grid - 网格项目跨行或跨列
默认情况下网格项目跨度只有一个列和行,但可以跨越多个行和列。
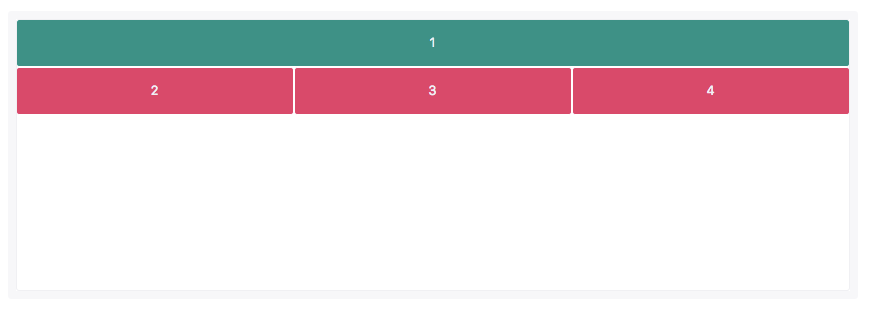
1.可以通过设置grid-column-end和grid-column-start距离多个网络线号实现多个列跨越.
<view class="grid">
<view class='item1'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
grid-template-columns: repeat(3, 1fr);
}
.item1 {
grid-column-start:;
grid-column-end:;
/* grid-row-start: 1;
grid-row-end: 4; */
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
/* line-height: 300px; */
background-color: #1aa034;
}
grid-column-start: 1;
grid-column-end: 4;

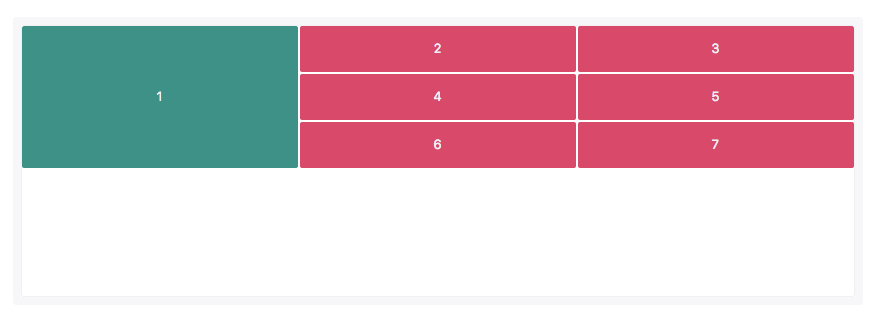
2.同样的可以通过grid-row-end和grid-row-start距离多个网格号实现多个行跨越
<view class="grid">
<view class='item1'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
grid-template-columns: repeat(3, 1fr);
}
.item1 {
grid-row-start:;
grid-row-end:;
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
line-height: 300px;
background-color: #1aa034;
}
grid-row-start: 1;
grid-row-end: 4;

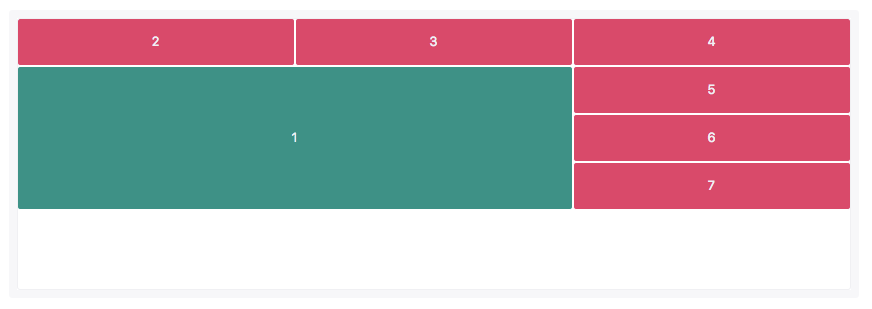
3.通过简写的grid-row和grid-column也能实现多行或多列的跨越
<view class="grid">
<view class='item1'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
grid-template-columns: repeat(3, 1fr);
}
.item1 {
grid-row: 2 / 5;
grid-column: 2 / 4;
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
line-height: 300px;
background-color: #1aa034;
}
grid-row: 2 / 5;
grid-column: 2 / 4;

4.关键词span后面紧随数字,表示合并多少个列或行
<view class="grid">
<view class='item1'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
grid-template-columns: repeat(3, 1fr);
}
.item1 {
grid-row: 2 / span 3;
grid-column: span 2;
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
line-height: 300px;
background-color: #1aa034;
}
grid-row: 2 / span 3;
grid-column: span 2;

grid - 网格项目跨行或跨列的更多相关文章
- Latex 表格(跨行、跨列、背景加灰)new
一. 效果如图 二.代码如下 1. 首部增加宏包: \usepackage{multirow} 2. 正文部分增加: \begin{table} \centering \caption{Suspici ...
- grid - 网格项目对齐方式(Box Alignment)
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式. <view class="grid"> <view class='ite ...
- grid - 网格项目层级
网格项目可以具有层级和堆栈,必要时可能通过z-index属性来指定. 1.在这个例子中,item1和item2的开始行都是1,item1列的开始是1,item2列的开始是2,并且它们都跨越两列.两个网 ...
- HTML表格跨行、跨列操作(rowspan、colspan)
转自:https://blog.csdn.net/u012724595/article/details/79401401 一般使用<td>元素的colspan属性来实现单元格跨列操作,使用 ...
- java实现导出Excel(跨行,跨列)
先来个最终结果样式: 第一步: 传参,后期可根据自己需要进行调整.我这里需要的是 quarter 代表季度 dptid 部门编号根据接受过来的参数进行文档命名. UserInfo userInfo=( ...
- HTML表格,table,thead,tbody,tfoot,th,tr,td,的属性以及跨行,跨列
在HTML中表格是作为一个整体来解析的,解析完才会在页面显示,如果表格很复杂很长,加载时间很长,用户体验就不好.所以这里就要用到表格结构标签,解析一部分就显示一部分,不用等表格全部加载完再显示. 表格 ...
- JAVA导出excel如何设置表头跨行或者跨列,跪求各位大神了
sheet.addMergedRegion(new CellRangeAddress(0, 0, 0, 0));// 开始行,结束行,开始列,结束列.只能是POI了吧?java还有其他方法吗?
- grid - 通过网格区域命名和定位网格项目
1.像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名.引用网格区域名称也可以设置网格项目位置. 设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空 ...
- grid - 使用相同的名称命名网格线和设置网格项目位置
1.使用repeat()函数可以给网格线分配相同的名称.这可以节省一定的时间 使用repeat()函数可以给网格线命名,这也导致多个网格线具有相同的网格线名称. 相同网格线名称指定网格线的位置和名称, ...
随机推荐
- Crack相关
Microsoft Office 2007专业增强版密钥:KXFDR-7PTMK-YKYHD-C8FWV-BBPVWM7YXX-XJ8YH-WY349-4HPR9-4JBYJCTKXX-M97FT-8 ...
- Ext.js入门(二)
ExtJs OOP基础 一:ExtJs中的面向对象 1.ExtJs中命名空间的定义 Ext中的命名空间类似于C#中的namespace和java中的包,用来对工程中的类进行更好的 ...
- 实现与JS相同的Des加解密算法【转】
Java代码 import java.util.ArrayList; import java.util.List; /** * DES加密/解密 * * @Copyright Copyright (c ...
- zend studio调试
XDdebug搞了我一天 先把php.ini的代码发一下 [XDebug] zend_extension = "d:/WAMP/wamp/bin/php/php5.5.12/zend_ext ...
- c++ primer 笔记 (三)
标准库类型string 和 vector ,分别定义了大小可变的字符串和集合. bitset,提供了一个抽象方法来操作位的集合.提供更方便的处理位的方式(相对于整型值上 ...
- 【AtCoder】CODE FESTIVAL 2017 qual A
A - Snuke's favorite YAKINIKU -- #include <bits/stdc++.h> #define fi first #define se second # ...
- k8s nod rc service 使用
引用自:https://blog.csdn.net/dream_broken/article/details/53115770
- X分钟速成Python
先附上一张号称“一篇程序覆盖Python基础的代码”,基本的结构都涉及到了 源代码下载: learnpython-zh.py Python 由 Guido Van Rossum 在90年代初创建. 它 ...
- 网络爬虫之scrapy爬取某招聘网手机APP发布信息
1 引言 过段时间要开始找新工作了,爬取一些岗位信息来分析一下吧.目前主流的招聘网站包括前程无忧.智联.BOSS直聘.拉勾等等.有段时间时间没爬取手机APP了,这次写一个爬虫爬取前程无忧手机APP岗位 ...
- Orleans部署
一.配置指南 1,客户端配置 2,服务端配置 3,典型配置 4,配置.NET垃圾收集 5,SQL系统存储 二.监控 1,运行时监视 2,silo错误代码监测 3,客户端错误代码监测 三.解决部署问题 ...
