elementui入门以及nodeJS环境搭建
1. ElementUI简介
我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的,
所以饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
ElementUI官网:http://element-cn.eleme.io/#/zh-CN
CDN导入
<!-- . 导入css -->
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<!-- . 引入vue和vue-router-->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<!-- 未使用vue路由功能可不导入 -->
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
<!-- . 引入ElementUI组件 -->
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
elementui入门
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>elementui入门</title>
<!-- . 导入css -->
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<!-- . 引入vue和vue-router-->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<!-- 未使用vue路由功能可不导入 -->
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
<!-- . 引入ElementUI组件 -->
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
<style>
.el-row {
margin-bottom: 20px; &:last-child {
margin-bottom: ;
}
} .el-col {
border-radius: 4px;
} .bg-purple-dark {
background: #99a9bf;
} .bg-purple {
background: #d3dce6;
} .bg-purple-light {
background: #e5e9f2;
} .grid-content {
border-radius: 4px;
min-height: 36px;
} .row-bg {
padding: 10px ;
background-color: #f9fafc;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li>
<h1>{{ts}}</h1>
<p>传统html+vue+elementUI开发</p>
<el-row>
<el-col :span="">
<div class="grid-content bg-purple-dark">
<el-button type="primary" v-on:click="doClick">主要按钮</el-button>
</div>
</el-col>
</el-row>
<el-row>
<el-col :span="">
<div class="grid-content bg-purple" style="height: 400px;">博客信息</div>
</el-col>
<el-col :span="">
<div class="grid-content bg-purple-light" style="height: 400px;">分类管理</div>
</el-col>
</el-row>
<el-row>
<el-col :span="">
<div class="grid-content bg-purple-dark">版权信息</div>
</el-col>
</el-row> </li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: function() {
return {
ts: new Date().getTime()
}
},
methods: {
doClick: function() {
console.log('doClick');
this.$alert('这是一段内容', '标题名称', {
confirmButtonText: '确定',
callback: action => {
this.$message({
type: 'info',
message: `action: ${ action }`
});
}
});
}
}
});
</script>
</html>
1. Node.js是什么
1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
2. npm是什么
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。 更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
1、下载nodeJS的安装包
下载地址:https://nodejs.org/zh-cn/download/
选择相应的版本下载,本章使用的是:二进制node-v10.15.3-win-x64.zip

3.2 解压
将文件解压到指定位置(例如:D:\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
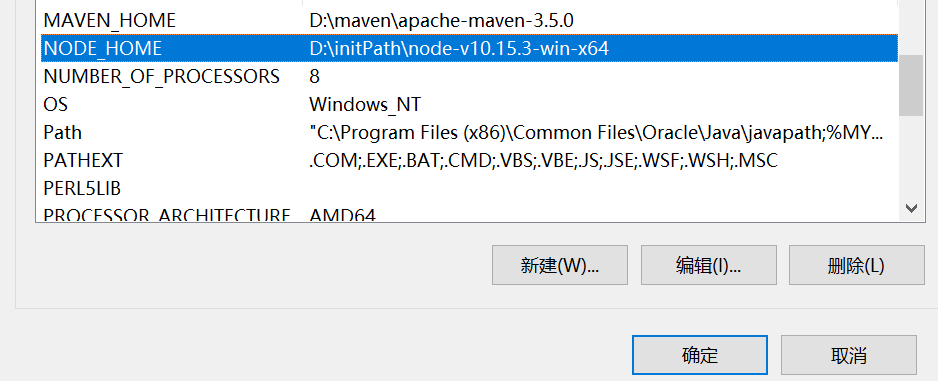
3.3 配置环境变量
新增NODE_HOME,值为:D:\initPath\node-v10.15.3-win-x64
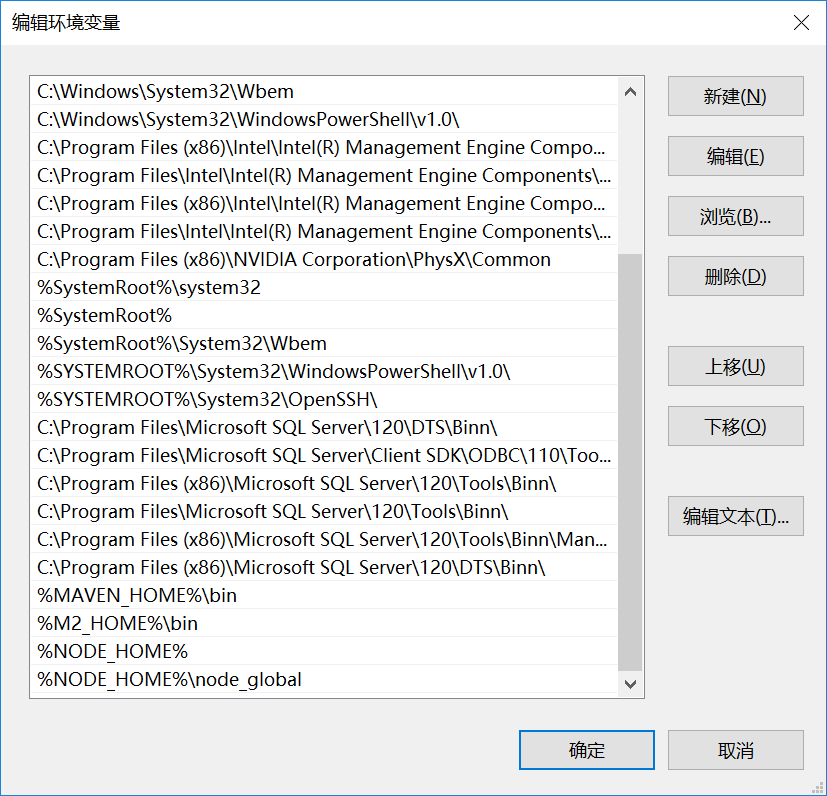
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;

如果你的path和我一样是分开的就这样添加,如果不是就直接复制上面的就行

3.4 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:\initPath\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\initPath\node-v10.15.3-win-x64\node_global"
3.5设置淘宝网
npm config set registry https://registry.npm.taobao.org/
3.6 验证安装结果
node -v

npm -v

3.6.2 查看淘宝镜像设置情况

3.6.3 查看npm全局路径设置情况

4. 如何运行下载的Node.js项目
1. 打开命令窗口
cmd
2.切换到你下载的文件解压盘
d:
3. 进入指定目录
cd E:\temp\vueproject
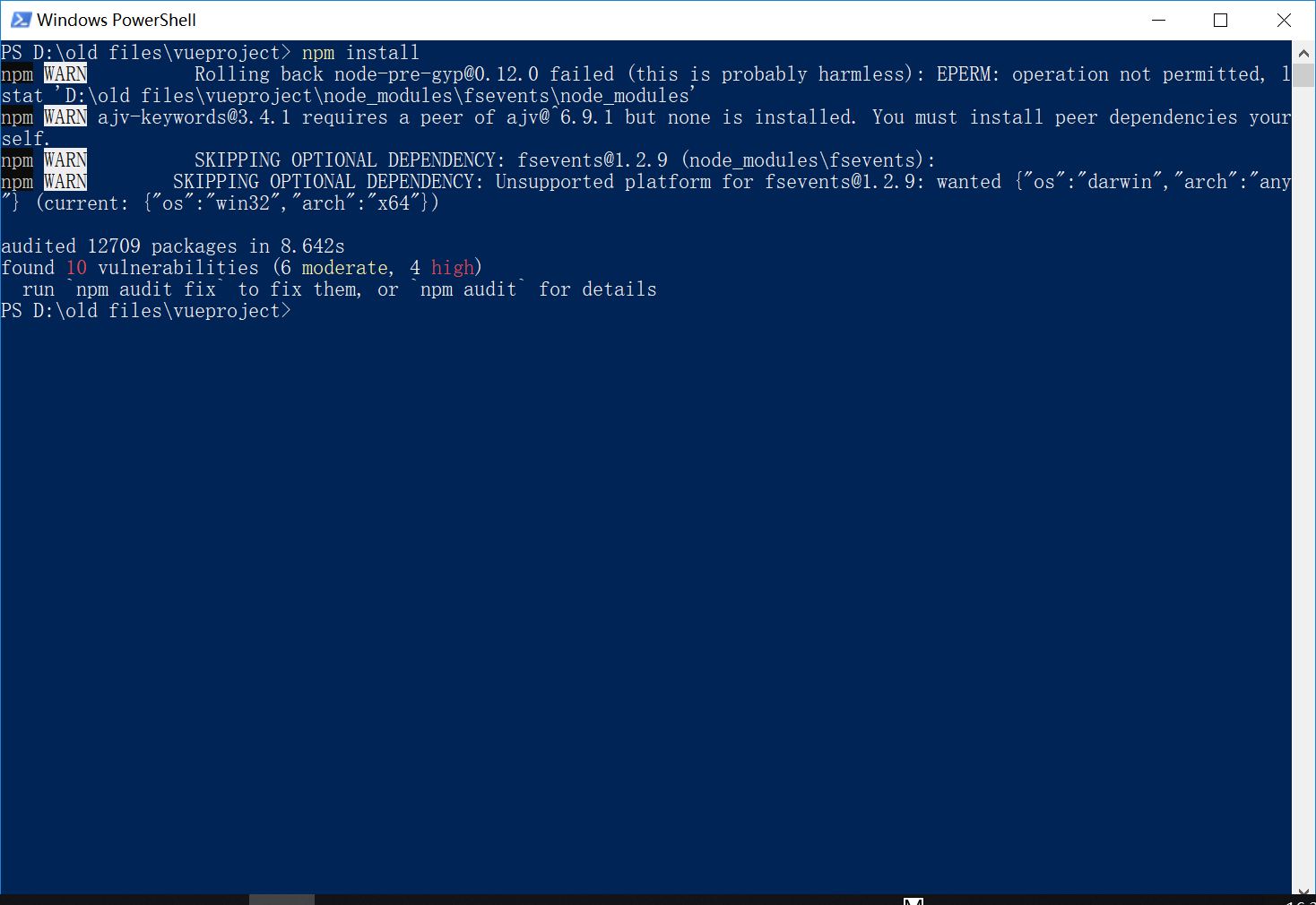
4. 进行依赖安装
命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
那pom文件在哪里呢?其实就是项目中的package.json
npm install

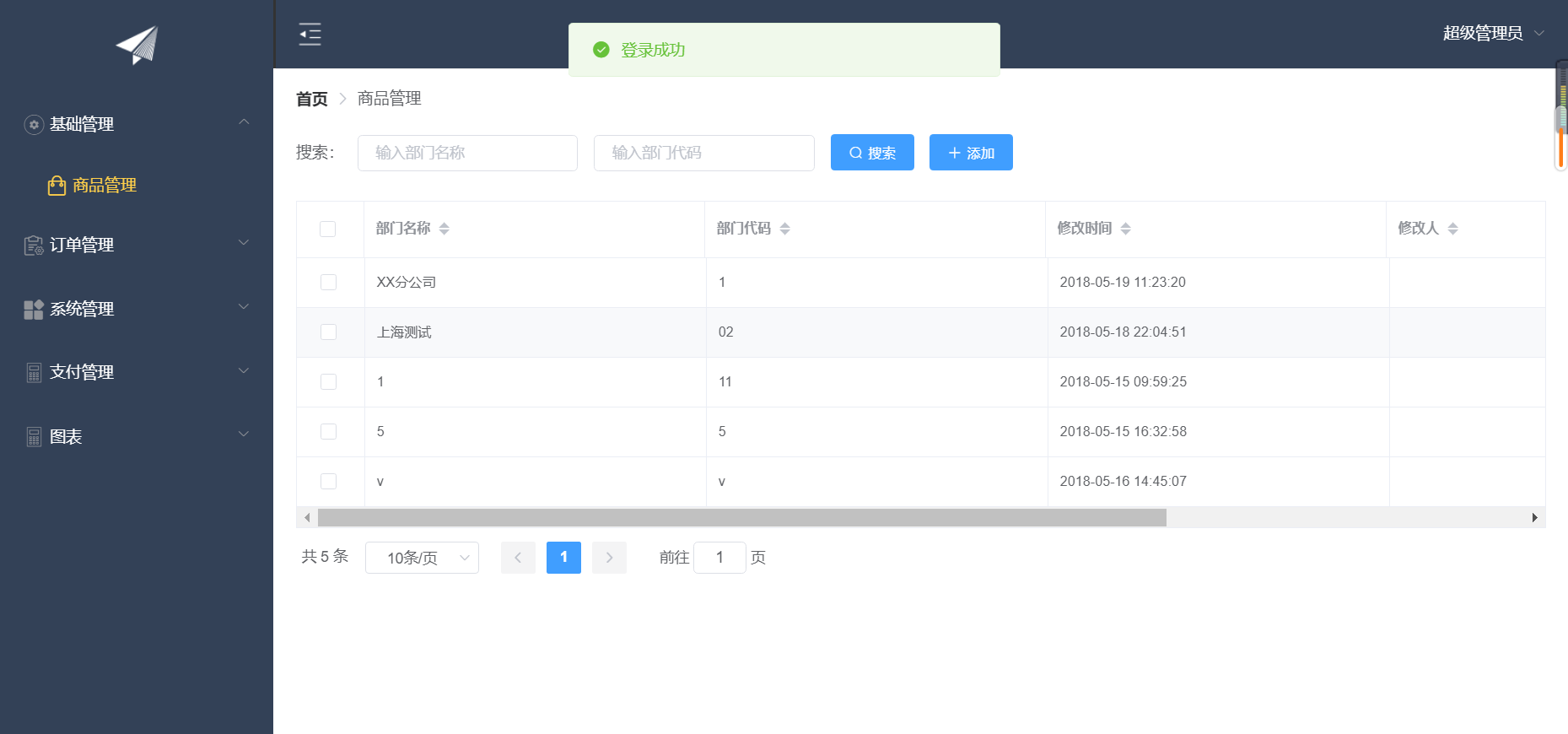
5. 启动项目
npm run dev

elementui入门以及nodeJS环境搭建的更多相关文章
- ElementUI入门和NodeJS环境搭建
1. ElementUI简介 我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的, 所以饿了吗推出了基于VUE2.0的组件库,它 ...
- elementUI+nodeJS环境搭建
一. ElementUI简介 我们学习VUE,知道它的核心思想式组件和数据驱动,但是每一个组件都需要自己编写模板,样式,添加事件,数据等是非常麻烦的, 所以饿了吗推出了基于VUE2.0的组件库,它的名 ...
- Cesium入门2 - Cesium环境搭建及第一个示例程序
Cesium入门2 - Cesium环境搭建及第一个示例程序 Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ 验 ...
- windows下基于sublime text3的nodejs环境搭建
第一步:先安装sublime text3.详细教程可自行百度,这边不具体介绍了. 第二步.安装nodejs插件,有两种方式 第一种方式:直接下载https://github.com/tanepiper ...
- Mule 入门之:环境搭建
Mule 入门之:环境搭建 JDK1.5或以上版本Eclipse3.3以上 下载与安装:目前最新版本为2.2.1 下载,下载后得到一名为mule-standalone-2.2.1.zip的压缩文件,解 ...
- nodeJS环境搭建
1. Node.js是什么 1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]. Node.js使用了一个事件驱动.非阻塞式I/O 的模型. 1.2 Node.j ...
- 01-SV入门及仿真环境搭建
1.SV入门 参考书籍<SystemVerilog验证 测试平台编写指南> [美]克里斯·斯皮尔 著 2.仿真环境搭建 仿真工具:modelsim se 2019.2,它不仅支持Veril ...
- PHP入门教程-开发环境搭建
1.PHP简介: PHP是能让你生成动态网页的工具之一.PHP网页文件被当作一般HTML网页文件来处理并且在编辑时你可以用编辑HTML的常规方法编写PHP. 2.学习需要基础: a.HTML b.Ja ...
- Spring框架入门之开发环境搭建(MyEclipse2017平台)
基于MyEclipse2017平台搭建Spring开发环境,这里MyEclipse已将Spring集成好了,我们只需要做一简单配置即可 一.环境配置 OS:Windows7 64位 IDE工具:MyE ...
随机推荐
- .net core百万设备连接服务和硬件需求测试
随着物联网的普及,服务应用将面对大量物联设备处理:早期.NET在通讯上的处理能力一直给人的印像并不怎样,但net core经历过大量的优化后在各个模块的处理性能都有着比较出色的提升,针对网络方向的处理 ...
- Python如何运行程序
人生苦短,我用Python. 作为一个开发人员,如何写代码是必须要知道的,代码如何运行也是有必要了解的.通过了解代码如何运行,可指导我们写出效率更高的代码.下午看了<Python学习手册> ...
- 快速幂取模&快速乘取模
快速幂取模 即快速求出(a^b)mod c 的值.由于当a.b的值非常大时直接求a^b可能造成溢出,并且效率低. 思路 原理就是基于\(a*b \% c = ((a \% c)*(b \% c))\% ...
- CentOS 安装Asp.net Core & FTP服务
网络设置 确认是否成功连网: ping baidu.com 如果无法上网请检查以下设置 ip link show vim /etc/sysconfig/network-scripts/ipcfg-(看 ...
- simple go web application & 二维码生成 & 打包部署
go语言简易web应用 & 二维码生成及解码 & 打包部署 转载请注明出处: https://www.cnblogs.com/funnyzpc/p/10801476.html 前言(闲 ...
- PHP switch的写法
switch switch (expression) { case label1: expression = label1 时执行的代码 ; break; case label2: expressio ...
- MySQL数据库~~~~~索引
1. 索引 索引在MySQL中也叫"键"或者"key",是存储引擎于快速找到记录的一种数据结构. 索引的数据结构: B+树 B+树性质: 索引字段要尽量小; 索 ...
- Linux系统学习 十九、VSFTP服务—虚拟用户访问—为每个虚拟用户建立自己的配置文件,单独定义权限
为每个虚拟用户建立自己的配置文件,单独定义权限 可以给每个虚拟用户单独建立目录,并建立自己的配置文件.这样方便单独配置权限,并可以单独指定上传目录 1.修改配置文件 vi /etc/vsftpd/vs ...
- C++ explicit关键字,修饰构造函数,ctor
#include <iostream> // operator Type() 类型操作符重载 // operator int() // operator double() // ... / ...
- [Muxi_k] Manjaro安装WPS过程
Manjaro安装WPS过程 首先安装WPS: sudo pacman -S wps-office 1一条命令解决安装好后就可以在显示应用程序这里看到图标了 笔者在安装的时候出了点问题,就是下载了一短 ...
