javascript案例之放大镜效果
效果图

如何实现该效果呢?? 我们先来进行分析
- 实现思路
1.鼠标移入移出事件
1>移入:悬浮块和大图显示
2>移出:悬浮块和大图隐藏
2.鼠标移动(悬浮块随着鼠标移动)
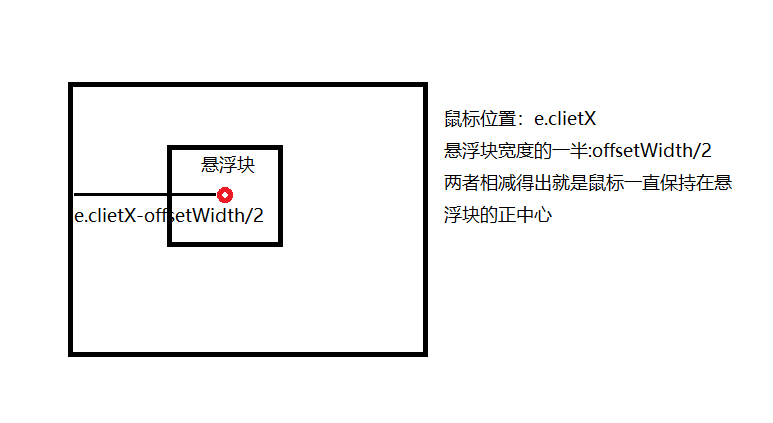
1>获取鼠标当前的位置(e.clietX)
2>获取鼠标最大可以移动的距离left( left= 鼠标位置 - 悬浮块宽度/2 )这里悬浮块宽度/2是为了保持在正中间
- 3>判断是否碰壁(<0,则=0;>max,则=max) 这里配合上图指的是 悬浮块在div(id:left)的可视区移动距离
4>设置悬浮块的位置 ( this.style.left = left+'px') 这里this指向悬浮块
5>求比例 (分两步 => 1.求左右两边的宽高比例 2.求左右移动的距离比例)
(公式: 小图的宽/悬浮框的宽=大图的宽/right的宽)
>求出宽度比例 =小图宽度/悬浮块宽度
>求出高度比例 =小图高度/悬浮块高度
设置大图的宽高
style.width=宽度比例*right的宽
style.height=高度比例*right的高
6>左边移动 =右边移动的距离 (公式: 左边悬浮框实际走的距离/最大能够走的距离=右边实际走得距离?/右边最大能够走的距离 )
>左边的比例=鼠标最大可以移动的距离left/最大可视区(鼠标最大可以移动的距离left-悬浮块的宽度)
7>右边移动 (右边能够走的距离 = (大图的宽高-div的宽高)*左边移动的比例+"px") 注释:左边向下,右边得向上 ,故要取反- 下面是代码:
css部分
- <style>
body{
margin:0;
padding:0;
}
#left{
width:400px;
height:300px;
position:relative;
}
#left img{
width:400px;
height:255px;
}
#float{
width:160px;
height:120px;
background:rgba(0,0,0,0.4);
position:absolute;
left:0;
top:0;
display: none;
z-index: 3;
}
#right{
width:400px;
height:300px;
position:absolute;
left:400px;
top:0;
overflow:hidden;
border:1px solid #000;
z-index: 3;
display: none;
}
#right img{
position:absolute;
}
</style>- 内容及js部分
- <div id="left">
<div id="float"></div>
<img src="macbook-small.jpg" id="smallImg"/>
</div>
<div id="right">
<img src="macbook-big.jpg" id="bigImg"/>
</div>
- <script>
- //获取元素
var oleft=document.getElementById('left');
var oright=document.getElementById('right');
var float=document.getElementById('float');
var smallImg=document.getElementById('smallImg');
var bigImg=document.getElementById('bigImg');
//1.鼠标移入移出事件
oleft.onmouseover=function () {
float.style.display='block';
oright.style.display='block';
}
oleft.onmouseout=function () {
float.style.display='none';
oright.style.display='none';
}
//2.鼠标移动
oleft.onmousemove=function (ev) {
//1>获取鼠标当前位置
var e= ev || event;
//2>获取鼠标最大可以移动的距离left
var left=e.clientX-float.offsetWidth/2;
var top=e.clientY-float.offsetHeight/2;
//3>判断是否碰壁
if(left<0){left=0}
if(top<0){top=0}
if(left>oleft.offsetWidth-float.offsetWidth){left=oleft.offsetWidth-float.offsetWidth}
if (top>oleft.offsetHeight-float.offsetHeight) {top=oleft.offsetHeight-float.offsetHeight}
//4>设置悬浮块的位置
float.style.left=left+'px';
float.style.top=top+'px';
// 5>求比例 (分两步 => 1.求左右两边的宽高比例 2.求左右移动的距离比例)
var scaleW=smallImg.offsetWidth/float.offsetWidth;
var scaleH=smallImg.offsetHeight/float.offsetHeight;
bigImg.style.width=scaleW*oright.offsetWidth+'px';
bigImg.style.height=scaleH*oright.offsetHeight+'px';- //(右边能够走的距离 = (大图的宽高-div的宽高)*左边移动的比例) 注释:左边向下,右边得向上 ,故要取反
var scaleL=left/(oleft.offsetWidth-float.offsetWidth);
var scaleT=top/(oleft.offsetHeight-float.offsetHeight);
bigImg.style.left=-scaleL*(bigImg.offsetWidth-oright.offsetWidth)+"px";
bigImg.style.top=-scaleT*(bigImg.offsetHeight-oright.offsetHeight)+"px";
}
</script>- 总结一下:这部分主要是要考虑比例关系,所以要写之前最好先画图。想清楚两者之前的关系,计算得出比例。本博主下次会退出一个淘宝的放大镜效果图,其属性跟这个实现方式差不多,所以如有需要,可以参考一下.
javascript案例之放大镜效果的更多相关文章
- 原生javascript实现图片放大镜效果
当我们在电商网站上购买商品时,经常会看到这样一种效果,当我们把鼠标放到我们浏览的商品图片上时,会出现类似放大镜一样的一定区域的放大效果,方便消费者观察商品.今天我对这一技术,进行简单实现,实现图片放大 ...
- javascript html 鼠标放大镜效果
1.鼠标放大镜效果 鼠标放大镜效果,将鼠标移入到左图片,则可以在其右边看到放大的图片,且鼠标移动滑块的大小即为右图显示图片.实际效果如下图所示: <!DOCTYPE html> < ...
- 【JavaScript】放大镜效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript之放大镜效果2
在放大图片效果的同时,我们怎么原图和放大窗体增加间隔呢? 我们只需应用一个table就行了: 源码上: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML ...
- JavaScript之放大镜效果
在网上也浏览过许多关于JavaScript放大镜效果的文章,有的代码解释得些隐晦难懂,看的我头有点晕晕的╮(╯﹏╰)╭,我的心情是这样的: 吐槽完了,我们动动小鼠标,当鼠标经过下面这张美女图片时就实现 ...
- 从零开始学习前端JAVASCRIPT — 11、JavaScript运动模型及轮播图效果、放大镜效果、自适应瀑布流
未完待续...... 一.运动原理 通过连续不断的改变物体的位置,而发生移动变化. 使用setInterval实现. 匀速运动:速度值一直保持不变. 多物体同时运动:将定时器绑设置为对象的一个属性. ...
- javascript图片放大镜效果展示
javascript图片放大镜效果展示 <!DOCTYPE html> <html> <head lang="en"> <meta cha ...
- JavaScript仿淘宝实现放大镜效果的实例
我们都知道放大镜效果一般都是用于一些商城中的,列如每当我们打开淘宝,天猫等pc端时,看到心仪的物品时,点击图片时,便呈现出放大镜的效果.在没有去理解分析它的原理时,感觉非常的神奇,当真正地去接触,也是 ...
- JavaScript图形实例:图形放大镜效果
1. 基本四瓣花型图案 根据四瓣花卉线的参数方程: t= r*(1+sin(12*θ)/5)*(0.5+sin(4*θ)/2); x=t*cos(θ)); y=t*sin(θ)); 编写如下的HTML ...
随机推荐
- C++没有库则寸步难行,有库则几乎可以做任何事情——Bjarne Stroustrupi
"Without a good library, most interesting tasks are hard to do in C++; but given a good library ...
- Android实现简单音乐播放器(startService和bindService后台运行程序)
Android实现简单音乐播放器(MediaPlayer) 开发工具:Andorid Studio 1.3运行环境:Android 4.4 KitKat 工程内容 实现一个简单的音乐播放器,要求功能有 ...
- 利用Delphi实现网络监控系统
实现的原理WINSOCK是一组API,用于在INTE.Net上传输数据和交换信息.用它编程本来是很麻烦的,但在DELPHHI中并不需要直接与WINSOCK的API打交道,因为TclientSocket ...
- MinGW版Qt如何搭建lua环境?(详细步骤)
操作系统是windows,lua是Lua for Windows 5.1.4包含了这三个头文件 <ignore_js_op> 在.pro里加了includepath: <ignor ...
- Delphi中文件流的使用方法
在Delphi中,所有流对象的基类为TStream类, 其中定义了所有流的共同属性和方法.TStream类中定义的属性介绍如下: 1.Size: 此属性以字节返回流中数据大小. 2.Position: ...
- 怎样让窗口不显示在任务栏和ALT+TAB中(隐藏窗口再嵌套,几乎是万能的办法)
之前想弄个像QQ旋风那样的悬浮窗口,就研究了下怎么让窗口不显示在任务栏中,方法其实很简单就是将窗口的扩张属性设置成WS_EX_TOOLWINDOW,MSDN中对该属性有详细介绍,代码如下: ::Set ...
- 基于 Roslyn 实现动态编译
基于 Roslyn 实现动态编译 Intro 之前做的一个数据库小工具可以支持根据 Model 代码文件生成创建表的 sql 语句,原来是基于 CodeDom 实现的,最近改成使用基于 Roslyn ...
- 基于 HTML5 Canvas 的元素周期表展示
前言 之前在网上看到别人写的有关元素周期表的文章,深深的勾起了一波回忆,记忆里初中时期背的“氢氦锂铍硼,碳氮氧氟氖,钠镁铝硅磷,硫氯氩钾钙”.“养(氧)龟(硅)铝铁盖(钙),哪(钠)家(钾)没(镁)青 ...
- ZooKeeper —— 单机环境和集群环境搭建
一.单机环境搭建 1.1 下载 下载对应版本Zookeeper,这里我下载的版本3.4.14.官方下载地址:https://archive.apache.org/dist/zookeeper/ # w ...
- spring cloud 系列第5篇 —— hystrix+turbine 服务的熔断与监控 (F版本)
源码Gitub地址:https://github.com/heibaiying/spring-samples-for-all 一.hystrix 简介 1.1 熔断器 在分布式系统中,由于服务之间相互 ...