react 基本配置使用
react入门的一些配置
安装和启动
npm install -g create-react-app
create-react-app my-app cd my-app
npm start
创建 ts的项目,可以将第二步改为如下指令即可:
create-react-app my-app --scripts-version=react-scripts-ts
react默认是将 webpack配置放置在node_module里面的,需要修改webpack配置,就的反编译出来,其中提供了一个指令
npm run eject
执行命令是,可能会报错,是因为,需要先将代码提交到git或者svn
一、配置使用绝对路径
因为react 引入模块,总是需要相对路径...,非常麻烦,可以配置绝对路径
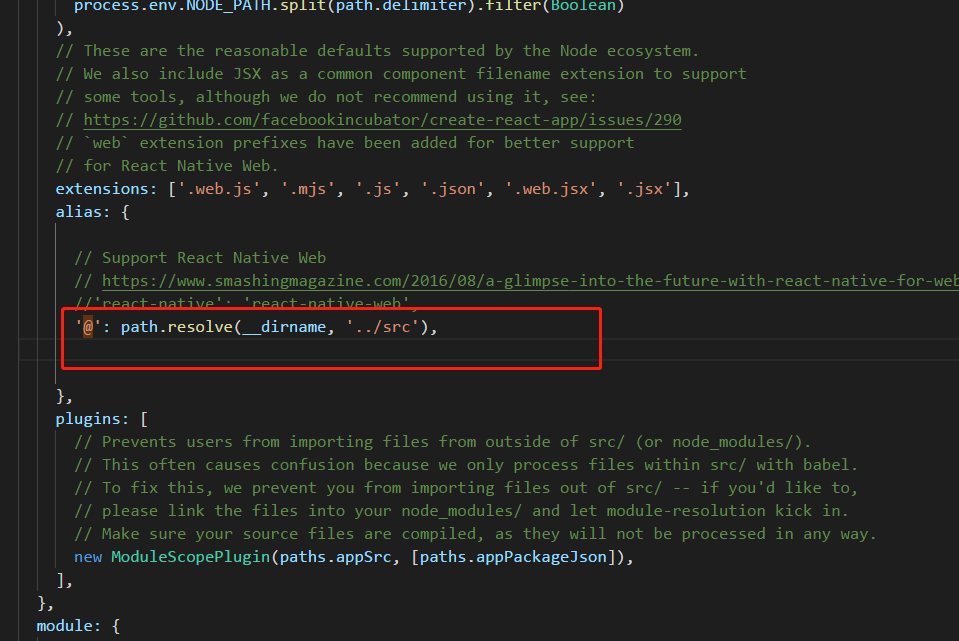
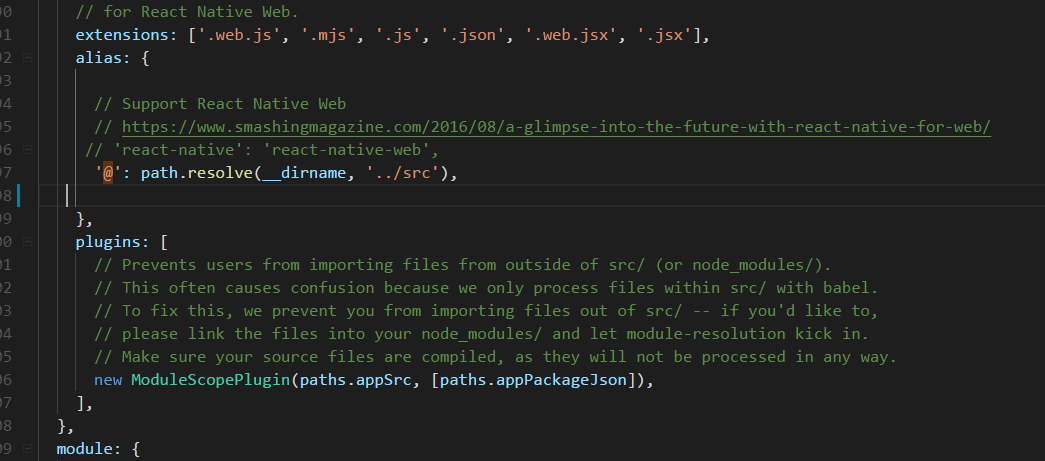
1、找到config 下面的 webpack.config.dev.js和webpack.config.prod.js


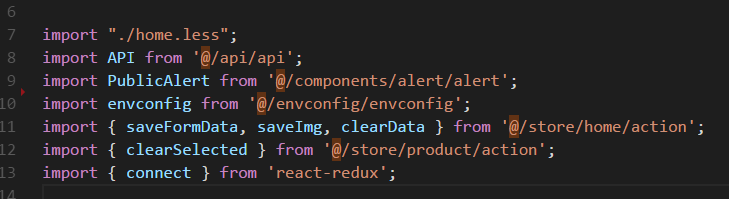
2、使用实例

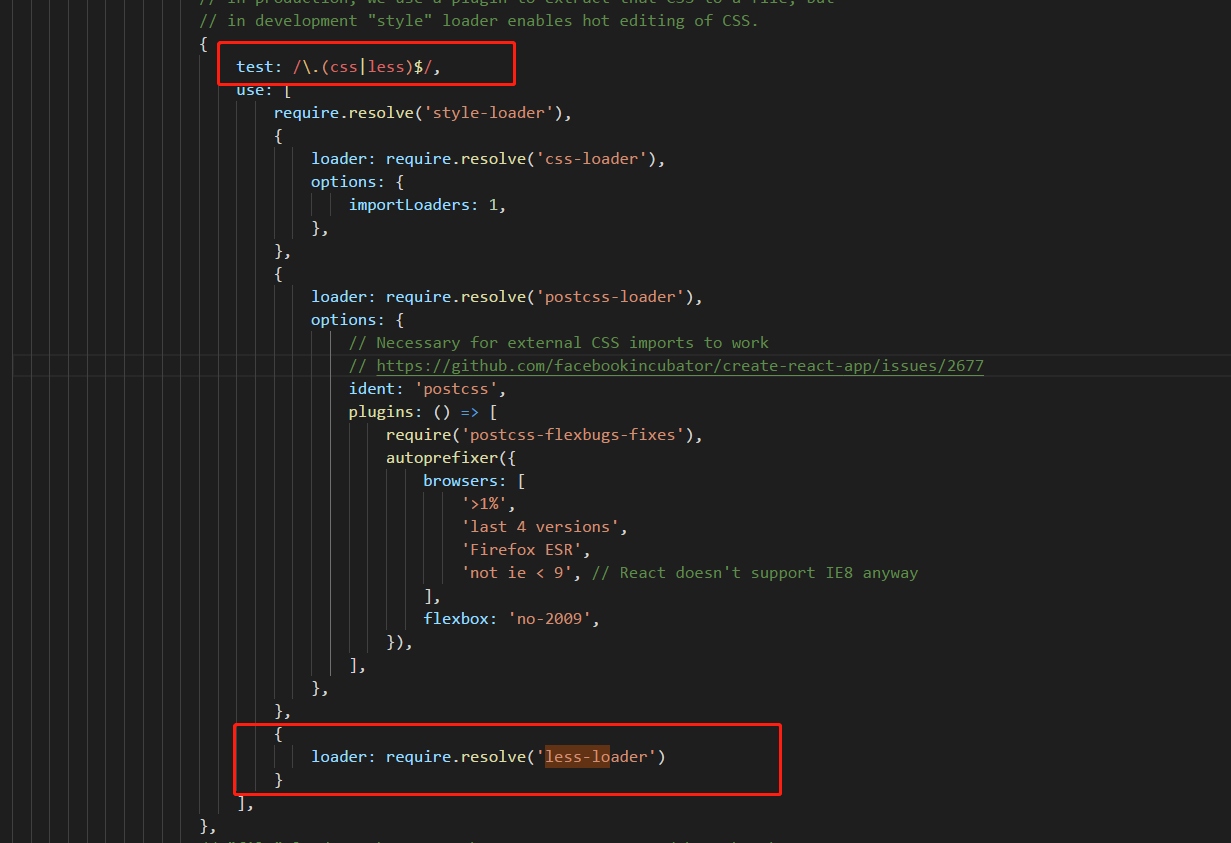
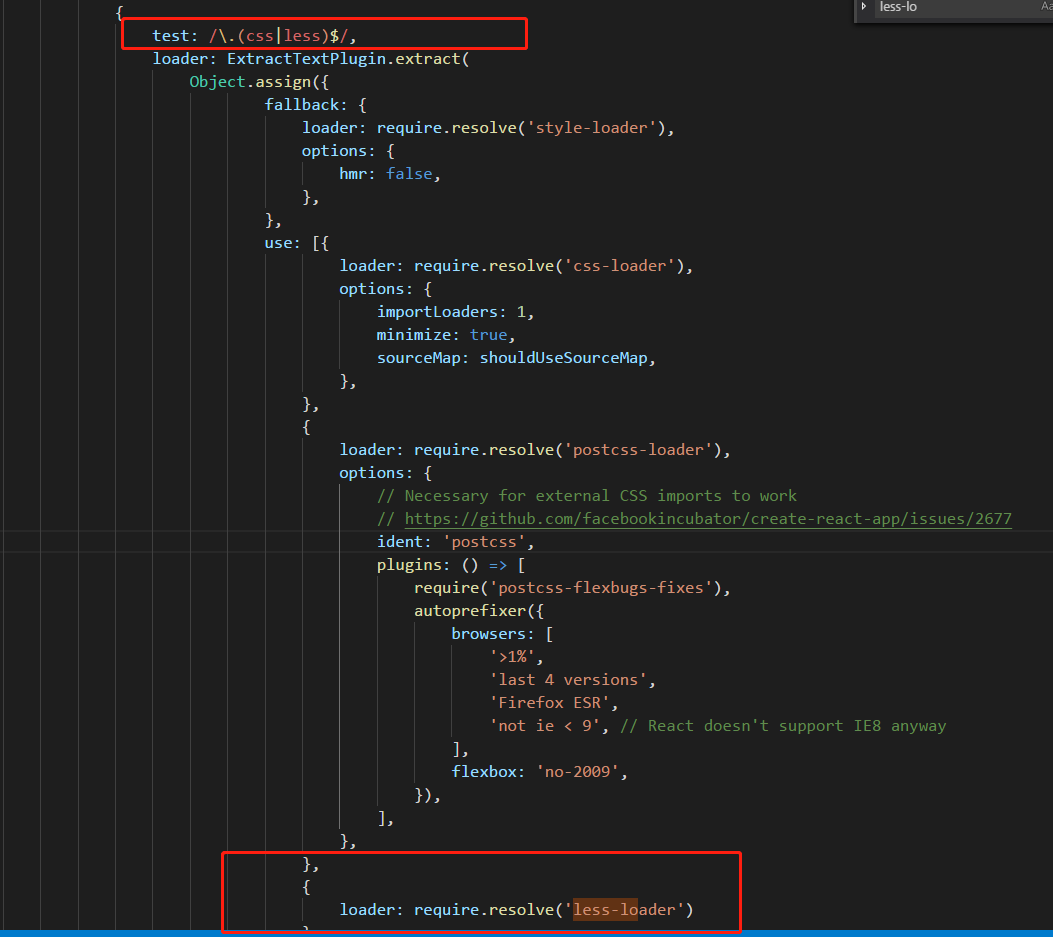
二、使用less

prod.js

三、打包
当你开发完了,运行 npm run build ,找到 build文件夹,打开index.html,发现what!!!,,css路径不对。什么鬼
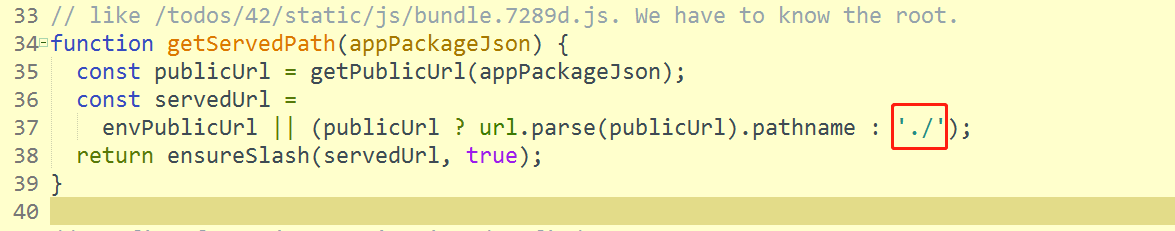
需要改配置:
config->paths.js文件下面,如下地方加一个 “点”

再打包之后,发现,没有问题了。。
四、图片使用
1、img标签使用,两种方式
import Oimg from "@/assets/img/6.jpg";
<img src={require("@/assets/img/6.jpg")} alt="" />
<img src={Oimg} alt="" />
2、css使用
background: url("../../assets/img/44.png") no-repeat left top;
<div className="bg-img" style={{backgroundImage:require("@/assets/img/44.png")}}></div>
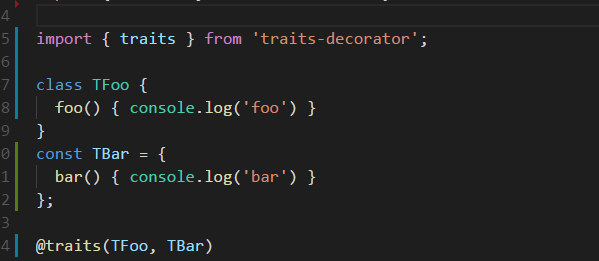
五、使用装饰器
react默认没有兼容使用装饰器
npm install --save babel-plugin-transform-decorators-legacy
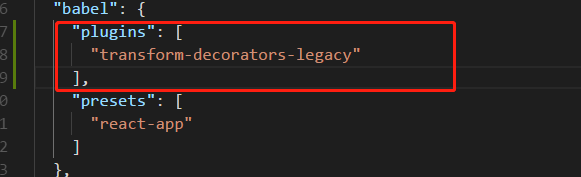
然后再package.json中

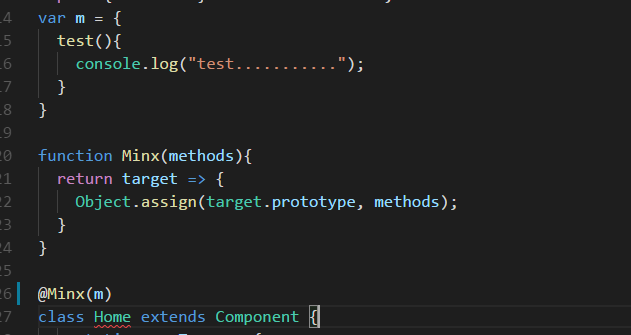
使用


六、使用 antd desgin
使用这个,安装官方的流程,安装,引入,并且配置了,babel-plugin-import
使用官方推荐的配置

然后一启动,报错如下。。
Failed to compile
./node_modules/antd/lib/button/style/index.less
Module build failed: // https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
^
Inline JavaScript is not enabled. Is it set in your options?
in C:\Users\HP\Desktop\react-antD\react-antd\node_modules\antd\lib\style\color\bezierEasing.less (line 110, column 0)
This error occurred during the build time and cannot be dismissed.
原因是 less版本不对,可以执行
npm i --save less@2.7.3
七、初始化state和props
1、state的初始化,通过构造函数
//在构造函数中对状态赋初始值
constructor(props){
super(props);//第一步,这是必须的
//不能调用state
this.state = {//第二步,赋初始值
time:0,
on:false,
log:[] //数组
};
}
不使用构造函数

2、props的初始化
class Button extends React.Component{
//静态属性,给属性赋默认值
static defaultProps = {
onClick : null,
className : '',
text : '默认'
};
render(){
return <button className={`Button ${this.props.className}`} onClick={this.props.onClick}>{this.props.text}</button>;
}
3、指定props的类型
import PropTypes from 'prop-types';
class Index extends Component {
//静态属性,给属性赋默认值
static propTypes = {
test: PropTypes.string
}
static defaultProps ={
test:"props=test"
}
state = {
}
render() {
return (
<div className="_Index">
{this.props.test}
</header>
</div>
);
}
}
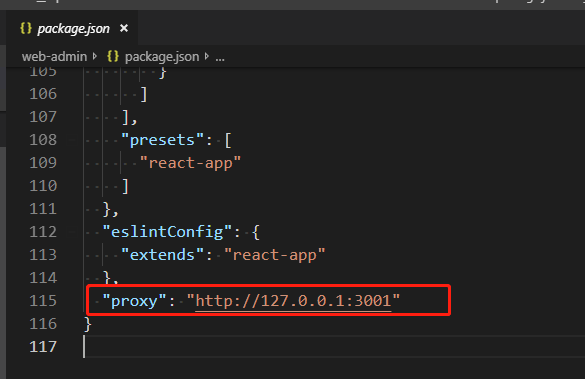
八、使用代理 proxy
在 package.json 里面:

react 基本配置使用的更多相关文章
- webpack react基础配置一
简单介绍webpack react基本配置,入门型: 环境配置: 依赖nodejs,官网下载最新版的nodejs:nodejs.org/en 安装完nodejs npm便自动集成了,通过npm安装其 ...
- 【已解决】React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效 尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules ...
- react新版本配置代理
新学习react 开始配置react跨域的时候 在网上查看到是在packjson.json里面添加如下代码: "proxy": { "/api": { &quo ...
- React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules文 ...
- React脚手架配置代理
react脚手架配置代理 方法一 在package.json中追加如下配置 "proxy":"http://localhost:5000" 说明: 优点:配置简 ...
- Facebook React Native 配置小结
2015 年 9 月 15 号,React Native for Android 发布.至此,React 基本完成了对多端的支持.基于 React / React Native 可以: H5, And ...
- webpack入门+react环境配置
小结放在前:这篇文章主要是为下一篇的react提前铺好路,webpack是一个前端资源模块化管理和打包工具,说白了就是方便我们管理自己的常用的一些代码,比如你开发中用到sass以及jade同时用到es ...
- React环境配置
现在开始配置一个基础项目. 创建项目文件夹:C:\Users\Danny\Desktop\React npm init 创建package.json文件 下面的所有安装,都是--save-dev,因为 ...
- react +webpack 配置px2rem
项目背景需要适配ipad 以及手机端,这时候当然要告别刀耕火种时代啦(自己算rem),因为已经有成熟的工具啦,即px2rem(https://www.npmjs.com/package/px2rem) ...
随机推荐
- span 英文数字保持一行,中文自动换行
html 中 span 换行规则如下: span不换行默认只针对英文有效 如果想对中文设置有效需要添加样式 style="white-space:nowrap;" 默认的情况是这样 ...
- Eclipse中代码格式化配置
一.配置formatter 从Eclipse主菜单选择“窗口→首选项”,进入“代码格式化程序”设置页.如下图所示: 确认选择的是格式化配置是Eclipse [built-in]. 注意:编写好代码后需 ...
- thymeleaf 标签的使用
1.html页面 2.<label class="control-label col-sm-1" for="vehiclesFormalities"> ...
- c# 串口关闭死机
用C#编写的wince串口通信程序基本大功告成了,与之前用API函数和线程来做串口通信不同,这次直接使用SerialPort控件来做,原本以为使用控件做会简单和方便许多,没成想,还遇到了很多麻烦. 通 ...
- HDU 6228 - Tree - [DFS]
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6228 Time Limit: 2000/1000 MS (Java/Others) Memory Li ...
- [No0000E2]Vmware虚拟机安装 苹果系统 mac OS 10.12
1.下载并安装Vmware:实验版本号:VMware-workstation-full-12.5.5-5234757:(忽略网上说的这个版本不行.可以装C盘,不过转C盘后后面都要用管理员权限运行其他软 ...
- shell脚本之通过发送带\n字符串或expect脚本实现交互输入自动化
编写shell脚本难免遇到需要交互式输入指令的步骤: 方法一: # cat action.sh #!/bin/sh read -p "enter number:" no; read ...
- 超级有用的15个mysqlbinlog命令
在MySQL或MariaDB中,任意时间对数据库所做的修改,都会被记录到日志文件中.例如,当你添加了一个新的表,或者更新了一条数据,这些事件都会被存储到二进制日志文件中.二进制日志文件在MySQL主从 ...
- mysql 超时时间
小结: 1.mysql服务端主动关闭链接的秒数: MySQL :: MySQL 8.0 Reference Manual :: 5.1.8 Server System Variables https: ...
- ios-静态库,动态库,framework浅析(一)
一,所谓的“库” * 所谓的“库” 库(Library)说白了就是一段编译好的二进制代码,加上头文件就可以供别人使用.什么时候我们会用到库呢? 一种情 ...
