AJAX异步传输——以php文件传输为例
此文档解决以下问题:
一、在当前html页面显示请求的数据
1.get方式请求 ,不传递参数
2.get方式请求 ,传递参数
3.post方式请求 ,不传递参数
4.post方式请求 ,传递参数
二、通过按钮跳转到php页面显示请求的数据
5.get方式请求 ,传递参数
1.get方式请求 ,不传递参数
1)index01.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//ajax异步传输基本步骤
function XMLhttpr () {
//1.创建XMLHttpRequest对象
//XMLHttpRequest 对象用于和服务器交换数据。
//为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。
//如果支持,则创建 XMLHttpRequest 对象。
//如果不支持,则创建 ActiveXObject :
var xhtp;
if(window.XMLHttpRequest){
//支持ie6 以上
xhtp=new XMLHttpRequest();
}else{
xhtp=new ActiveXObject("Microsoft.XMLHTTP");
} //2.规定请求
//open(method,url,async) 规定请求的类型、URL 以及是否异步处理请求。
//method:请求的类型;GET 或 POST
//url:文件在服务器上的位置
//async:true(异步)或 false(同步)
//以get方式请求 php文件 不传递参数
xhtp.open("GET","test.php",true); //3.发送请求
//send(string) 将请求发送到服务器。
//string:仅用于 POST 请求
xhtp.send(); //4.响应请求
//onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
xhtp.onreadystatechange=function () {
//readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
//0: 请求未初始化
//1: 服务器连接已建立
//2: 请求已接收
//3: 请求处理中
//4: 请求已完成,且响应已就绪
//status 状态
//200: "OK"
//404: 未找到页面
if(xhtp.readyState== && xhtp.status==)
//当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
//responseText 获得字符串形式的响应数据。
//responseXML 获得 XML 形式的响应数据。
$("#myDiv").html(xhtp.responseText);//在当前页面显示php文件的数据
}
}
$(function () {
$("#btn").click(XMLhttpr);
})
</script>
</head>
<body>
<input type="button" name="btn" id="btn" value="提交" />
<br />
结果:<div id="myDiv"></div>
<br />
</body>
</html>
2)test.php页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<?php
//php 语法
//echo 输出
//php可以嵌套到html中
//php的连接符是. 不是+
//$_GET['name'] 获取get方式请求的参数 参数要用单引号
//isset() 判断该函数中的参数值是否存在
echo "get请求,不传递参数<br/>";
echo "来自php的数据";
echo "<br/>"; ?>
</p>
</body>
</html>
3)运行结果:

2.get方式请求 ,传递参数
1)index02.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//ajax异步传输基本步骤
function XMLhttpr () {
//1.创建XMLHttpRequest对象
//XMLHttpRequest 对象用于和服务器交换数据。
//为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。
//如果支持,则创建 XMLHttpRequest 对象。
//如果不支持,则创建 ActiveXObject :
var xhtp;
if(window.XMLHttpRequest){
//支持ie6 以上
xhtp=new XMLHttpRequest();
}else{
xhtp=new ActiveXObject("Microsoft.XMLHTTP");
} //2.规定请求
//open(method,url,async) 规定请求的类型、URL 以及是否异步处理请求。
//method:请求的类型;GET 或 POST
//url:文件在服务器上的位置
//async:true(异步)或 false(同步)
//以get方式请求 php文件 传递参数
xhtp.open("GET","test02.php?name="+$("#txtname").val()+"&"+"age="+$("#txtage").val(),true); //3.发送请求
//send(string) 将请求发送到服务器。
//string:仅用于 POST 请求
xhtp.send(); //4.响应请求
//onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
xhtp.onreadystatechange=function () {
//readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
//0: 请求未初始化
//1: 服务器连接已建立
//2: 请求已接收
//3: 请求处理中
//4: 请求已完成,且响应已就绪
//status 状态
//200: "OK"
//404: 未找到页面
if(xhtp.readyState==4 && xhtp.status==200)
//当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
//responseText 获得字符串形式的响应数据。
//responseXML 获得 XML 形式的响应数据。
$("#myDiv").html(xhtp.responseText);//在当前页面显示php文件的数据
}
}
$(function () {
$("#btn").click(XMLhttpr);
})
</script>
</head>
<body>
姓名:<input type="text" name="txtname" id="txtname" value="" /><br/>
年龄:<input type="text" name="txtage" id="txtage" value="" /><br/>
<input type="button" name="btn" id="btn" value="提交" />
<br />
结果:<div id="myDiv"></div>
<br />
</body>
</html>
2)test02.php页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<?php //$_GET['name'] 获取get方式请求的参数 参数要用单引号
//isset() 判断该函数中的参数值是否存在
echo "get请求,传递参数<br/>";
echo "来自php的数据";
echo "<br/>"; if(isset($_GET['name'])){
echo "hello,".$_GET['age']."岁的".$_GET['name'];
}else{
echo "error";
}
?>
</p>
</body>
</html>
3)运行结果:

3.post方式请求 ,不传递参数
1)index03.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//ajax异步传输基本步骤
function XMLhttpr () {
var xhtp;
if(window.XMLHttpRequest){
//支持ie6 以上
xhtp=new XMLHttpRequest();
}else{
xhtp=new ActiveXObject("Microsoft.XMLHTTP");
} //2.规定请求
xhtp.open("POST","test03.php",true); //3.发送请求
xhtp.send(); //4.响应请求
xhtp.onreadystatechange=function () {
$("#myDiv").html(xhtp.responseText);//在当前页面显示php文件的数据
}
}
$(function () {
$("#btn").click(XMLhttpr);
})
</script>
</head>
<body>
<input type="button" name="btn" id="btn" value="提交" />
<br />
结果:<div id="myDiv"></div>
<br />
</body>
</html>
2)test03.php页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<?php echo "post请求请求,不传递参数<br/>";
echo "来自php的数据";
echo "<br/>"; ?>
</p>
</body>
</html>
3)运行结果:

4.post方式请求 ,传递参数
1)index04.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//ajax异步传输基本步骤
function XMLhttpr () {
//1.创建XMLHttpRequest对象
var xhtp;
if(window.XMLHttpRequest){
//支持ie6 以上
xhtp=new XMLHttpRequest();
}else{
xhtp=new ActiveXObject("Microsoft.XMLHTTP");
} //2.规定请求
xhtp.open("POST","test04.php",true);
xhtp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//xhtp.send("name=Henry&age=18");
xhtp.send("name="+$("#txtname").val()+"&"+"age="+$("#txtage").val()); //3.发送请求
//xhtp.send(); //4.响应请求
xhtp.onreadystatechange=function () {
if(xhtp.readyState==4 && xhtp.status==200)
$("#myDiv").html(xhtp.responseText);//在当前页面显示php文件的数据
}
}
$(function () {
$("#btn").click(XMLhttpr);
})
</script>
</head>
<body>
姓名:<input type="text" name="txtname" id="txtname" value="" /><br/>
年龄:<input type="text" name="txtage" id="txtage" value="" /><br/>
<input type="button" name="btn" id="btn" value="提交" />
<br />
结果:<div id="myDiv"></div>
<br />
</body>
</html>
2)test04.php页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<?php echo "post请求请求,传递参数<br/>";
echo "来自php的数据";
echo "<br/>";
if(isset($_POST['name'])){
echo "hello,".$_POST['age']."岁的".$_POST['name'];
}else{
echo "error";
}
?>
</p>
</body>
</html>
3)运行结果:

5.get方式请求 ,传递参数
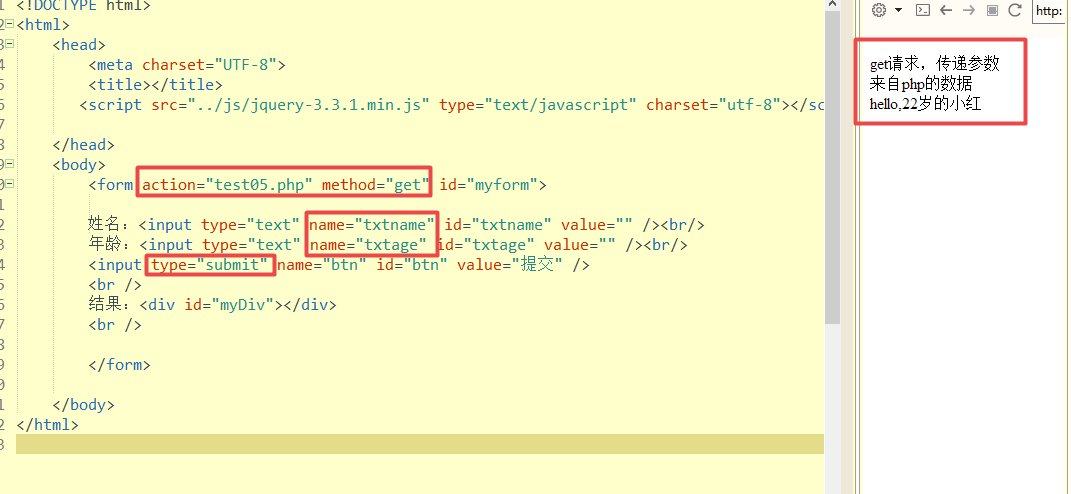
1)index05.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> </head>
<body>
<form action="test05.php" method="get" id="myform"> 姓名:<input type="text" name="txtname" id="txtname" value="" /><br/>
年龄:<input type="text" name="txtage" id="txtage" value="" /><br/>
<input type="submit" name="btn" id="btn" value="提交" />
<br />
结果:<div id="myDiv"></div>
<br /> </form> </body>
</html>
2)test05.php页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<?php //echo 输出
//$_GET['name'] 获取get方式请求的参数 参数要用单引号
//isset() 判断该函数中的参数值是否存在
//如果通过submit按钮提交表单,则在php中通过$_GET或$_POST获取的参数名应该是input元素的name属性
echo "get请求,传递参数<br/>";
echo "来自php的数据";
echo "<br/>"; if(isset($_GET['txtname'])){
echo "hello,".$_GET['txtage']."岁的".$_GET['txtname'];
}else{
echo "error";
}
?>
</p>
</body>
</html>
3)运行结果:

正文结束!~~
AJAX异步传输——以php文件传输为例的更多相关文章
- AJAX传输——以XML文件传输为例
此文档解决以下问题: 一.responseText获取数据 1.AJAX异步传输,get请求方式/post请求方式,输出全部xml数据 二.responseXML获取数据 2.AJAX异步传输,get ...
- 六、Socket之UDP异步传输文件-实现稳定的文件传输
上一篇文章五.Socket之UDP异步传输文件-实现传输中取消传送中,还遗留了一个传输文件最大的问题,就是传输过程中丢包,这样在文件传输过程中就会卡住了,这篇文章就来解决文件传输中的丢包问题,实现稳定 ...
- 三、Socket之UDP异步传输文件-多文件传输和文件MD5校验
本文接着上一篇文章二.Socket之UDP异步传输文件,在上一篇文章的基础上实现多文件的传输和文件传输完成后进行完整性校验. 要实现多文件的传输,必须要对文(2)中发送文件的数据格式进行改进,必须加入 ...
- 远程文件传输命令•RHEL8/CentOS8文件上传下载-用例
scp协议 scp [options] [本地用户名@IP地址:]file1 [远程用户名 @IP 地址 :] file2 options: -v 用来显示进度,可以用来查看连接,认证,或是配置错误. ...
- FileUpload 上传文件,并实现c#使用Renci.SshNet.dll实现SFTP文件传输
fileupload上传文件和jquery的uplodify控件使用方法类似,对服务器控件不是很熟悉,记录一下. 主要是记录新接触的sftp文件上传.服务器环境下使用freesshd搭建好环境后,wi ...
- C#实现http协议下的多线程文件传输
用C#实现HTTP协议下的多线程文件传输转自 http://developer.51cto.com/art/201105/263066_all.htm C#(C Sharp)是微软(Microsof ...
- linux下常用文件传输命令 (转)
因为工作原因,需要经常在不同的服务器见进行文件传输,特别是大文件的传输,因此对linux下不同服务器间数据传输命令和工具进行了研究和总结.主要是rcp,scp,rsync,ftp,sftp,lftp, ...
- AJAX— 异步传输
AJAX异步传输 AJAX— 异步传输 AJAX浏览器与服务器异步传输数据,通过异步请求大大减少数据信息访问量,通俗:AJAX对局部刷新而不是对整个页面刷新,AJAX使得程序更快,更友好. AJAX处 ...
- ajax异步传输
2015.12.7 ajax异步传输 1.ajax :不是一个新的技术. js(XMLHTTPRequest) html css dom xml 这里只是一个新的js的内置对象.这算是js想要变得流行 ...
随机推荐
- 读SRE Google运维解密有感(四)-聊聊问题排查
前言 这是读“SRE Google运维解密”有感第四篇,之前的文章可访问www.addops.cn来查看.今天我们来聊聊“问题排查”这个话题,本人到目前为止还在参与一线运维的工作,遇到过很多“稀奇古怪 ...
- IDEA测试结果查看
点击漏斗图标切换查看测试日志信息,点击,导出测试报告
- Java连接oracle数据库的两种常用方法
1. 使用thin连接 由于thin驱动都是纯Java代码,并且使用TCP/IP技术通过java的Socket连接上Oracle数据库,所以thin驱动是与平台无关的,你无需安装Oracle客户端,只 ...
- css之margin
参考地址:http://www.imooc.com/learn/680 标准盒模型 元素尺寸 可视尺寸-clientWidth(标准)——就是上图中的border box包含的尺寸. 占据尺寸-out ...
- exe4j中"this executable was created with an evaluation version exe4j"的解决
在使用exe4j时,如果您的exe4j没有注册,在运行有exe4j转换的*.jar为*.exe的可执行文件时,会提示:"this executable was created with an ...
- Innodb引擎下mysql自身配置优化
1.简单介绍InnoDB给MySQL提供了具有提交,回滚和崩溃恢复能力的事务安全(ACID兼容)存储引擎.InnoDB锁定在行级并且也在SELECT语句提供一个Oracle风格一致的非锁定读.这些特色 ...
- CCF2016093炉石传说(C语言版)
问题描述 <炉石传说:魔兽英雄传>(Hearthstone: Heroes of Warcraft,简称炉石传说)是暴雪娱乐开发的一款集换式卡牌游戏(如下图所示).游戏在一个战斗棋盘上进行 ...
- C++ code:数组初始化
具有初始化的数组定义,其元素个数可以省略,即方括号中的表达式可以省略.这时候,最后确定的元素个数取决于初始化值的个数.例如: #include<iostream> using namesp ...
- linux下的文件结构
linux下的文件结构,看看每个文件夹都是干吗用的/bin 二进制可执行命令/dev 设备特殊文件/etc 系统管理和配置文件/etc/rc.d 启动的配置文件和脚本/home 用户主目录的基点,比如 ...
- ruby学习-字符串
字符串 1.创建字符1:new用来创建新字符,empty?检验字符是否为空 title = String.new #=> "" title.empty? #=>true ...
