草珊瑚理解IFC(inline formatting context)
1. 认识字体font-family
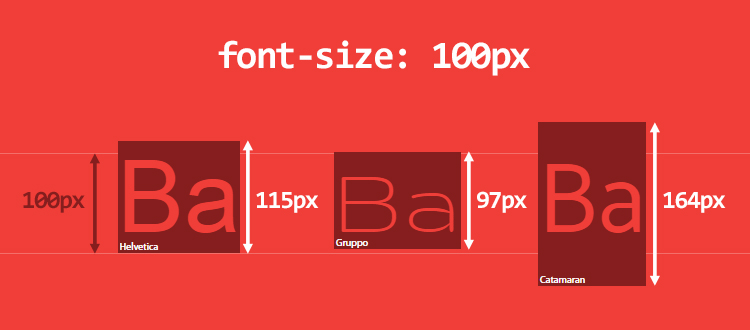
字体渲染的实际高度,
由字体本身的设置(升部ascender,降部descender,大写字母高度Capital Height,小写字母高度X-Height等等)
和
用户定义的font-size
来决定。
所以同样的font-size,不同的font-family会产生不同高度的元素。

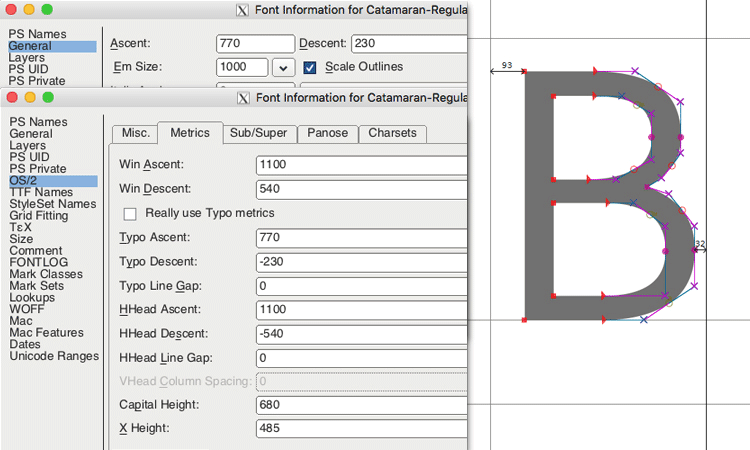
比如Catamaran字体,
em-square是1000个单位。
升部是1100,降部是540。
在Mac OS上的HHead Ascent/ Descent值,Windows上的Win Ascent/Descent值(这些值可能是不同的!)。
Capital Height(大写字母高度)是680,X height(小写字母高度)是485。

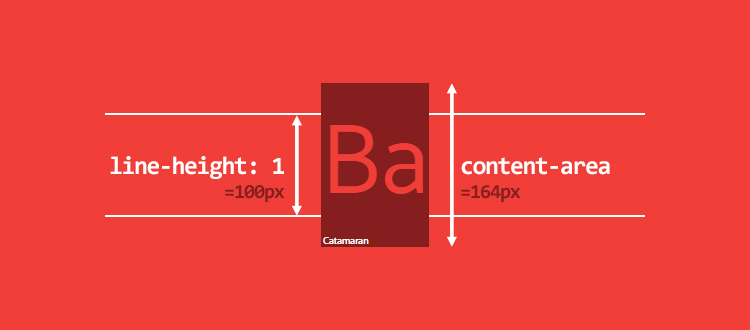
这说明font-faimly:100px的Catamaran字体,content-area(字体渲染后的实际占用像素)为164px。
大写字母是68px(680单位),小写字母(X字高)高49像素(485单位)。

2. 理解line-box
line-box的高度由
子节点的最高点
到
子节点的最低点
来决定。
具体来说line-box的高度由子节点的font-size,font-family,line-height,vertic-align决定。
3. 什么是line-height
line-height是指字体的行间距值,简称行高。
line-height所决定的区域如图所示。

注意:它不是基线之间的距离。
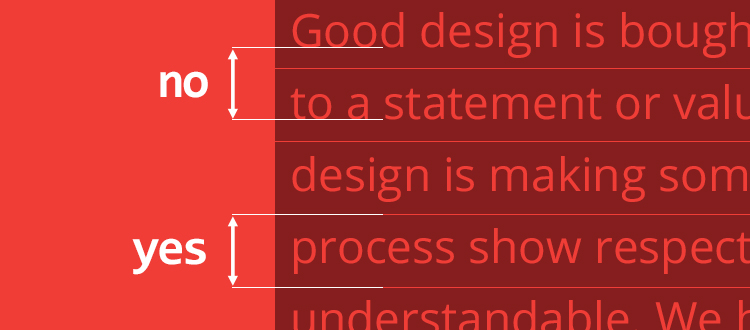
当line-height:normal;时,行间距大小其实就是content-area大小。如下

当line-height:1;时,行间距大小由font-size来决定。如下

这时行间距大小很可能跟content-area不同。
这样就导致行之间的文字可能会重叠。
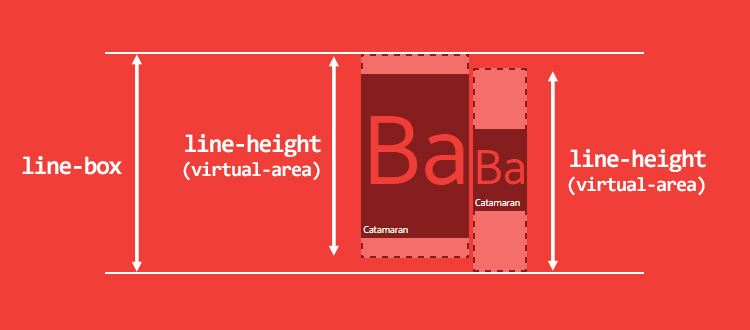
下面两个场景展示了不同的line-height对line-box高度的影响。
当子节点
line-height:normal;vertic-align:base-line;font-size:100px;一致,而font-family不同时

我们看到,第二个line-box比其他的高,因为第三个ba使用了Catamaran字体。其content-area为164px,比其他字体高。当
line-height:200px;vertic-align:base-line;font-family:Catamaran;一致,而font-size不同时

我们看到这时line-box被撑高起来了。
因为第二个Ba为了与第一个Ba进行基线对齐,第二个Ba下沉了。当父元素的
font-family和子元素的font-family不同时
比如下面代码
<style>p {line-height: 200px;}span {font-family: Catamaran;font-size: 100px;}</style><p><span>Ba</span></p>
的渲染效果

为什么会这样?
这是因为浏览器进行计算时,会以每行line-box的一个零宽度字符开始,这一规范称为strut。
零宽度字符的行间距大小,是以父元素为准。
所以这个p
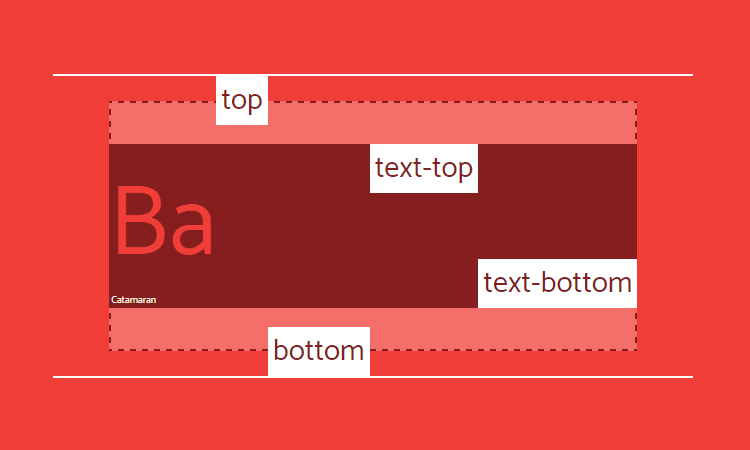
4. 什么是vertical-align
vertic-align有四个值,其中
vertical-align:top/bottom对齐到父节点的line-box的顶部或底部
vertical-align:text-top /text-bottom对齐到自身的content-area的顶部或底部
如图

注意垂直对齐是以行间距区域开始。如图

5. 总结
- 文本之间的垂直对齐,靠
vertical-align不靠谱。 - 垂直对齐,还是得靠
font-size,font-family,line-height,vertic-align各种一致。
且自己手工微调吧。
参考链接:
入理解CSS:font metrics, line-height 以及 vertical-align
Deep dive CSS: font metrics, line-height and vertical-align
草珊瑚理解IFC(inline formatting context)的更多相关文章
- Block formatting context & Inline formatting context(BFC&IFC)的区别(转载)
何为BFC与IFC bfc与ifc是针对页面正常流的两种环境,块级元素处于bfc环境中,行内元素处于ifc环境中. 元素是块级元素or行内元素由其display属性决定: block, table, ...
- 在网页布局中合理使用inline formating context(IFC)
引子:给大家出一个小小的考题,如何使用css来实现类似下面的在指定区域内,内容自适应的垂直居中.
- BFC(Box Formatting Context)的原理
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- BFC --- Block Formatting Context --- 块级格式化上下文
虽然知道块级格式化上下文是什么东西,但要我把这个东西给说清楚,还真的不是一件容易的事儿,所以这篇文章我就要说说清楚到底什么使传说中的BFC,即块级格式化上下文. 一.BFC的通俗理解 通俗的理解 -- ...
- 关于各种Formatting context
Formatting context 我们把网页看作是由很多个盒子组成的,而这些盒子的展示方式,就是由display这个属性来决定的. 这里出现了一个概念,叫做Formatting context(格 ...
- 【转】关于Block Formatting Context--BFC和IE的hasLayout
转自穆乙 http://www.cnblogs.com/pigtail/ 一.BFC是什么? BFC(Block Formatting Context)直译为“块级格式化范围”. 是 W3C CSS ...
- 关于Block Formatting Context--BFC和IE的hasLayout
转文请标明 --- 出处:穆乙 http://www.cnblogs.com/pigtail/ 一.BFC是什么? BFC(Block Formatting Context)直译为"块级格式 ...
- 什么是BFC(Block Formatting Context)
原文:https://segmentfault.com/a/1190000012221820 https://www.w3.org/TR/CSS2/visuren.html#block-formatt ...
- 关于Block Formatting Context--BFC和IE的hasLayout(转)
转文请标明 --- 出处:穆乙 http://www.cnblogs.com/pigtail/ 一.BFC是什么? BFC(Block Formatting Context)直译为“块级格式化范围”. ...
随机推荐
- 20165215 2017-2018-2 《Java程序设计》第2周学习总结
20165215 2017-2018-2 <Java程序设计>第2周学习总结 教材学习内容总结 chapter2 逻辑类型boolea只能赋值true或false Java没有无符号整数类 ...
- LINUX安装REDIS集群
linux安装单机版redis已经在另一篇文章说过了,下边来搞集群,环境是新浪云服务器: redis3.0以后开始支持集群. 前言:redis用什么做集群? 用一个叫redis-trib.rb的rub ...
- 监控MySQL主从脚本
示例一: cat check_mysql_health #!/bin/sh slave_is=($(mysql -S /tmp/mysql3307.sock -uroot -e "show ...
- 利用Oracle GoldenGate记录源系统所有表的操作
通过goldengate,可以实现目标表和源表不同结构之间的实时复制,包括记录源系统所有表的变更操作,供ETL或其它审计系统使用. 记录信息包括表名.操作时间.操作SCN,事务标记,操作类型到一个流水 ...
- Linux 配置 JDK
1. 上传 JDK 2. 解压文件 tar -xvf 文件名 3. 配置环境变量: 指令 vim /etc/profile 以上格式是不变的,使用时只改变 JAVA_HOME 和 JAVA_BIN 的 ...
- eclipse的svn插件添加代理访问svn
1.首先找到插件配置文件 C:\Users\Administrator\AppData\Roaming\Subversion这个目录下的servers文件 打开找到 # http-proxy-host ...
- mysqldump 使用小结
语法: 备份某个数据库: mysqldump -uroot -p*** [options] –-databases DB_name > back_db_name.sql --databases: ...
- pxc 集群节点被kill -9 了拿什么拯救?
集群关机或者异常宕机,重启后想要以IST的方式加入集群,需要考虑集群中是否存在满足的节点,该节点的gcache还存放着停机期间所产生的事物. 重新初始化节点加入集群应该是最后的救命稻草. 这里模拟某个 ...
- php 微信支付V3 APP支付
前言:微信支付现在分为v2版和v3版,2014年9月10号之前申请的为v2版,之后申请的为v3版.V3版的微信支付没有paySignKey参数. php 微信支付类 <?php class We ...
- Maven工程打成一个jar包
1:maven-shade-plugin 插件 <plugin> <groupId>org.apache.maven.plugins</groupId> <a ...
