redux、react-redux、redux-thunk、redux-saga使用及dva对比
一、redux使用
1、src下新建store文件夹,新建index.js作为store的输出文件
2、store文件夹下新建index.js文件
3、新建reducer.js ,actionTypes.js文件

4、组件引入store
import React, { Component } from 'react';
import { Input ,Button,List } from 'antd';
import store from './store';
import {CHANGE_INPUT_VALUE,ADD_TODO_ITEM,DELETE_TODO_ITEM} from './store/actionTypes'
class TodoList extends Component {
constructor(props) {
super(props);
this.state = store.getState();
this.handleStoreChange = this.handleStoreChange.bind(this);
this.handleBtnClick = this.handleBtnClick.bind(this);
this.handleInputChange = this.handleInputChange.bind(this);
store.subscribe(this.handleStoreChange)
}
handleInputChange(e) {
const action = {
type: CHANGE_INPUT_VALUE,
value: e.target.value
}
store.dispatch(action)
}
handleBtnClick() {
const action = {
type: ADD_TODO_ITEM
}
store.dispatch(action)
}
render() {
return (
<div style={{marginTop:'20px',marginLeft:'15px'}}>
<div>
<Input
value={this.state.inputValue}
placeholder="input"
style={{width:'300px'}}
onChange={this.handleInputChange}
/>
<Button onClick={this.handleBtnClick} type="primary">Primary</Button>
</div>
<List
style={{marginTop:'15px',width:'300px'}}
bordered
dataSource={this.state.list}
renderItem={(item,index) => <List.Item onClick={this.handleItemDelete.bind(this,index)}>{item}</List.Item>}
/>
</div>
)
}
handleStoreChange() {
this.setState(store.getState())
}
handleItemDelete(index) {
const action = {
type: DELETE_TODO_ITEM,
index
}
store.dispatch(action)
}
}
export default TodoList;
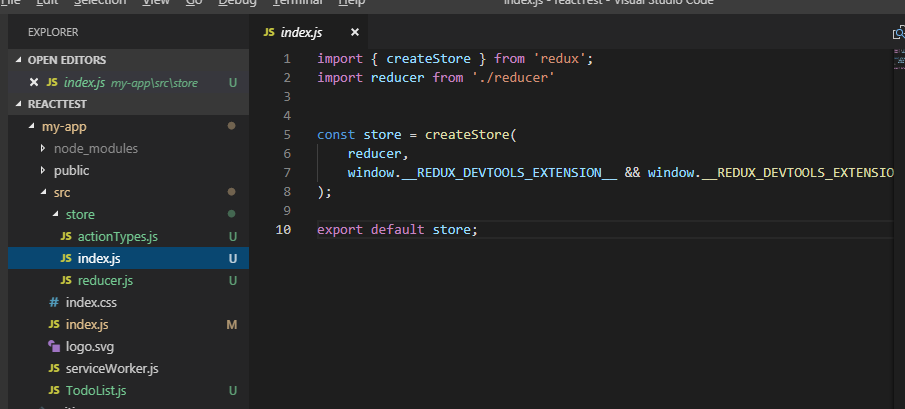
5、使用redux-devtool
import { createStore } from 'redux';
import reducer from './reducer'
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
export default store;
6、actionTypes.js代码如下
export const CHANGE_INPUT_VALUE = 'change_input_value';
export const ADD_TODO_ITEM = 'add_todo_item';
export const DELETE_TODO_ITEM = 'delete_todo_item';
7、reducer.js代码如下
import {CHANGE_INPUT_VALUE,ADD_TODO_ITEM,DELETE_TODO_ITEM} from './actionTypes'
const defaultState = {
inputValue:'aaa',
list:['1','2']
}
export default (state = defaultState,action) => {
if(action.type === CHANGE_INPUT_VALUE) {
const newState = JSON.parse(JSON.stringify(state));
newState.inputValue = action.value;
return newState;
}
if(action.type === ADD_TODO_ITEM) {
const newState = JSON.parse(JSON.stringify(state));
newState.list.push(newState.inputValue);
newState.inputValue = '';
return newState;
}
if(action.type === DELETE_TODO_ITEM) {
const newState = JSON.parse(JSON.stringify(state));
newState.list.splice(action.index,1);
return newState;
}
return state;
}
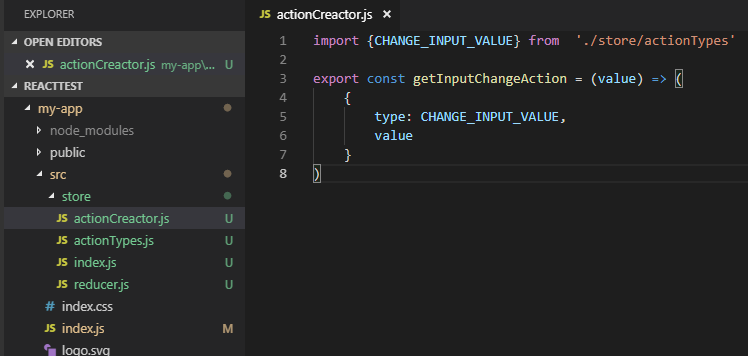
8、优化:使用actionCreactor.js来统一管理action

二、引入react-redux
1.在index.js里引入react-redux及store
import React from 'react';
import ReactDOM from 'react-dom';
import 'antd/dist/antd.css';
import './index.css';
import App from './TodoList';
import * as serviceWorker from './serviceWorker';
import store from './store'
import { Provider } from 'react-redux'; const ProviderApp = (
<Provider store={store}>
<App></App>
</Provider>
) ReactDOM.render(ProviderApp, document.getElementById('root'));
serviceWorker.unregister();
2.在组件里做connect
import React, { Component } from 'react';
import { Input ,Button,List } from 'antd';
import {CHANGE_INPUT_VALUE,ADD_TODO_ITEM} from './store/actionTypes'
import {connect} from 'react-redux';
class TodoList extends Component {
render() {
const {handleInputChange,handleBtnClick} = this.props
return (
<div style={{marginTop:'20px',marginLeft:'15px'}}>
<div>
<Input
value={this.props.inputValue}
placeholder="input"
style={{width:'300px'}}
onChange={handleInputChange}
/>
<Button onClick={handleBtnClick} type="primary">Primary</Button>
</div>
<List
style={{marginTop:'15px',width:'300px'}}
bordered
dataSource={this.props.list}
renderItem={(item,index) => <List.Item>{item}</List.Item>}
/>
</div>
)
}
}
const mapStateToProps = (state) => {
return {
inputValue: state.inputValue,
list : state.list
}
}
const mapDispatchToProps = (dispatch) => {
return {
handleInputChange(e) {
const action = {
type: CHANGE_INPUT_VALUE,
value: e.target.value
}
dispatch(action)
},
handleBtnClick() {
const action = {
type: ADD_TODO_ITEM
}
dispatch(action)
},
}
}
export default connect(mapStateToProps,mapDispatchToProps)(TodoList);
三、redux-thunk使用
1.中间件的概念
dispatch一个action之后,到达reducer之前,进行一些额外的操作,就需要用到middleware。你可以利用 Redux middleware 来进行日志记录、创建崩溃报告、调用异步接口或者路由等等。
换言之,中间件都是对store.dispatch()的增强。redux-thunk就是用来异步操作,比如接口请求等。
2.引入redux-thunk
import { applyMiddleware, createStore } from 'redux';
import thunk from 'redux-thunk';
const store = createStore(
reducers,
applyMiddleware(thunk)
);
3.这样就可以再actionCreactor中创建一个带异步函数的方法了
export const getTodoList = () => {
return () => {
axios.get('./list').then((res)=>{
const data = res.data;
const action = initListAction(data);
StorageEvent.dispatch(action);
})
}
}
四、redux-saga使用
redux-saga是一个用于管理redux应用异步操作的中间件,redux-saga通过创建sagas将所有异步操作逻辑收集在一个地方集中处理,可以用来代替redux-thunk中间件。
1.在store.js里引入redux-saga
import { createStore, applyMiddleware } from 'redux'
import createSagaMiddleware from 'redux-saga'
import reducer from './reducers'
import mySaga from './sagas'
// create the saga middleware
const sagaMiddleware = createSagaMiddleware()
// mount it on the Store
const store = createStore(
reducer,
applyMiddleware(sagaMiddleware)
)
// then run the saga
sagaMiddleware.run(mySaga);
export default store;
2.新建 saga.js
import { call, put, takeEvery, takeLatest } from 'redux-saga/effects'
import Api from '...'
// worker Saga: will be fired on USER_FETCH_REQUESTED actions
function* fetchUser(action) {
try {
const user = yield call(Api.fetchUser, action.payload.userId);
yield put({type: "USER_FETCH_SUCCEEDED", user: user});
} catch (e) {
yield put({type: "USER_FETCH_FAILED", message: e.message});
}
}
function* mySaga() {
yield takeEvery("USER_FETCH_REQUESTED", fetchUser);
}
export default mySaga;
五、dva对比
dva使用可以参考这个博客:https://www.cnblogs.com/superSmile/p/9972344.html
redux、react-redux、redux-thunk、redux-saga使用及dva对比的更多相关文章
- Redux React & Online Video Tutorials
Redux React & Online Video Tutorials https://scrimba.com/@xgqfrms https://scrimba.com/c/cEwvKNud ...
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
- 在 React Native 中使用 Redux 架构
前言 Redux 架构是 Flux 架构的一个变形,相对于 Flux,Redux 的复杂性相对较低,而且最为巧妙的是 React 应用可以看成由一个根组件连接着许多大大小小的组件的应用,Redux 也 ...
- React深入 - 手写redux api
简介: 手写实现redux基础api createStore( )和store相关方法 api回顾: createStore(reducer, [preloadedState], enhancer) ...
- 优雅的在React项目中使用Redux
概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与React没有任何关系,其他UI框架也可以使用Redux react-redux React插件,作用:方便在 ...
- RxJS + Redux + React = Amazing!(译一)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: https:/ ...
- RxJS + Redux + React = Amazing!(译二)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>的后半部分翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: ht ...
- react+redux教程(二)redux的单一状态树完全替代了react的状态机?
上篇react+redux教程,我们讲解了官方计数器的代码实现,react+redux教程(一).我们发现我们没有用到react组件本身的state,而是通过props来导入数据和操作的. 我们知道r ...
- [Redux] React Todo List Example (Toggling a Todo)
/** * A reducer for a single todo * @param state * @param action * @returns {*} */ const todo = ( st ...
随机推荐
- C#破解access数据库密码方法
原文:C#破解access数据库密码方法 using System; using System.Collections.Generic; using System.IO; using System.L ...
- ORACLE RAC+OGG配置
实验环境主机名 IP地址rac01 192.168.56.10rac02 192.168.56.20rac-scan 192.168.56.30 目标库:ora-ogg 192. ...
- WCSTOMBS 函数不支持中文件的解决方法(设置代码页)
代码页没有进行设置.需要调用locale.h 中定义的一个函数设置默认的代码页 _tsetlocale(LC_ALL,_T(""));//设置代码页 wcstombs(sendB ...
- 什么水平算精通C++ Builder?
主 题: 大家讨论一下什么水平算精通C++ Builder?(我这样算什么,马上要毕业了,不知道如何评价自己) //C++ builder 使用时间3年 熟悉VCL源代码 开发过3 ...
- Wolf RPG Editor游戏解包
前言 使用arc_conv_r53进行解包 使用touhouSE进行解包 使用DXEXTRACT进行解包 前言 Wolf RPG Editor由于其需要翻来覆去的转码,脚本名称等问题算是解包跟汉化中比 ...
- 所有W版本的函数都在wchar.h文件(_wfopen),和stdlib.h文件(wcstombs),和stdio.h文件(vwprintf)
C:\Qt\Qt5.6.2\Tools\mingw492_32\i686-w64-mingw32\include\wchar.h C:\Qt\Qt5.6.2\Tools\mingw492_32\i68 ...
- [Err] 1146 - Table 'performance_schema.session_status' doesn't exist已解决
刚刚接触MySQL,就往数据库添加数据,就遇到这个问题 解决方案就是找到你安装MySQL的bin目录 然后在cmd输入 mysql_upgrade -u root -p --force 回车,然后输入 ...
- Ajax中post与get的区别
get和post都是向服务器发送一种请求,只是发送机制不同 . 1. GET可以通过在请求URL上添加请求参数, 而POST请求则是作为HTTP消息的实体内容发送给WEB服务器. 2. get方式请求 ...
- Python魔法方法__getattr__和__getattribute__详解
在Python中有这两个魔法方法容易让人混淆:__getattr__和getattribute.通常我们会定义__getattr__而从来不会定义getattribute,下面我们来看看这两个的区别. ...
- Spring Type Conversion(Spring类型转换)
Spring Type Conversion(Spring类型转换) 1:概述: Spring3引入了core.convert包,提供了通用类型转换系统,定义了实现类型转换和运行时执行类型的SPI. ...
