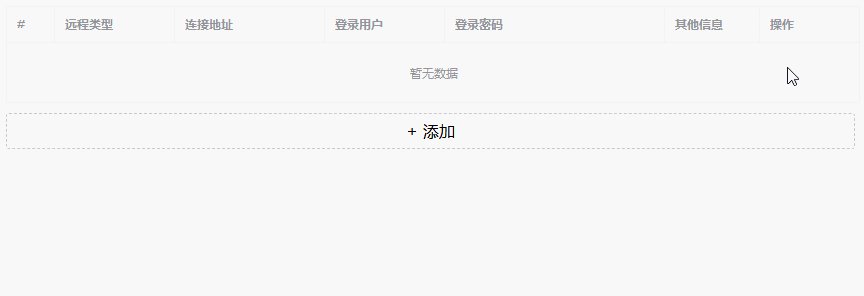
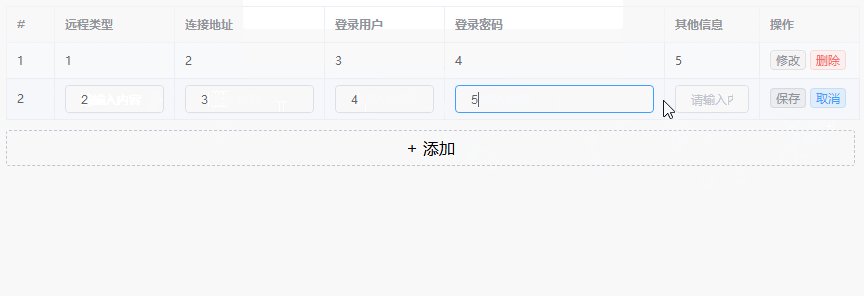
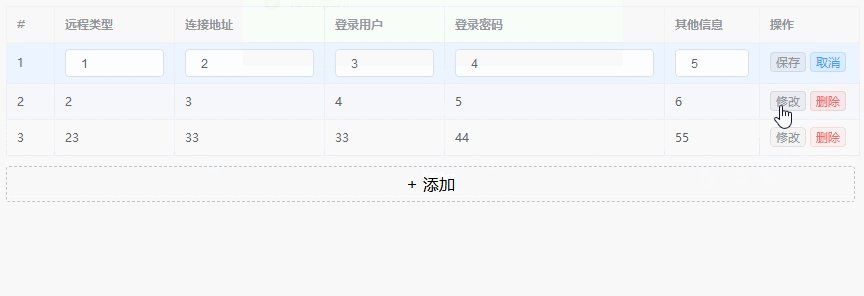
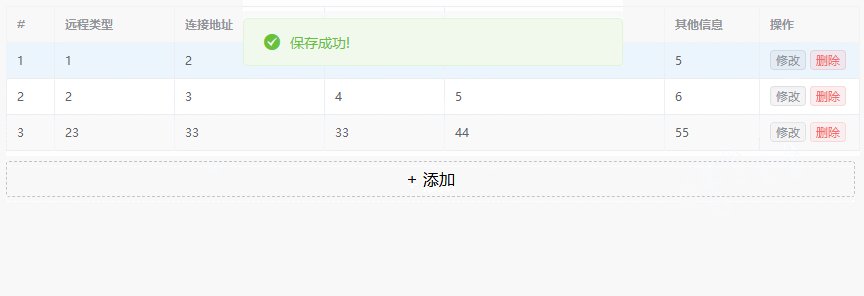
ElementUI table 点击编辑按钮进行编辑实现示例

- <!DOCTYPE html>
- <html >
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Demo</title>
- <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
- <style>
- .el-table-add-row {
- margin-top: 10px;
- width: 100%;
- height: 34px;
- border: 1px dashed #c1c1cd;
- border-radius: 3px;
- cursor: pointer;
- justify-content: center;
- display: flex;
- line-height: 34px;
- }</style>
- </head>
- <body>
- <div id="app">
- <el-row>
- <el-col span="24">
- <el-table size="mini" :data="master_user.data" border style="width: 100%" highlight-current-row>
- <el-table-column type="index"></el-table-column>
- <el-table-column v-for="(v,i) in master_user.columns" :prop="v.field" :label="v.title" :width="v.width">
- <template slot-scope="scope">
- <span v-if="scope.row.isSet">
- <el-input size="mini" placeholder="请输入内容" v-model="master_user.sel[v.field]">
- </el-input>
- </span>
- <span v-else>{{scope.row[v.field]}}</span>
- </template>
- </el-table-column>
- <el-table-column label="操作" width="100">
- <template slot-scope="scope">
- <span class="el-tag el-tag--info el-tag--mini" style="cursor: pointer;" @click="pwdChange(scope.row,scope.$index,true)">
- {{scope.row.isSet?'保存':"修改"}}
- </span>
- <span v-if="!scope.row.isSet" class="el-tag el-tag--danger el-tag--mini" style="cursor: pointer;">
- 删除
- </span>
- <span v-else class="el-tag el-tag--mini" style="cursor: pointer;" @click="pwdChange(scope.row,scope.$index,false)">
- 取消
- </span>
- </template>
- </el-table-column>
- </el-table>
- </el-col>
- <el-col span="24">
- <div class="el-table-add-row" style="width: 99.2%;" @click="addMasterUser()"><span>+ 添加</span></div>
- </el-col>
- </el-row>
- </div>
- <!-- import Vue before Element -->
- <script src="https://unpkg.com/vue@2.5.17/dist/vue.min.js"></script>
- <!-- import JavaScript -->
- <script src="https://unpkg.com/element-ui/lib/index.js"></script>
- <script>
- //id生成工具 这个不用看 示例而已 模拟后台返回的id
- var generateId = {
- _count: 1,
- get(){return ((+new Date()) + "_" + (this._count++))}
- };
- //主要内容
- var app = new Vue({
- el: "#app",
- data: {
- master_user: {
- sel: null,//选中行
- columns: [
- { field: "type", title: "远程类型", width: 120 },
- { field: "addport", title: "连接地址", width: 150 },
- { field: "user", title: "登录用户", width: 120 },
- { field: "pwd", title: "登录密码", width: 220 },
- { field: "info", title: "其他信息" }
- ],
- data: [],
- },
- },
- methods: {
- //读取表格数据
- readMasterUser() {
- //根据实际情况,自己改下啊
- app.master_user.data.map(i => {
- i.id = generateId.get();//模拟后台插入成功后有了id
- i.isSet=false;//给后台返回数据添加`isSet`标识
- return i;
- });
- },
- //添加账号
- addMasterUser() {
- for (let i of app.master_user.data) {
- if (i.isSet) return app.$message.warning("请先保存当前编辑项");
- }
- let j = { id: 0, "type": "", "addport": "", "user": "", "pwd": "", "info": "", "isSet": true, "_temporary": true };
- app.master_user.data.push(j);
- app.master_user.sel = JSON.parse(JSON.stringify(j));
- },
- //修改
- pwdChange(row, index, cg) {
- //点击修改 判断是否已经保存所有操作
- for (let i of app.master_user.data) {
- if (i.isSet && i.id != row.id) {
- app.$message.warning("请先保存当前编辑项");
- return false;
- }
- }
- //是否是取消操作
- if (!cg) {
- if (!app.master_user.sel.id) app.master_user.data.splice(index, 1);
- return row.isSet = !row.isSet;
- }
- //提交数据
- if (row.isSet) {
- //项目是模拟请求操作 自己修改下
- (function () {
- let data = JSON.parse(JSON.stringify(app.master_user.sel));
- for (let k in data) row[k] = data[k];
- app.$message({
- type: 'success',
- message: "保存成功!"
- });
- //然后这边重新读取表格数据
- app.readMasterUser();
- row.isSet = false;
- })();
- } else {
- app.master_user.sel = JSON.parse(JSON.stringify(row));
- row.isSet = true;
- }
- }
- }
- });
- </script>
- </body>
- </html>
ElementUI table 点击编辑按钮进行编辑实现示例的更多相关文章
- element-ui table 点击分页table滚动到顶部
在做项目中,碰到一个问题,table加了固定头,内容可滚动,当滚到table底边时,点击分页后还在底边 解决方法:设置table的 ref='multipleTable' //切换分页的方法加上下面这 ...
- Ubuntu 18.04中截图工具Shutter的编辑按钮不可用的解决办法
Shutter是一个由第三方提供的在Ubuntu上运行的截图工具,相对于系统自带的截图工具(默认可通过Ctrl + Shift + Print快捷键启动截图),最大的优点就是可以即时对图片进行编辑,在 ...
- corethink功能模块探索开发(十四)后台编辑按钮
效果图: 1.添加下图55&58行代码 2.实现edit方法 位于Equip/Admin/DeviceRepaireAdmin.class.php中 public function edit( ...
- 【jquery】【ztree】节点添加自定义按钮、编辑和删除事件改成自己定义事件
setting添加 edit: { drag: { isCopy: false, isMove: true }, enable: true,//设置是否处于编辑状态 showRemoveBtn: sh ...
- Odoo 配置快速创建编辑按钮
对于Man2one类型的数据,我们知道,form view中总会显示出一个尾巴似的"create and edit"和一个快速创建的机制,有时候业务人员一不小心就容易创建一个新的行 ...
- odoo开发笔记 -- odoo10 视图界面根据字段状态,动态隐藏创建&编辑按钮
场景描述: 解决方式: 网络搜索,vnsoft_form_hide_edit 找到了这个odoo8的模块, odoo10语法和视图界面有新的变化,所以需要修改一些地方,感兴趣的小伙伴可以对比下两个代码 ...
- 点击EditText可编辑,点击其他地方不可编辑
我是在Fragment中实现的,在网上查了,有的说要回调Activity的onTouch事件,通过实验直接在Fragment中即可.如下: 我的EditText在ScrollView,因为Scroll ...
- 在使用element-ui搭建的表格中,实现点击"定位"按钮后,屏幕滚动到对应行的位置
背景: 一个后台管理系统,当管理员登录之后,会存在一个自己的id值, 在一个表格中,当点击"定位"按钮后,屏幕滚动到拥有管理员id的这一行,并且给设置一个高亮的背景 相关知识点: ...
- RFS_点击button按钮之后,RFS出现卡死的问题
[html代码] <html> <head> <title> 主窗口 </title> </head> <body> <d ...
随机推荐
- python中的局部变量和全局变量
- Spring Cloud第三篇 | 搭建高可用Eureka注册中心
本文是Spring Cloud专栏的第三篇文章,了解前两篇文章内容有助于更好的理解后面文章: Spring Cloud第一篇 | Spring Cloud前言及其常用组件介绍概览 Spring ...
- 对于web前端的理解
对于web前端的理解 其实写这篇文章的首要目的是为了准备一道面试题——你对前端的看法是什么?本文不会仅从技术角度去考虑这个问题,还会依据这个社会的变革去讨论这个问题.本文仅代表个人观点,不喜勿喷. W ...
- SpringBoot系列之集成jsp模板引擎
目录 1.模板引擎简介 2.环境准备 4.源码原理简介 SpringBoot系列之集成jsp模板引擎 @ 1.模板引擎简介 引用百度百科的模板引擎解释: 模板引擎(这里特指用于Web开发的模板引擎)是 ...
- mac本地搭建svn
mac系统默认已经安装了svn,我们只需要配置并开启就可以了. 首先我们可以验证一下是否安装了svn,打开终端,输入命令 svnserve —version
- Erlang/Elixir精选-第2期(20191209)
Spot The Discrepancies with Dialyzer for Erlang. 如何在大型Erlang项目中从零开始一步步践行Dialyzer. Which companies ar ...
- 一文了解Nuget的使用
Nuget介绍 官网定义:NuGet是.NET的软件包管理器(免费).NuGet客户端工具提供了生成和使用软件包的能力.NuGet Gallery 是所有软件包作者和消费者都使用的中央软件包存储库. ...
- 曹工杂谈:Spring boot应用,自己动手用Netty替换底层Tomcat容器
前言 问:标题说的什么意思? 答:简单说,一个spring boot应用(我这里,版本升到2.1.7.Release了,没什么问题),默认使用了tomcat作为底层容器来接收和处理连接. 我这里,在依 ...
- lodash.memoize
目录 _.memoize(func, [resolver]) 举例1: 获取J(1000000)的值 举例2: 斐波那契数列F(1000)的值 _.memoize(func, [resolver]) ...
- python数学工具(一)
python 数学工具包括: 1.函数的逼近 1.1.回归 1.2.插值 2.凸优化3.积分4.符号数学 本文介绍函数的逼近的回归方法 1.作为基函数的单项式 对函数 的拟合 首先定义函数并且可视化 ...
