Vue移动端报错[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive.
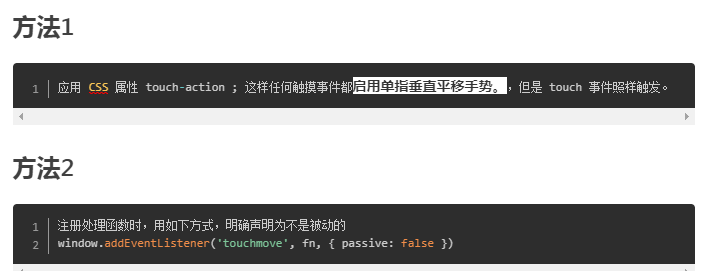
解决方法如下

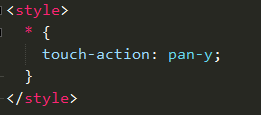
项目方案:
在最外侧添加样式操作

.
Vue移动端报错[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive.的更多相关文章
- 移动端页面滑动时候警告:Unable to preventDefault inside passive event listener due to target being treated as passive.
移动端项目中,在滚动的时候,会报出以下提示: [Intervention] Unable to preventDefault inside passive event listener due to ...
- [Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive.
1.滑动时候警告[Intervention] Unable to preventDefault inside passive event listener due to target being tr ...
- Unable to preventDefault inside passive event listener due to target being treated as passive
Unable to preventDefault inside passive event listener due to target being treated as passive 今天在做项目 ...
- IScroll Unable to preventDefault inside passive event listener due to target being treated as passive
最近两天企业微信下IScroll突然无法滚动了,特别慢,之前好好的,发现主要是有红色的Unable to preventDefault inside passive event listener du ...
- [Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/features/5093566007214080
相信如果用谷歌浏览器做移动端页面的时候 用touch事件的时候应该遇到过这个东东吧 documet.addEventListener("touchstart",function() ...
- Unable to preventDefault inside passive event listener due to target being treated as passive 怎么办?
本篇为转载,原文链接:https://blog.csdn.net/lijingshan34/article/details/88350456 翻译一下:chrome 监听touch类事件报错:无法被动 ...
- 滑动报 Unable to preventDefault inside passive event listener due to target being treated as passive 的解决方法
google浏览器滑动出现以下问题: 解决办法如下:在html元素下添加样式 touch-action: none; html{ touch-action:none; }
- 关于Google浏览器Unable to preventDefault inside passive event listener due to target being treated as passive.的解决方案
最近写react项目的时候,引用了antd-mobile,在使用滚动组件的时候,发现谷歌浏览器会报以下警告 最初我以为是antd-mobile的问题导致的,然后我就无查看了之前的vue的项目,发现了类 ...
- Unable to preventDefault inside passive event listener due to target being treated as passive?
使用滚动时候,新版google浏览器,会弹出如下的警告. 解决方法,可以加上* { touch-action: none; } 这句样式去掉. 其原因:https://developers.googl ...
随机推荐
- 【tf.keras】Resource exhausted: OOM when allocating tensor with shape [9216,4096] and type float on /job:localhost/replica:0/task:0/device:GPU:0 by allocator GPU_0_bfc
运行以下类似代码: while True: inputs, outputs = get_AlexNet() model = tf.keras.Model(inputs=inputs, outputs= ...
- JVM-2-JVM结构
什么是JVM JVM是可运行Java代码的假想计算机 (或者理解为一种规范),包括一套字节码指令集.一组寄存器.一个栈.一个垃圾回收,堆 和 一个存储方法域.JVM是运行在操作系统之上的 ...
- 201871010116-祁英红《面向对象程序设计(java)》第十四周学习总结
博文正文开头格式:(2分) 项目 内容 <面向对象程序设计(java)> https://home.cnblogs.com/u/nwnu-daizh/ 这个作业的要求在哪里 https:/ ...
- LeetCode 5365. 可被三整除的最大和 Greatest Sum Divisible by Three
地址 https://www.acwing.com/solution/leetcode/content/6340/ 题目描述给你一个整数数组 nums,请你找出并返回能被三整除的元素最大和. 示例 : ...
- WPF Datagrid 动态生成列 并绑定数据
原文:WPF Datagrid 动态生成列 并绑定数据 说的是这里 因为列头是动态加载的 (后台for循环 一会能看到代码) 数据来源于左侧列 左侧列数据源 当然num1 属于临时的dome使用 可 ...
- JWT的优点和实现Token认证的安全问题
JWT的优点和实现Token认证的安全问题 一.什么是JWT JWT——Json web token 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准,可实现无状态.分布式的Web应 ...
- hbase数据加盐(Salting)存储与协处理器查询数据的方法
转自: https://blog.csdn.net/finad01/article/details/45952781 ----------------------------------------- ...
- 使用paramiko模块进行封装,远程操作linux主机
import time import paramiko class HandleParamiko: ''' 定义一个linux处理类 ''' def __init__(self, hostname, ...
- Promise如何解决回调地狱
为什么要有promise:解决(回调地狱)的问题 ### 回调地狱: ```js //跟以前的if条件地狱很像 // if(){ // if(){ // if(){ // } // } //} $.g ...
- 将tf-faster-rcnn检测结果画在一张图像内
https://blog.csdn.net/weixin_42111393/article/details/82940681
