 Event 对象的属性。 |
preventDefault() |
通知浏览器不要执行与事件关联的默认动作。 |
stopPropagation() |
不再派发事件。 |
3)vent对象的一些兼容性写法(了解)
- 获得event对象兼容性写法
event || (event = window.event); - 获得target兼容型写法
event.target||event.srcElement - 阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false); - 阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
- 获得event对象兼容性写法
4 事件委托
1) 原理
利用冒泡的原理,把事件加到父级上,触发执行效果。
2) 作用
(1) 性能好
(2) 针对新创建的元素,直接可以拥有事件。
3) 跟this作用一样(他不用看指向问题,谁操作的就是谁),event对象下的
4) 使用场景
为DOM中的很多元素绑定相同事件;
为DOM中尚不存在的元素绑定事件。
5) 句法格式,看例子。
on(type,selector,data,fn);
event.data。<body>
<ul>
<li class="luffy">路飞</li>
<li>路飞</li>
<li>路飞</li> </ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){ //通过on()方法
$('ul').on('click','#namei,.luffy',function(){
console.log(this);
}) //未来追加的元素
$('ul').append('<a id="namei">娜美</a>') }
</script>
事件委托的例子
5 事件绑定和解绑
1) 绑定事件:
function handler(event) {
//event.data 可以获取bind()方法的第二个参数的数据
alert(event.data.foo);
}
$("p").bind("click", {foo: "bar"}, handler)
中间的数据参数是可选参数。
2) 取消绑定:
$("p").unbind() // 把所有段落的所有事件取消绑定
$("p").unbind('click') //将段落的click事件取消绑定
删除绑定函数,有坑
var foo = function () {
//绑定事件和解绑事件的事件处理函数
};
$("p").bind("click mouseenter", foo); // 给p段落绑定click mouseenter事件
$("p").unbind("click", foo); // 只解绑了p段落标签的click事件
删除特定函数的绑定
3) 自定义事件
$('button').bind('myClick',function(ev,a,b){
//给button按钮添加的自定义事件myClick事件
})
$('button').trigger('myClick',[1,2])
4)一次性试验
$("p").one("click", function(){
//只有第一次点击的时候才会触发,再次点击不会触发了
alert( $(this).text() );
});
三、预习和扩展
1.数据双向绑定初识Vue
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form id='app'>
<!-- 指令系统 -->
<input type="text" name="" v-model='msg'>
<!--模板语法插值-->
<p>{{msg}}</p>
<h1>{{msg2+'sb'}}</h1>
<p>{{1==2?msg:msg2}}</p> </form> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>
<script >
var app = new Vue(
{
el:'#app',
data:{
msg:'哈哈',
msg2:'sbdfff',
} }) </script> </body>
</html>
数据双向绑定
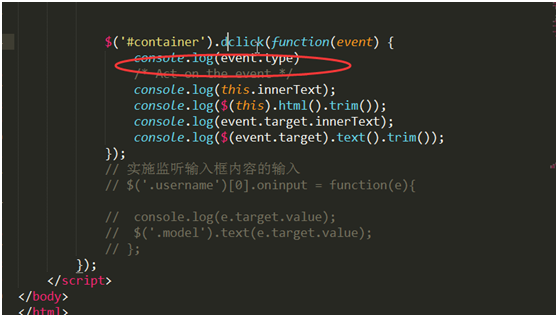
2.实时监听输入框内容
// 实施监听输入框内容的输入
// $('.username')[0].oninput = function(e){ // console.log(e.target.value);
// $('.model').text(e.target.value);
// };

3.显示一个简单的时钟:
<html>
<head>
<script type="text/javascript">
function startTime()
{
var today=new Date()
var h=today.getHours()
var m=today.getMinutes()
var s=today.getSeconds()
// add a zero in front of numbers<10
m=checkTime(m)
s=checkTime(s)
document.getElementById('txt').innerHTML=h+":"+m+":"+s
t=setTimeout('startTime()',500)
} function checkTime(i)
{
if (i<10)
{i="0" + i}
return i
}
</script>
</head> <body onload="startTime()">
<div id="txt"></div>
</body>
</html>
显示一个简单的时钟
4. 去空格函数。
python全栈开发day49-jquery的位置信息、事件流、事件对象,事件委托,事件绑定和解绑的更多相关文章
- python全栈开发day12-函数的有用信息、带参数的装饰器、多个装饰器装饰一个函数、global和nonlocal的进一步解析和总结
1.上周回顾 1).函数名的应用 直接打印函数名,是函数的地址 变量 函数的参数 函数的返回值 可以当容器类数据类型的元素 2).闭包 内层函数对外层函数的非全局变量的引用,就是闭包. 并返回内部函数 ...
- Python全栈开发【基础四】
Python全栈开发[基础四] 本节内容: 匿名函数(lambda) 函数式编程(map,filter,reduce) 文件处理 迭代器 三元表达式 列表解析与生成器表达式 生成器 匿名函数 lamb ...
- Python全栈开发【基础三】
Python全栈开发[基础三] 本节内容: 函数(全局与局部变量) 递归 内置函数 函数 一.定义和使用 函数最重要的是减少代码的重用性和增强代码可读性 def 函数名(参数): ... 函数体 . ...
- Python全栈开发【基础二】
Python全栈开发[基础二] 本节内容: Python 运算符(算术运算.比较运算.赋值运算.逻辑运算.成员运算) 基本数据类型(数字.布尔值.字符串.列表.元组.字典) 其他(编码,range,f ...
- python 全栈开发之路 day1
python 全栈开发之路 day1 本节内容 计算机发展介绍 计算机硬件组成 计算机基本原理 计算机 计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可 ...
- python全栈开发中级班全程笔记(第二模块、第四章(三、re 正则表达式))
python全栈开发笔记第二模块 第四章 :常用模块(第三部分) 一.正则表达式的作用与方法 正则表达式是什么呢?一个问题带来正则表达式的重要性和作用 有一个需求 : 从文件中读取所有联 ...
- python全栈开发中级班全程笔记(第二模块、第四章)(常用模块导入)
python全栈开发笔记第二模块 第四章 :常用模块(第二部分) 一.os 模块的 详解 1.os.getcwd() :得到当前工作目录,即当前python解释器所在目录路径 impor ...
- python 全栈开发,Day99(作业讲解,DRF版本,DRF分页,DRF序列化进阶)
昨日内容回顾 1. 为什么要做前后端分离? - 前后端交给不同的人来编写,职责划分明确. - API (IOS,安卓,PC,微信小程序...) - vue.js等框架编写前端时,会比之前写jQuery ...
- python全栈开发 生成器 :生成器函数,推导式及生成器表达式
python 全栈开发 1.生成器函数 2.推导式 3.生成器表达式 一.生成器函数 1.生成器: 生成器的本质就是迭代器 (1)生成器的特点和迭代器一样.取值方式和迭代器一样(__next__(), ...
- python全栈开发之正则表达式和python的re模块
正则表达式和python的re模块 python全栈开发,正则表达式,re模块 一 正则表达式 正则表达式(Regular Expression)是一种文本模式,包括普通字符(例如,a 到 z 之间的 ...
随机推荐
- 使用Eclipse Memory Analyzer 进行JAVA内存泄露分析
一,安装 Eclipse Memory Analyzer 在Memory Analyzer的官网找到 update site的地址:
- u-boot移植(五)---代码修改---时钟修改、SDRAM
最开始已经建立了新单板以及配置文件,现在就需要做的是代码的修改,配置成适合目标板使用的u-boot. 一.时钟修改 在代码流程分析中,我们知道,系统的启动是: 设置 CPU 为管理员模式 关闭看门狗 ...
- APR欺骗
ARP欺骗简介 ARP欺骗是一种在局域网中常用的攻击手段,目的是让局域网中指定的(或全部)的目标机器的数据包都通过攻击者主机进行转发,是实现中间人攻击的常用手段,从而实现数据监听.篡改.重放.钓鱼等攻 ...
- JavaScript之浏览器兼容问题与IE(神经病一样的浏览器)
IE是最讨厌的浏览器,没有之一.----题记 废话不说,粘上大图~
- POJ3233 Matrix Power Series(快速幂求等比矩阵和)
题面 \(solution:\) 首先,如果题目只要我们求\(A^K\) 那这一题我们可以直接模版矩乘快速幂来做,但是它现在让我们求$\sum_{i=1}^{k}{(A^i)} $ 所以我们思考一下这 ...
- JavaScript学习 - 基础(一)
ECMAscript ECMAscript是一个重要的标准,但它并不是JAVAscript唯一的部分,当然,也不是唯一标准化的部分,实际上,一个完整的JAVAscript实现是由一下3个不同的部分组成 ...
- Ajax跨域访问解决方案
No 'Access-Control-Allow-Origin' header is present on the requested resource. 当使用ajax访问远程服务器时,请求失败,浏 ...
- Maven继承
继承为了消除重复,可以把pom 中很多相同的配置提取出来:如:grouptId, version 等. 在使用的时候子工程直接继承父工程的依赖版本号,子工程中不再需要指定具体版本号,方便统一管控项目的 ...
- lxde 的安装和卸载以及注意事项,lubuntu
安装: $ sudo apt install lxde $ sudo apt install lxde-common 安装完毕后,可能没法关机及logout,可以使用如下安装: $ sudo apt ...
- PhantomJSのメモいろいろ
提供されるモジュール群は5つ phantom: そのもの FileSystem: ファイルに出力したり.依存ファイルの存在確認したり System: コマンドラインから引数取りたいなら WebPage ...
