使用weui开发微信小程序
一、使用weui
学习一个新的技术,想要最短时间掌握并熟练使用它,那就是直接做项目了。把技术直接应用到项目中来,直接做出东西,这是我的方法,因为我很懒不太喜欢看一步一步看文档,看理论。
那怎么使用weui,应用到项目中来呢?
1、因为小程序不使用npm,所以直接去github把weui下载下来:
https://github.com/Tencent/weui-wxss/
2、用微信开发者工具打开刚下载下来的weui项目:weui-wxss-master,看看这里面都有些什么,要用到什么就直接取他的页面代码

===============================================================
二、开一个微信小程序新项目,把weui库应用进去,怎么应用的呢?看下面步骤
2.1、新建一个微信小程序项目:weui-demo

2.2、在weui-wxss-master里找到weui.wxss文件放到自己新项目的根目录下,如:
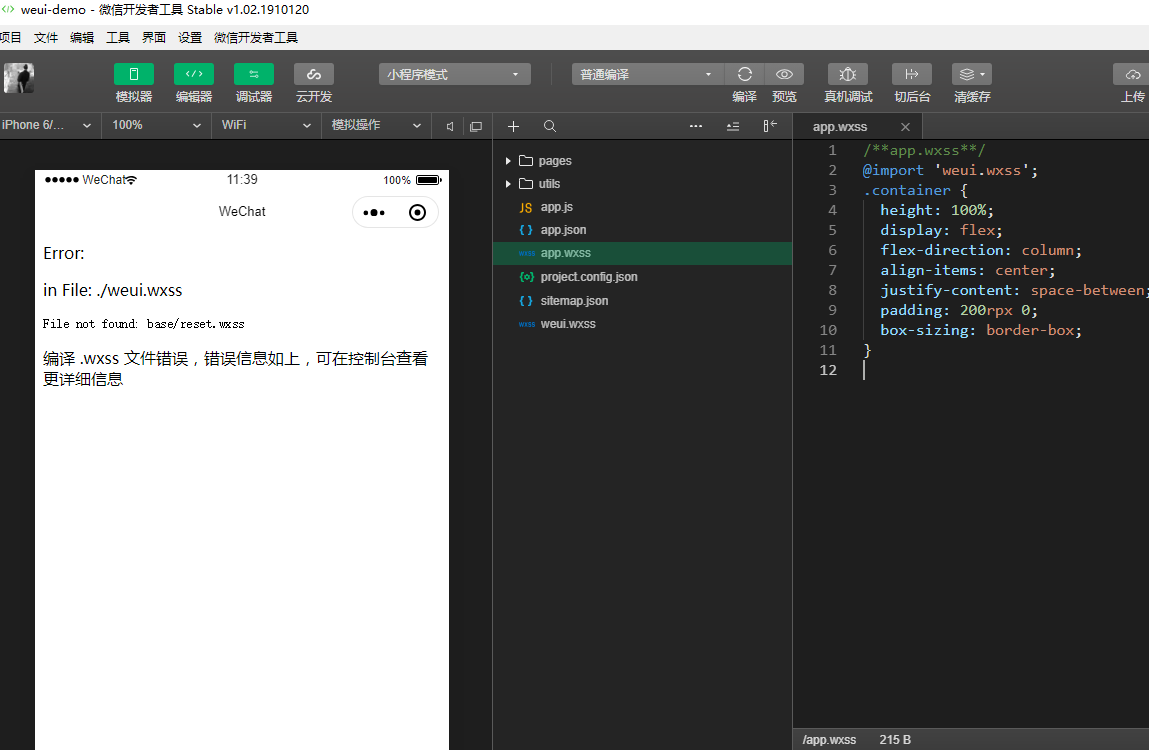
网上是这么说的,我也这么放了,但是报错,如下:在此说一句:fuck , 我去尼玛的什么鬼

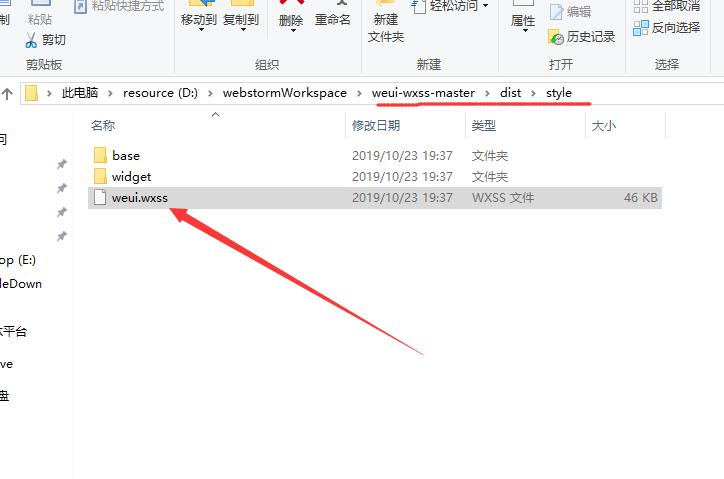
。。。不好意思找错weui.wxss文件了,应该是dist目录下的style目录下的weui.wxss文件
正确的文件应该是:weui-wxss-master\dist\style,而刚才放的文件是:weui-wxss-master\src\style

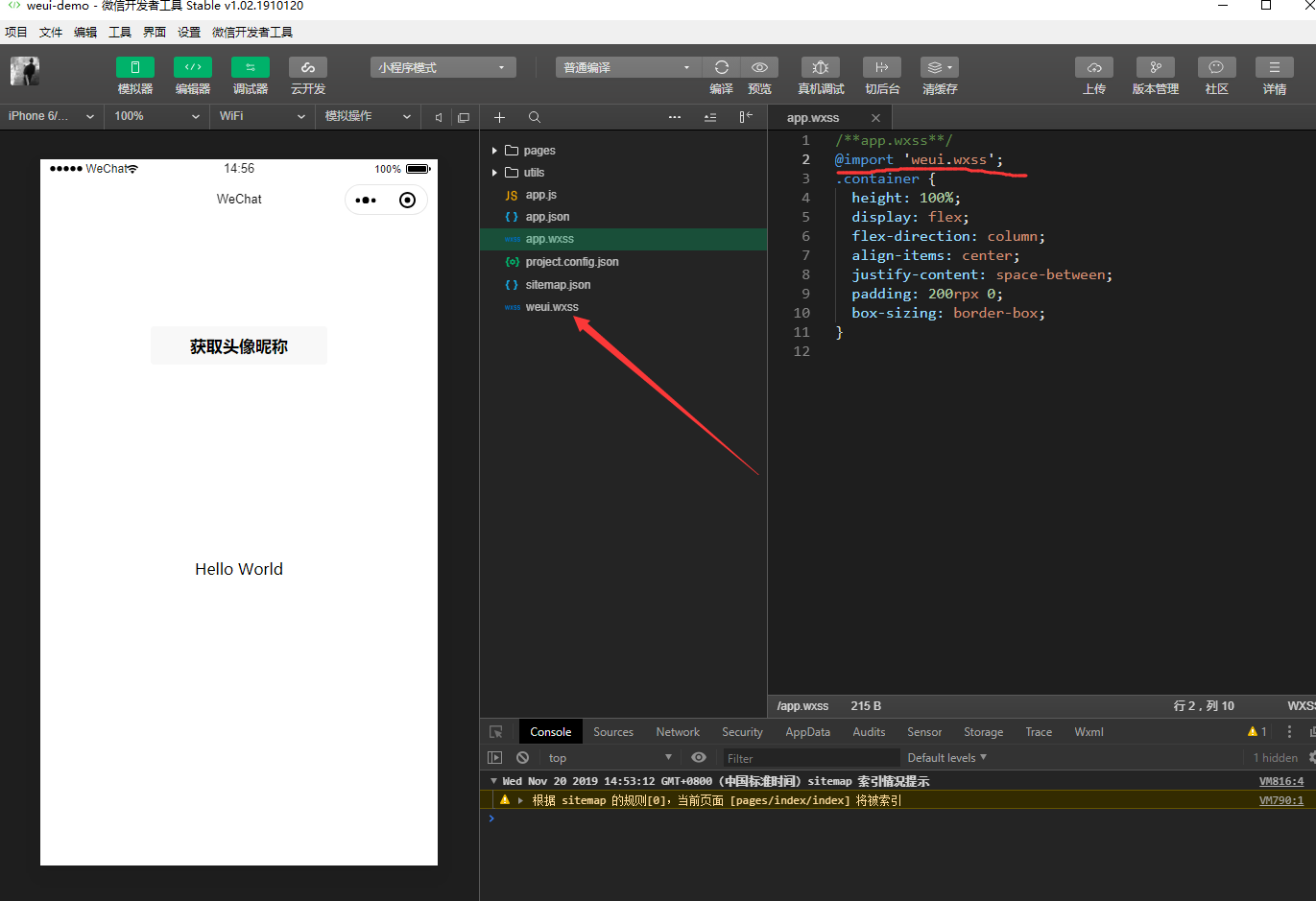
好了,引入全局weui.wxss文件成功,没有任何报错,如下:

2.3、直接在index页面引入weui的一个button按钮看看效果,如下:

使用weui开发微信小程序的更多相关文章
- 如何用TypeScript开发微信小程序
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了. 工具和文档可以参考官方文档:https://mp.weixin ...
- 关于开发微信小程序后端linux使用xampp配置https
关于开发微信小程序后端linux使用xampp配置https 背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xa ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- wn-cli 像React组件开发一样来开发微信小程序
项目地址:wn-cli wn-cli wn-cli 像React组件开发一样来开发微信小程序 名字由来:wn -> weapp native 取第一个字母 Install npm install ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
- 利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:<用微信小程序连接WordPress网站>讲述过一些基本的要点,不过仍 ...
- mpvue 应用 Vant Weapp框架开发微信小程序
今天在使用mpvue开发微信小程序的过程中需要实现一个底部上拉选择列表的功能,因为之前做过H5微信公众号的开发,使用的就是有赞的Vant-ui,所以第一时间就想到了有赞的Vant Weapp UI框架 ...
- webstorm开发微信小程序代码提醒(webstorm开发工具)
使用了微信提供的开发工具是真心难用,卡顿厉害.中英文切写注释换相当不爽.还没办法多开窗口,相信大家也遇到过这种现象. 下边我们介绍下webstorm来开发微信小程序的一些配置: File---sett ...
随机推荐
- 【重学Git】高级命令篇
1.分离HEAD.HEAD 总是指向当前分支上最近一次提交记录. 所谓分离HEAD,就是让HEAD直接指向某一条具体的提交记录,而不是默认的通过分支名指向当前分支的最近一条提交记录. 2.相对引用^. ...
- GO基础之结构体
1 .什么是结构体 GO语言中数组可以存储同一类型的数据,但在结构体中我们可以为不同项定义不同的数据类型.结构体是由一系列具有相同类型或不同类型的数据构成的数据集合. 2.什么是实例化? Go结构体的 ...
- SpringCloud(八):springcloud-bus消息总线(刷新配置服务)
Bus消息总线: 好了现在我们接着上一篇的随笔,继续来讲.上一篇我们讲到,我们如果要去更新所有微服务的配置,在不重启的情况下去更新配置,只能依靠spring cloud config了,但是,是我们要 ...
- PHP stat 文件系统函数
定义和用法 stat - 给出文件的信息 版本支持 PHP4 PHP5 PHP7 支持 支持 支持 语法 stat ( string $filename ) 获取由 filename 指定的文件的统计 ...
- 松软科技前端课堂:JavaScript 日期
JavaScript 日期输出 默认情况下,JavaScript 将使用浏览器的时区并将日期显示为全文本字符串: Tue Apr 02 2019 09:01:19 GMT+0800 (中国标准时间) ...
- ORACLE DATAGUARD 日志传输状态监控
ORACLE DATAGUARD的主备库同步,主要是依靠日志传输到备库,备库应用日志或归档来实现.当主.备库间日志传输出现GAP,备库将不再与主库同步.因此需对日志传输状态进行监控,确保主.备库间日志 ...
- oracle体系结构简介
oracle体系结构简介 一.物理存储结构 1.数据文件 存放数据库数据,以dbf为扩展名.将数据放在多个数据文件中, 再将数据文件分放在不同的硬盘中,可以提高存取速度. ...
- TICK技术栈(四)Grafana安装及使用
1.什么是Grafana? Grafana是一款采用go语言和Angular框架编写的开源的可视化工具,主要用于大规模指标数据的可视化展示,提供包括折线图,饼图,仪表盘等多种监控数据可视化UI,是网络 ...
- jsp连接mysql出现不支持认证协议的解决办法
错误提示 com.mysql.jdbc.exceptions.MySQLNonTransientConnectionException: Client does not support authent ...
- SpringMVC重定向路径中带中文参数
SpringMVC重定向路径中带中文参数 springboot重定向到后端接口测试 package com.mozq.http.http_01.demo; import org.springframe ...
