ElementUI项目请求SpringBoot后台项目时提示:Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy
场景
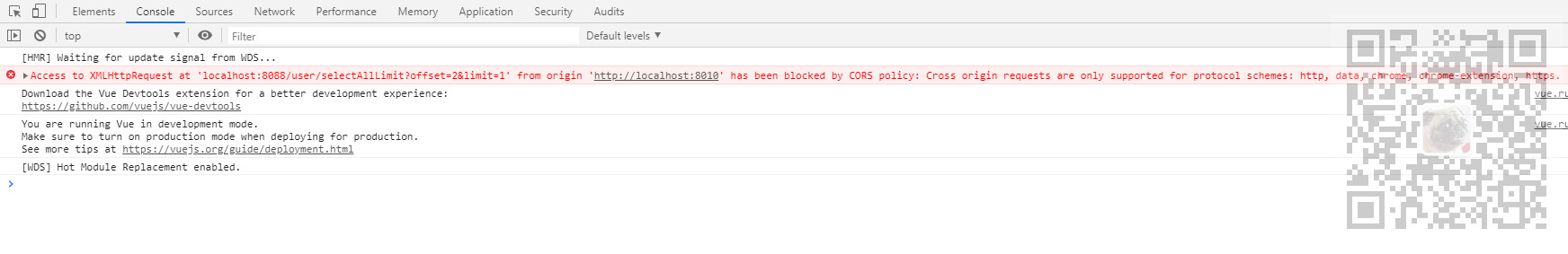
搭建ElementUI前端项目后提示:
Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy

这是因为在请求后台SpringBoot接口时出现了跨域请求问题。
本来打算是搭建好前端项目后再js中进行ajaxq请求数据,但是会因为跨域被拒绝。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
所以使用axios进行后台数据的请求
安装axios
npm install axios

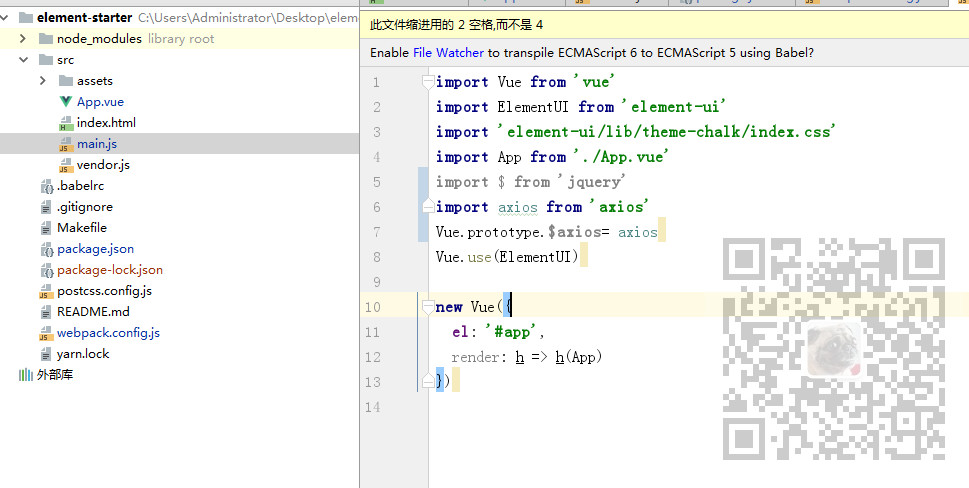
然后打开入口程序main.js添加axios
import axios from 'axios'

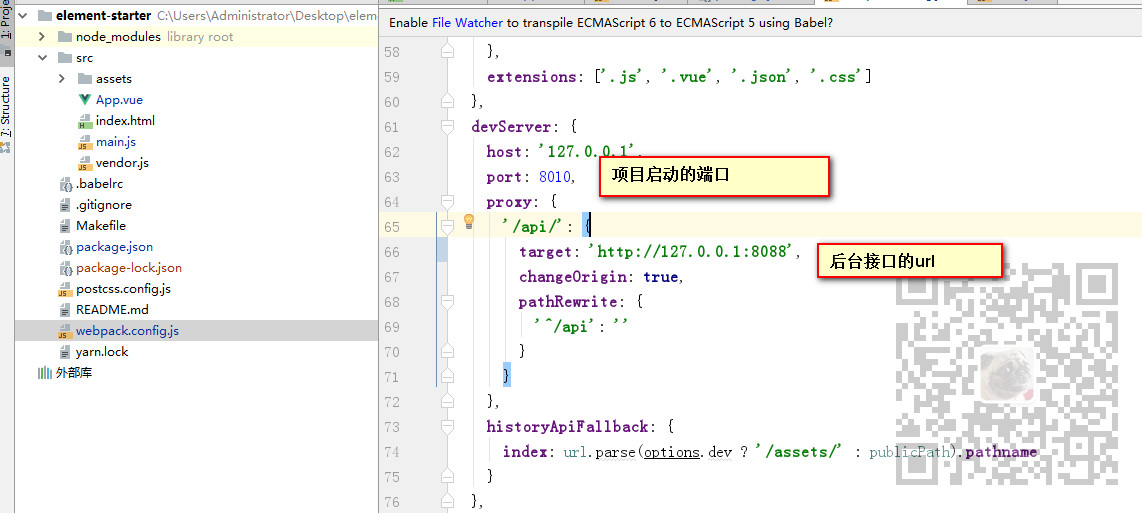
然后打开webpack.config.js进行url的代理配置
devServer: {
host: '127.0.0.1',
port: ,
proxy: {
'/api/': {
target: 'http://127.0.0.1:8088',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},

以上配置代表项目的启动端口为8010,ElementUI在向后台请求Url时,就会将/api/的请求想target中执行的地址去请求
所以我们可以在页面App.vue中这样去调用后台数据接口
//页面初始化的时候,去调用
created: function(){
debugger
this.getData()
},
methods: {
//通过ajax去请求服务端,获取数据
getData() {
debugger
let url = "/api/user/selectAllLimit?offset=2&limit=1" ;
this.$axios.get(url).then((res) => { this.tableData = res.data;//把传回来数据赋给packData }).catch(function(error){ console.log(error); })
}
请求效果

ElementUI项目请求SpringBoot后台项目时提示:Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy的更多相关文章
- SpringBoot+MyBatisPlus整合时提示:Invalid bound statement(not found):**.dao.UserDao.queryById
场景 在使用SpringBoot+MyBatisPlus搭建后台启动项目时,使用EasyCode自动生成代码. 在访问后台接口时提示: Invilid bound statement (not fou ...
- 前后端分离 导致的 静态页面 加载 <script type="module" > 报CORS 跨域错误,提示 blocked by CORS policy
1.前言 静态页面 加载 <script type="module" > 报CORS 跨域错误,提示Access to script at ftp:///xxx.js ...
- 倍福TwinCAT(贝福Beckhoff)常见问题(FAQ)-为什么无法打开官方范例的项目,打开tszip文件时提示尝试越过结尾怎么办
打开新的解决方案,找到tszip文件 提示错误Advanced Setting时越过结尾 到这里一般VS会卡死 但是我们已经可以得到解压出来的文件夹,其中包含PLC的完整项目文件夹,可以新 ...
- 修正android cocos2dx项目当点击属性时提示错误的问题
近期在用cocos2dx 3.x版本号做android版本号的时候,出现点击project-属性-C/C++ builder的时候会提示 The currently displayed paye co ...
- Angular2发送HTTP请求SpringBoot后台跨域问题解决
Angular通过http发送post请求至SpringBoot的Controller,由于同源策略的保护,遇到跨域问题: • 源(origin)就是协议(http).域名(localhost)和端口 ...
- ajax post上传数据时,前端出现的跨域权限问题:ccess to XMLHttpRequest at ‘’rom origin 'null' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not have HTTP ok st
本人前端使用多个框架时,jq ajax传参出现如下报错: 最后发现,可能是xhr的相关默认参数被修改了.顾使用jq 传参时,一直报错,jq ajax额外添加的关键参数: crossDomain: ...
- Access to XMLHttpRequest at 'XXX' from origin 'XX' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present o AJAX跨域请求解决方法
今天出现了一个问题找了好久先看代码: 这可能是个BUG吧插入代码: dataType: 'jsonp', crossDomain: true, 最终:
- 在Eclipse中运行Web项目Jsp网页时提示端口被占用的解决办法:Several ports (8005, 8888, 8009) required by Tomcat v9.0 Server at localhost are already in use.
问题: 在Eclipse中运行Web项目Jsp网页启动Tomcat时提示端口被占用: Several ports (8005, 8080, 8009) required by Tomcat v9.0 ...
- Android:后台给button绑定onClick事件、当返回项目到手机页面时提示是否退出APP
上一篇文章我们学习了android通过findViewById的方式查找控件,本章将了解button控件,及btton如何绑定控件. 通过android的ui设计工具设计一个登录页面: <Rel ...
随机推荐
- SpringBoot-了解微服务(二)
什么是微服务? 微服务是一种架构风格,它要求我们在开发一个应用的时候,这个应用必须构建成一系列小服务的组合: 可以通过http的方式进行互通. 要说微服务架构,先了解一下以前的单体应用架构 单体应用架 ...
- 手撕 JVM 垃圾收集日志
下图是本篇的写作大纲,将从以下四个方面介绍怎么样处理 JVM 日志. 有准备才能不慌 想要分析日志,首先你得有日志呀,对不对.凡是未雨绸蒙总是没错的.所谓有日志的意思,你要把 JVM 参数配置好,日志 ...
- iOS强制横竖屏转换
https://www.jianshu.com/p/d6cb54d2eaa1 这篇文章给出的方案是可行的. 经测试,想要第一个界面强制横屏,第二个界面强制竖屏, dismiss掉之后回到第一个界面依 ...
- ZOJ2770-Burn The Linked Camp(火烧连营Orz 差分约束-线性约束+最长路(OR反向最短路))
It is well known that, in the period of The Three Empires, Liu Bei, the emperor of the Shu Empire, w ...
- C语言之推箱子游戏代码
前言本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理.作者:Yan_Less 正文 新手注意:如果你学习遇到问题找不到人解答,可以点 ...
- 551. 学生出勤纪录 I
给定一个字符串来代表一个学生的出勤纪录,这个纪录仅包含以下三个字符: 'A' : Absent,缺勤 'L' : Late,迟到 'P' : Present,到场 如果一个学生的出勤纪录中不超过一个' ...
- CentOS 8安装
1.VMware workstation14Pro安装 下载蓝点网,序列号也有,直接输入,永久激活 2.CentOS8下载 CentOS8下载地址:清华源 3.CentOS8安装
- Vue中slot插槽的使用
- CCF-CSP题解 201812-4 数据中心
题目要求最长边最小的生成树.好吧,这就是一道kruskal MST题. #include <bits/stdc++.h> const int maxn = 50000; const int ...
- [JZOJ A组]球 题解
球(ball) [问题描述] 小 T 有 n 个桶和 2n − 1 个球,其中第 i 个桶能装前 2i − 1 个球.每个桶只能装一个球. 现在小 T 取了 m 个桶和 m 个球,并将这些球各自放在 ...
