pillow模块Image.crop()函数切割图片方法,参数说明
使用Image.crop()方法对图片进行切割。
参数:
Image.crop(left, up, right, below)
left:与左边界的距离
up:与上边界的距离
right:还是与左边界的距离
below:还是与上边界的距离
简而言之就是,左上右下。
例子:将一张美女图片切分成9张(3*3)
图片:

美女.jpg
代码:
# -*- coding: utf-8 -*- from PIL import Image filename = r'路径\美女.jpg'
img = Image.open(filename)
size = img.size
print(size) # 准备将图片切割成9张小图片
weight = int(size[0] // 3)
height = int(size[1] // 3)
# 切割后的小图的宽度和高度
print(weight, height) for j in range(3):
for i in range(3):
box = (weight * i, height * j, weight * (i + 1), height * (j + 1))
region = img.crop(box)
region.save('{}{}.png'.format(j, i))
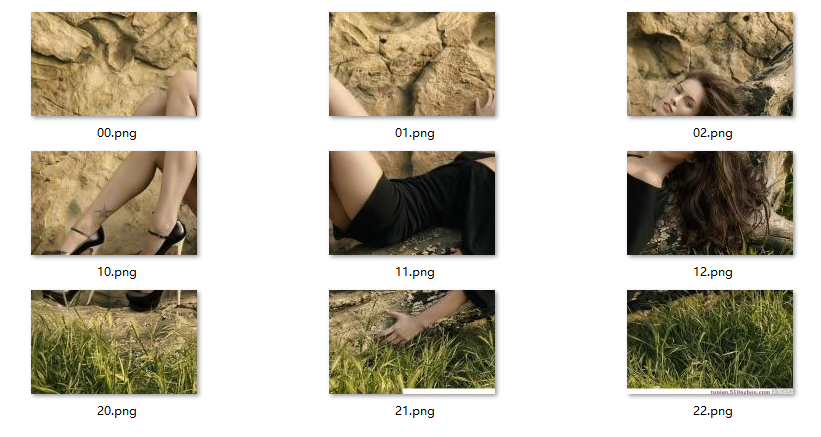
切割出来的图片:

pillow模块Image.crop()函数切割图片方法,参数说明的更多相关文章
- 将对象的所有属性名放到一个数组中 || 获得对象的所有属性名 || return;不具有原子性 || 怎样自己制作异常|| 判断对象有没有某个属性 || 当传递的参数比需要的参数少的时候,没有的值会被赋予undefined || 获得函数实际传递的参数 || 怎么用函数处理一个对象 || 用一个名字空间定义一个模块所有的函数 || 给一个对象添加方法
获得对象的所有属性名 || 将对象o的所有属性名放到数组中 var o = {x:1,y:2,z:3}; var arr = []; var i = 0; for(arr[i++] in o){};/ ...
- Pillow模块图片生成
0825自我总结 Pillow模块图片生成 一.模块安装 pip3 install pillow 二.模块的载入 import PIL 三.django结合img标签生成图片 img.html < ...
- 两种方法实现用CSS切割图片只取图片中一部分
切割图片这里不是真正的切割,只是用CSS取图片中的一部分而已,主要有两种方式,一是做为某一元素的背景图片,二是用img元素的属性.下面有个不错的示例,大家可以参考下 切割图片这里不是真正的切割,只是用 ...
- 实现用CSS切割图片的方法
切割图片这里不是真正的切割,只是用CSS取图片中的一部分而已.这样做的好处就是减少了打开网页时请求图片的次数.主要有两种方式,一是做为某一元素的背景图片,二是用img元素的属性. 方法一: 用CSS中 ...
- C模块回调Lua函数的两种方法
作者:ani_di 版权所有,转载务必保留此链接 http://blog.csdn.net/ani_di C模块回调Lua函数的两种方法 lua和C通过虚拟栈这种交互方式简单而又可靠,缺点就是C做栈平 ...
- WPF:通过BitmapSource的CopyPixels和Create方法来切割图片
原文 WPF:通过BitmapSource的CopyPixels和Create方法来切割图片 BitmapSource是WPF图像的最基本类型,它同时提供两个像素相关的方法就是CopyPixels和C ...
- pillow 模块
pillow模块 图片处理 中文文档 安装 pip install Pillow 对图片旋转90度显示 from PIL import Image im=Image.open("t.jpg& ...
- phpcms 的实用相关接口,函数,调用方法
常用函数 , 打开include/global.func.php,下面存放一些公共函数view plaincopy to clipboardprint? strip_tags() 调用内容过滤html ...
- C#实现自动切割图片
由于做一个TD游戏需要一些图片素材,可是现有的从网上下载的<保卫萝卜>的图片资源是多张图片合在一起的,并且没有什么规则,虽然有 个xml文件似乎用来描述此图片内子图片位置大小等信息,但由于 ...
随机推荐
- JS的静态类型检测,有内味儿了
我们知道 TypeScript 2.3 以后的版本支持使用--checkJs对.js文件进行类型检查和错误提示. 但是由于 JavaScript 是弱类型语言,在编写代码的时候,是无法检测变量的类型的 ...
- C# 自然周,月,季度计算。
/// <summary> /// 判断时间是否和服务器时间是一天 /// </summary> /// <param name="cs">&l ...
- nginx的部署及配置文件的介绍 域名 用户认证 SSL加密模块
步骤一:构建Nginx服务器 yum -y install gcc pcre-devel openssl-devel #安装依赖包 wget http://nginx.org/dow ...
- AutoLayout的那些事儿
转自:http://www.cocoachina.com/ios/20160530/16522.html 本文投稿文章,作者:MangoMade(简书) AutoLayout非常强大也非常易用,可读性 ...
- dubbo 发布 RPC 服务
Dubbo 发布 RPC 服务 建立服务提供者项目 pom.xml <?xml version="1.0" encoding="UTF-8"?> & ...
- CSUOJ2031-Barareh on Fire(双向BFS)
Barareh on Fire Submit Page Description The Barareh village is on fire due to the attack of the virt ...
- rapidjson 使用
生成数组集合的字符串 #include <stdio.h> #include <string> #include <iostream> #include " ...
- Asp.net Core 异常日志与API返回值处理
需求: 1.对异常进行捕获记录日志 并且修改返回值给前端 解释: ILogger4是自定义的一个日志,更改它就好 解决方案1: 使用中间件进行异常捕获并且修改其返回值 public class Err ...
- Appium之选择/操作元素
Appium是如何选择.操作元素的呢? appium自动化 ------ 选择界面 元素 操作元素 ------- ① 点击 ② 输入字符 ③ 拖拽 ④ 获取页面元素的各种属性 根据appium ...
- 【JS】370- 总结异步编程的六种方式
点击上方"前端自习课"关注,学习起来~ 作者:Aima https://segmentfault.com/a/1190000019188824 众所周知 JavaScript 是 ...
