Webpack+React项目入门——入门及配置Webpack
一、入门Webpack
参考文章:《入门Webpack,看这篇就够了》
耐心看完这篇非常有帮助
二、React+Webpack环境配置
参考文章:《webpack+react项目初体验》
项目实战:《webpack+react小项目》
三、webpack相关参数
1. entry参数
module.exports = {
...
entry:__dirname + '/client/index',//打包入口文件
...
}
/*******
例如可以是react渲染到组件的根js。↓
/client/index.js
ReactDOM.render(<App />,document.getElementById('root')
webpack从这个文件入手,获取层层的依赖包。index.js下的App.js,App.js下的....
__dirname:node.js中的一个全局变量,指向当前执行脚本所在的目录
********/
2. output参数
var path = require('path');
module.exports = {
...
output: {
path:path.join(__dirname + '/client/dist'), //打包后文件存放的位置
filename:'bundle.js' //打包后的文件名
}
...
}
3. loaders参数
module.exports = {
...
module :{
//配置ES6语法、React的loader
loaders : [{
test :/(\.jsx|\.js)$/,
exclude : /node_modules/,
loader :'babel-loader',
options:{
presets:[
"env", "react"
]
}
},
//配置css-loader
{
test : /\.css$/,
loader:'style-loader!css-loader'
},
//配置less-loader
{
test: /\.less/,
loader: 'style-loader!css-loader!less-loader'
},
]
},
...
}
4. html-webpack-plugin
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
...
//插件
plugins: [
...
//以该文件下的本地index.html作为模板,打包的时候自动生成服务器html并自动引入打包的js文件
new HtmlWebpackPlugin({
template: __dirname + "/client/views/index.html"
}),
...
],
...
}
四、package.json相关参数
1. script
"scripts": {
"start": "node ./bin/www", //用npm run start 指代 node ./bin/www命令 启动服务
"build": "webpack" //用npm run build 指代 webpack 打包
},
2. dependencies和devDependencies
区别
安装
npm install *** --save-dev //存进devDependencies 表示开发时依赖的插件(即不会打包至线上)
npm install *** --save //存进dependencies,表示生产环境运行时所需要的包
归属模块
dependencies:jquery...(打包项目依赖的包,缺少会报错)
devDependencies:babel系列、webpack、React全家桶、less/sass-loader....(组件依赖一些框架或者比较大的包)
代码
"dependencies": {
"cookie-parser": "~1.4.3",
"debug": "~2.6.9",
"ejs": "^2.6.1",
"express": "~4.16.0",
"http-errors": "~1.6.2",
"jade": "~1.11.0",
"morgan": "~1.9.0"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"css-loader": "^1.0.0",
"html-webpack-plugin": "^3.2.0",
"less-loader": "^4.1.0",
"react": "^16.4.2",
"react-dom": "^16.4.2",
"react-redux": "^5.0.7",
"react-router-dom": "^4.3.1",
"style-loader": "^0.22.1",
"webpack": "^3.0.0",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "^3.1.5"
}
五、webpack增加热更新(实时更新)
1. 安装webpack-dev-server
npm install webpack-dev-server --save-dev
注意:如webpack-dev-server版本问题导致一个错误:
Error: invalid "instanceof" keyword value Promise
可安装该版本:npm install webpack-dev-server@2.9.7 --save-dev
2. 配置webpack.config.js
//webpack.config.js
module.exports = {
...
//配置热更新
devServer: {
historyApiFallback: true,//不跳转.
hot: true, //是否启用模块热替换功能
inline: true,//实时更新
},
...
}
相关概念:
devServer.historyApiFallback:浏览器端的JavaScript代码会从URL里解析出当前的状态,显示对应的界面。
devServer.inline:配置是否自动注入这个代理客户端到将运行在页面的Chunk里面,默认是会自动注入。DevServer会根据你是否开启inline来调整它的自动刷新策略(刷新页面方式不一样)
1 如果开启inline,DevServer会在构建完变化后的代码时通过代理客户端控制网页刷新。
2 如果关闭inline,DevServer将无法直接控制要开发的网页。这时它会通过iframe的方式去运行要开发的网页,当构建完变化后的代码通过刷新iframe来实现实时预览。
3. 配置package.json
{
...
"scripts": {
"start": "node ./bin/www",
"build": "webpack-dev-server --hot --inline"//将webpack更换成webpack-dev-server --hot --inline
},
...
终端输入npm run build。访问相应端口即可实现热更新!
六、配置过程中遇到的问题
1. Webpack版本问题
终端输入:npm run build
error1:
Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.- configuration.module has an unknown property 'loaders'. These properties are valid:object { exprContextCritical?, exprContextRecursive?, exprContextRegExp?, exprContextRequest?, noParse?, rules?, defaultRules?, unknownContextCritical?, unknownContextRecursive?, unknownContextRegExp?, unknownContextRequest?, unsafeCache?, wrappedContextCritical?, wrappedContextRecursive?, wrappedContextRegExp?, strictExportPresence?, strictThisContextOnImports? }
-> Options affecting the normal modules (NormalModuleFactory).
原因:webpack版本问题,无法解析'loaders'
解决:安装webpack的其他版本:
npm install webpack@3.0.0 --save-dev
或者
npm install webpack@2.1.0-beta.22 --save-dev
error2:
Module build failed: TypeError: fileSystem.statSync is not a function
原因:webpack版本不一致导致
解决:
npm install webpack@3.0.0 --save-dev
2. 模块安装问题
error1:
Module build failed: Error: Couldn't find preset "env" relative to directory
原因:配置的env需要babel-preset-env模块
解决:
npm install babel-preset-env --save-dev
error2:
Module build failed: Error: Illegal import declation
原因:使用babel解析es6失败
解决:
npm install babel-preset-es2015 --save-dev
3. 其他
error:
React+Webpack,打包成功后,node启动服务.无法访问编译后的文件。
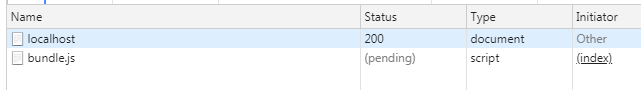
打包后的index.html可以访问,但是bundle.js无法访问.本地直接打开可正常引入index.html和bundle.js.但开启服务访问,无法成功获得js.
原因:node配置静态文件目录指向错误. html文件引入目录配置正确,但js等静态文件引入目录配置错误

解决:
//引入html文件的目录指向
app.engine('html', ejs.renderFile);
app.set('views', path.join(__dirname, './client/dist')); //目录
app.set('view engine', 'html');
//引入css、js、img....等静态文件目录指向
app.use(express.static(path.join(__dirname, './client/dist')));
Webpack+React项目入门——入门及配置Webpack的更多相关文章
- webpack安装低于4版本(没有配置webpack.config.js)
webpack安装低于4版本(没有配置webpack.config.js) webpack 无需配置输出参数-o 低版本 1.初始化项目 npm init -y 初始化项目 2.安装webpack@ ...
- vue项目开发期间,配置webpack解决后台接口在不同服务器上的问题 之 二 ( node搭建服务 )
由于今天上午 后端人员把接口都整合都一个服务器了,所以就没有硬关注 上一篇文章的问题, 晚上回来,用node搭了一个简单服务器,测试了下,是没有问题的.代码如下: 一. 自己初始化项目, 1.pack ...
- webpack / vue项目 config/index.js配置(用于配置webpack服务器代理)
'use strict' // Template version: 1.1.3 // see http://vuejs-templates.github.io/webpack for document ...
- react项目开发入门
v16.2.0 在html头部引入react相关js文件 <!-- react核心库--><script src="../static/react/react.produc ...
- vue-cli的webpack模板项目配置文件分析,配置信息详解
比较不错的一篇详解文章: 地址:http://blog.csdn.net/hongchh/article/details/55113751#comments
- react项目中的一些配置
react中事件优化使用babel插件 npm install babel-plugin-react-scope-binding --save-dev react中绝对路径引入文件:在根目录下增加js ...
- vue-cli的webpack模版项目配置解析
上一篇文章已经分析了build/dev-server.js,里面使用到了其他config文件. 那么我们这篇文章,按着dev-server.js的使用顺序,来分析下其他文件. 首选,调用check-v ...
- React环境配置(第一个React项目)
使用Webpack构建React项目 1. 使用NPM配置React环境 NPM及React安装自行百度 首先创建一个文件夹,the_first_React 进入到创建好的目录,npm init,然后 ...
- 最小白的webpack+react环境搭建
本文也同步发表在我的公众号“我的天空” 从零开始,用最少的配置.最少的代码.最少的依赖来搭建一个最简单的webpack+react环境. 最近在玩webpack+react+移动端,那么第一步自然是搭 ...
随机推荐
- 用Javascript,DHTML控制表格的某一列的显示与隐藏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or ...
- jetbrain_ia
在激活Jetbrains旗下任意产品的时候选择激活服务器填入以下地址便可成功激活 http://idea.liyang.io 最新方法(2018.3.4) http://blog.csdn.net/w ...
- 安装启动kafka
vim kafka/config/server.properties #确保唯一 broker.id=0 #允许删除主题 delete.topic.enable=true # 指定数据文件所在目录 l ...
- MediaCodec在Android视频硬解码组件的应用
https://yq.aliyun.com/articles/632892 云栖社区> 博客列表> 正文 MediaCodec在Android视频硬解码组件的应用 cheenc 201 ...
- org.springframework.dao.DuplicateKeyException
org.springframework.dao.DuplicateKeyException: PreparedStatementCallback; SQL [insert into account v ...
- php 采集爬取单个淘宝商品描述,商品属性
下载链接:https://download.csdn.net/download/a724008158/10723448 效果图:
- 关于functools模块的wraps装饰器用途
测试环境:Python3.6.2 + win10 + Pycharm2017.3 装饰器之functools模块的wraps的用途: 首先我们先写一个装饰器 # 探索functools模块wraps ...
- P1383 高级打字机
P1383 高级打字机 主席树 一发主席树解决. 插入操作十分显然. 撤销操作复制前面的版本就行. 询问操作十分显然. #include<iostream> #include<cst ...
- Python学习基础(三)——装饰器,列表生成器,斐波那契数列
装饰器——闭包 # 装饰器 闭包 ''' 如果一个内部函数对外部(非全局)的变量进行了引用,那么内部函数被认为是闭包 闭包 = 函数块 + 定义时的函数环境 ''' def f(): x = 100 ...
- 安装搭建Python2.* 和3.* 环境详细步骤
Python是跨平台的,它可以运行在Windows.Mac和各种Linux/Unix系统上. 安装Python 首先进入Python官方网站,将Python下载下来. win7安装python 在官网 ...
