Ext.NET-WebForm之TreePanel组件
开启VS2017创建WebForm项目


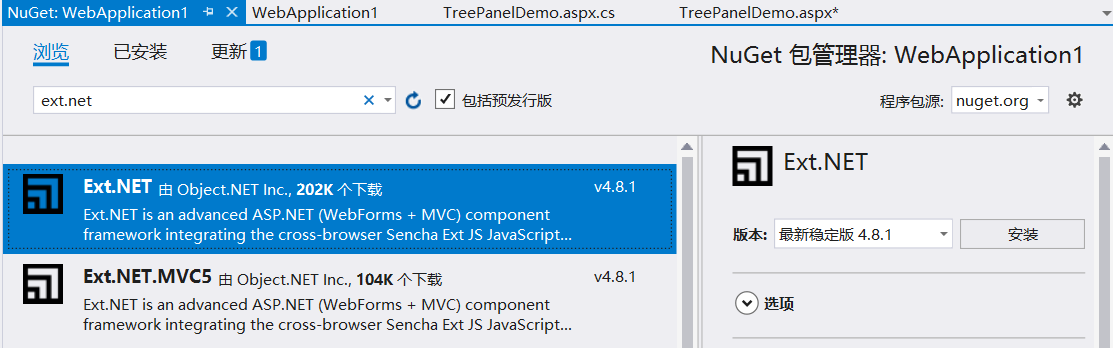
打开NuGet搜索Ext.NET并安装

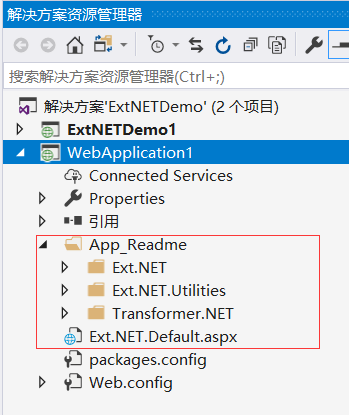
安装后可见

还自动帮我们创建了一个页面和文件夹项

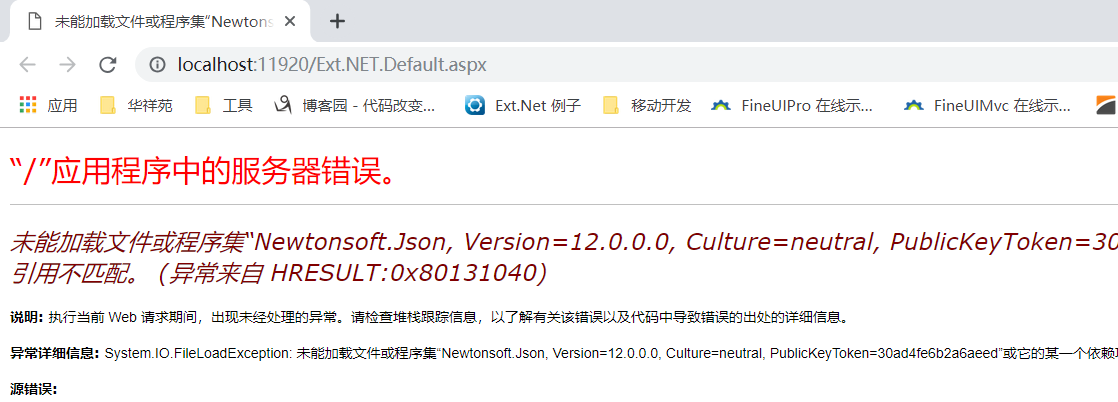
打开自动添加的页面Ext.NET.Default.aspx,运行项目出错了,程序集Newtonsoft.Json找不到,估计是这个页面引用了这个第三方json解析包,而你还没引进项目

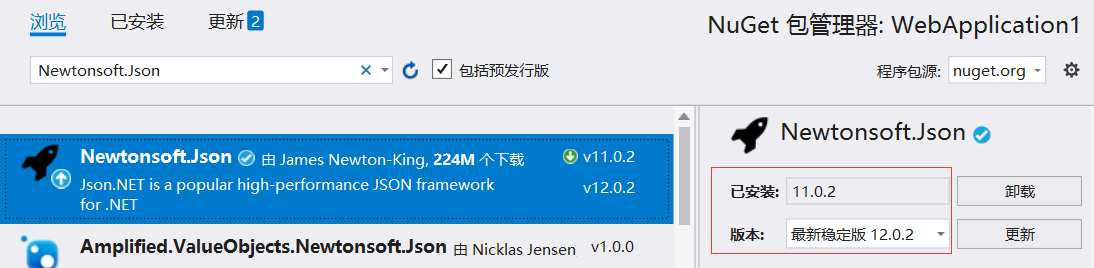
打开Nuget包管理器,搜索Newtonsoft.Json, 并安装。

发现已经按照了,但版本有更新,那就更新一些吧。。

更新完后,有个警告,先不管,在运行一下页面

可以显示了,但页面好像丢失CSS,很难看。
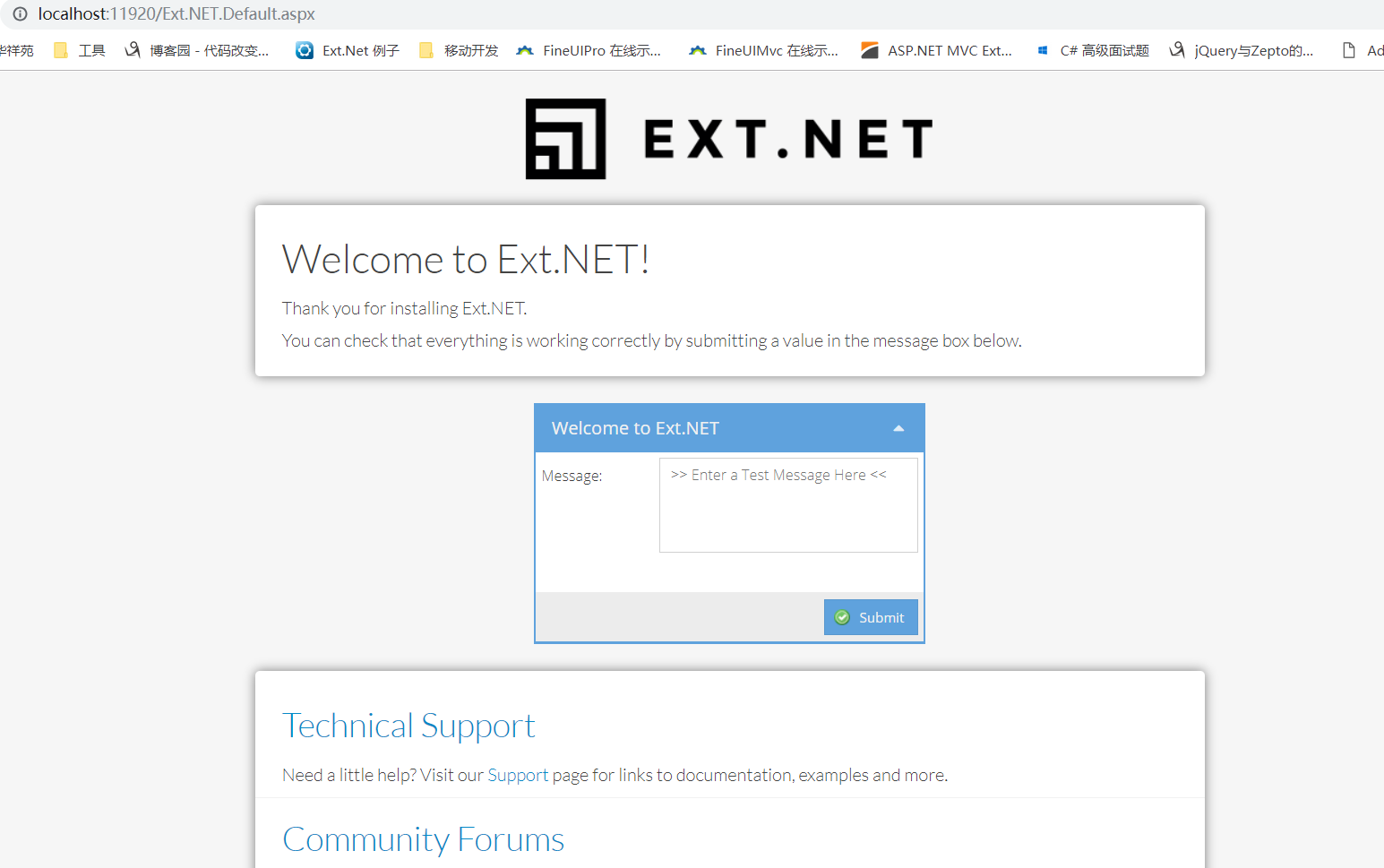
经过多次刷新和等待,终于页面显示正常了,原因是该页面引用了外站的CSS,所以加载慢了

以上算是Ext.NET WebForm入个门吧,现在我们加入主题—— TreePanel组件示例
Ext.NET 没有设计视图界面,所以一切都是蒙拐骗,做好心理准备就行。
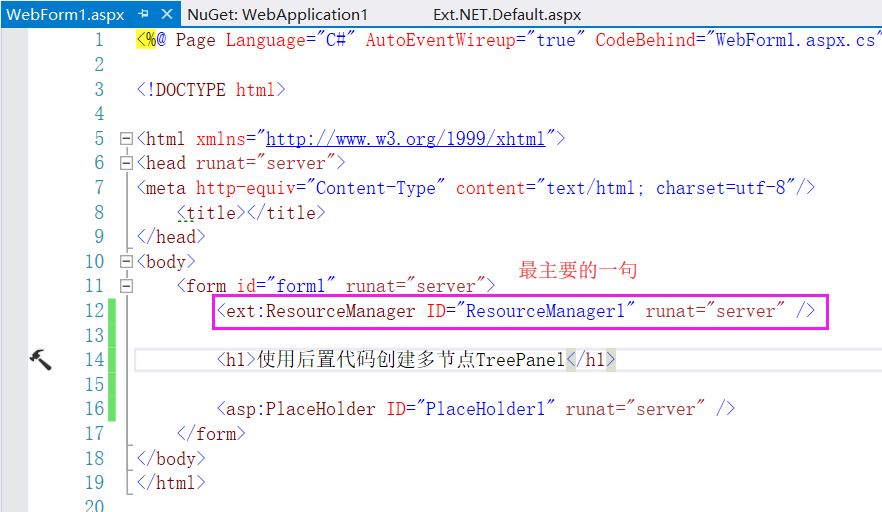
添加一个WebForm新页面,aspx页面内容如下

然后再后置代码cs文件里添加动态创建TreePanel组件
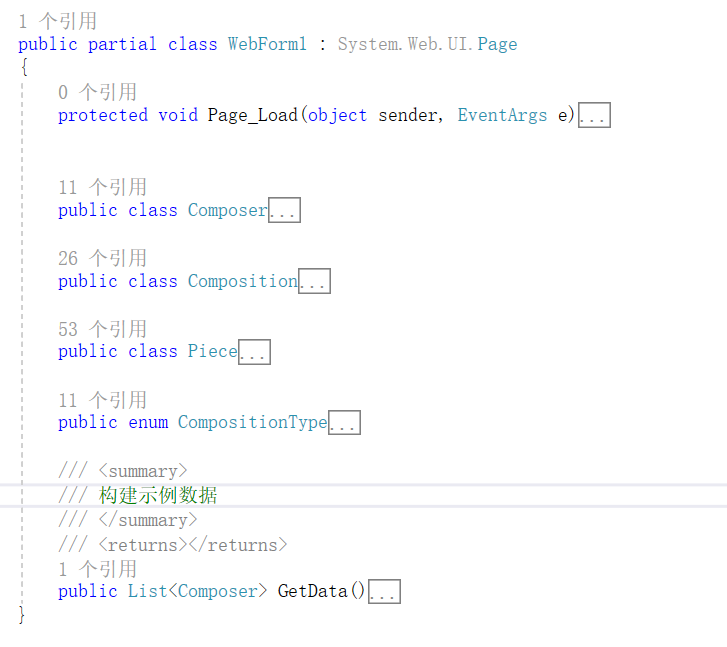
整体结构

完整页面 WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Ext.Net; namespace WebApplication1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Ext.Net.TreePanel tree = new Ext.Net.TreePanel(); this.PlaceHolder1.Controls.Add(tree); tree.ID = "TreePanel1";
tree.Width = Unit.Pixel();
tree.Height = Unit.Pixel();
tree.Icon = Icon.BookOpen;
tree.Title = "Catalog";
tree.AutoScroll = true; Ext.Net.Button btnExpand = new Ext.Net.Button();
btnExpand.Text = "Expand All";
btnExpand.Listeners.Click.Handler = tree.ClientID + ".expandAll();"; Ext.Net.Button btnCollapse = new Ext.Net.Button();
btnCollapse.Text = "Collapse All";
btnCollapse.Listeners.Click.Handler = tree.ClientID + ".collapseAll();"; Toolbar toolBar = new Toolbar();
toolBar.ID = "Toolbar1";
toolBar.Items.Add(btnExpand);
toolBar.Items.Add(btnCollapse);
tree.TopBar.Add(toolBar); StatusBar statusBar = new StatusBar();
statusBar.ID = "StatusBar1";
statusBar.AutoClear = ;
tree.BottomBar.Add(statusBar); tree.Listeners.ItemClick.Handler = statusBar.ClientID + ".setStatus({text: 'Node Selected: <b>' + record.data.text + '</b>', clear: false});";
tree.Listeners.ItemExpand.Handler = statusBar.ClientID + ".setStatus({text: 'Node Expanded: <b>' + item.data.text + '</b>', clear: false});";
tree.Listeners.ItemExpand.Buffer = ;
tree.Listeners.ItemCollapse.Handler = statusBar.ClientID + ".setStatus({text: 'Node Collapsed: <b>' + item.data.text + '</b>', clear: false});";
tree.Listeners.ItemCollapse.Buffer = ; Ext.Net.Node root = new Ext.Net.Node()
{
Text = "Composers"
};
root.Expanded = true;
tree.Root.Add(root); List<Composer> composers = this.GetData(); foreach (Composer composer in composers)
{
Ext.Net.Node composerNode = new Ext.Net.Node()
{
Text = composer.Name,
Icon = Icon.UserGray
};
root.Children.Add(composerNode); foreach (Composition composition in composer.Compositions)
{
Ext.Net.Node compositionNode = new Ext.Net.Node()
{
Text = composition.Type.ToString()
};
composerNode.Children.Add(compositionNode); foreach (Piece piece in composition.Pieces)
{
Ext.Net.Node pieceNode = new Ext.Net.Node()
{
Text = piece.Title,
Icon = Icon.Music,
Leaf = true
};
compositionNode.Children.Add(pieceNode);
}
}
}
} public class Composer
{
public Composer(string name) { this.Name = name; }
public string Name { get; set; } private List<Composition> compositions;
public List<Composition> Compositions
{
get
{
if (this.compositions == null)
{
this.compositions = new List<Composition>();
}
return this.compositions;
}
}
} public class Composition
{
public Composition() { } public Composition(CompositionType type)
{
this.Type = type;
} public CompositionType Type { get; set; } private List<Piece> pieces;
public List<Piece> Pieces
{
get
{
if (this.pieces == null)
{
this.pieces = new List<Piece>();
}
return this.pieces;
}
}
} public class Piece
{
public Piece() { } public Piece(string title)
{
this.Title = title;
} public string Title { get; set; }
} public enum CompositionType
{
Concertos,
Quartets,
Sonatas,
Symphonies
} public List<Composer> GetData()
{
Composer beethoven = new Composer("Beethoven"); Composition beethovenConcertos = new Composition(CompositionType.Concertos);
Composition beethovenQuartets = new Composition(CompositionType.Quartets);
Composition beethovenSonatas = new Composition(CompositionType.Sonatas);
Composition beethovenSymphonies = new Composition(CompositionType.Symphonies); beethovenConcertos.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "No. 1 - C" },
new Piece{ Title = "No. 2 - B-Flat Major" },
new Piece{ Title = "No. 3 - C Minor" },
new Piece{ Title = "No. 4 - G Major" },
new Piece{ Title = "No. 5 - E-Flat Major" }
}); beethovenQuartets.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Six String Quartets" },
new Piece{ Title = "Three String Quartets" },
new Piece{ Title = "Grosse Fugue for String Quartets" }
}); beethovenSonatas.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Sonata in A Minor" },
new Piece{ Title = "sonata in F Major" }
}); beethovenSymphonies.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "No. 1 - C Major" },
new Piece{ Title = "No. 2 - D Major" },
new Piece{ Title = "No. 3 - E-Flat Major" },
new Piece{ Title = "No. 4 - B-Flat Major" },
new Piece{ Title = "No. 5 - C Minor" },
new Piece{ Title = "No. 6 - F Major" },
new Piece{ Title = "No. 7 - A Major" },
new Piece{ Title = "No. 8 - F Major" },
new Piece{ Title = "No. 9 - D Minor" }
}); beethoven.Compositions.AddRange(new List<Composition>{
beethovenConcertos,
beethovenQuartets,
beethovenSonatas,
beethovenSymphonies
}); Composer brahms = new Composer("Brahms"); Composition brahmsConcertos = new Composition(CompositionType.Concertos);
Composition brahmsQuartets = new Composition(CompositionType.Quartets);
Composition brahmsSonatas = new Composition(CompositionType.Sonatas);
Composition brahmsSymphonies = new Composition(CompositionType.Symphonies); brahmsConcertos.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Violin Concerto" },
new Piece{ Title = "Double Concerto - A Minor" },
new Piece{ Title = "Piano Concerto No. 1 - D Minor" },
new Piece{ Title = "Piano Concerto No. 2 - B-Flat Major" }
}); brahmsQuartets.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Piano Quartet No. 1 - G Minor" },
new Piece{ Title = "Piano Quartet No. 2 - A Major" },
new Piece{ Title = "Piano Quartet No. 3 - C Minor" },
new Piece{ Title = "Piano Quartet No. 3 - B-Flat Minor" }
}); brahmsSonatas.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Two Sonatas for Clarinet - F Minor" },
new Piece{ Title = "Two Sonatas for Clarinet - E-Flat Major" }
}); brahmsSymphonies.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "No. 1 - C Minor" },
new Piece{ Title = "No. 2 - D Minor" },
new Piece{ Title = "No. 3 - F Major" },
new Piece{ Title = "No. 4 - E Minor" }
}); brahms.Compositions.AddRange(new List<Composition>{
brahmsConcertos,
brahmsQuartets,
brahmsSonatas,
brahmsSymphonies
}); Composer mozart = new Composer("Mozart"); Composition mozartConcertos = new Composition(CompositionType.Concertos); mozartConcertos.Pieces.AddRange(new List<Piece> {
new Piece{ Title = "Piano Concerto No. 12" },
new Piece{ Title = "Piano Concerto No. 17" },
new Piece{ Title = "Clarinet Concerto" },
new Piece{ Title = "Violin Concerto No. 5" },
new Piece{ Title = "Violin Concerto No. 4" }
}); mozart.Compositions.Add(mozartConcertos); return new List<Composer> { beethoven, brahms, mozart };
}
} }
运行查看

Ext.NET-WebForm之TreePanel组件的更多相关文章
- Javascript - ExtJs - TreePanel组件
TreePanel组件(Ext.tree.TreePanel)logogram:Ext.tree.Panel | xtype:treepanel 树与节点 树面板组件的根是源头,从根上拓展出其它的子节 ...
- Ext JS学习第六天 Ext_window组件(三)
此文用来记录学习笔记: 今天再来一个例子巩固一下学习的window: –例2: 在window中添加子组件,并讲解常用查找组件的方式: •重点分析:该实例主要针对于组件的查找进行详细的讲解,在以后的应 ...
- Ext.Net中如何获取组件
我们在编写函数function的时候,常常需要用到页面上的组件.这时候就需要调用组件. 在Ext.net中,调用组件可以用.App.ID.(ID指的是想要调用的组件的ID). 例如: 我写一个函数需要 ...
- [ExtJS5学习笔记]第八节 Extjs5的Ext.toolbar.Toolbar工具条组件及其应用
本文地址:http://blog.csdn.net/sushengmiyan/article/details/38515499 本文作者:sushengmiyan ------------------ ...
- Ext.js入门:TreePanel(九)
一:最简单的树 二:通过TreeNode自定义静态树 三:用TreeLoader加载数据生成树 四:解决IE下非正常加载节点问题 五:使用TreeNodeUI 六:带有checkbox的树 七:编辑树 ...
- Ext.js入门:TabPanel组件(八)
一:TabPanel组件简介 二:简单代码示例 三:使用iframe作为tab的标签页内容 四:动态添加tabpanel的标签页 五:为tabpanel标签页添加右键菜单 方式一: <html ...
- Ext如何动态添加一行组件
用的column布局,点击一个按钮能添加一行组件,如文本框,有下拉框等. 如: 效果: 实现方法如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 ...
- EXT.net 1.x TreePanel的一个坑
Ext.net TreePanel有一个方法 drptreepanel.setChecked({ ids: idsarray, silent: true }); 如果TreePanel里有1,3两个 ...
- Ext.NET webform
Ext.NET是基于跨浏览器的ExtJS库和.NET Framework的一套支持ASP.NET AJAX的非开源Web控件,包含有丰富的Ajax运用,其前身是Coolite[1] .
随机推荐
- Linux性能分析——分析系统性能相关的命令
Linux性能分析——分析系统性能相关的命令 摘要:本文主要学习了Linux系统中分析性能相关的命令. ps命令 ps命令用来显示系统中进程的运行情况,显示的是当前系统的快照. 基本语法 ps [选项 ...
- Javase之集合体系(2)之List及其子类ArrayList,LinkedList与Vector及其迭代器知识
集合体系之List及其子类ArrayList,LinkedList与Vector及其迭代器知识 List(接口) 特点:有序(存储与取出顺序相同),可重复 List子类特点: ArrayList: ...
- [20190524]使用use_concat or_expand提示优化.txt
[20190524]使用use_concat or_expand提示优化.txt --//上午看了链接https://connor-mcdonald.com/2019/05/22/being-gene ...
- bayaim_hadoop 开篇 0.0
------------------bayaim_hadoop 开篇 0.0 -----2018年11月19日09:21:46--------------------------------- 前言: ...
- WindowsServer2003中IIS支持php的配置
1.安装MySQL(没有特殊说明的就按照默认安装)选择 Custom 自定义安装点击"Change"更改 MySQL 安装目录(自定义)其他按照默认的下一步就可以 安装完成后会自动 ...
- Ubuntu Terminal「控制台」
nautilus /~ 以窗口形式打开一个文件夹 sudo cp /~ /~ 拷贝文件到指定路径 rm ~ 删除文件 sudo apt-get install –f 依赖 sudo apt-get u ...
- 使用Azure进行自动化机器学习
什么是自动化机器学习? 自动化的机器学习,也称为 AutoML,让数据科研人员. 分析人员和开发人员,同时维护模型质量构建具有高缩放性. 效率和工作效率的机器学习模型. 自动化机器学习生成的机器学习模 ...
- 在宿主机上执行docker容器内部的shell或程序
为了避免反复进入docker容器内部操作,可以将一系列容器内部的指令由宿主机来操作完成. 在宿主机(作者主机为windows7)上执行centos容器(name为centos-1)中/usr目录下的“ ...
- python语法区别
python语法区别: 大小写敏感 (动态语言:python)变量不用声明 p.s: 静态语言(Java)必须声明变量 语句末尾可以不打分号 可以直接进行数学计算 复制.粘贴功能失效,粘贴到别的地方的 ...
- xml的建模
xml建模的思路 1.分析需要被建模的文件中有那几个对象 2.每个对象拥有的行为以及属性 3.定义对象从小到大(从里到外) 4.通过23种的设计模式中的工厂模式,解析xml生产出指定对象 建模的好处 ...
