ASP.NET Core快速入门(第2章:配置管理)--学习笔记
课程链接:http://video.jessetalk.cn/course/explore
良心课程,大家一起来学习哈!
任务9:配置介绍
- 命令行配置
- Json文件配置
- 从配置文件文本到c#对象实例的映射 - Options 与 Bind
- 配置文件热更新
- 框架设计:Configuration
任务10:命令行配置
新建项目CommandLineSample--控制台应用(.NET Core)
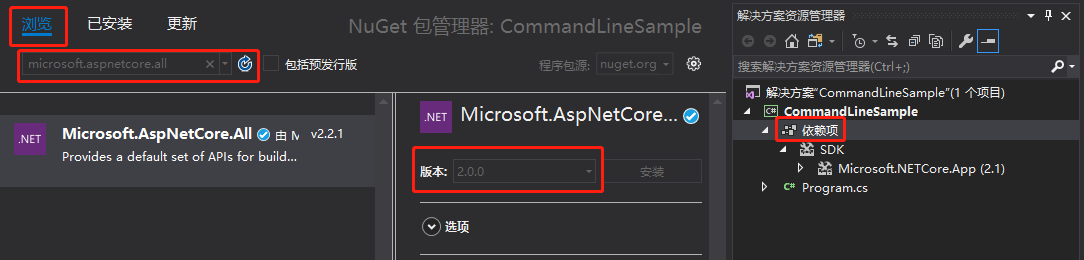
管理NuGet程序包--下载microsoft.aspnetcore.all

传入参数
using System;
using Microsoft.Extensions.Configuration;
namespace CommandLineSample
{
class Program
{
static void Main(string[] args)
{
var builder = new ConfigurationBuilder()
.AddCommandLine(args);
var configuration = builder.Build();
Console.WriteLine($"name: {configuration ["name"]}");
Console.WriteLine($"age: {configuration["age"]}");
Console.ReadLine();
}
}
}
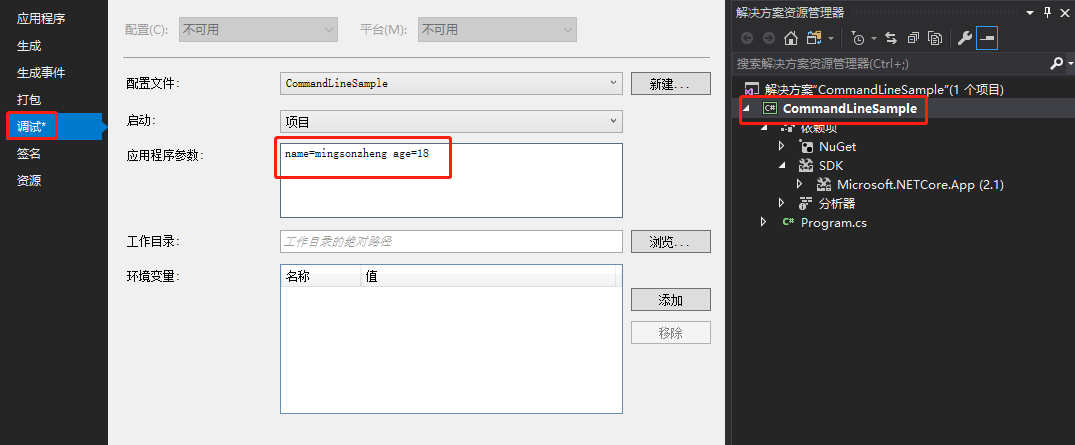
项目右键--调试--输入参数:name=mingsonzheng age=18

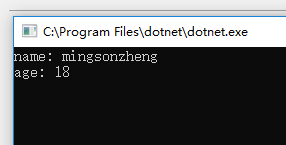
启动项目

默认参数
using System;
using System.Collections.Generic;
using Microsoft.Extensions.Configuration;
namespace CommandLineSample
{
class Program
{
static void Main(string[] args)
{
var settings = new Dictionary<string, string>
{
{"name", "mingsonzheng" },
{"age", "18" }
};
var builder = new ConfigurationBuilder()
.AddInMemoryCollection(settings)
.AddCommandLine(args);
var configuration = builder.Build();
Console.WriteLine($"name: {configuration ["name"]}");
Console.WriteLine($"age: {configuration["age"]}");
Console.ReadLine();
}
}
}
清空应用程序参数

启动项目

通过PowerShell运行程序,默认参数与传入参数对比
PS D:\jessetalk\CommandLineSample\CommandLineSample\bin\Debug\netcoreapp2.1> dotnet CommandLineSample.dll
name: mingsonzheng
age: 18
PS D:\jessetalk\CommandLineSample\CommandLineSample\bin\Debug\netcoreapp2.1> dotnet CommandLineSample.dll name=jim age=22
name: jim
age: 22
任务11:Json文件配置
新建项目JsonComfigSample--控制台应用(.NET Core)
管理NuGet程序包--下载microsoft.aspnetcore.all
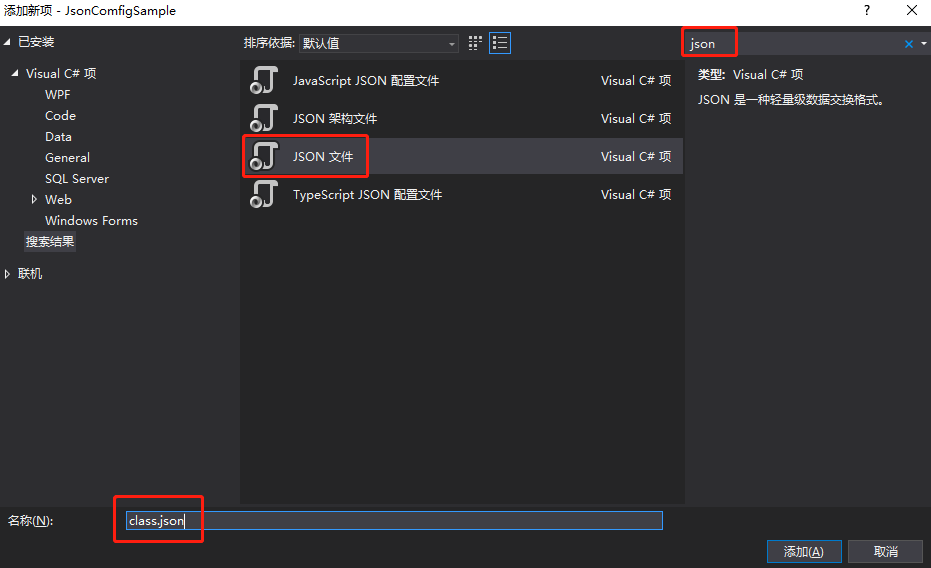
添加Json文件:项目右键--添加新建项class.json

{
"ClassNo": "1",
"ClassDesc": "ASP.NET Core 101",
"Students": [
{
"name": "mingsonzheng",
"age": "18"
},
{
"name": "jim",
"age": "28"
},
{
"name": "tom",
"age": "38"
}
]
}
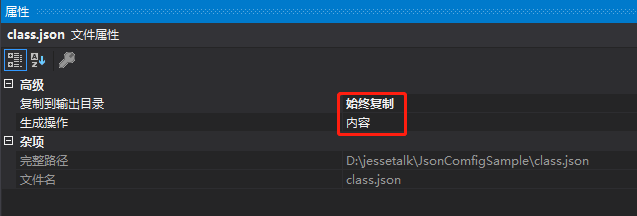
由于class.json不在bin\Debug目录下,所以默认不会被编译,文件右键属性,修改为始终复制

using System;
using Microsoft.Extensions.Configuration;
namespace JsonComfigSample
{
class Program
{
static void Main(string[] args)
{
var builder = new ConfigurationBuilder()
.AddJsonFile("class.json");
Console.ReadLine();
}
}
}
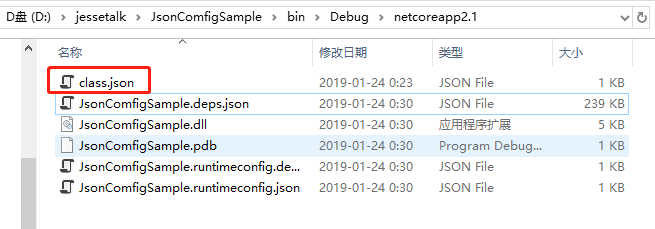
启动项目,可以看到class.json被复制到bin\Debug目录,这样dll就可以读取到class.json文件

读取json文件
using System;
using Microsoft.Extensions.Configuration;
namespace JsonComfigSample
{
class Program
{
static void Main(string[] args)
{
var builder = new ConfigurationBuilder()
.AddJsonFile("class.json");
// 调用Build之前请确保拷贝的class.json文件没有格式错误
var configuration = builder.Build();
Console.WriteLine($"ClassNo: { configuration["ClassNo"]}");
Console.WriteLine($"ClassDesc: { configuration["ClassDesc"]}");
Console.WriteLine("Students");
Console.Write(configuration["Students:0:name"]);
Console.WriteLine(configuration["Students:0:age"]);
Console.Write(configuration["Students:1:name"]);
Console.WriteLine(configuration["Students:1:age"]);
Console.Write(configuration["Students:2:name"]);
Console.WriteLine(configuration["Students:2:age"]);
Console.ReadLine();
}
}
}
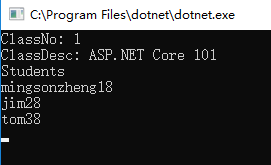
启动项目

任务12:Bind读取配置到C#实例
新建ASP.NET Core Web 应用程序OptionsBindSample,直接选择 空,确定
在Startup.cs中通过依赖注入添加configuration
public IConfiguration Configuration { get; set; }
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
项目右键,新建项,添加一个类Class.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace OptionsBindSample
{
public class Class
{
public int ClassNo { get; set; }
public string ClassDesc { get; set; }
public List<Student> Students { get; set; }
}
public class Student
{
public string Name { get; set; }
public string Age { get; set; }
}
}
项目右键,新建项,添加一个Json文件appsettings.json
为什么取名appsettings.json呢?
因为Program.cs中的CreateDefaultBuilder默认读取一个名为appsettings.json的Json文件并把它的内容添加到配置文件
拷贝前面的内容到appsettings.json
{
"ClassNo": "1",
"ClassDesc": "ASP.NET Core 101",
"Students": [
{
"name": "mingsonzheng",
"age": "18"
},
{
"name": "jim",
"age": "28"
},
{
"name": "tom",
"age": "38"
}
]
}
在Startup.cs中通过Bind读取配置
app.Run(async (context) =>
{
var myClass = new Class();
Configuration.Bind(myClass);// 实现配置文件信息与对象的映射
await context.Response.WriteAsync($"ClassNo: { myClass.ClassNo}");
await context.Response.WriteAsync($"ClassDesc: { myClass.ClassDesc}");
await context.Response.WriteAsync($" {myClass.Students.Count } Students");
});
完整Startup.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace OptionsBindSample
{
public class Startup
{
public IConfiguration Configuration { get; set; }
// 通过依赖注入添加configuration
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
var myClass = new Class();
Configuration.Bind(myClass);// Bind读取配置
await context.Response.WriteAsync($"ClassNo: { myClass.ClassNo}");
await context.Response.WriteAsync($"ClassDesc: { myClass.ClassDesc}");
await context.Response.WriteAsync($" {myClass.Students.Count } Students");
});
}
}
}
启动项目

任务13:在Core Mvc中使用Options
在项目OptionsBindSample新建三个文件夹目录如下

在Controllers文件夹右键,添加一个控制器,默认,HomeController
在Home文件夹右键,添加一个视图,默认,Index
在Startup.cs中注释掉这一段代码,不然会把整个管道提交,只输出这一段
//app.Run(async (context) =>
//{
// var myClass = new Class();
// Configuration.Bind(myClass);// Bind读取配置
// await context.Response.WriteAsync($"ClassNo: { myClass.ClassNo}");
// await context.Response.WriteAsync($"ClassDesc: { myClass.ClassDesc}");
// await context.Response.WriteAsync($" {myClass.Students.Count } Students");
//});
依赖注入配置添加MVC
services.AddMvc();
使用默认路由
app.UseMvcWithDefaultRoute();
HomeController中通过IOptions方式依赖注入
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Options;
namespace OptionsBindSample.Controllers
{
public class HomeController : Controller
{
private readonly Class _myClass;
// 通过IOptions方式依赖注入
public HomeController(IOptions<Class> classAccesser)
{
_myClass = classAccesser.Value;
}
public IActionResult Index()
{
return View(_myClass);
}
}
}
在Index中定义模型,输出
@model OptionsBindSample.Class
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<h4>Class No: @Model.ClassNo</h4>
<h4>Class Desc: @Model.ClassDesc</h4>
<h3>
Students:
</h3>
<div>
@foreach (var student in Model.Students)
{
<span>Name: @student.Name</span>
<span>Age: @student.Age</span>
}
</div>
注册Class,可以通过Configuration读取到option
services.Configure<Class>(Configuration);
Startup.cs完整代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace OptionsBindSample
{
public class Startup
{
public IConfiguration Configuration { get; set; }
// 通过依赖注入添加configuration
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
// 注册Class,可以通过Configuration读取到option
services.Configure<Class>(Configuration);
// 依赖注入配置添加MVC
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
// 使用默认路由
app.UseMvcWithDefaultRoute();
//app.Run(async (context) =>
//{
// var myClass = new Class();
// Configuration.Bind(myClass);// Bind读取配置
// await context.Response.WriteAsync($"ClassNo: { myClass.ClassNo}");
// await context.Response.WriteAsync($"ClassDesc: { myClass.ClassDesc}");
// await context.Response.WriteAsync($" {myClass.Students.Count } Students");
//});
}
}
}
启动项目

如果仅仅在视图中使用options的话,HomeController的代码有点多余,可以直接在视图中注入
Index
@using Microsoft.Extensions.Options;
@inject IOptions<OptionsBindSample.Class> ClassAccesser
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
<h4>Class No: @ClassAccesser.Value.ClassNo</h4>
<h4>Class Desc: @ClassAccesser.Value.ClassDesc</h4>
<h3>
Students:
</h3>
<div>
@foreach (var student in ClassAccesser.Value.Students)
{
<span>Name: @student.Name</span>
<span>Age: @student.Age</span>
}
</div>
HomeController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Options;
namespace OptionsBindSample.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
启动项目得到同样结果
任务14:配置的热更新
ASP.NET修改web.config后站点会自动重启实现热更新
ASP.NET Core不同,实现如下:
将Index的这一行
@inject IOptions<OptionsBindSample.Class> ClassAccesser
修改为
@inject IOptionsSnapshot<OptionsBindSample.Class> ClassAccesser
启动项目

修改appsettings的ClassNo为222,保存
"ClassNo": "222",
刷新网页

实现原理
对比控制台程序JsonComfigSample的Program读取配置文件
// 第二个参数表示文件不存在时是否抛异常
// 第三个参数表示配置文件更新的时候是否重新加载
var builder = new ConfigurationBuilder()
.AddJsonFile("class.json",false,true);
而在ASP.NET Core程序OptionsBindSample在Program中的CreateDefaultBuilder的源码实现了
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
WebHost源码:
https://github.com/aspnet/MetaPackages/blob/master/src/Microsoft.AspNetCore/WebHost.cs
源码里面实现热更新(165行)
config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true, reloadOnChange: true);
由于它是WebHostBuilder的一个扩展函数,所以可以覆盖该方法
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
// 如果业务场景不需要一个线程一直关注配置文件变更,可以关闭热更新
.ConfigureAppConfiguration(config => { config.AddJsonFile("appsettings.json", false, false); })
.UseStartup<Startup>();
启动项目,修改配置文件,保存,刷新网页,内容不会热更新
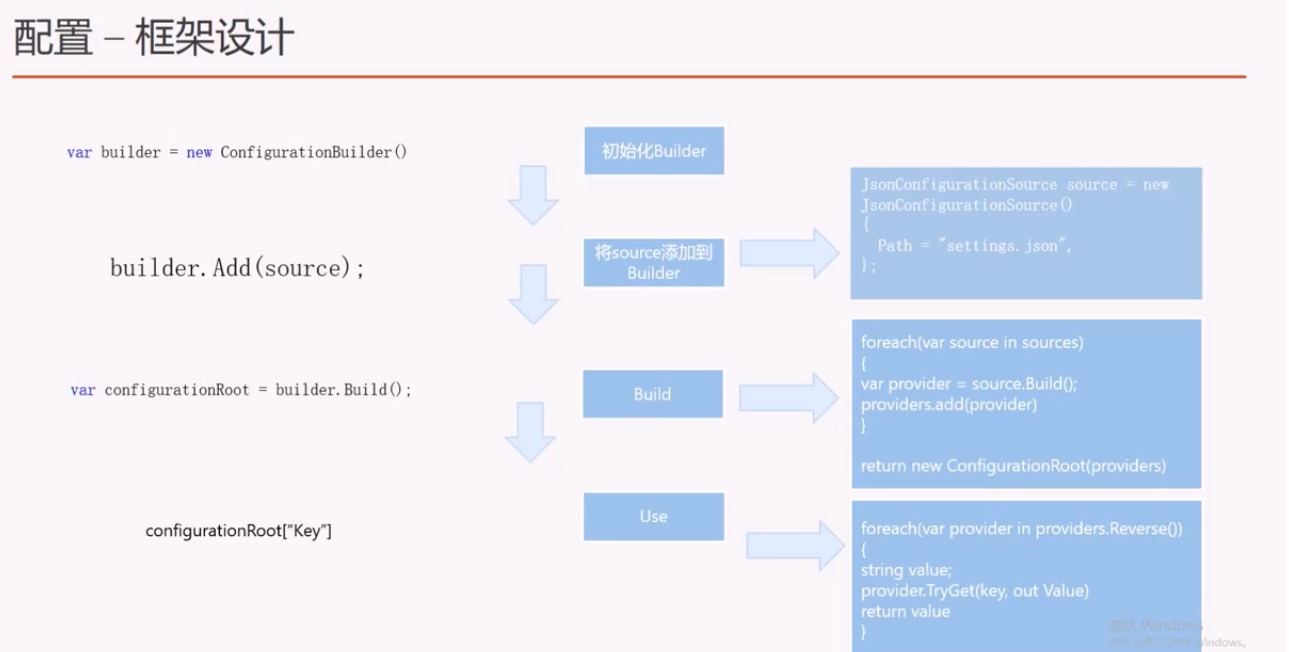
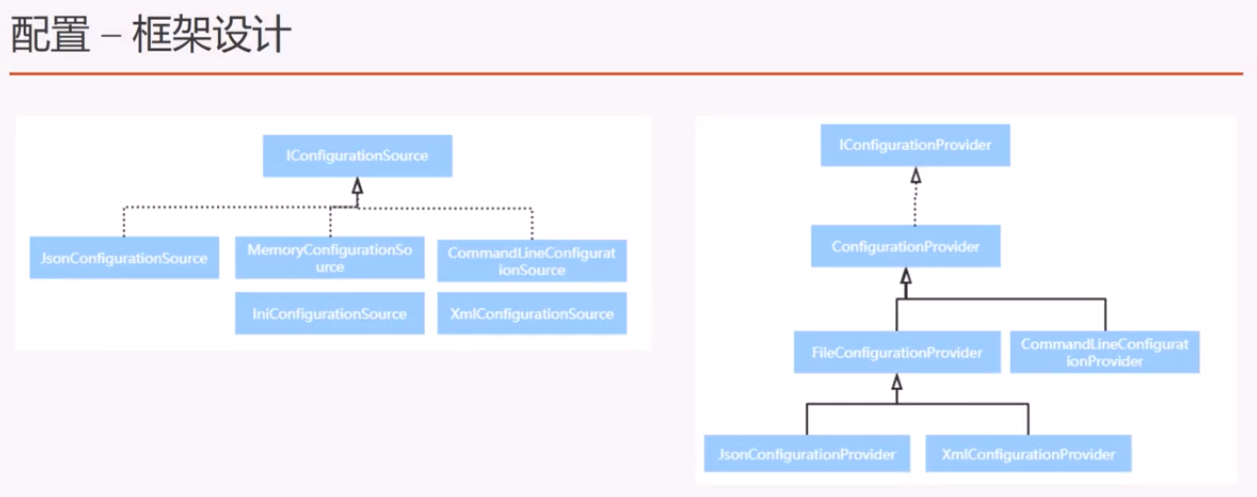
任务15:配置框架设计浅析
var builder = new ConfigurationBuilder();// 初始化Builder
builder.Add(source);// 将source添加到Builder
=>
JsonConfigurationSource source = new
JsonConfigurationSource()
{
Path = "settings.json";
};
var configurationRoot = builder.Build();// Build
=>
foreach(var source in sources)
{
var provider = source.Build();
providers.add(provider);
}
return new ConfigurationRoot(providers);
configurationRoot["Key"]// Use
=>
foreach(var provider in providers.Reverse())
{
string value;
provider.TryGet(Key, out Value)
return value;
}




本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。
欢迎转载、使用、重新发布,但务必保留文章署名 郑子铭 (包含链接: http://www.cnblogs.com/MingsonZheng/ ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
如有任何疑问,请与我联系 (MingsonZheng@outlook.com) 。
ASP.NET Core快速入门(第2章:配置管理)--学习笔记的更多相关文章
- ASP.NET Core快速入门--学习笔记系列文章索引目录
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 抓住国庆假期的尾巴完成了此系列课程的学习笔记输出! ASP.NET Core快 ...
- 【笔记目录2】【jessetalk 】ASP.NET Core快速入门_学习笔记汇总
当前标签: ASP.NET Core快速入门 共2页: 上一页 1 2 任务27:Middleware管道介绍 GASA 2019-02-12 20:07 阅读:15 评论:0 任务26:dotne ...
- 【笔记目录1】【jessetalk 】ASP.NET Core快速入门_学习笔记汇总
当前标签: ASP.NET Core快速入门 共2页: 1 2 下一页 任务50:Identity MVC:DbContextSeed初始化 GASA 2019-03-02 14:09 阅读:16 ...
- Asp.net core 2.0.1 Razor 的使用学习笔记(五)
按说这里应该写关于Role角色类的笔记,但是我还没时间实验这块,所以等以后我搞定了再来分享.现在先写其他部分. Asp.net core 2.0.1 Razor 的使用学习笔记——建立模型 按照微软官 ...
- Asp.net core 2.0.1 Razor 的使用学习笔记(六)
Asp.net core 2.0.1 Razor 的使用学习笔记——基本页面的建立 VS这版(vs版本:15.5.6 .net版本:4.7.02558)的Razor页面自动生成就是坑爹货,它自动生成 ...
- ASP.NET Core 快速入门(Razor Pages + Entity Framework Core)
引子 自从 2009 年开始在博客园写文章,这是目前我写的最长的一篇文章了. 前前后后,我总共花了 5 天的时间,每天超过 3 小时不间断写作和代码调试.总共有 8 篇文章,每篇 5~6 个小结,总截 ...
- ASP.NET Core快速入门学习笔记(第3章:依赖注入)
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 任务16:介绍 1.依赖注入概念详解 从UML和软件建模来理解 从单元测试来理 ...
- ASP.NET Core快速入门学习笔记(第2章:配置管理)
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 任务9:配置介绍 命令行配置 Json文件配置 从配置文件文本到c#对象实例的 ...
- ASP.NET Core快速入门学习笔记(第1章:介绍与引入)
课程链接:http://video.jessetalk.cn/course/explore 良心课程,大家一起来学习哈! 任务1:课程介绍 任务2:环境安装 下载地址:https://dotnet.m ...
- ASP.NET Core快速入门(第2章:配置管理)- 学习笔记(转载)
原文地址:https://mp.weixin.qq.com/s?__biz=MjM5NjMzMzE2MA==&mid=2451733443&idx=2&sn=6d01721c5 ...
随机推荐
- C# ZedGraph实时多条曲线数据更新实例
C# ZedGraph实时多条曲线数据更新实例 先看展示效果 1.创建曲线实例添加必要的元素 public class LineChannel { public LineChannel(int id, ...
- 尉蓝色的P2P金融众筹平台手机模板
蓝色的p2p金融投资众筹网手机模板html整站下载.实用的众筹app手机模板下载.主要页面有:众筹项目.发布.个人中心.登录.注册.优惠券.回报.项目详情.我要支持.帮助中心等总共37个手机页面. 模 ...
- Element-ui中ElScrollBar组件滚动条的使用
在翻看 element-ui官网的文档时,发现其左侧导航和右边的内容超出屏幕时,滚动条的样式比较小巧,通过浏览器审查工具查看,发现它是使用了el-scrollbar的样式,跟element-ui的组件 ...
- 关于 Android 状态栏的适配总结
1.要求状态栏透明,我们的内容布局延伸到系统状态栏,就是人们口中说的沉浸式状态栏: Android 5.0 及其以后版本:设置属性 View.SYSTEM_UI_FLAG_LAYOUT_FULLSCR ...
- 微信小程序动画之圆形进度条
微信小程序动画之圆形进度条 上图: js: //获取应用实例 var app = getApp() var interval; var varName; var ctx = wx.createCanv ...
- ucoreOS_lab 1~8 实验报告导航
所有的实验已经全部完成,实验的源代码及报告都在 Github 上,欢迎大家批评指正,如果觉得对你有帮助的话,欢迎为此项目 star & watch & fork 三连,让更多的朋友们看 ...
- Python之Beautiful Soup 4使用实例
Beautiful Soup 是一个可以从HTML或XML文件中提取数据的Python库,它能够通过你喜欢的转换器实现惯用的文档导航.查找.修改文档的方式.Beautiful Soup 4 官方文档: ...
- Saltstack_使用指南11_配置管理-状态之间依赖关系
1. 说明 下文的案例是根据上一篇文章进行的修改.因此请优先读取上一篇文章内容<Saltstack_10_配置管理-状态模块> 并且目录进行了变化,从 /srv/salt/lamp 变为了 ...
- Spark的Monitoring
一.启动历史页面监控配置: $ vi spark-defaults.conf spark.eventLog.enabled true spark.eventLog.dir hdfs://hadoop0 ...
- ES 25 - Elasticsearch的分页查询及其深分页问题 (deep paging)
目录 1 分页查询方法 2 分页查询的deep paging问题 1 分页查询方法 在GET请求中拼接from和size参数 // 查询10条数据, 默认从第0条数据开始 GET book_shop/ ...
