springmvc后台接前端的参数,数组,集合,复杂对象等
springmvc后台接前端的参数,数组,集合,复杂对象等
参考地址:https://blog.csdn.net/feicongcong/article/details/54705933
POST方法时Java后端使用@RequestBody注解接收参数
$.ajax{
url:"xxxx",
type : 'POST',
dataType:"json",
contentType:"application/json",
data: JSON.stringify(["123", "456"]),
......
}
后台
@RequestMapping("/getEventData")
public void getEventData(@RequestBody List<String> areaList) {
// TODO
}
- @ResponseBody
- @RequestMapping(value = "/ajaxsortPriority")
- public ResultDo ajaxsortPriority(@RequestParam("ids[]") Long[] ids) {
- ResultDo resultDo=new ResultDo();
- int size=cmsBannerService.sortPriority(ids);
- if(size==ids.length){
- resultDo.setSuccess(true);
- }else{
- resultDo.setSuccess(false);
- }
- return resultDo;
- }
前端
- var param=[];
- $("#tb_order").find("td[name='id']").each(function(){
- param.push($(this).text());
- })
- var ids={ids:param};
- $.ajax({
- cache: true,
- type: "GET",
- url: "/cmsBanner/ajaxsortPriority",
- dataType:"json",
- data:ids,
- async: false,
- success: function (data) {
(2)集合
后台
- @RequestMapping(value = "/cfgRepayRemind", method = RequestMethod.POST)
- @ResponseBody
- public ResultDo<?> cfgRepayRemind(
- @RequestBody List<SysDictPojo> sysDictPojos //@RequestBody 前台请求的数据格式必须为json
- ) {
- ResultDo<?> resultDo = ResultDo.build();
- try {
- icProjectRepayService.cfgRepayRemind(sysDictPojos);
- } catch (Exception e) {
- resultDo.setSuccess(false);
- }
- return resultDo;
- }
- //pojo类
public class SysDictPojo extends AbstractBasePojo {- private Long id;
- private String key;
- private String value;
- private String description;
- }
前端
- function cfgRepayRemind(ele) {
- var url = $(ele).attr("value");
- var params = [];
- $("#repayRemindMobile").find("ul").each(function () {
- var id = $(this).find("input[name='id']").eq(0).val();
- var value = $(this).find("input[name='value']").eq(0).val();
- params.push({id: id, value: value});//id,value 为java bean里的属性,名字一致
- })
- $.ajax({
- cache: true,
- type: "POST",
- url: url,
- data: JSON.stringify(params),// 指定请求的数据格式为json,实际上传的是json字符串
- contentType: 'application/json;charset=utf-8',//指定请求的数据格式为json,这样后台才能用@RequestBody 接受java bean
- dataType: "json",
- async: false,
- success: function (data) {
- if (data.success) {
- toastr.success("操作成功");
- setTimeout(function () {
- location.reload();
- }, 1000)
- }
- }
- });
- }
(3) 单参数
前端
- $.ajax({
- type:"post",
- data:{total:'100'},
- dataType:'json',
- url:"http://127.0.0.1:8089/icProject/test",
- success:function () {
- }
- })
后台
- @RequestMapping(value = "/test", method = RequestMethod.POST)
- @ResponseBody
- public String test(@RequestParam("total") String total
- ) {
- return null;
- }
(3)传多个参数
前端
- var tagIds = []
- $.ajax({
- type: "POST",
- url: "/auth/childComment/createComment",
- data: {
- id: $("#sourceId").val(),
- courseId: $("#courseId").val(),
- classId: $("#commentClassId").val(),
- content: $("#updateContent").val(),
- childId: $("#childId").val(),
- classCatalogId: $("#classCatalogId").val(),
- tagId: tagIds
- },
后台
- @PostMapping("createComment")
- @PreAuthorize("hasAnyAuthority('merchant:childComment:index')")
- @ResponseBody
- public ResultDo createComment(
- @RequestParam(value = "childId") Long childId,
- @RequestParam(value = "courseId") Long courseId,
- @RequestParam(value = "classId") Long classId,
- @RequestParam(value = "classScheduleId") Long classScheduleId,
- @RequestParam(value = "content") String content,
- @RequestParam(value = "tagId[]", required = false) List<Long> tagIds
- ) {
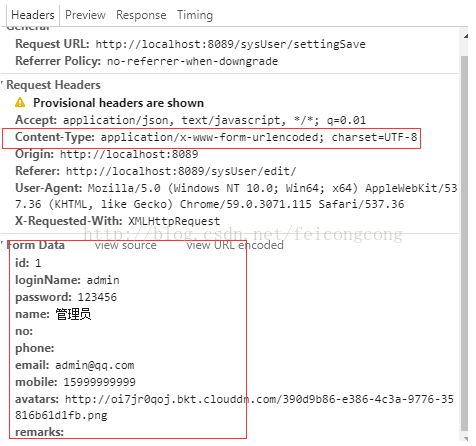
(4)表单数据序列化传参,ajax提交
前端
- var params = $("#sysUserFrm").serialize();
- var url = "/sysUser/settingSave"
- $.ajax({
- cache: true,
- type: "POST",
- url: url,
- data: params,
- dataType: "json",
- async: false,
- success: function (data) {}
- })
后台
- @RequestMapping(value = "/settingSave", method = RequestMethod.POST)
- @ResponseBody
- public ResultDo<?> settingSave(SysUserPojo sysUserPojo) {}
这样sysUserPojo也能接收到Bean,其实这里的$("#sysUserFrm").serialize() 就相当于组装的 json对象 { }

使用时必须先组装json对象{username:"carter" }
我的习惯是用 @RequestBody接受带List对象的对象或者List对象,因为js中有个push方法用来组合得到 List 比较简单
- 不使用contentType: “application/json”则data可以是对象,使用contentType: “application/json”则data只能是json字符串
使用@RequestBody(实际上接受的是json的字符串)
- function logined() {
- $.ajax({
- type: "POST",
- url: "/backend/logined",
- data:JSON.stringify({userName:"cater",password:"123456"}) ,//转成字符串
- contentType: "application/json;charset=utf-8",//不使用contentType: “application/json”则data可以是对象,使用contentType: “application/json”则data只能是json字符串
- success: function (data) {}
- })
- }
- @RequestMapping(value = "adds",method = RequestMethod.POST,produces="text/html;charset=UTF-8")
- @ResponseBody
- public SimpleResult adds(HttpServletRequest request, HttpServletResponse response){
- SimpleResult simpleResult=null;
- String str = null;
- try {
- //解码,为了解决中文乱码
- str = URLDecoder.decode(request.getParameter("model"),"UTF-8");
- System.out.println("----------------str"+str);
- JSONObject jb=new JSONObject();
- //将json格式的字符串转换为json数组对象
- JSONArray array=(JSONArray)jb.fromObject(str).get("dts");
- //取得json数组中的第一个对象
- JSONObject o = (JSONObject) array.get(0);//获得第一个array结果
- System.out.println("数组大小:"+array.size());
- //取出json数组中第一个对象的“userName”属性值
- String name=o.get("drunam").toString();//获得属性值
- System.out.println(name);
- System.out.println(o);
- } catch (Exception e) {
- e.printStackTrace();
- }
- simpleResult=SimpleResult.success();
- return simpleResult;
- }
在SpringMVC环境中,@RequestBody接收的是一个Json对象的字符串,而不是一个Json对象。然而在ajax请求往往传的都是Json对象,用 JSON.stringify(data)的方式就能将对象变成字符串。同时ajax请求的时候也要指定dataType: "json",contentType:"application/json" 这样就可以轻易的将一个对象或者List传到Java端!
服务器为什么会对表单提交和文件上传做特殊处理,因为表单提交数据是名值对的方式,且Content-Type为application/x-www-form-urlencoded,而文件上传服务器需要特殊处理,普通的post请求(Content-Type不是application/x-www-form-urlencoded)数据格式不固定,不一定是名值对的方式,所以服务器无法知道具体的处理方式,所以只能通过获取原始数据流的方式来进行解析。 jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,所以服务器能够正确解析,而使用原生ajax请求时,如果不显示的设置Content-Type,那么默认是text/plain,这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。
第一种方式 传递的参数Bean
- jsp文件:
- $("#saveuddd").click(function(){
- var saveDataAry=[];
- var data1={"name":"test","password":"gz"};
- var data2={"name":"ququ","password":"gr"};
- saveDataAry.push(data1);
- saveDataAry.push(data2);
- $.ajax({
- type:"POST",
- url: basePath + "/user/saveUser",
- dataType:"json",
- contentType:"application/json", // 指定这个协议很重要
- data:JSON.stringify(saveDataAry), //只有这一个参数,json格式,后台解析为实体,后台可以直接用
- success:function(data){
- }
- });
- })
- java文件
- @RequestMapping(value = "saveUser", method = {RequestMethod.POST })
- @ResponseBody
- public void saveu( @RequestBody List<User> users ){ //此时的user是map数据,并没有解析为bean // 不建议使用
- System.out.println(users) ;
- }
- 使用如下方法,可以使用bean
- @RequestMapping(value = "saveUser", method = {RequestMethod.POST })
- @ResponseBody
- public void saveu( @RequestBody User[] users ){
- System.out.println(users.getName()) ; // 此时的user是实体bean
- }
第二种方式 传递的键值对
- jsp同上
- 另外一种:
- @RequestMapping(value = "saveUser", method = {RequestMethod.POST })
- @ResponseBody
- public void saveu( @RequestBody List<Map<String,String>> users ){ // spring MVC只能解析外层的json格式,内部的bean转化为Map格式的键值对,需要对map解析
- List<User> userList = new ArrayList<User>();
- for(Map<String,String> map : users){
- User u = new User();
- u.setName(map.get("name"));
- u.setPassword(map.get("password"));
- userList.add(u);
- }
- // 这里就可以使用 userList 了
- }
第三种方式
能够传递多个参数,但是每一个参数都是字符串(bean类型的数据会转化为JSON格式的字符串)
- jsp文件
- $("#saveuddd").click(function(){
- var saveDataAry=[];
- var data1={"name":"test","password":"gz"};
- var data2={"name":"ququ","password":"gr"};
- saveDataAry.push(data1);
- saveDataAry.push(data2);
- $.ajax({
- type:"POST",
- url: basePath + "/user/saveUser",
- dataType:"json",
- data:{users:JSON.stringify(saveDataAry),aa:"ddd"},
- // 可以传递多个参数,但此时的users内容与另外一个参数:aa 的内容一起传递,所以后台解析为字符串
- // 后台接收的users内容:[{"name":"test","password":"gz"},{"name":"ququ","password":"gr"}]
- // 后台接收的 aa 内容:"ddd"
- success:function(data){
- }
- });
- })
- java文件
- @RequestMapping(value = "saveUser", method = {RequestMethod.POST })
- @ResponseBody
- public void saveu( String users , String aa ){
- System.out.println(users) ;
- }
springmvc后台接前端的参数,数组,集合,复杂对象等的更多相关文章
- ajax使用json数组------前端往后台发送json数组及后台往前端发送json数组
1.引子 Json是跨语言数据交流的中间语言,它以键/值对的方式表示数据,这种简单明了的数据类型能被大部分编程语言理解.它也因此是前后端数据交流的主要方式和基础. 2.前端往后台传输json数据 第一 ...
- 前端请求参数MD5加密发送后台
最近在项目开发中遇到前端发送参数加密的问题,网上查找半天也是很乱,小编自己在项目开发中总结了一下,写到博客中,希望能够帮助大家. 查看所有代码可到我的github上查看源文件,下载后在控制台查看结果即 ...
- springMVC源码解析--HandlerMethodArgumentResolverComposite参数解析器集合(二)
上一篇博客springMVC源码分析--HandlerMethodArgumentResolver参数解析器(一)中我们已经介绍了参数解析相关的东西,并且也提到了HandlerMethodArgume ...
- springmvc:请求参数绑定集合类型
一.请求参数绑定实体类 domain: private String username; private String password; private Double money; private ...
- SpringMVC后台接收list类型的数据的实现方式
一.背景 最近在做一些东西的时候,遇到一个需要Springmvc后台接收list类型数据的需求,几经辗转才完美解决了这个问题,今天记下来方便以后使用,也分享给需要的小伙伴们~ 二.实现方式 1.实现方 ...
- Springmvc中 同步/异步请求参数的传递以及数据的返回
转载:http://blog.csdn.net/qh_java/article/details/44802287 注意: 这里的返回就是返回到jsp页面 **** controller接收前台数据的方 ...
- springmvc中同步/异步请求参数的传递以及数据的返回
注意: 这里的返回就是返回到jsp页面 **** controller接收前台数据的方式,以及将处理后的model 传向前台***** 1.前台传递数据的接受:传的属性名和javabean的属性相同 ...
- AJAX 向后台发送带 List 集合的对象
现有基类: public class School { int name; int address; List<Student> students = new ArrayList<S ...
- SpringMVC学习(二)———— 参数绑定
一.参数绑定 1.1.什么是参数绑定? 客户在浏览器端会提交一些参数到服务器端,比如用户的登录等,就会传username 和 password过来,springmvc则通过参数绑定组件将请求参数的内容 ...
随机推荐
- golang学习笔记7 使用beego swagger 实现API自动化文档
golang学习笔记7 使用beego swagger 实现API自动化文档 API 自动化文档 - beego: 简约 & 强大并存的 Go 应用框架https://beego.me/doc ...
- php获取字符串长度函数strlen和mb_strlen
php获取字符串长度函数strlen和mb_strlencount() - 计算数组中的单元数目,或对象中的属性个数strlen — 获取字符串长度,一个汉字为3个字符mb_strlen() - 获取 ...
- [转载] Oracle之内存结构(SGA、PGA)
2011-05-10 14:57:53 分类: Linux 一.内存结构 SGA(System Global Area):由所有服务进程和后台进程共享: PGA(Program Global Area ...
- Oracle执行计划 explain plan
Rowid的概念:rowid是一个伪列,既然是伪列,那么这个列就不是用户定义,而是系统自己给加上的. 对每个表都有一个rowid的伪列,但是表中并不物理存储ROWID列的值.不过你可以像使用其它列那样 ...
- ubuntu重启+sublime快捷键
sudo reboot Sublime常用快捷键: 掌握基本的代码编辑器的快捷键,能让你打码更有效率,刚开始可能不大记得住,多敲几次就能熟悉并使用它 精华键 : Ctrl+Shift+P:打开命令面板 ...
- 分享30道Redis面试题,面试官能问到的我都找到了
1.什么是Redis?简述它的优缺点? Redis本质上是一个Key-Value类型的内存数据库,很像memcached,整个数据库统统加载在内存当中进行操作,定期通过异步操作把数据库数据flush到 ...
- K8S学习笔记之CentOS7集群使用Chrony实现时间同步
0x00 概述 容器集群对时间同步要求高,实际使用环境中必须确保集群中所有系统时间保持一致,openstack官方也推荐使用chrony代替ntp做时间同步. Chrony是一个开源的自由软件,像Ce ...
- 阿里云Maven settings.xml文件
<?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the Apache Soft ...
- spring boot 结合Redis 实现工具类
自己整理了 spring boot 结合 Redis 的工具类引入依赖 <dependency> <groupId>org.springframework.boot</g ...
- 【4OpenCV】OpenCV和RTSP的综合研究
一.RTSP是什么?用来干什么? RTSP(Real Time Streaming Protocol),RFC2326,实时流传输协议,是TCP/IP协议体系中的一个应用层协议,由哥伦比亚大学.网景和 ...
