开发vue单页面Demo
第1步:安装webpack脚手架 npm install webpack -g (全局安装)
(新电脑启动npm run dev版本报错,是因为webpack-server版本更新的问题,要安装package.json指定的版本)
第2步: npm i -g vue-cli //安装vue的脚手架 笔记:已经全局装了vue-cl,
所以只需要:1、vue init webpack-simple + 项目名称 (简单版)
2、把webpack.config.js和packjson.js文件拉进来,再npm i即可 run起来。

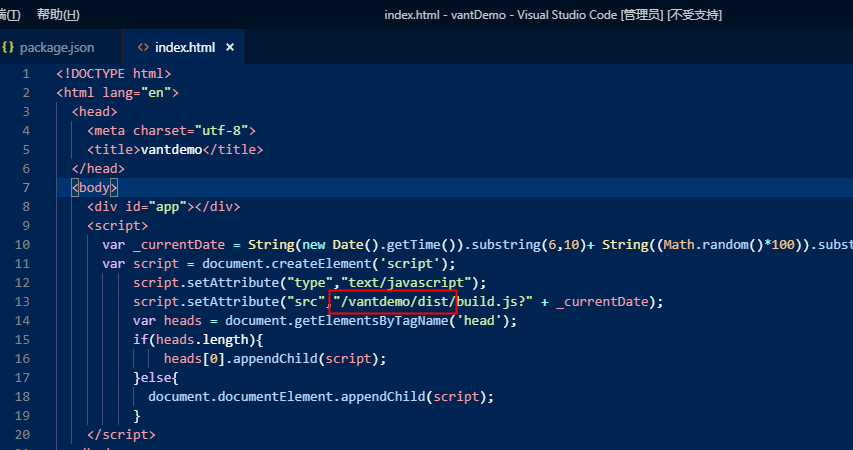
注意设置index.html的src路径

2、vantdemo是项目名

开发vue单页面Demo的更多相关文章
- 处理 Vue 单页面应用 SEO 的另一种思路
vue-meta-info 官方地址: monkeyWangs/vue-meta-info (设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender-spa-plu ...
- [转] 2017-11-20 发布 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- vue单页面应用中动态修改title
https://www.jianshu.com/p/b980725b62e8 https://www.npmjs.com/package/vue-wechat-title 详细信息查看:vue-wea ...
- 处理 Vue 单页面 SEO 的另一种思路
vue-meta-info 官方地址: https://github.com/monkeyWang... (设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender- ...
- Vue单页面骨架屏实践
github 地址: VV-UI/VV-UI 演示地址: vv-ui 文档地址:skeleton 关于骨架屏介绍 骨架屏的作用主要是在网络请求较慢时,提供基础占位,当数据加载完成,恢复数据展示.这样给 ...
- vue单页面打包文件大?首次加载慢?按需加载?是你打开方式不对
部署各vue项目,走了一遍坑.... vue单页面应用刷新404 找到nginx多网站配置文件:类似nginx/sites-available/www.baidu.com server { liste ...
- [one day one question] Vue单页面应用如何保证F5强刷不清空数据
问题描述: Vue单页面用按F5强刷,数据就恢复初始了,这怎么破? 解决方案: store.subscribe((mutation, state) => { sessionStorage.set ...
- vue单页面处理SEO问题
设置vue 单页面meta info信息 vue-meta-info,(https://github.com/muwoo/vue-meta-info)如果需要单页面SEO,可以和 prerender- ...
随机推荐
- 用CSS来画空心三角形的方法
画这里三角形的方法: 用CSS来实现:整个弹框的ID是#favoriteOptionMenus,对于#favoriteOptionMenus这个元素设置:before和:after的样式,让:befo ...
- 【前端技术】web 开发常见问题--GET POST 区别
web 开发常见问题--GET POST 区别 首先,get和post是什么? --两种 HTTP 请求方法:GET 和 POST HTTP Request Methods GET.POST 专业 ...
- 火币网API文档——REST 行情、交易API简介
REST API 简介 火币为用户提供了一套全新的API,可以帮用户快速接入火币PRO站及HADAX站的交易系统,实现程序化交易. 访问地址 适用站点 适用功能 适用交易对 https://api.h ...
- 2 jmeter常用功能介绍-测试计划、线程组
1.测试计划测试用来描述一个性能测试,所有内容都是基于这个测试计划的. (1)User Defined Variables:设置用户全局变量.一般添加一些系统常用的配置.如果测试过程中想切换环境,切换 ...
- 晨枫U盘启动盘制作工具V4.0-安装原版Win7
第一类方法(32位64位系统通用): [1]找到Windows7系统的iso镜像,用UltraISO或者WinRAR打开iso镜像,然后提取/解压所有文件到你的U盘根目录. [2]在你的U盘里找到名为 ...
- vue/cli 3.0 font-size随屏幕大小变化而变化 rem设置
在安装cube-ui框架时 安装成功后在[E:\WWW\xxx\node_modules\vue-cli-plugin-cube-ui\generator\rem\index.js]修改remUnit ...
- Raid5之后安装系统,挂载磁盘
配置RAID5 略 2.U盘安装centos系统(我的版本是centos7.0) 这一步骤网上很多,可以参考这篇:http://jingyan.baidu.com/article/359911f571 ...
- Python 命名笔记
类名开头大写,驼峰命名 函数名,变量名都小写, 全局常量 如COUNT, 使用全部大写 https://www.cnblogs.com/lytwajue/p/7324724.html 这个是全局变量关 ...
- jenkins windows slave 构建c/c++代码
关于如何再centos系统上的jenkins master下搭建windows系统的jenkins slave节点,本篇博客中不做介绍,如果有需要的话,请参考我的另外一篇博客,在其中介绍了不同系统的j ...
- js分页器插件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
