css精灵图&字体图标
精灵图
- 为什么需要精灵图
- 为了有效的减少服务器接收和发送请求的次数,提高页面的加载速度。出现了CSS精灵技术
- 精灵图(sprites)的使用
- 精灵技术主要针对背景图片。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为sprites精灵图或者雪碧图
- 移动背景图片位置,使用background-position
- 移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
- 使用精灵图的时候需要精确侧脸,每个小背景图片的大小和位置
字体图标
- 主要用于显示网页中通用、常用的一些小图标
- 精灵图缺点
- 图片文件比较大
- 图片本身放大和缩小会失真
- 一旦图片制作完想要更换非常复杂
- 字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的时图标,本质属于字体
- 优点
- 轻量级:一个图标字体要比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色,产生阴影、透明效果,旋转等
- 兼容性:几乎支持所有的浏览器
- 【注意】
- 字体图标不能代替精灵技术,只是对工作中图标部分技术的提升和优化
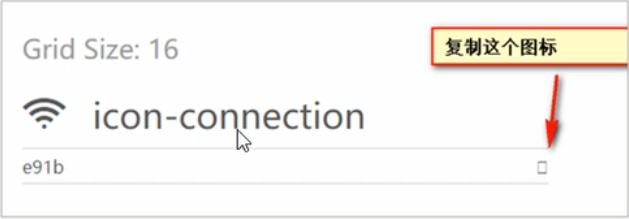
- 字体图标的下载
- icomoon字体库 http://icomoon.io
- 阿里iconfont字体库 http://www.iconfontcn/
- 字体图标的引入
- 把下载包里面的font文件夹放入页面根目录
- 在CSS样式中全局生命字体:简单理解把这些字体文件通过css引入到我们页面中
- html标签内添加小图标

- 字体图标的追加
- 把压缩包里面的selection.json从新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件
CSS三角画法
div{
width:0;
height:0;
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: black;
}

css精灵图&字体图标的更多相关文章
- CSS精灵图与字体图标
CSS精灵图与字体图标 1. 精灵图 当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户.然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多 ...
- CSS精灵图(王者荣耀案例)
首先,我们应该知道引入精灵图的原因: 具体是因为,网页上面的每张图片都要经历一次请求才能展示给用户,小的图标频繁的请求服务器,降低页面的加载速度,为了有效地减少服务器接收和发送请求的次数,提高页面的加 ...
- jQuery---bootstrap的下载使用,栅格(12个格子),轮播图,矢量图字体图标,进度条,选项卡,标签,表达校验
jQuery---bootstrap的下载使用,栅格(12个格子),轮播图,矢量图字体图标,进度条,选项卡,标签,表达校验 一丶bootstrap的使用 下载资源文件: bootstrap官网 导入 ...
- 课时102.CSS精灵图(掌握)
我们这节课来介绍一个和背景图片相关的东西,精灵图 1.设么是css精灵图? css精灵图是一种图像合成技术 2.css精灵图作用 可以减少请求的次数,以及可以降低服务器处理压力 3.如何使用css精灵 ...
- CSS sprites(css 精灵):将小图标整合到一张图片上
一.什么是css sprites css sprites直译过来就是CSS精灵.通常被解释为“CSS图像拼合”或“CSS贴图定位”.其实就是通过将多个图片融合到一张图里面,然后通过CSS backgr ...
- CSS——精灵图与背景图片定位
精灵图产生背景: 1.网页上的每张图像都需要向服务器发送一次请求才能展现给用户.2.网页上的图像过多时,服务器就会频繁地接受和发送请求,大大降低页面的加载速度.为了有效地减少服务器接受和发送请求的次数 ...
- css精灵图使用
1. 精灵技术的使用 CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的b ...
- css 精灵图的使用
精灵图的使用 1.给一个容器定义一个大小(宽高) 2.引入背景图 3.定位到自己你想要的图片位置 例如: background-position: 0 0; background-position ...
- CSS精灵图合成工具
链接:http://pan.baidu.com/s/1o7OUUVo 提取密码:rmnx
随机推荐
- 为什么局部内部类中访问同一方法中的变量,该变量一定要是final修饰的
最近有一个疑惑:为什么局部内部类中访问同一方法中的变量,该变量一定要是final修饰的 首先,我们看一个局部内部类的例子: class OutClass { ...
- vue之虚拟DOM、diff算法
一.真实DOM和其解析流程? 浏览器渲染引擎工作流程都差不多,大致分为5步,创建DOM树——创建StyleRules——创建Render树——布局Layout——绘制Painting 第一步,用HTM ...
- [转]Outlook 2016 will not display Web linked images
本文转自:https://community.spiceworks.com/topic/1952626-outlook-2016-will-not-display-web-linked-images ...
- linux学习(六)计划任务命令
目录 at命令 @(计划任务命令) at命令 at命令用于指定在未来某一时间执行一个任务,该任务只能被执行一次 at [选项] [时间] f:指定包含具体指令的任务文件 q:指定新任务队列名称 l:显 ...
- [20191101]通过zsh计算sql语句的sql_id.txt
[20191101]通过zsh计算sql语句的sql_id.txt 1.简单介绍以及测试使用zsh遇到的问题:--//前段时间写的,链接http://blog.itpub.net/267265/vie ...
- Scrapy的下载中间件
下载中间件 简介 下载器,无法执行js代码,本身不支持代理 下载中间件用来hooks进Scrapy的request/response处理过程的框架,一个轻量级的底层系统,用来全局修改scrapy的re ...
- RPM命令总结
RPM软件管理程序 rpm命令是RPM软件包的管理工具.rpm原本是Red Hat Linux发行版专门用来管理Linux各项套件的程序,由于它遵循GPL规则且功能强大方便,因而广受欢迎.逐渐受到其他 ...
- ArrayList的输出以及一些问题
//首先需要创建一个ArrayList ArrayList arr=new ArrayList(); //然后往ArrayList里面插入一些值 arr.add("a"); arr ...
- 算法设计与分析 2.5 Joyvan的难题
★题目描述 Joyvan最近遇到了一个难题,对于一个包含 N个整数的序列a1,a2,--,aN,定义:f(i,j)=(j-i)2+(j∑k=i+1 ak)2 现在Joyvan想要你帮他计算所有 f(i ...
- .NET Core 3.1 Preview 1 发布
今天,我们正式发布 .NET Core 3.1 Preview 1..NET Core 3.1将是一个小版本,着重于Blazor和Windows桌面开发的功能改进,同时这也是.NET Core 3.0 ...
