layui增删改查
dao方法
package com.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.util.JsonBaseDao;
import com.util.JsonUtils;
import com.util.PageBean;
import com.util.StringUtils; public class BookDao extends JsonBaseDao{
/**
* 查询未上架
* @param paMap
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<Map<String, Object>> query(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ String sql="SELECT * FROM (\r\n" +
"SELECT a.'book_id',a.'book_name',a.'book_name_pinyin',b.'book_category_name',a.'book_author',a.'book_price',a.'book_image',a.'publishing',a.'book_desc',c.'zt_name',a.'deploy_datetime',a.'sales_volume' FROM t_book a INNER JOIN t_book_category b INNER JOIN t_book_zt c ON a.book_category_id=b.book_category_id AND a.'book_state'=c.'zt_id') a\r\n" +
"WHERE a.zt_name='未上架'";
String uname = JsonUtils.getParamVal(paMap, "book_name");
if(StringUtils.isNotBlank(uname)) {
sql = sql+" AND a.book_name LIKE '%"+uname+"%'";
}
System.out.println(sql);
return super.executeQuery(sql, pageBean);
} /**
* 新增书本方法
* @param paMap
* @return
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
* @throws SQLException
*/
public int addBook(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql="INSERT INTO t_book (book_name,book_name_pinyin,book_category_id,book_author,book_price,publishing,book_desc) VALUES (?,?,?,?,?,?,?)";
return super.executeUpdate(sql, new String[] {"book_name","book_name_pinyin","book_category_id","book_author","book_price","publishing","book_desc"}, paMap);
} /**
* 修改的方法
* @param paMap
* @return
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
* @throws SQLException
*/
public int edit(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql="update t_book set book_name=?,book_name_pinyin=?,book_category_id=?,book_author=?,book_price=?,publishing=?,book_desc=? where book_id=?";
return super.executeUpdate(sql, new String[] {"book_name","book_name_pinyin","book_category_id","book_author","book_price","publishing","book_desc","book_id"}, paMap);
} /**
* 删除方法
* @param paMap
* @return
* @throws NoSuchFieldException
* @throws SecurityException
* @throws IllegalArgumentException
* @throws IllegalAccessException
* @throws SQLException
*/
public int remove(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql="delete from t_book where book_id=?";
return super.executeUpdate(sql, new String[] {"book_id"}, paMap);
}
}
action
package com.web;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.dao.BookDao;
import com.util.PageBean;
import com.util.ResponseUtil;
import com.zking.framework.ActionSupport; public class BookAction extends ActionSupport{
private BookDao bookDao=new BookDao();
/**
* 查询请求
* @param req
* @param resp
* @return
*/
public String query(HttpServletRequest req,HttpServletResponse resp) {
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> list=this.bookDao.query(req.getParameterMap(), pageBean);
ObjectMapper om=new ObjectMapper();
Map<String, Object> map=new HashMap<>();
map.put("code", );
map.put("count", pageBean.getTotal());
map.put("data", list);
ResponseUtil.write(resp, om.writeValueAsString(map));
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
return null;
} /**
* 增加
* @param req
* @param resp
* @return
*/
public String addBook(HttpServletRequest req,HttpServletResponse resp) {
try {
int n=this.bookDao.addBook(req.getParameterMap());
ResponseUtil.write(resp, n);
} catch (Exception e) {
e.printStackTrace();
}
return null;
} /**
* 修改方法
* @param req
* @param resp
* @return
*/
public String edit(HttpServletRequest req,HttpServletResponse resp){
try {
int edit = this.bookDao.edit(req.getParameterMap());
ObjectMapper om=new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(edit));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} return null;
} /**
* 删除请求
* @param req
* @param resp
* @return
*/
public String remove(HttpServletRequest req,HttpServletResponse resp) {
try {
int remove=this.bookDao.remove(req.getParameterMap());
ObjectMapper om=new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(remove));
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
return null;
}
}
book.jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/layui/css/index.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/layui/layui.all.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/layui/jquery-3.3.1.js"></script>
<title>Insert title here</title>
</head> <input type="hidden" id="dz" value="${pageContext.request.contextPath}" > <blockquote class="layui-elem-quote layui-bg-black">
<!-- 搜索 -->
<div class="layui-form layui-bg-black">
<div class="layui-form-item " style="margin-left: 28%;">
<label class="layui-form-label">书籍名称</label>
<div class="layui-input-inline">
<input type="text" id='book_name' name="book_name" lay-verify="required" placeholder="请输入书籍名" autocomplete="true" class="layui-input">
</div>
<button class="layui-btn layui-btn-white " data-type="reload"><i class="layui-icon"></i>查询</button>
<button class="layui-btn layui-btn-white" data-type="add">新建</button>
</div>
</div>
</blockquote>
<!-- 展示数据表格 -->
<table class="layui-hide layui-bg-black " id="test" lay-filter="test"></table> <!--行内样式按钮 -->
<script type="text/html" id="lineBtns">
<a class="layui-btn layui-btn-xs" lay-event="edit"><i class="layui-icon"></i>编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script> <!--弹出层 -->
<div class="site-text" style="margin: 5%; display: none" id="box1" target="test123">
<form class="layui-form layui-form-pane" onsubmit="return false" id="book">
<div class="layui-form-item">
<label class="layui-form-label"> 书本名</label>
<div class="layui-input-block">
<input type="text" class="layui-input" id="book_name2" name=book_name><br>
</div>
<label class="layui-form-label"> 书本拼音</label>
<div class="layui-input-block">
<input type="text" class="layui-input" id="book_name_pinyin" name=book_name_pinyin><br>
</div>
<label class="layui-form-label"> 书本类别ID</label>
<div class="layui-input-block">
<input type="text" class="layui-input" id="book_category_id" name=book_category_id><br>
</div>
<label class="layui-form-label"> 书本作者</label>
<div class="layui-input-block">
<input type="text" class="layui-input" id="book_author" name=book_author><br>
</div>
<label class="layui-form-label"> 书本价格</label>
<div class="layui-input-block">
<input type="text" class="layui-input" id="book_price" name=book_price><br>
</div>
<label class="layui-form-label"> 书本出版社</label>
<div class="layui-input-block">
<input type="text" class="layui-input" id="publishing" name=publishing><br>
</div>
<label class="layui-form-label"> 书本简介</label>
<div class="layui-input-block">
<input type="text" class="layui-input" id="book_desc" name=book_desc><br>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/layui/book.js"></script>
</body>
</html>
book.js
layui.use(['table','layer','form'],function(){
var data=document.getElementById("dz").value;
var table =layui.table;
var layer=layui.layer;
var form = layui.form;
table.render({
elem:'#test',
url:data+'/bookAction.action?methodName=query',
method:'post',
cols:[[
{field:'book_id',title:'书本ID',width:,height:},
{field:'book_name',title:'书本名称',width:,height:},
{field:'book_name_pinyin',title:'书本拼音',width:,height:},
{field:'book_category_name',title:'书本类型',width:,height:},
{field:'book_author',title:'书本作者',width:,height:},
{field:'book_price',title:'书本价格',width:,height:},
{field:'book_image',title:'书本图片',width:,height:},
{field:'publishing',title:'书本出版社',width:,height:},
{field:'book_desc',title:'书本简介',width:,height:},
{field:'zt_name',title:'书本状态',width:,height:},
{field:'deploy_datetime',height:, width:, title: '上架时间',templet:"<div>{{layui.util.toDateString(d.deploy_datetime, 'yyyy-MM-dd HH:mm:ss')}}</div>"},
{field:'sales_volume',title:'书本销量',width:,height:},
{fixed: 'right', title:'操作', toolbar: '#lineBtns', width:}
]],
page:'true',
id: 'testReload'
});
//上方菜单操作栏(查询、以及 增加 按钮 )
var $ = layui.$, active = {
//查询
reload: function () {
var name = $('#book_name');//书籍名称 根据 id来取值
console.log(name.val());
// 执行重载
table.reload('testReload', {
page: {
curr:
// 重新从第 1 页开始
},
where: {
key: 'book_name',
book_name: name.val(),
}
});
}, add: function () { //添加
layer.open({//弹出框
type: ,
title: '添加书本',
maxmin: true,
shadeClose: true, //点击遮罩关闭层
area: ['80%', '80%'],
content: $('#box1'),
btn: ['确定', '取消'],
yes: function (index, layero) {//确定执行函数
console.log(layero);
//执行添加方法
$.getJSON(data+"/bookAction.action?methodName=addBook", {
book_name: $("#book_name2").val(),
book_name_pinyin: $("#book_name_pinyin").val(),
book_category_id: $("#book_category_id").val(),
book_author: $("#book_author").val(),
book_price: $("#book_price").val(),
publishing: $("#publishing").val(),
book_desc: $("#book_desc").val()
}, function (data) {
/*根据后台返回的参数来进行判断 */
if (data > ) {
//弹出提示层
layer.alert('添加成功', {icon: , title: '提示'}, function (i) {
layer.close(i);
layer.close(index);//关闭弹出层
$("#book")[].reset()//重置form
})
//重载表格
table.reload('testReload', {
page: {
curr: // 重新从第 1 页开始
}
})
} else{
//提示添加失败
layer.msg('添加失败')
}
})
}, cancel: function (index, layero) {//取消
//当点击取消按钮
$("#book")[].reset()//重置form 根据id
layer.close(index)
}
});
}
}
$('.layui-form .layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
/*表格 行内操作(编辑 以及 删除 按钮操作) */
table.on('tool(test)', function(obj){
var data = obj.data; //获得当前行数据
var urlex=document.getElementById("dz").value;
var tr=obj.tr//活动当前行tr 的 DOM对象
console.log(data);
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if(layEvent === 'del'){ //删除
layer.confirm('确定删除吗?',{title:'删除'}, function(index){
//向服务端发送删除指令og
$.getJSON(urlex+'/bookAction.action?methodName=remove',{book_id: data.book_id}, function(ret){
layer.close(index);//关闭弹窗
table.reload('testReload', {//重载表格
})
});
layer.close(index);
});
} else if(layEvent === 'edit'){
layer.open({
type:
,skin: 'layui-layer-molv'
,area: ['380px', '270px']
,title: ['编辑书本信息','font-size:18px']
,btn: ['确定', '取消']
,shadeClose: true
,shade:
,maxmin: true
,content:$('#box1')
,success:function(layero,index){
$('#book_name2').val(data.book_name);
$('#book_name_pinyin').val(data.book_name_pinyin);
$('#book_category_id').val(data.book_category_id);
$('#book_author').val(data.book_author);
$('#book_price').val(data.book_price);
$('#publishing').val(data.publishing);
$('#book_desc').val(data.book_desc);
},yes:function(index,layero){
$.getJSON(urlex+'/bookAction.action?methodName=edit',{
book_name: $('#book_name2').val(),
book_name_pinyin: $('#book_name_pinyin').val(),
book_category_id: $('#book_category_id').val(),
book_author: $('#book_author').val(),
book_price: $('#book_price').val(),
publishing: $('#publishing').val(),
book_desc: $('#book_desc').val(),
book_id: data.book_id,
},function(data){
if(data>){
layer.alert('编辑成功',{icon:,title:'提示'},function(i){
layer.close(i);
layer.close(index);
$("#book")[].reset()
})
table.reload('testReload',{
page:{
curr:
}
})
}
});
}
});
}
});
})
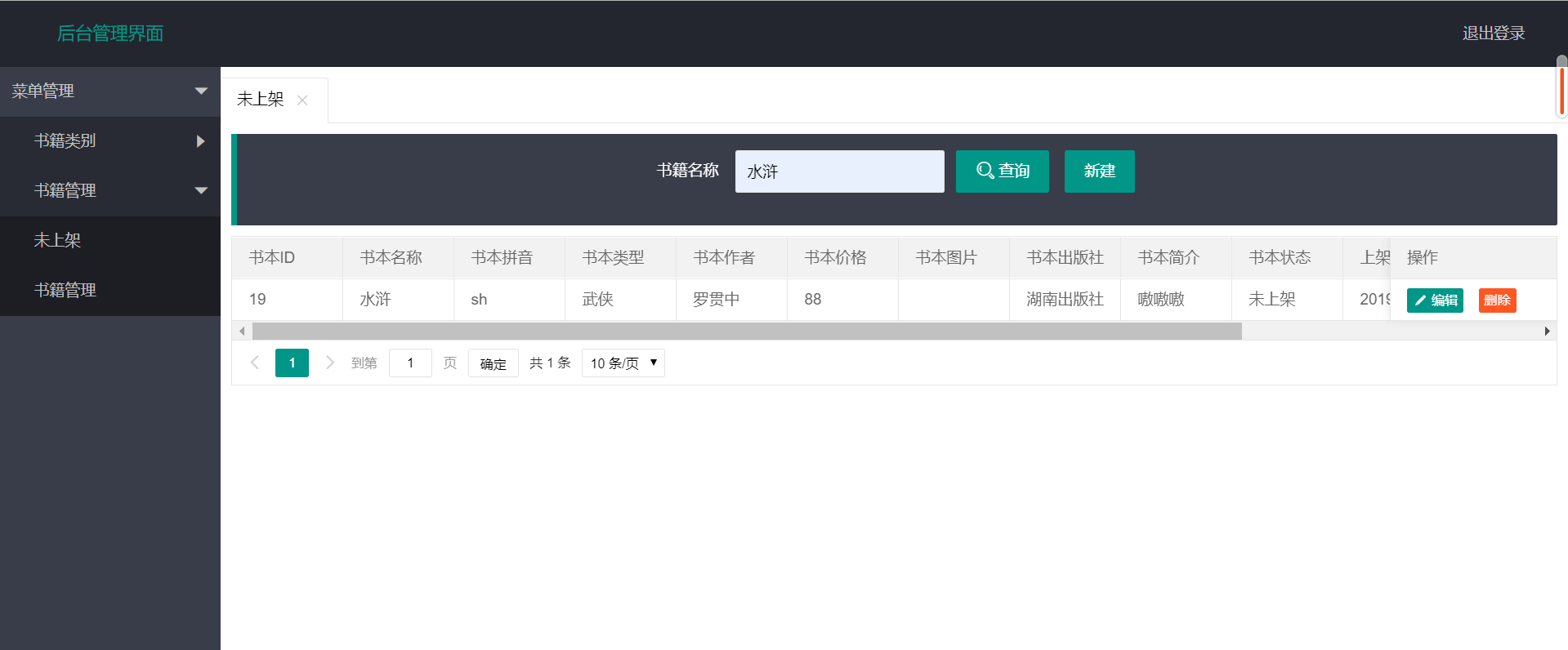
树形菜单jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/layui/css/index.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/layui/layui.all.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/layui/jquery-3.3.1.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/layui/index.js"></script>
<title>Insert title here</title>
</head> <body >
<div class="layui-layout layui-layout-admin " id="app">
<div class="layui-header">
<div class="layui-logo">后台管理界面</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="#" onclick="exit()">退出登录</a></li>
</ul>
</div>
<!-- 左边tree页面 -->
<input type="hidden" id="menuHid" value="${menuHid }">
<div class="layui-side layui-bg-black ">
<div class="layui-side-scroll ">
<div id="demo" ></div>
</div>
</div>
<!-- 选项卡要显示的地方 -->
<div class="layui-body">
<div class="layui-tab" lay-filter="tabs" lay-allowClose="true">
<ul class="layui-tab-title">
</ul>
<div class="layui-tab-content">
</div>
</div>
</div>
<div class="layui-footer" align="center" >
<!-- 底部固定区域 -->
</div>
</div> </body>
</html>
树形菜单js
$(function () {
$.ajax({
type: "post",
url:'menuAction.action?methodName=treeMenu&&menuHid='+$("#menuHid").val(),
dataType: "json",
success: function (data) {
console.info(data);
layui.tree({
elem: '#demo',// 传入元素选择器
nodes: data,
click: function (node) {// 点击tree菜单项的时候
var element = layui.element;
var exist = $("li[lay-id='" + node.id + "']").length;//判断是不是用重复的选项卡
if (exist > ) {
element.tabChange('tabs', node.id);// 切换到已有的选项卡
} else {
if (node.attributes.menuURL != null && node.attributes.menuURL != "") {// 判断是否需要新增选项卡
element.tabAdd(
'tabs',
{
title: node.name,
content: '<iframe scrolling="yes" frameborder="0" src=" '
+ node.attributes.menuURL
+ ' " width="100%" height="100%"></iframe>'// 支持传入html
,
// width="99%" height="99%"
id: node.id
});
element.tabChange('tabs', node.id);
}
}
}
});
}
});
})

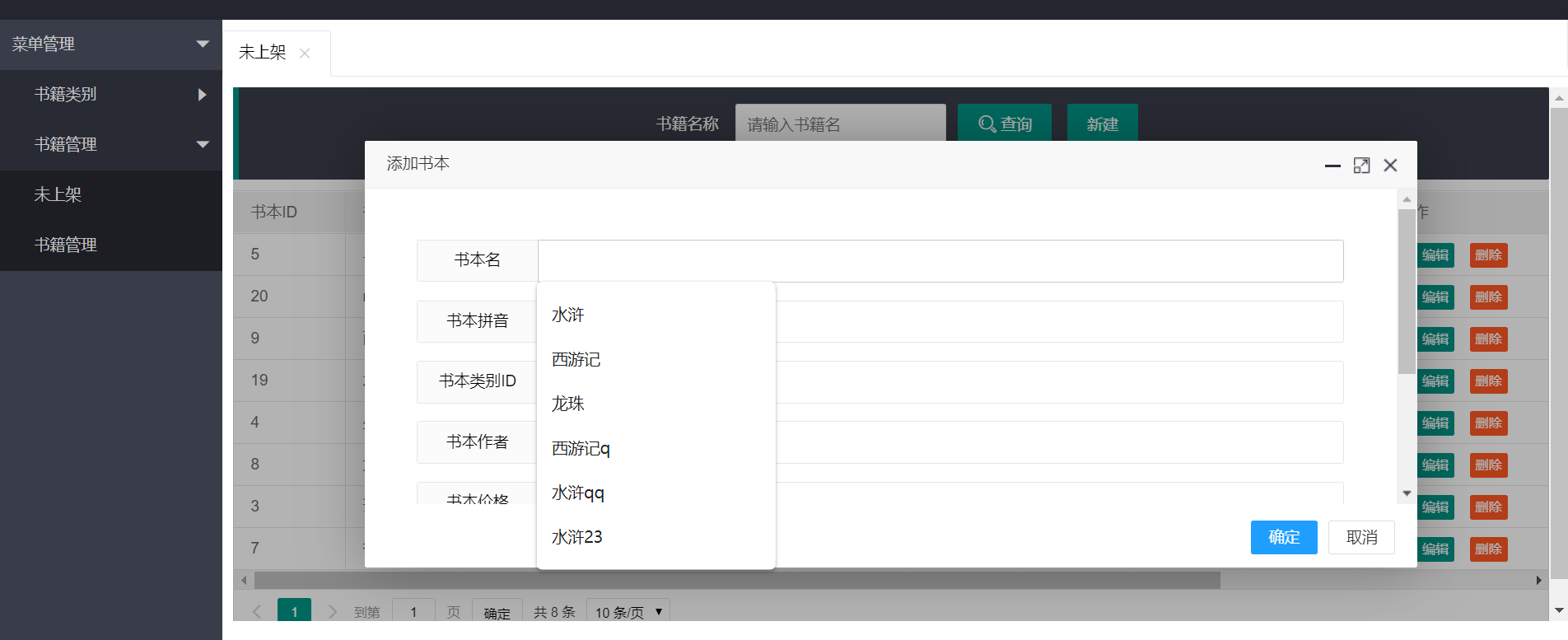
新建

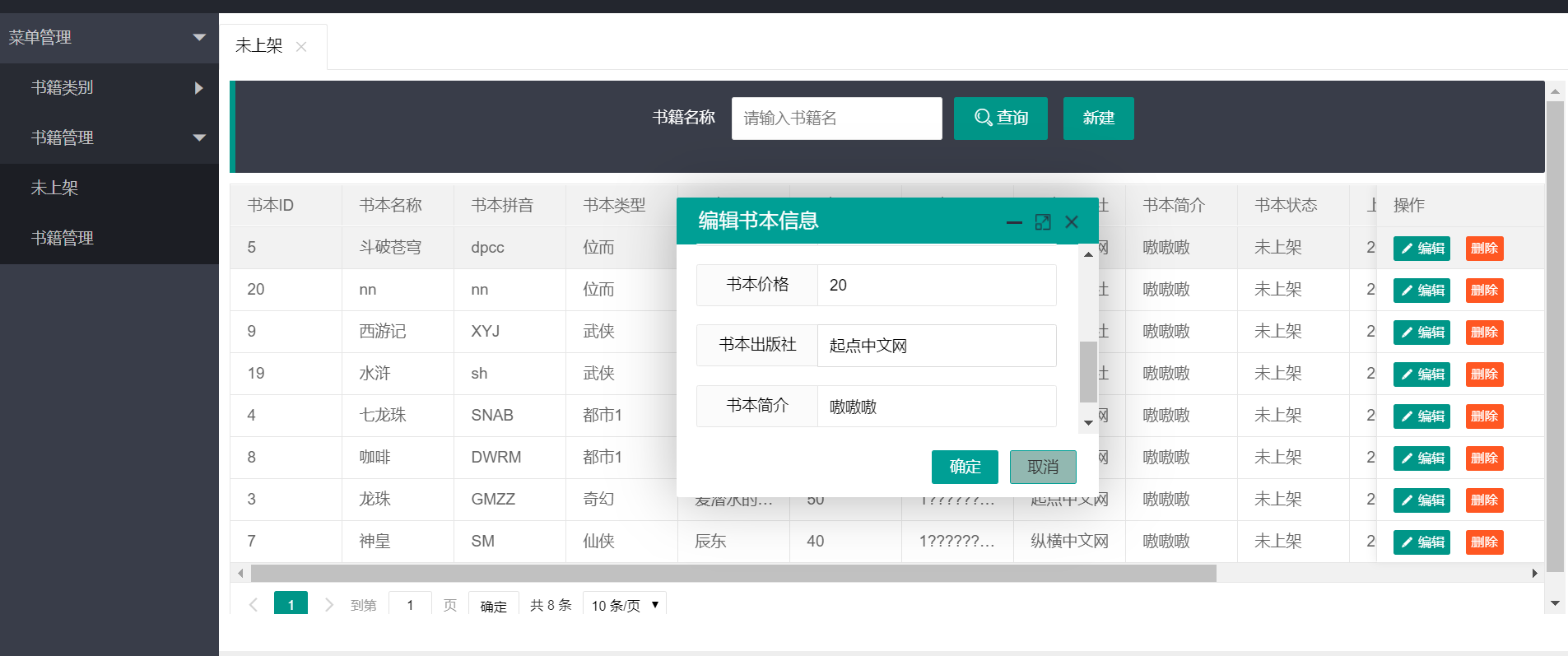
修改

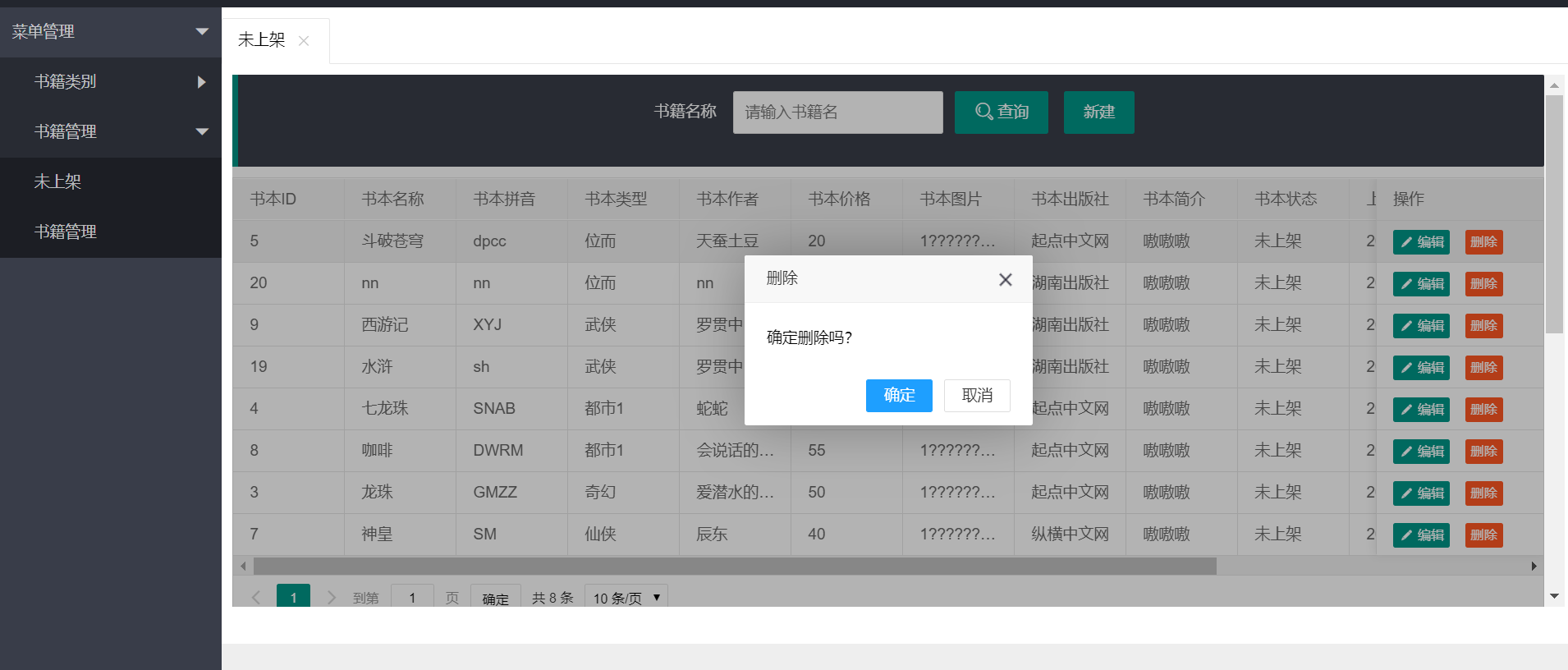
删除

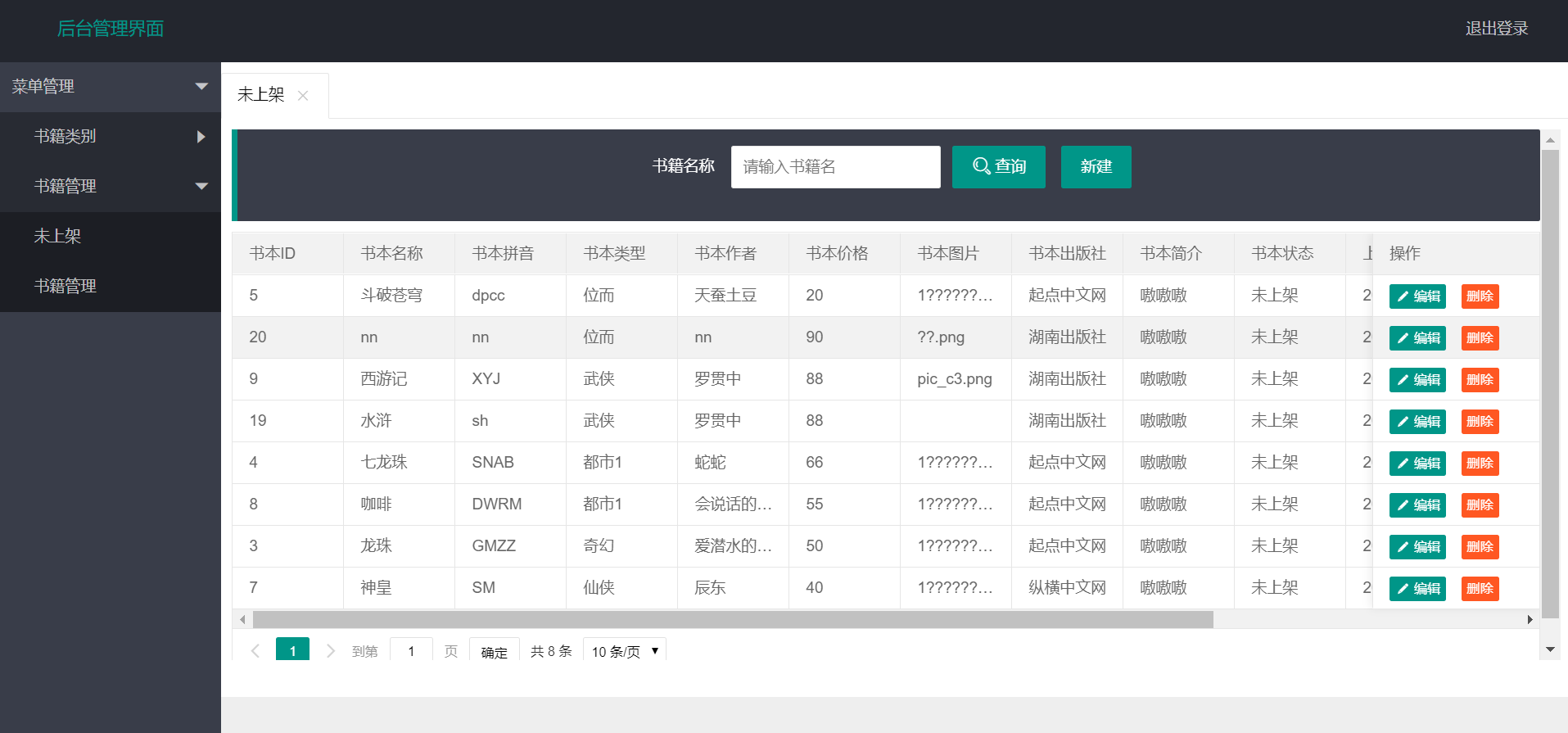
模糊查询

layui增删改查的更多相关文章
- 权限管理系统之LayUI实现页面增删改查和弹出层交互
由于对LayUI框架不太熟悉,昨天抽空看了下LayUI的文档,今天在网上找了使用LayUI进行增删改查相关内容,自己照葫芦画了个瓢,画瓢部分不是很难,主要是下午遇到了一个弹出层的问题耗时比较久. 同一 ...
- springboot+layui实现PC端用户的增删改查 & 整合mui实现app端的自动登录和用户的上拉加载 & HBuilder打包app并在手机端下载安装
springboot整合web开发的各个组件在前面已经有详细的介绍,下面是用springboot整合layui实现了基本的增删改查. 同时在学习mui开发app,也就用mui实现了一个简单的自动登录和 ...
- layui表格增删改查与上传图片+Api
API 控制器1 主要用于增删改查已经反填数据查询 using System; using System.Collections.Generic; using System.Data.SqlClie ...
- SSM+layui实现增删改查
前端使用layui框架,后端使用Spring+SpringMVC+Mybatis的集合框架,数据库使用MySQL,完成对一张用户表的增删改查操作. 前后端分离开发,即前端的HTML页面通过ajax技术 ...
- Maven多模块项目+MVC框架+AJAX技术+layui分页对数据库增删改查实例
昨天刚入门Maven多模块项目,所以简单写了一个小测试,就是对数据库单表的增删改查,例子比较综合,写得哪里不妥还望大神赐教,感谢! 首先看一下项目结构: 可以看到,一个项目MavenEmployee里 ...
- .NET Core实战项目之CMS 第十五章 各层联动工作实现增删改查业务
连着两天更新叙述性的文章大家可别以为我转行了!哈哈!今天就继续讲讲我们的.NET Core实战项目之CMS系统的教程吧!这个系列教程拖得太久了,所以今天我就以菜单部分的增删改查为例来讲述下我的项目分层 ...
- Dapper逆天入门~强类型,动态类型,多映射,多返回值,增删改查+存储过程+事物案例演示
Dapper的牛逼就不扯蛋了,答应群友做个入门Demo的,现有园友需要,那么公开分享一下: 完整Demo:http://pan.baidu.com/s/1i3TcEzj 注 意 事 项:http:// ...
- ASP.NET从零开始学习EF的增删改查
ASP.NET从零开始学习EF的增删改查 最近辞职了,但是离真正的离职还有一段时间,趁着这段空档期,总想着写些东西,想来想去,也不是很明确到底想写个啥,但是闲着也是够 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(9)-MVC与EasyUI结合增删改查
系列目录 文章于2016-12-17日重写 在第八讲中,我们已经做到了怎么样分页.这一讲主要讲增删改查.第六讲的代码已经给出,里面包含了增删改,大家可以下载下来看下. 这讲主要是,制作漂亮的工具栏,虽 ...
随机推荐
- & 和 && 的区别,与(&)运算符、位移运算符(<< 、>>、>>>)的含义及使用(Java示例)
& 和 && 的区别,与(&)运算符.位移运算符(<< .>>.>>>)的含义及使用(Java示例) 1. & 和 & ...
- Android实现九宫拼图过程记录
算法老师给了一份关于九宫拼图的算法过程用C++写的,让我们自己封装,成为一个有图形界面的工程,我接触过android,c++的mfc,Java的图形界面JUI,网页的css.html.javascri ...
- 【ECNU77】位与数对个数(数位DP)
点此看题面 大致题意: 求\(\sum_{x=0}^{a-1}\sum_{y=0}^{b-1}[(x\&y)<k]\). 数位\(DP\) 显然数位\(DP\)吧. 我们设\(f_{n, ...
- Saiku默认给数据类型的数据添加小数点问题处理(三十一)
Saiku默认给数据类型的数据添加小数点问题处理 不知道大家有没有遇到过saiku定义的维度信息,数据类型时 展示出来的数据会自动加上 .0的后缀. 比如我定义了一个维度为 年, 在数据库中为 int ...
- IT兄弟连 Java语法教程 数据类型2
整型 Java定义了4种整数类型:byte.short.int和long.所有这些类型都是有符号的.正或负的整数.Java不支持无符号的.只是正值的整数.许多其它计算机语言同时支持有符号和无符号整数. ...
- 【Linux命令】id,usermod用户管理命令(包括/etc/passwd、shadow、group、gshadow文件)
一.id命令 可以用来查看用户的UID.GID和附加组信息 id会显示用户以及所属群组的实际与有效ID.若两个ID相同,则仅显示实际ID.若仅指定用户名称,则显示目前用户的ID. 1.格式 id [O ...
- Linux进程和计划任务实践
1.显示统计占用系统内存最多的进程,并排序. 方法一 [root@test ~]#ps aux --sort=%mem USER PID %CPU %MEM VSZ RSS TTY STAT STAR ...
- Installation request for topthink/think-captcha ^3.0 -> satisfiable by topthink/think-captcha[v3.0.0].
ThinkPHP5.1安装图形验证码的时候报错: Problem 1 - Installation request for topthink/think-captcha ^3.0 -> sati ...
- sql server 查询出整数 (可灵活运用)
系统辅助用表,常用来获取数字,当然还有其他用途
- hibernate关联关系(多对多)
数据库的多对多数据库中不能直接映射多对多 处理:创建一个桥接表(中间表),将一个多对多关系转换成两个一对多 注:数据库多表联接查询 永远就是二个表的联接查询 注2:交叉连接 注3:外连接:left(左 ...
