用ECharts绘制Prometheus图表,实现类似Grafana的自定义Dashboard
大家一般都是用Grafana自定义Dashboard来监控Prometheus数据的,作者这次尝试用ECharts来绘制Prometheus数据图表,一方面可以减少依赖,另一方面可以将监控界面灵活的集成进应用系统。至于如何在被监测机器上安装NodeExporter以及如何部署Prometheus作者就不描述了,园子里有很多文章介绍。
一、数据查询及转换
Prometheus提供了Http Api来执行promql查询,但需要将返回的数据格式转换为ECharts的格式,好在EChars的xAxis.type可以设置为'time'类型,与Prometheus返回的格式接近。作者写了个简单的服务来执行查询及转换数据,详见以下代码:
public class MetricService
{
private static readonly HttpClient http = new HttpClient()
{
//请修改指向Prometheus地址
BaseAddress = new Uri("http://10.211.55.2:9090/api/v1/"),
Timeout = TimeSpan.FromSeconds(2)
};
public async Task<object> GetCpuUsages(string node, DateTime start, DateTime end)
{
var promql = $"100-irate(node_cpu{{instance='{node}:9100',mode='idle'}}[5m])*100";
return await QueryRange(promql, start, end, 20, 2);
}
public async Task<object> GetMemUsages(string node, DateTime start, DateTime end)
{
var promql = $"(1-(node_memory_MemAvailable{{instance='{node}:9100'}}/(node_memory_MemTotal{{instance='{node}:9100'}})))*100";
return await QueryRange(promql, start, end, 20, 2);
}
public async Task<object> GetNetTraffic(string node, DateTime start, DateTime end)
{
var downql = $"irate(node_network_receive_bytes{{instance='{node}:9100',device!~'tap.*|veth.*|br.*|docker.*|virbr*|lo*'}}[5m])";
var ls = await QueryRange(downql, start, end, 15/*4*/, 0);
var upql = $"irate(node_network_transmit_bytes{{instance='{node}:9100',device!~'tap.*|veth.*|br.*|docker.*|virbr*|lo*'}}[5m])";
ls.Add(await QueryRange(upql, start, end, 15/*4*/, 0));
return ls;
}
public async Task<object> GetDiskIO(string node, DateTime start, DateTime end)
{
var readql = $"irate(node_disk_bytes_read{{instance='{node}:9100'}}[1m])";
var ls = await QueryRange(readql, start, end, 15/*10*/, 0);
var writeql = $"irate(node_disk_bytes_written{{instance='{node}:9100'}}[1m])";
ls.Add(await QueryRange(writeql, start, end, 15/*10*/, 0));
return ls;
}
#region ====Parse PromQL====
private static async Task<List<object>> QueryRange(string promql, DateTime start, DateTime end, int step, int round)
{
if (start >= end) throw new ArgumentOutOfRangeException();
var ts1 = (int)(start.ToUniversalTime() - DateTime.UnixEpoch).TotalSeconds;
var ts2 = (int)(end.ToUniversalTime() - DateTime.UnixEpoch).TotalSeconds;
var res = await http.GetAsync($"query_range?query={promql}&start={ts1}&end={ts2}&step={step}s");
var stream = await res.Content.ReadAsStreamAsync();
using (var sr = new System.IO.StreamReader(stream))
using (var jr = new JsonTextReader(sr))
{
return ParseToSeries(jr, round);
}
}
private static List<object> ParseToSeries(JsonTextReader jr, int round)
{
if (!jr.Read() || jr.TokenType != JsonToken.StartObject) throw new Exception();
if (!jr.Read() || jr.TokenType != JsonToken.PropertyName || (string)jr.Value != "status")
throw new Exception();
var status = jr.ReadAsString();
if (status != "success") throw new Exception();
if (!jr.Read() || jr.TokenType != JsonToken.PropertyName || (string)jr.Value != "data")
throw new Exception();
if (!jr.Read() || jr.TokenType != JsonToken.StartObject) throw new Exception();
if (!jr.Read() || jr.TokenType != JsonToken.PropertyName || (string)jr.Value != "resultType")
throw new Exception();
var resultType = jr.ReadAsString();
if (!jr.Read() || jr.TokenType != JsonToken.PropertyName || (string)jr.Value != "result")
throw new Exception();
return ReadResultArray(jr, round);
//No need read others
}
private static List<object> ReadResultArray(JsonTextReader jr, int round)
{
if (!jr.Read() || jr.TokenType != JsonToken.StartArray) throw new Exception();
var ls = new List<object>();
do
{
if (!jr.Read()) throw new Exception();
if (jr.TokenType == JsonToken.EndArray) break;
if (jr.TokenType != JsonToken.StartObject) throw new Exception();
ls.Add(ReadResultItem(jr, round));
} while (true);
return ls;
}
private static List<double[]> ReadResultItem(JsonTextReader jr, int round)
{
//已读取StartObject标记
if (!jr.Read() || jr.TokenType != JsonToken.PropertyName || (string)jr.Value != "metric")
throw new Exception();
ReadMetric(jr);
if (!jr.Read() || jr.TokenType != JsonToken.PropertyName || (string)jr.Value != "values")
throw new Exception();
var values = ReadValues(jr, round);
if (!jr.Read() || jr.TokenType != JsonToken.EndObject) throw new Exception();
return values;
}
private static void ReadMetric(JsonTextReader jr)
{
if (!jr.Read() || jr.TokenType != JsonToken.StartObject) throw new Exception();
do
{
//PropertyName or EndObject
if (!jr.Read()) throw new Exception();
if (jr.TokenType == JsonToken.EndObject) return;
//PropertyValue
jr.Read();
} while (true);
}
private static List<double[]> ReadValues(JsonTextReader jr, int round)
{
if (!jr.Read() || jr.TokenType != JsonToken.StartArray) throw new Exception();
var ls = new List<double[]>();
do
{
if (!jr.Read()) throw new Exception();
if (jr.TokenType == JsonToken.EndArray) break;
if (jr.TokenType != JsonToken.StartArray) throw new Exception();
var ts = jr.ReadAsDouble().Value * 1000; //PromQL时间*1000
var value = Math.Round(double.Parse(jr.ReadAsString()), round, MidpointRounding.ToEven); //PromQL值为字符串
ls.Add(new double[] { ts, value });
if (!jr.Read() || jr.TokenType != JsonToken.EndArray) throw new Exception();
} while (true);
return ls;
}
#endregion
}
Tip: promql的写法可参考grafana网站相关Dashboard。
二、单指标Vue组件
作者使用Vue-ECharts作为ECharts的包装,以CPU使用率Vue组件为例:
<v-chart theme="dark" autoresize :options="chartOptions" style="height:250px">
</v-chart>
@Component
export default class CpuUsages extends Vue {
/** 目标实例IP */
@Prop({ type: String, default: '10.211.55.3' }) node
/** 开始时间 */
@Prop({ type: Date, default: () => { var now = new Date(); return new Date(now.getFullYear(), now.getMonth(), now.getDate()) } }) start
/** 结束时间 */
@Prop({ type: Date, default: () => { return new Date() } }) end
chartOptions = {
title: { text: 'Cpu Usages', x: 'center' },
tooltip: { trigger: 'axis' },
xAxis: { type: 'time' },
yAxis: { min: 0, max: 100 },
series: []
}
refresh() {
sys.Services.MetricService.GetCpuUsages(this.node, this.start, this.end).then(res => {
this.chartOptions.series.splice(0)
for (var i = 0; i < res.length; ++i) {
var seria = { type: 'line', name: 'cpu' + i, data: res[i], showSymbol: false }
this.chartOptions.series.push(seria)
}
}).catch(err => {
this.$message(err)
})
}
mounted() {
this.refresh()
}
}
三、组合多个组件形成Dashboard
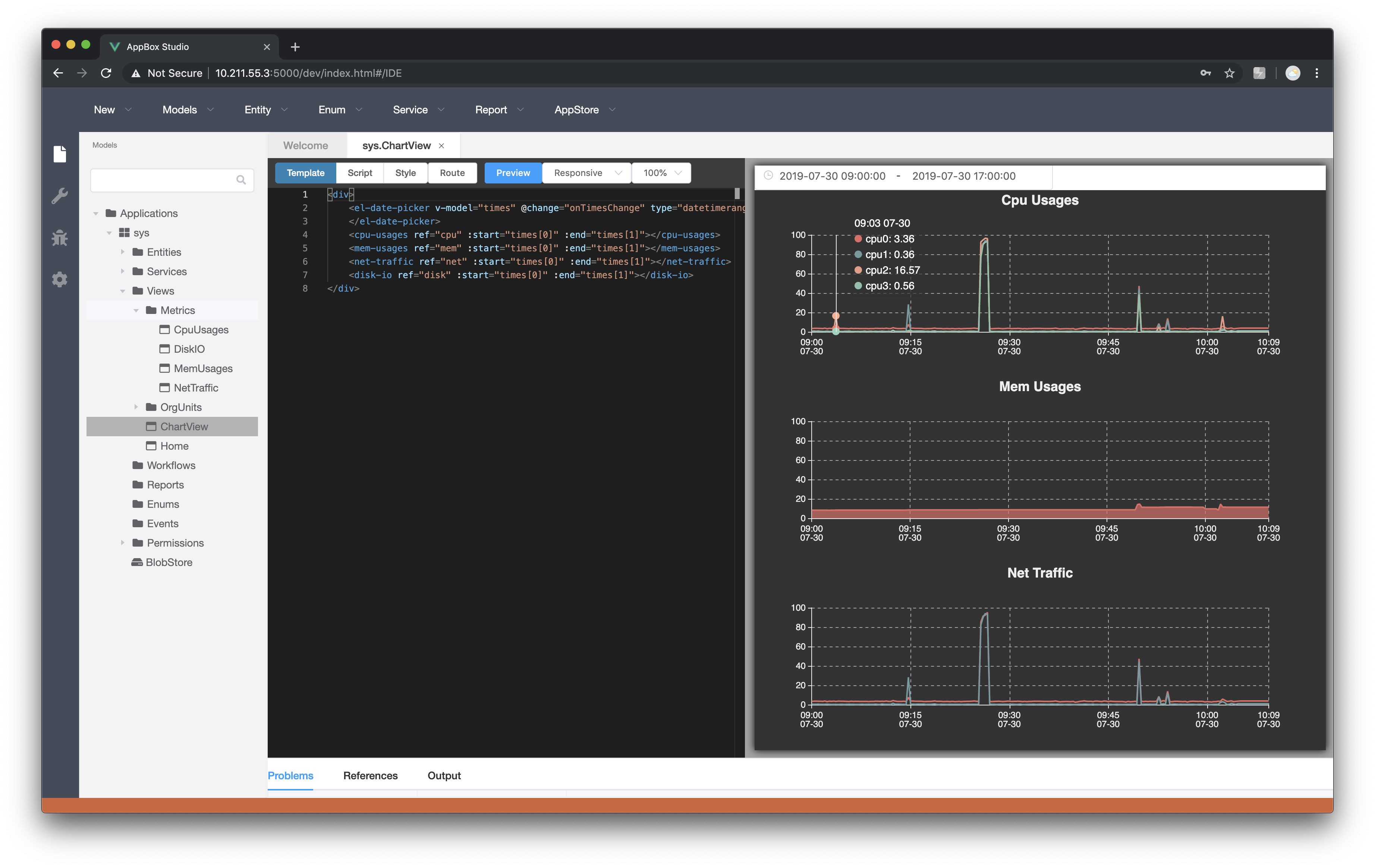
根据需要可以灵活组合多个指标组件,形成相应的Dashboard界面(如下图所示)。

四、小结
感谢Vue、ECharts、Vue-ECharts、Prometheus等项目,使得开发并集成监控Dashboard如此简单。另码文不易,码技术文更不易,所以请您多多推荐!
用ECharts绘制Prometheus图表,实现类似Grafana的自定义Dashboard的更多相关文章
- 如何快速使用ECharts绘制可视化图表
1.在ECharts官网,下载ECharts的源码和示例文件. 2.解压缩下载下来的Echars压缩包,找到doc\example\www\echartsjs目录,将里面的js文件全部取出来,放到项目 ...
- echarts生成的图表大小怎么随屏幕的大小改变自适应
最近在做图表,记录一下用到的知识点,当做自己的日记吧,会不断添加新内容 1,echarts生成的图表大小怎么随屏幕的大小改变自适应? this.chart.setOption(this.options ...
- 使用echarts绘制漂亮的渐变键盘仪表盘
echarts官方示例和默认样式都比较难看,经过一顿捣鼓实现比较漂亮的渐变仪表盘. 第一步:设置轴线 将图表轴线.label.分割线.隐藏,只保留刻度,然后修改刻度样式达到最终效果.不过要注意的是ax ...
- 使用echarts绘制条形图和扇形图
使用echarts绘制条形图和扇形图 简单举例说明下echarts如何绘制条形图和扇形图 代码示例 <!doctype html> <html lang="en" ...
- 前端 | 使用 ECharts 绘制关系图
0 需求 做的项目需要画一个关系图,主要需求如下: 需要展示6种对象之间的关系:数据机构 数据 合约 模型 计算机构 应用 支持突出显示6种对象中的某一种的所有对象 支持Top x子图功能.top x ...
- 使用highcharts 绘制Web图表
问题描述: 使用highcharts 绘制Web图表 Highcharts说明: 问题解决: (1)安装Highcharts 在这些图表中,数据源是一个典型的JavaScrip ...
- Python使用plotly绘制数据图表的方法
转载:http://www.jb51.net/article/118936.htm 本篇文章主要介绍了Python使用plotly绘制数据图表的方法,实例分析了plotly绘制的技巧. 导语:使用 p ...
- 利用ichart绘制网页图表
首先,最好的教程在这里:ichartjs 有了这个网站,要绘制网页图表简直方便愉快! 接下来说一下使用方法~~~ 进入网站,点击在线设计器 在线设计器的使用方法就不说了,摸索一下就会了!关键在于两个地 ...
- [k8s]容器化node-expolore(9100)+cadvisor(8080)+prometheus(9090) metric搜集,grafana展示
Prometheus 的核心,多维数据模型 传统监控工具统计数据方式 指标多 - 需求1,统计app1-3,的(总)内存,则定义3个指标 container.memory_usage_bytes.we ...
随机推荐
- 01-pymysql模块的安装
1.从github 下载pymysql 安装包,下载地址为:https://github.com/PyMySQL/PyMySQL 2.解压下载文件,不用打开python交互界面,cd到解压文件所在目录 ...
- Java NIO: Non-blocking Server 非阻塞网络服务器
本文翻译自 Jakob Jenkov 的 Java NIO: Non-blocking Server ,原文地址:http://tutorials.jenkov.com/java-nio/non-bl ...
- HTML行内元素、块级元素、行内块级元素的特点与区别
元素 HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码. 元素分类方式 HTML 可以将元素分类方式分为行内元素.块状元素和行内块状元素三种,这三者可以通过设 ...
- 【转载】tomcat原理
转载地址:https://blog.csdn.net/u014795347/article/details/52328221?locationNum=2&fps=1 以下代码纯属本人复制,而且 ...
- 高性能微服务网关.NETCore客户端Kong.Net开源发布
前言 项目地址:https://github.com/lianggx/Kong.Net 你的支持使我们更加强大,请单击 star 让更多的 .NETCore 认识它. 拥抱开源的脚步,我们从来都是一直 ...
- C# 连接数据库等
SqlConnection连接池:可以通过连接字符串配置连接池.对象池技术:HttpApplication :Asp.Net生产者 消费者. 线程.应用程序跟数据连接非常耗时,而且连接使用非常频繁,使 ...
- Python编程菜鸟成长记--A1--03--Python 环境安装(待完成)
1.重点知识 Windows 上如何安装 Python 3 Linux 上如何安装 Python 3 Mac 上如何安装 Python 3 Windows 上如何安装 Pycharm Mac 上如何安 ...
- scrapy实战1分布式爬取有缘网(6.22接口已挂):
直接上代码: items.py # -*- coding: utf-8 -*- # Define here the models for your scraped items # # See docu ...
- 为什么QQ能上却打不开网页呢?
互联网是一个复杂又有趣的玩意儿,接下来我来分享一个案例: 网页打不开,但奇怪的是QQ可以正常使用??? 网页打不开的原因:电脑上Tcp/IP设置中没有使用自动分配的DNS服务器,而且自行设定的DNS服 ...
- 001_html基本结构
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
