FCC---CSS Flexbox: Apply the flex-direction Property to Create a Column in the Tweet Embed
The tweet embed header and footer used the flex-direction property earlier with a row value.
Similarly, the items inside the .profile-name element would work well stacked as a column.
Add the CSS property flex-direction to the header's .profile-name element and set the value to column.
<style>
body {
font-family: Arial, sans-serif;
}
header, footer {
display: flex;
flex-direction: row;
}
header .profile-thumbnail {
width: 50px;
height: 50px;
border-radius: 4px;
}
header .profile-name {
display: flex;
flex-direction: column;
margin-left: 10px;
}
header .follow-btn {
display: flex;
margin: 0 0 0 auto;
}
header .follow-btn button {
border: 0;
border-radius: 3px;
padding: 5px;
}
header h3, header h4 {
display: flex;
margin: 0;
}
#inner p {
margin-bottom: 10px;
font-size: 20px;
}
#inner hr {
margin: 20px 0;
border-style: solid;
opacity: 0.1;
}
footer .stats {
display: flex;
font-size: 15px;
}
footer .stats strong {
font-size: 18px;
}
footer .stats .likes {
margin-left: 10px;
}
footer .cta {
margin-left: auto;
}
footer .cta button {
border: 0;
background: transparent;
}
</style>
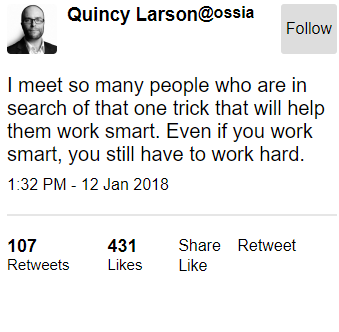
<header>
<img src="https://freecodecamp.s3.amazonaws.com/quincy-twitter-photo.jpg" alt="Quincy Larson's profile picture" class="profile-thumbnail">
<div class="profile-name">
<h3>Quincy Larson</h3>
<h4>@ossia</h4>
</div>
<div class="follow-btn">
<button>Follow</button>
</div>
</header>
<div id="inner">
<p>I meet so many people who are in search of that one trick that will help them work smart. Even if you work smart, you still have to work hard.</p>
<span class="date">1:32 PM - 12 Jan 2018</span>
<hr>
</div>
<footer>
<div class="stats">
<div class="Retweets">
<strong>107</strong> Retweets
</div>
<div class="likes">
<strong>431</strong> Likes
</div>
</div>
<div class="cta">
<button class="share-btn">Share</button>
<button class="retweet-btn">Retweet</button>
<button class="like-btn">Like</button>
</div>
</footer>

FCC---CSS Flexbox: Apply the flex-direction Property to Create a Column in the Tweet Embed的更多相关文章
- FCC---CSS Flexbox: Apply the flex-direction Property to Create Rows in the Tweet Embed
The header and footer in the tweet embed example have child items that could be arranged as rows usi ...
- CSS Flexbox 学习指南、工具与框架
Flexbox 是一种更有效的布局方式,它能更好的分配容器空间,并控制项目的对齐.虽然,掌握它的理论有些复杂,但幸运的是,我们可以借助开放的网络来学习并逐步掌握它. 在本文中,我们整合了一些最佳的 F ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- FCC---CSS Flexbox: Use the flex-direction Property to Make a Column
The last two challenges used the flex-direction property set to row. This property can also create a ...
- FCC---CSS Flexbox: Add Flex Superpowers to the Tweet Embed
To the right is the tweet embed that will be used as the practical example. Some of the elements wou ...
- 【css】display:flex和display:box有什么区别
说法一: 注意:前者是flex 2012年的语法,也将是以后标准的语法,大部分浏览器已经实现了无前缀版本.后者是2009年的语法,已经过时,是需要加上对应前缀的.所以兼容性的代码,大致如下displa ...
- css 13-CSS3属性:Flex布局图文详解
13-CSS3属性:Flex布局图文详解 #前言 CSS3中的 flex 属性,在布局方面做了非常大的改进,使得我们对多个元素之间的布局排列变得十分灵活,适应性非常强.其强大的伸缩性和自适应性,在网页 ...
- ValueError: Expecting property name: line 1 column 1 (char 1)
# -*- coding: cp936 -*- #xiaodeng #python 2.7.10 import weibo s='{"name":"xiaodeng&qu ...
- Flex布局(CSS Flexbox)
参考:Flex 布局语法教程 Flex布局是什么? Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局 注意:设为Fle ...
随机推荐
- .NET自动化对象映射
对象自动映射工具是用来解决对象之间映射转换的类库,能很好地解决DTO和Model之间的相互映射赋值问题. 只要两个对象的属性具有相同名字(或者符合它规定的命名约定),对象自动映射工具就可以替我们自动在 ...
- Linux高级命令-sort、uniq、 cut、sed、grep、find、awk
sort(参考学习网站:http://www.cnblogs.com/dong008259/archive/2011/12/08/2281214.html) 功能:根据不同的数据类型进行排序 格式:s ...
- 原生线程池这么强大,Tomcat 为何还需扩展线程池?
前言 Tomcat/Jetty 是目前比较流行的 Web 容器,两者接受请求之后都会转交给线程池处理,这样可以有效提高处理的能力与并发度.JDK 提高完整线程池实现,但是 Tomcat/Jetty 都 ...
- oracle查询练习
1成绩表score如下,查询出每门课都大于80分的学生姓名 准备数据 -建表- SQL> create table score( 2 name varchar(50), 3 kech ...
- CentOS 7 Nginx部署.NET Core Web应用
部署.NET Core运行时 必要前提 在安装.NET Core前,需要注册Microsoft签名秘钥并添加Microsoft产品提要,每台机器只需要注册一次,执行如下命令: sudo rpm -Uv ...
- Reachability的用法 判断用户的网络状态
- (void)viewDidLoad { [super viewDidLoad]; // 监听网络状态发生改变的通知 [[NSNotificationCenter defaultCenter] ad ...
- .Net Core的API网关Ocelot的使用(二)[负载,限流,熔断,Header转换]
网关的负载均衡 当下游拥有多个节点的时候,我们可以用DownstreamHostAndPorts来配置 { "UpstreamPathTemplate": "/Api_A ...
- v-bind和v-model的本质区别和作用域
每篇一句 一场寂寞凭谁诉.算前言,总轻负. Vue视图数据展示方式和彼此的区别: {{插值表达式}} {{}}插值表达式里面 只能写表达式,不能写语句 文本输出,不会解析标签 不能作用在标签的属性上, ...
- 浏览器/外网访问docker container中的hadoop
假设你制作了个docker的 hadoop的镜像,镜像名叫 hd_image,如果想在外网的浏览器中访问hadoop的50070和8088端口,则在启动镜像hd_image时, 脚本如下: docke ...
- mint UI MessageBox 使用
一.全局注册 1.在main.js中引入 //引入 import { MessageBox } from 'mint-ui'; //全局使用,挂载到原型上 Vue.prototype.$messa ...
