opencv3 编程入门学习笔记(一): 基本函数介绍

滤波
blur (均值滤波)
均值滤波是典型的线性滤波算法, 主要方法为领域平均法(即用一片图像区域的各个像素的平均值来代替原图像中的各个像素值)
缺点: 不能很好的保护图像细节, 在图像去噪的同时也破坏了图像的细节部分,从而使图像变得模糊。
函数原型:
void blur(InputArray src, OutputArrary dst, Size ksize , Point anchor=Point(-1, -1), int borderType = BORDER_DEFAULT)
ksize : 核大小(kerneal size ), 有点类似卷积核
阈值化
阈值可以被视为最简单的图像分割方法(基于图像中物体与背景之间的灰度差异)。
为了从图像中提取我们需要的部分, 应该用图像中的每一个像素点的灰度值与选取的阈值进行比较,并进行相应的判断。一旦找到了需要分割的物体的像素点,可以对这些像素点设定一些特定的值来表示。可以将物体的像素点的灰度值设为 ”0“ (黑色), 其他像素点的灰度值为 ”255“ (白色)
threshold (固定阈值操作)
对灰度图像进行阈值操作,得到二值图像
double threshold(InputArray src, OutputArray dst, double thresh, double maxval, int type)
src: 输入单通道数组
dst: 处理后的结果
thresh: 阈值的具体值
maxval: 当像素值满足条件时,给该像素赋的值
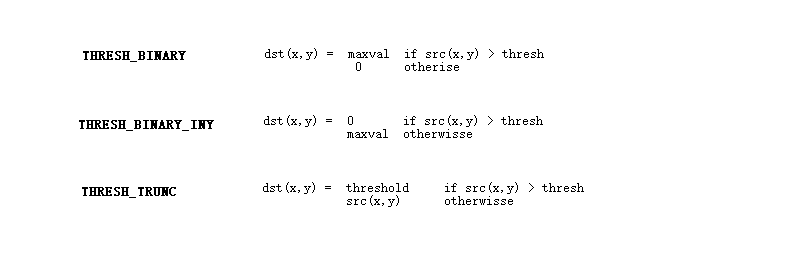
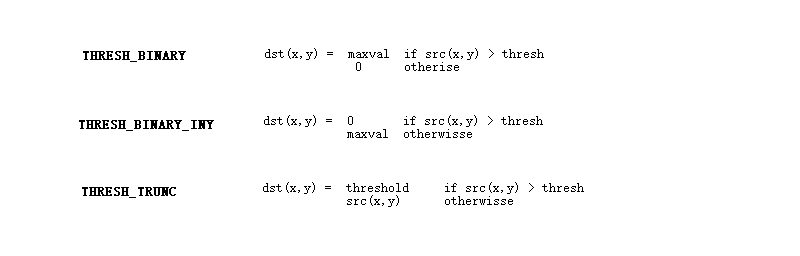
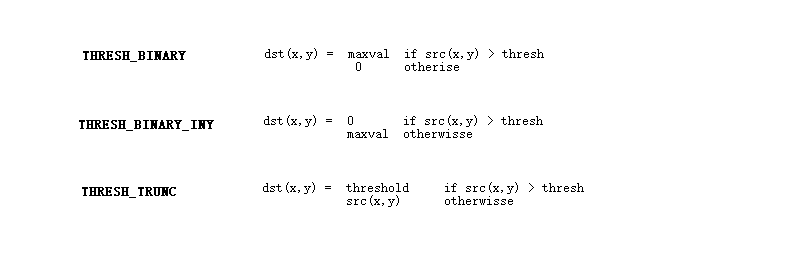
type : CV_THRESH_BINARY 、CV_THRESH_BINARY、CV_THRESH_BINARY_INV



寻找轮廓
findContours(InputArray img, OutputArray conours, OutputArray hierarchy, int mode, int method, Point offset=Point())
img: 输入图像, 需要为8 位 单通道图像
contours: 每个轮廓为一组点向量
hierarchy:
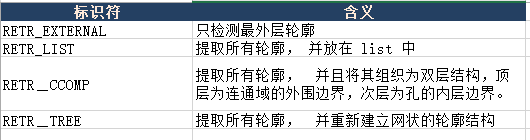
mode: 轮廓检索模式,。 详细介绍如下

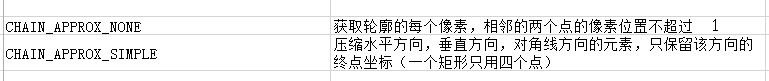
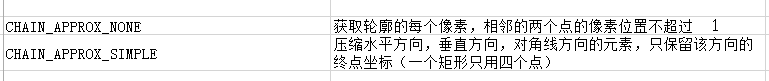
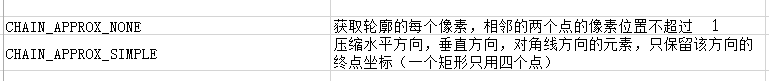
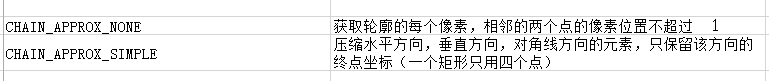
method: 轮廓的近似办法

 CHAIN_APPROX_NONE : 获取每个轮廓的每个像素, 相邻的两个点的像素位置不超过 1
CHAIN_APPROX_NONE : 获取每个轮廓的每个像素, 相邻的两个点的像素位置不超过 1
CHAIN_APPROX_SIMPLE: 压缩水平方向, 垂直方向, 对角线方向的元素(一个矩形只需要 4 个点来保存轮廓信息)
 morphologyEx
morphologyEx
没有
仿射变换
在向量中进行一次线性变换(乘以一个矩阵) 并加上一个平移(加上一个向量), 变换为另一个向量的过程。
warpAffine(InputArray src, OutputArray dst, InputArray M, Size dsize, int flags=INTER_LINEAR, int borderMode=BORDER_CONSTANT, const Scalar & borderValue = Scalar())
通过转换矩阵转换 dst(x,y) = src(M11x + M12y + M13, M21x + M22y + M23)
参数:
src: 输入图像矩阵
dst: 输出图像矩阵
M : 2 x 3 转换矩阵
dsize: 输出图像尺寸
flags: 插值算法标识符(默认 INTER_LINEAR )
平移:
- // 偏移矩阵 2 x 3, 类型 float32
- Mat transformMat = Mat::eye(, , CV_32F);
- int m = max(w, h);
- transformMat.at<float>(, ) = m / - w / ; // x 方向偏移值
- transformMat.at<float>(, ) = m / - h / ; // y 方向偏移值
- Mat warpImage(m, m, in.type());
- warpAffine(in, warpImage, transformMat, warpImage.size(), INTER_LINEAR, BORDER_CONSTANT, Scalar());
获取旋转矩阵
getRotationMatrix2D(Point2f center, double angle, double scale)
center: 矩阵中心
angle : 旋转角度
scale : 比例
获取点向量围成的最小矩阵
Rect rect = boudingRect (inputArray points)
创建一个指定大小和类型的尺寸
Mat::eye (int rows, int cols, int type)
膨胀与腐蚀:
这两个操作都是对图像中 高亮(白色) 区域而言, 膨胀则高亮区域增大, 腐蚀则高亮区域变小,暗黑区域变多(黑色区域增大)。
开运算与闭合运算
开运算: 分开对象。 相当于对图像先进行腐蚀运算再进行膨胀运算,可以消除离散点和"毛刺",可以将两个物体分开。
闭运算: 连接相邻对象。 相当于对图像先进行膨胀运算再进行腐蚀运行,可以填充图像的内部孔洞和图像的凹角点,可以把两个邻近的目标连接起来。
morphologyEx(const Mat &src, Mat &dst, int op, Mat kernel, Point anchor=Point(-1,-1), int iterations=1)
op: MORPH_OPEN(开运算)、MORPH_CLOSE(闭运算)、MORPH_GRADIENT (形态学梯度)、 MORPH_TOPHAT (顶帽)
kernel: 运算内核,配合getStructuringElement函数使用
getStructuringElement(int shape, Size esize, Point anchor = Point(-1, -1))
shape: MORPH_RECT、MORPH_CORSS、MORPH_ELLIPSE(椭圆形);
size : 一般取 Size(3,3)
opencv3 编程入门学习笔记(一): 基本函数介绍的更多相关文章
- cocos2d-x入门学习笔记,主要介绍cocos2d-x的基本结构,并且介绍引擎自带的示例
cocos2d-x 3.0 制作横版格斗游戏 http://philon.cn/post/cocos2d-x-3.0-zhi-zuo-heng-ban-ge-dou-you-xi http://blo ...
- OpenCV3编程入门读书笔记5-边缘检测
一.边缘检测的一般步骤 1.滤波 边缘检测的算法主要是基于图像强度的一阶和二阶导数,但导数通常对噪声很敏感,因此必须采用滤波器来改善与噪声有关的边缘检测器的性能. 2.增强 增强边缘的基础是确定图像各 ...
- Lua编程入门-学习笔记2
第6章 深入函数 函数是一种“第一类值(First-Class Value)”,他们具有特定的词法域(lexical scoping) 将表达式“function(x) <body> en ...
- Lua编程入门-学习笔记1
第1章:起点 Chunks: 语句块 每个语句结尾的分号是可选的,如果同一行有多个语句最好使用分号分隔: dofile("lib1.lua") -- 执行lua文件 全局变量:局 ...
- OpenCV3编程入门读书笔记4-形态学滤波
一.腐蚀和膨胀 1.腐蚀和膨胀的主要功能 (1)消除噪声 (2)分割出独立的图像元素,在图像中连接相邻的元素 (3)寻找图像中的极大值或者极小值区域 (4)求出图像的梯度 2.膨胀(dilate) 膨 ...
- OpenCV3编程入门-读书笔记3-滤波
一.领域滤波(卷积) 邻域算子值利用给定像素周围像素的值决定此像素的最终输出.如图左边图像与中间图像卷积得到右边图像.目标图像中绿色的像素由原图像中蓝色标记的像素计算得到. 通用线性邻域滤波是一种常用 ...
- OpenCV3编程入门-读书笔记2-core组件
一.颜色空间缩减 1.概念 如果图像是3通道,深度为1个字节,则每个像素有256*256*256种可能值,这么多的可能值会对算法性能造成严重影响.利用颜色空间缩减就能解决这个问题,例如将颜色值0~9取 ...
- OpenCV3编程入门-读书笔记1
一.OpenCV概述 1.OpenCV全程Open Source Computer Vision Library,即开源计算机视觉库.它是一个跨平台的开源计算机视觉库,可以运行在windows.lin ...
- 【浅墨著作】《OpenCV3编程入门》内容简单介绍&勘误&配套源码下载
经过近一年的沉淀和总结,<OpenCV3编程入门>一书最终和大家见面了. 近期有为数不少的小伙伴们发邮件给浅墨建议最好在博客里面贴出这本书的文件夹,方便大家更好的了解这本书的内容.事实上近 ...
随机推荐
- 一个简单的EJB例子
转载自 http://blog.sina.com.cn/s/blog_678530f60100hvwy.html 声明:这个Converter的例子应该是J2EE 1.4 Tutorial上面的.不过 ...
- android_viewFlipper(一)
需要注意的地方已在代码中表明 package cn.com.sxp; import android.app.Activity; import android.os.Bundle; import and ...
- 20141209-基本概念-BlogEngine.NET(1)-笔记
最近在读BlogEngine.NET3.1源代码,希望能坚持到底吧. 刚接触源代码,没有思路,于是读了14篇关于BlogEngine.Net1.4.5的系列博客,地址:http://www.cnblo ...
- 基于Vue的通用框架Nuxt.js
问题:最近有些朋友问我写官网,用Vue框架实现好不好? 相信很多使用Vue的小伙伴们一样疑惑这个问题,其实从这个问题就可以知道你对Vue这个框架是否真的熟悉了.其实单单使用Vue这个框架来做官网的,其 ...
- Zeppelin 0.6.2使用Spark的yarn-client模式
Zeppelin版本0.6.2 1. Export SPARK_HOME In conf/zeppelin-env.sh, export SPARK_HOME environment variable ...
- C4.5和ID3的差别
C4.5和ID3的差别 决策树分为两大类:分类树和回归树,前者用于分类标签值,后者用于预测连续值,常用算法有ID3.C4.5.CART等. 信息熵 信息量: 信息熵: 信息增益 当计算出各个特征属 ...
- Spring cloud搭建Eureka高可用注册中心
注册中心在微服务中是必不可少的一部分,主要用来实现服务自治的功能,本文则主要记载使用Netflix提供的Eureka作为注册中心,来实现服务自治的功能. 实际上Eureka的集群搭建方法很简单:每一台 ...
- Docker部署web环境之Lanmp
1. 案例一 整套项目多容器分离通过docker-compose部署lanmp环境 中方文档参考网址: docker/kubernets网址 http://www.dockerinfo.net/doc ...
- .net持续集成sonarqube篇之项目管理与用户管理
系列目录 删除项目 在学习阶段,我们可能需要经常删除已构建的项目,在sonarqube中想要删除一个项目有两个入口,都在Administration导航栏内. 在项目内部的管理界面删除 如果项目处于打 ...
- Redis(四)--- Redis的命令参考
1.简述 数据类型也称数据对象,包含字符串对象(string).列表对象(list).哈希对象(hash).集合对象(set).有序集合对象(zset). 2.String数据类型命令 string ...
