jQuery中prop和attr区别
问题
今天给一个button加onclick事件,由于最后button根据需要转成字符串,因此不能使用jQurey.click(),只能给button添加onclick属性的方式。
于是,$button.prop("onclick", "invoke(1)"),但在浏览器中观看结果时傻了,button根本没有添加上onclick的属性。
咦?我上个a标签就是使用$a.prop("href", "javascript:invoke(1)"),而且正常运行,怎么给button加onclick就不行了?
然后我试了一下,$button.attr("onclick", "invoke(1)");是可以得到正常结果的。
问题来了,为什么有的使用prop有的却需要使用attr?
prop与attr
prop()是 jQuery 1.6 开始新增了一个方法,官方建议具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()。
我们可以将attribute理解为“特性”,property理解为为“属性”从而来区分俩者的差异。
如果把DOM元素看成是一个普通的Object对象,这个对象在其定义时就具有一些属性(property),比如把select的option当做一个对象:
var option = {
selected:false,
disabled:false,
attributes:[],
...
}
attribute是一个特性节点,每个DOM元素都有一个对应的attributes属性来存放所有的attribute节点,它是一个类数组的容器。attributes的每个数字索引以名值对(name=”value”)的形式存放了一个attribute节点。而property就是一个属性,是一个以名值对(name=”value”)的形式存放在Object中的属性。
<a href="http://www.baidu.com" target="_self" class="btn">百度</a>
这个例子里<a>元素的DOM属性有“href、target和class",这些属性就是<a>元素本身就带有的属性,也是W3C标准里就包含有这几个属性,或者说在IDE里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用prop方法。
<a href="#" id="link1" action="delete">删除</a>
这个例子里<a>元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,<a>元素本身是没有这个属性的。这种就是自定义的DOM属性。处理这些属性时,建议使用attr方法。
问题解答
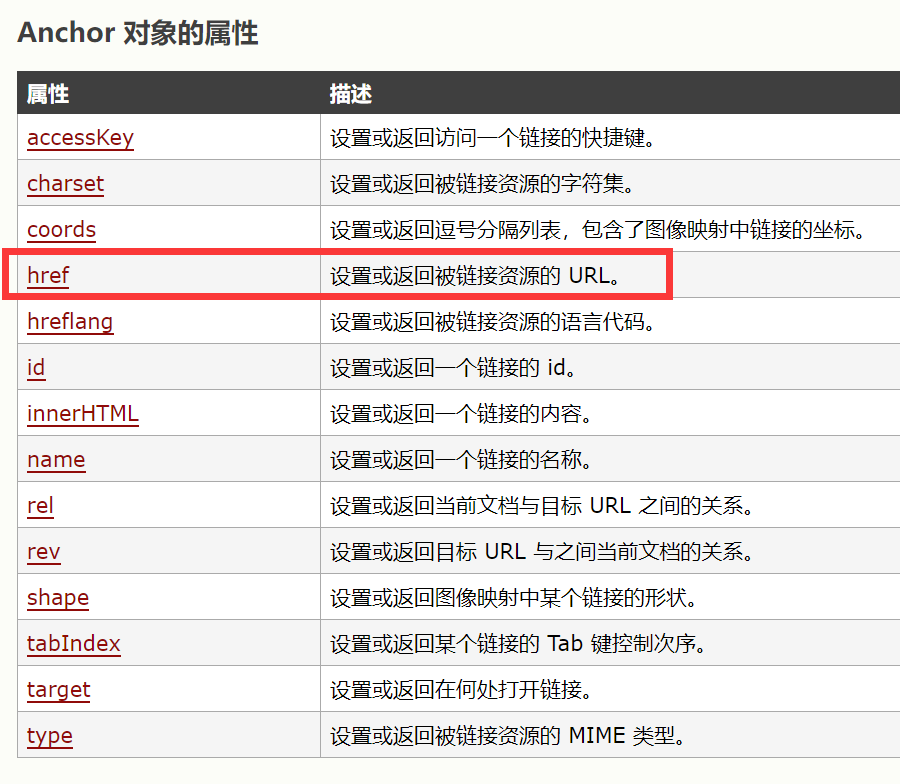
根据上边的介绍,我们来看一看html对于a标签和button标签的解释


我们能够明确的看到:
href为a标签的属性,应该使用prop来设置。
onclick不是button的属性,应该使用attr来设置。
jQuery中prop和attr区别的更多相关文章
- jquery中prop和attr的区别
jquery中prop和attr的区别 prop: prop(name|properties|key,value|fn) **概述** 获取在匹配的元素集中的第一个元素的属性值. 随着一些内置属性的D ...
- 第82天:jQuery中prop()和attr()的区别
在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这些问题就出现了. 关于它们两个的区别,网上的答案很多.这里谈谈我的心得,我的心得很简单: ...
- 浅谈jquery中prop()和attr()
我们都知道,一般在jquery中设置属性时要用到attr()方法,现在我们有一个效果,点击按钮切换复选框的选中状态,下面贴出html代码: <input type="checkbox& ...
- jquery之prop与attr区别。
一切看下面代码示例<!DOCTYPE html> <html> <head> <title>全选和反选</title> <script ...
- jquery中prop()和attr()的区别
相比attr,prop是1.6.1才新出来的,两者从中文意思理解,都是获取/设置属性的方法(attributes和properties).只是,window或document中使用.attr()方法在 ...
- jquery中prop,attr,data的区别
这两天翻了jq的源码,今天看到了jq关于数据存储的几个方法,遂总结一下,和小伙伴没分享一下,哪里说的不对,还望批评指正~~~ 废话不多说,直接上代码: $(function(){ $('#div1') ...
- jquery中prop()与attr()方法的区别
一.prop() 简单来说是当需要判断真假时使用,如复选框时: if( $(this).prop('checked')){ //当返回true时在这里调用 }else{ //当返回false时在这里调 ...
- jquery中prop()和attr()用法
jquery1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值. 大家都知道有的浏览器只要写disabled,checked就可以了,而有的 ...
- jquery中prop()和attr()的使用
jquery1.6+出现的prop()方法. • 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法. • 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法. • ...
随机推荐
- Spring Hibernate Transaction示例
JDBCDAO.java package com.bf; import java.sql.ResultSet; import java.sql.SQLException; import java.ut ...
- windows 邮槽mailslot 在服务程序内建立后客户端无权限访问(GetLastError() == 5)的问题
邮槽创建在服务程序内,可以创建成功, 但外部客户端连接时 m_hMailslot = CreateFile("\\\\.\\mailslot\\zdpMailslot",GENER ...
- 解决bug感觉
解决bug,没有思路,很烦躁: 时间过去好久,还是没头绪,没结论: ...... ...... ...... ...... ...... 过了好久,这样还不如冷静下来,按照正确的方法(review代码 ...
- 安装python sklearn经验总结
1. 需要安装 numpy, scipy, 和sklearn和ipython,Cython sklearn,ipython, Cython都可以通过pip来安装.但scipy,可能还有numpy必须通 ...
- spring之文件上传
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- MS16-032 漏洞复现
exploit-db的详情: https://www.exploit-db.com/exploits/39574/ Windows: Secondary Logon Standard Handles ...
- c#之课后习题
1.折叠代码 #region 折叠内容#endregion 2.保留三位小数 using System; namespace _005_double保留3位小数 { class Program { s ...
- 记dynamic的一个小坑 -- RuntimeBinderException:“object”未包含“xxx”的定义
from:http://blog.csdn.net/feiyun0112/article/details/39697955 创建一个控制台程序和一个类库, 在控制台创建一个匿名对象,然后再在类库中访问 ...
- windows中查看端口占用情况
说几个命令, netstat 用于查看进程端口占用情况,用法可以使用netstat -h 查看 tasklist 列出当前进程,有进程号 findstr 用于过滤字符串 大致过程就是: 1. 使用 n ...
- <8>Lua继承
模拟继承方式 代码: --继承 -- 基类:Person local Person = {} --基类的表 -- 方法 function Person:test() print("Perso ...
