unity3D开发环境搭建
前言
本文记录unity3D开发环境的搭建
unity安装
unity有中文官网(https://unity.cn/),很贴心,ide工具我们选择下载安装中国区增强版,下载地址:https://unity.cn/download
照着提示,一步步安装即可!需要注册一个账号才能使用,登录后就可以创建3D项目了

JetBrains Rider安装
这个ide是用来编写C#脚本的,说通俗点就是写代码,跟我们常用的idea是同一家公司的,用起来很容易上手
直接找个破解版安装,照着里面安装教程文档来安装就可以了,建议不用汉化:http://www.zdfans.com/html/31974.html
简单记录一下步骤:
解压后结构如下


1、双击运行安装包,按照自己的情况一路安装直到安装成功
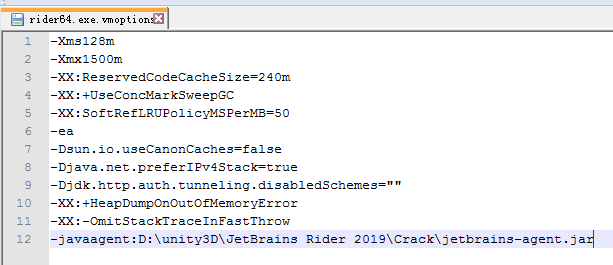
2、以记事本方式运行“rider64.exe.vmoptions”,在最后一行添加代码:-javaagent:D:\unity3D\JetBrains Rider 2019\Crack\jetbrains-agent.jar

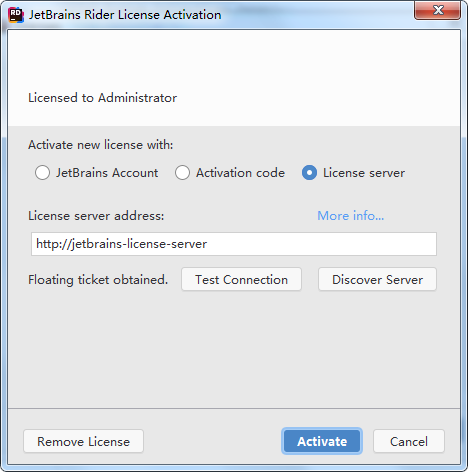
3、运行软件,选择License server,(程序会自动补全激活服务器地址,如果没有可以手动输入激活服务器:http://jetbrains-license-server)

4、注册成功后,即可免费使用了!
rider问题记录 1
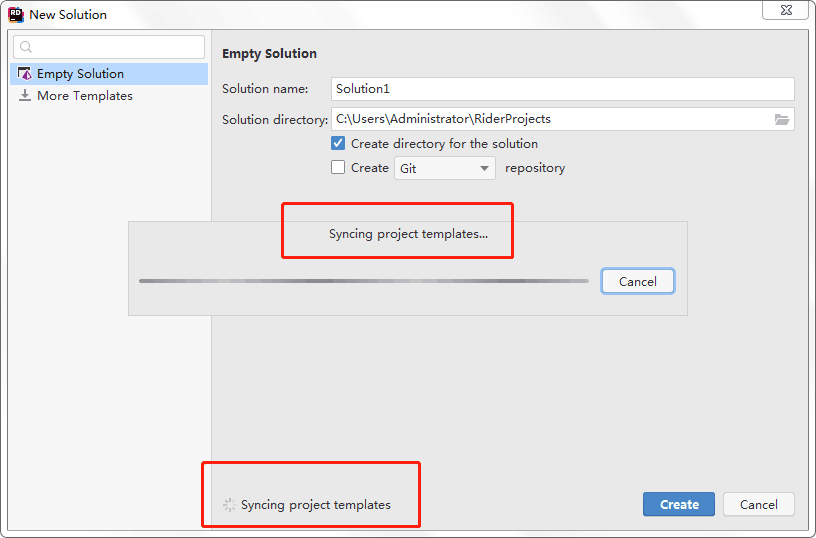
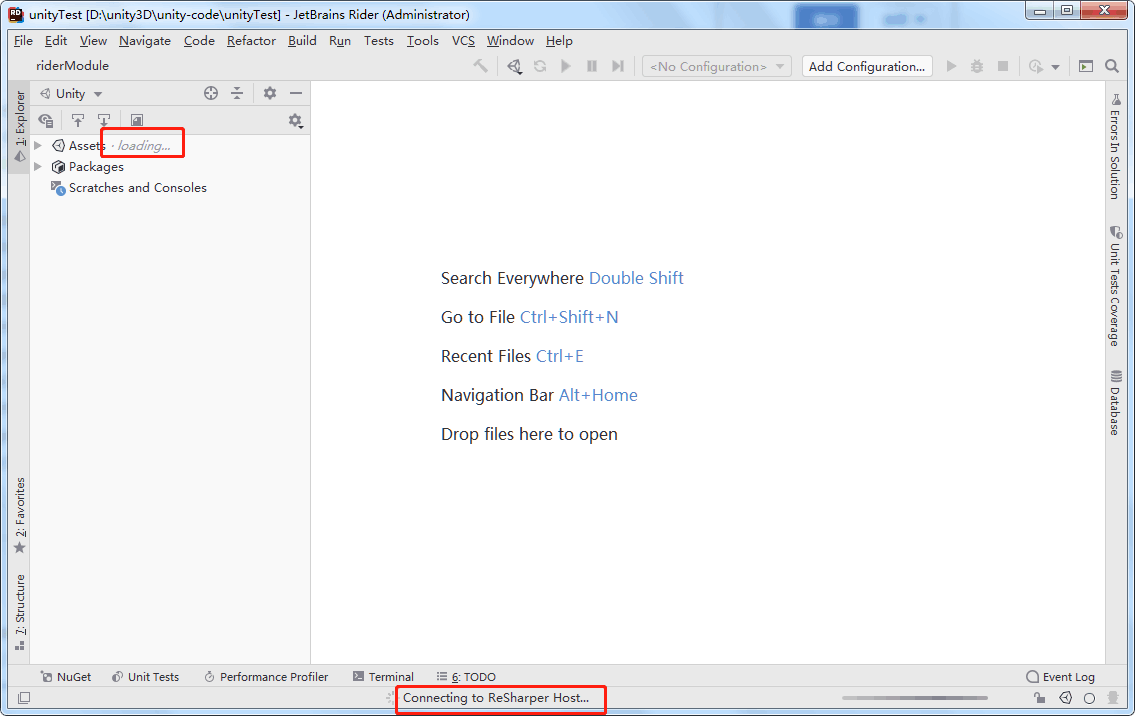
安装破解完后想新建一个项目,发现一直在syncing project templates,无法创建项目,而后直接通过unity双击脚本跳转到rider,发现一直在connecting to resharper host,导致项目一直在loading,无法正常加载


解决:我的Microsoft .NET Framework版本是4.5的,版本太低,安装4.7.2 Runtime版本后问题解决

另附下载地址:https://dotnet.microsoft.com/download/dotnet-framework/net472
unity与rider关联
两个软件安装好之后就可以进行unity与rider关联,方便对脚本代码的编写
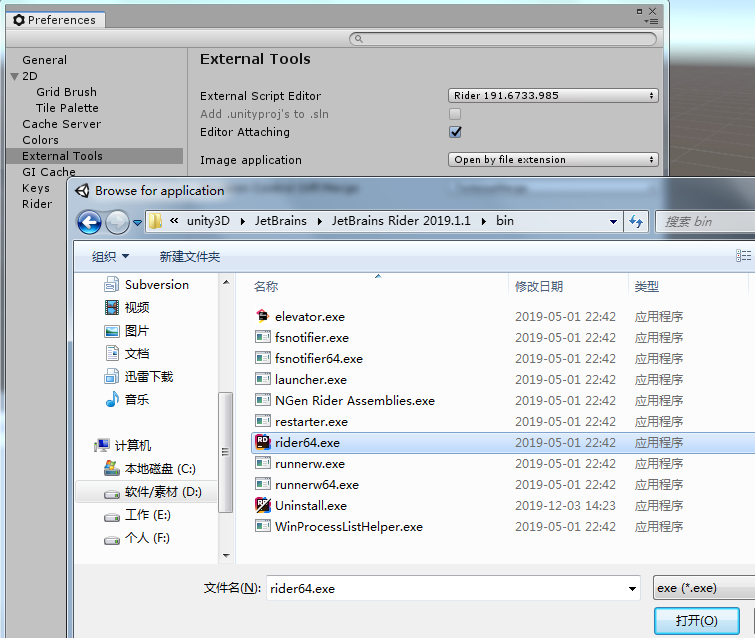
1、在unity进行设置,Edit -> Preferences,进行external Tools的选择
使用默认的这个

或者自行选择安装路径里的exe都可以

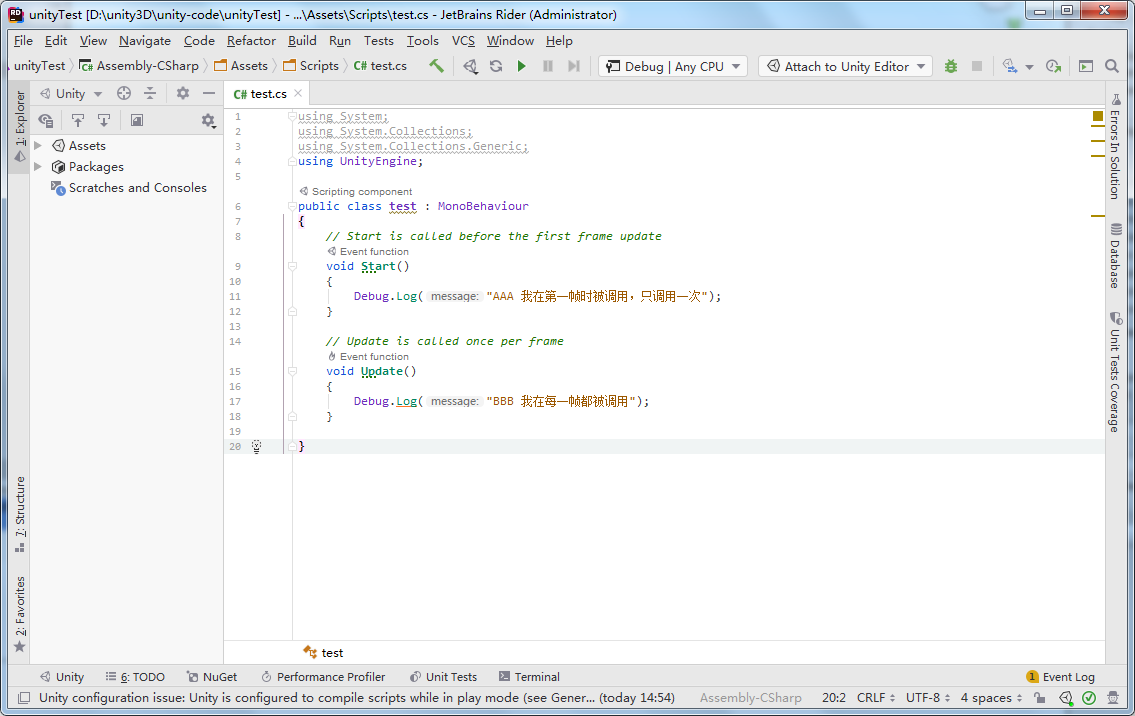
2、创建脚本并跳转rider
新创建的3D项目,默认场景有一个灯光、一个摄像头,我们照着一些教程添加一下3D对象
在unity创建脚本,双击脚本就会帮我们使用关联的rider打开这个unity3D项目并定位到被双击的脚本,然后就可以开始愉快的编写代码脚本啦,在rider对项目的修改会被unity感知到,不需要进行手动同步子类的操作


3、运行脚本
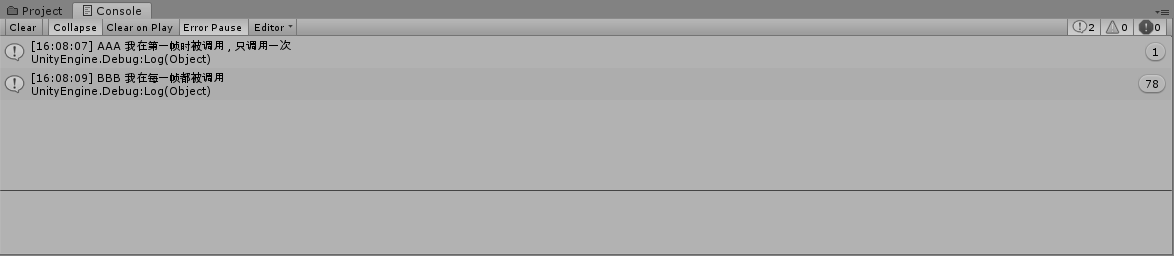
在unity中拖拽脚本到对象即可给改对象绑定当前脚本(其他添加方式就不再过多解释),然后点击运行就会执行脚本

更多unity的手册、脚本API,请查阅官方文档:https://connect.unity.com/doc/
后记
unity3D环境搭建暂时先记录到这,后续再进行补充;
unity3D开发环境搭建的更多相关文章
- python开发环境搭建
虽然网上有很多python开发环境搭建的文章,不过重复造轮子还是要的,记录一下过程,方便自己以后配置,也方便正在学习中的同事配置他们的环境. 1.准备好安装包 1)上python官网下载python运 ...
- IntelliJ IDEA安装及jsp开发环境搭建
一.前言 现在.net国内市场不怎么好,公司整个.net组技术转型,就个人来说还是更喜欢.net,毕竟不是什么公司都像微软一样财大气粗开发出VS这样的宇宙级IDE供开发者使用,双击sln即可打开项目, ...
- Qt for Android开发环境搭建及测试过程记录
最近学习了Qt的QML编程技术,感觉相较于以前的QtGUI来说更方便一些,使用QML可以将界面与业务逻辑解耦,便于开发. QML支持跨平台,包括支持Android平台,因此可以使用Qt的QML进行An ...
- node.js之开发环境搭建
一.安装linux系统 (已安装linux可跳此步骤) 虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N) 我这 ...
- TODO:小程序开发环境搭建
TODO:小程序开发环境搭建 1.第一步当然是要先注册小程序了 2.登录到小程序 a)完善小程序信息,如名称,图标,描述 3.绑定开发者 4.获取AppID,并设置服务器信息 5.下载并安装开发者工具 ...
- Eclipse中Python开发环境搭建
Eclipse中Python开发环境搭建 目 录 1.背景介绍 2.Python安装 3.插件PyDev安装 4.测试Demo演示 一.背景介绍 Eclipse是一款基于Java的可扩展开发平台. ...
- Windows 10 IoT Serials 1 - 针对Minnow Board MAX的Windows 10 IoT开发环境搭建
目前,微软针对Windows IoT计划支持的硬件包括树莓派2,Minnow Board MAX 和Galileo (Gen 1和Gen 2).其中,Galileo (Gen 1和Gen 2)运行的是 ...
- Eclipse swt开发环境搭建
原料: eclipse swt.下载链接为: Eclipse 4.6.2 Release Build: 4.6.2 配置说明: Developing SWT applications using Ec ...
- Ionic- Android 开发环境搭建
Ionic- Android 开发环境搭建 为时一周的IONIC ADNROID 环境终于在各种处理错误中搭建成功,以下记录下搭建过程中遇到的各种情况的处理办法. 一 首先,当然是enviroment ...
随机推荐
- 相关性不一定等于因果性:从 Yule-Simpson’s Paradox 讲起
1. 两件事伴随发生,不代表他们之间有因果关系 - 从一些荒诞相关性案例说起 在日常生活和数据分析中,我们可以得到大量相关性的结论,例如: 输入X变量,有98%置信度得到Y变量 只要努力,就能成功 只 ...
- 基于webpack实现多html页面开发框架六 提取公共代码
一.解决什么问题 1.如果a.js和b.js都引用了common.js,那在打包的时候common.js会被重复打入到a.js和b.js,造成重复打包 2.单独打包common.js对性能有帮助,浏览 ...
- ecosystem.config
ecosystem.config.js module.exports = { apps : [{ name : 'TOB_NODE', script : 'app.js', // 开发环境变量 env ...
- Springboot实现登录功能
SpringBoot简介 Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人员不再 ...
- vuex简单使用。
项目结构: 1:首先在项目中新建store.js文件,.js文件内容如下: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) ex ...
- Java并发编程系列-(1) 并发编程基础
1.并发编程基础 1.1 基本概念 CPU核心与线程数关系 Java中通过多线程的手段来实现并发,对于单处理器机器上来讲,宏观上的多线程并行执行是通过CPU的调度来实现的,微观上CPU在某个时刻只会运 ...
- 如何正确的使用Python解释器?你之前肯定用错了
作为python开发者,当我们编写Python代码时,我们得到的是一个包含Python代码的以.py为扩展名的文本文件.要运行代码,就需要Python解释器去执行.py文件.由于整个Python语言从 ...
- Java并发:线程限制
最近又学到了很多新知识,感谢优锐课老师细致地讲解,这篇博客记录下自己所学所想,也和大家分享.了解有关Java中的并发问题和线程限制的更多信息. 在此文中,我们将探讨线程限制,它的含义以及如何实现.因此 ...
- 使用aop切面编写日志模块
我们先自定义一个注解(一个有关自定义注解的LJ文章 https://www.cnblogs.com/guomie/p/10824973.html) /** * * 自定义日志注解 * Retentio ...
- 【Vuejs】269- 提升90%加载速度——vuecli下的首屏性能优化
前言 之前用 ,所以接下来还会介绍一些它们在优化上的异同 分析 vuecli 2.x自带了分析工具只要运行 npm run build --report 如果是 vuecli 3的话,先安装插件 cn ...
