cesium 实现 3d-tiles 平移旋转贴地(附源码下载)
前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.基于cesium 实现 3d-tiles 平移旋转贴地
2.源代码 demo 下载
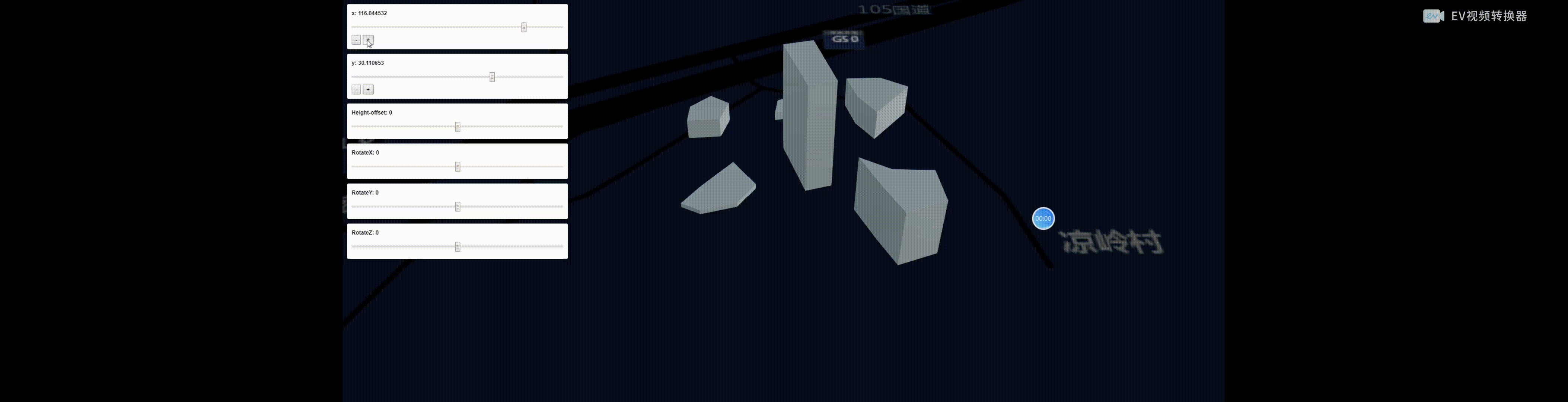
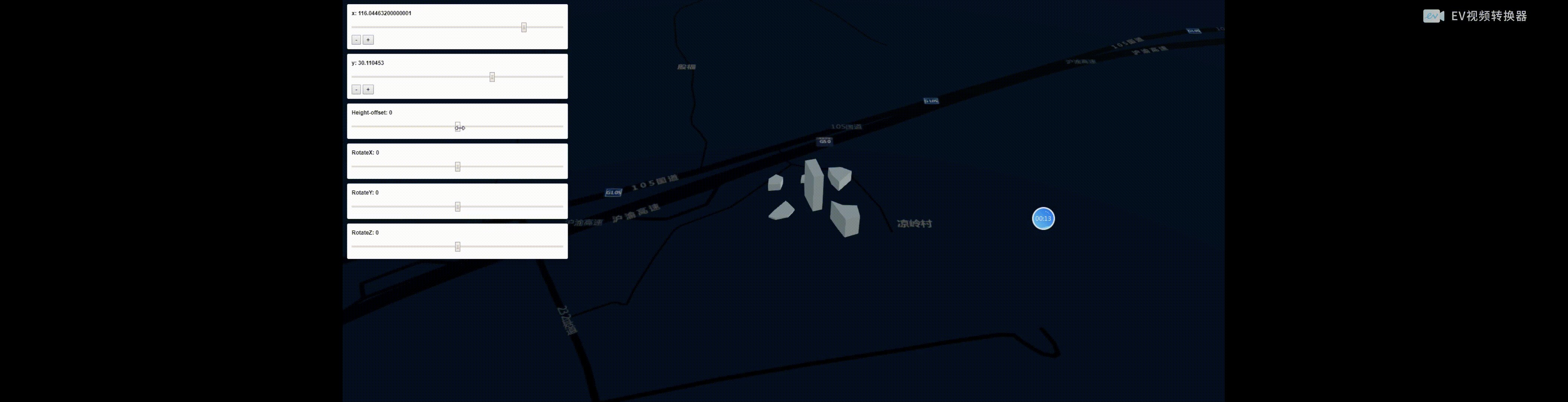
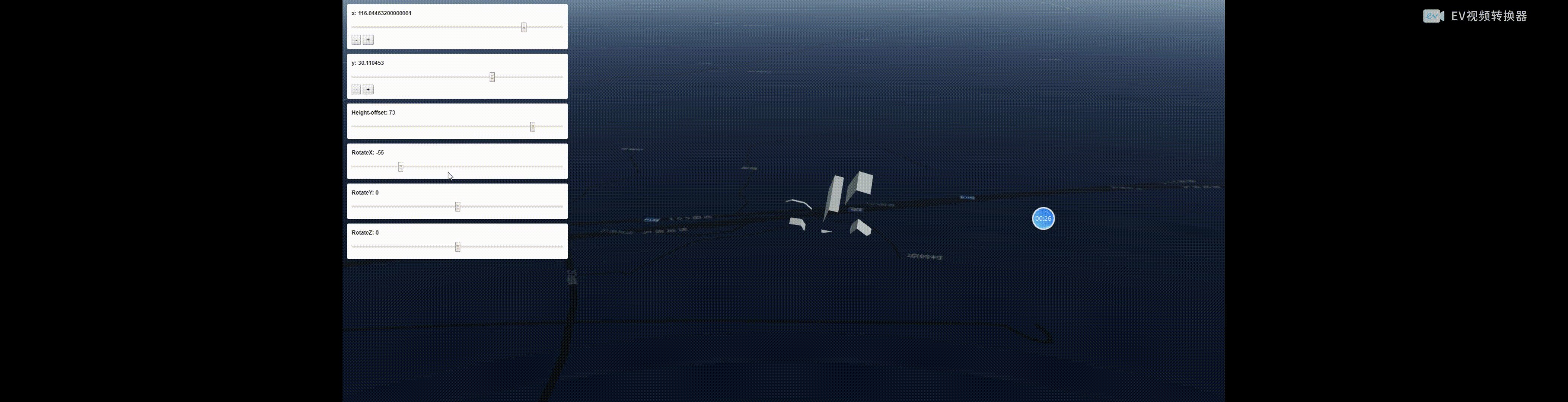
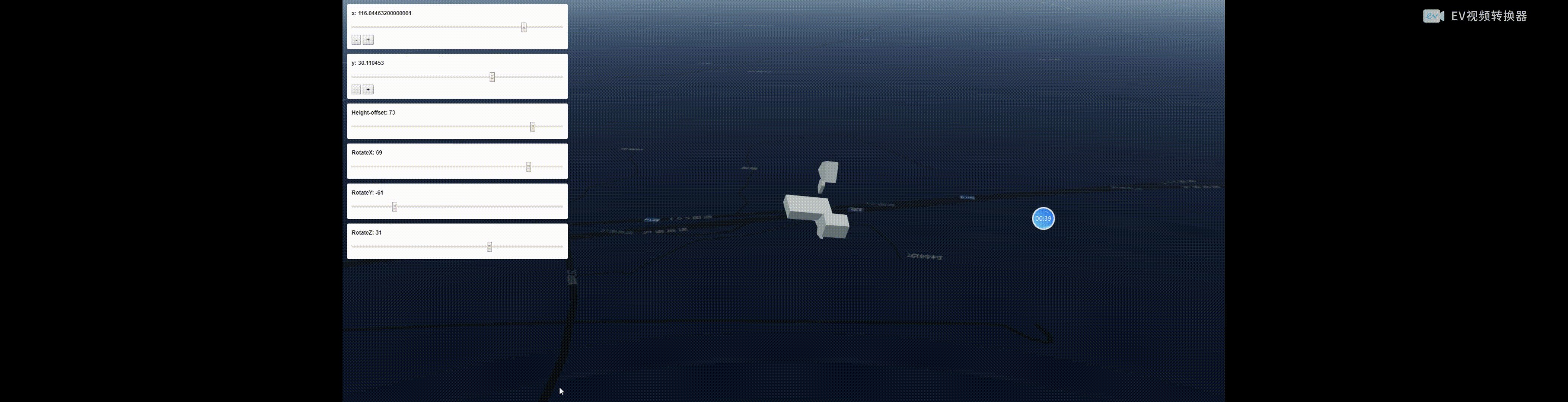
本篇实现 3d-tiles 平移旋转贴地,效果图如下:
实现思路:核心就是根据旋转、平移矩阵相乘来改变调整 3d-tiles 模型,利用 cesium 函数 Cesium.Matrix3.fromRotationX、Cesium.Matrix3.fromRotationY、Cesium.Matrix3.fromRotationZ、Cesium.Matrix4.fromRotationTranslation、Cesium.Matrix4.multiply等等
- 界面滑条动态调整模型位置:
- var buttonx1 = document.getElementById('buttonx-');
- var buttonx2 = document.getElementById('buttonx+');
- var buttonx3 = document.getElementById('buttony-');
- var buttonx4 = document.getElementById('buttony+');
- var sliderx = document.getElementById('slider-x');
- var sliderValuex = document.getElementById('slider-value-x');
- var slidery = document.getElementById('slider-y');
- var sliderValuey = document.getElementById('slider-value-y');
- var sliderHeight = document.getElementById('slider-Height');
- var sliderValueHeight = document.getElementById('slider-value-Height');
- var sliderRotateX = document.getElementById('slider-RotateX');
- var sliderValueRotateX = document.getElementById('slider-value-RotateX');
- var sliderRotateY = document.getElementById('slider-RotateY');
- var sliderValueRotateY = document.getElementById('slider-value-RotateY');
- var sliderRotateZ = document.getElementById('slider-RotateZ');
- var sliderValueRotateZ = document.getElementById('slider-value-RotateZ');
- window.onload = function (){
- buttonx1.addEventListener('click', function(e) {
- params.tx = params.tx - 0.0001;
- if (isNaN(params.tx)) {
- return;
- }
- sliderValuex.textContent = params.tx;
- update3dtilesMaxtrix(tileset);
- });
- buttonx2.addEventListener('click', function(e) {
- params.tx = params.tx + 0.0001;
- if (isNaN(params.tx)) {
- return;
- }
- sliderValuex.textContent = params.tx;
- update3dtilesMaxtrix(tileset);
- });
- sliderx.addEventListener('input', function(e) {
- sliderValuex.textContent = e.target.value;
- params.tx = Number(e.target.value);
- if (isNaN(params.tx)) {
- return;
- }
- update3dtilesMaxtrix(tileset);
- });
- buttonx3.addEventListener('click', function(e) {
- params.ty = params.ty - 0.0001;
- if (isNaN(params.ty)) {
- return;
- }
- sliderValuey.textContent = params.ty;
- update3dtilesMaxtrix(tileset);
- });
- buttonx4.addEventListener('click', function(e) {
- params.ty = params.ty + 0.0001;
- if (isNaN(params.ty)) {
- return;
- }
- sliderValuey.textContent = params.ty;
- update3dtilesMaxtrix(tileset);
- });
- slidery.addEventListener('input', function(e) {
- sliderValuey.textContent = e.target.value;
- params.ty = Number(e.target.value);
- if (isNaN(params.ty)) {
- return;
- }
- update3dtilesMaxtrix(tileset);
- });
- sliderHeight.addEventListener('input', function(e) {
- sliderValueHeight.textContent = e.target.value;
- params.tz = Number(e.target.value);
- if (isNaN(params.tz)) {
- return;
- }
- update3dtilesMaxtrix(tileset);
- });
- sliderRotateX.addEventListener('input', function(e) {
- sliderValueRotateX.textContent = e.target.value;
- params.rx = Number(e.target.value);
- if (isNaN(params.rx)) {
- return;
- }
- update3dtilesMaxtrix(tileset);
- });
- sliderRotateY.addEventListener('input', function(e) {
- sliderValueRotateY.textContent = e.target.value;
- params.ry = Number(e.target.value);
- if (isNaN(params.ry)) {
- return;
- }
- update3dtilesMaxtrix(tileset);
- });
- sliderRotateZ.addEventListener('input', function(e) {
- sliderValueRotateZ.textContent = e.target.value;
- params.rz = Number(e.target.value);
- if (isNaN(params.rz)) {
- return;
- }
- update3dtilesMaxtrix(tileset);
- });
- }
- 核心函数:
更多详情见下面链接文章:
文章提供源码,对本专栏感兴趣的话,可以关注一波
cesium 实现 3d-tiles 平移旋转贴地(附源码下载)的更多相关文章
- Cesium专栏-空间分析之坡度分析(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Cesium专栏-空间分析之地形等高线(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- cesium 之地图切换展示效果篇(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- cesium 之加载地形图 Terrain 篇(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- Cesium专栏-雷达遮罩动态扫描(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Cesium专栏-地形开挖2-任意多边形开挖(附源码下载)
“任意多边形地形开挖” 是“地形开挖”的补充篇,在这节里,我们介绍关于如何使用任意多边形对地形进行开挖,同时,由于有不少小伙伴也咨询了关于“地形开挖”篇后序内容中的填充地形的效果,之前没放出来,是想让 ...
- cesium 实现风场图效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- Cesium专栏-填挖方分析(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
随机推荐
- 每天3分钟操作系统修炼秘籍(14):IO操作和DMA、RDMA
点我查看秘籍连载 I/O操作和DMA.RDMA 用户进程想要执行IO操作时(例如想要读磁盘数据.向磁盘写数据.读键盘的输入等等),由于用户进程工作在用户模式下,它没有执行这些操作的权限,只能通过发起对 ...
- MySQL原生PHP操作-天龙八步
<?php //1.第一步[建立连接] $conn = mysqli_connect('localhost','root','123456') or die('数据库连接失败!'); //2.第 ...
- java编程思想第四版第十四章 类型信息习题
fda dfa 第三题u package net.mindview.typeinfo.test4; import java.util.ArrayList; import java.util.Array ...
- 【前端知识体系-CSS相关】Bootstrap相关知识
1.Bootstrap 的优缺点? 优点:CSS代码结构合理,现成的代码可以直接使用(响应式布局) 缺点:定制流程较为繁琐,体积大 2.如何实现响应式布局? 原理:通过media query设置不同分 ...
- RxJS入门
一.RxJS是什么? 官方文档使用了一句话总结RxJS: Think of RxJS as Lodash for events.那么Lodash主要解决了什么问题?Lodash主要集成了一系列关于数组 ...
- Linux虚拟机扩容根分区CentOs6.9 VMware14
1.首先关闭虚拟机点击编辑虚拟机设置 2.点击想要扩容的硬盘点击扩容 3.增加容量 输入想增加的容量,因为我本身是30G写到35G是加了5G不是增加30G.(此处为了演示只增加5G) 4.开启虚拟机 ...
- vue 安装指令
vue init webpack 项目名 创建项目cd 项目名 打开项目 npm install vuex --save 安装vuex在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来 ...
- IDEA连接Redis
1.创建一个Maven项目 2.在src下的pom.xml文件里,添加相关包引用 <?xml version="1.0" encoding="UTF-8" ...
- 2019-11-28:ssrf基础学习,笔记
ssrf服务端请求伪造ssrf是一种由恶意访问者构造形成由服务端发起请求的一个安全漏洞,一般情况下,ssrf访问的目标是从外网无法访问的内部系统,正式因为它是由服务端发起的,所以它能请求到它相连而外网 ...
- 【NHOI2018】衰减
[解题思路] 显然这题并不难,由于数据范围较小,完全可以用DFS解决. 从原数开始每次变异的图谱,每次记录住当前的路径. 当找到1时就可以输出并回溯了. 小技巧:printf和scanf可以提高输出输 ...
