div模拟select/option解决兼容性问题及增加可拓展性
个人博客:
想到做这个模拟的原因是之前使用select>option标签的时候发现没有办法操控option的很多样式,比如line-height等,还会由此导致在IE8及以下版本浏览器中的各种问题。
这个模拟思路很简单,也很清晰,我就直接上代码了
html:
第一层div是模拟select标签,第二层div是模拟option下拉列表
<div>
<div class="sim-select"></div>
</div>
<div class="sim-downList"> </div>
css:
这个按需求可自己随意扩展随意调
.sim-select { height: 30px; line-height: 30px; border: solid 2px #f0f0f0;}
.sim-downList {line-height: 30px; border: solid 1px #d9d9d9; display: none; }
.sim-option {
&:hover { background-color: red; cursor: pointer;}
}
js:
Ps:记得引用jq库
我是自己模拟的types数据,可以添加form,拓展为获取后台数据等。
var types = [{name:"选择11111"},{name:"选择222222"},{name:"选择333333"},{name:"选择4444444"},{name:"选择55555"}];
var $select = $(".sim-select"),$downList = $(".sim-downList"), i,$length = types.length;
for(i=0;i<$length;i++) {
$downList.append("<div class='sim-option'>" + types[i].name + "</div>")
}
$select.text(types[0].name);
$select.click(function () {
if($downList.is(":visible")){
$downList.hide();
}
else {
$downList.show();
}
});
$(".sim-option").click(function () {
var _this = this;
var text = _this.textContent;
$select.text(text);
})
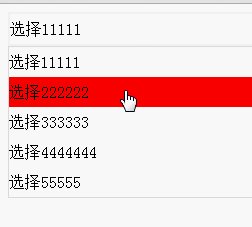
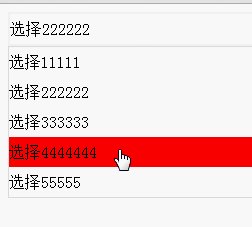
具体效果:

以上纯属本人的拙见,恳请指出不足之处,共勉。^_^
div模拟select/option解决兼容性问题及增加可拓展性的更多相关文章
- div 模拟<select>事件
IE7 下,不能够自定义<select>/<option>的样式,所以为了方便起见,用div可以进行模拟 <!doctype html> <html> ...
- 轻松使用div模拟select下拉菜单
没有办法,平时不是万不得已我是不喜欢去模拟各类控件的,一个是麻烦,二个是对性能也有些影响,还是原生的来的实在.老板昨天发话,必须模拟赶紧的,老外最喜欢简洁干净的风格,说的貌似都很在理的样子,业务部也是 ...
- [原创]HTML 用div模拟select下拉框
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML xmlns=" ...
- jquery实现模拟select下拉框效果
<IGNORE_JS_OP style="WORD-WRAP: break-word"> <!DOCTYPE html PUBLIC "-//W3C// ...
- 用div,ul,input模拟select下拉框
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- IE8 下 select option 内容过长 , 展开时信息显示不全解决办法
IE8 下 select option 内容过长 , 展开时信息显示不全 , 简单折衷的方式就是给 option 加上 title 属性 , 但是又不想一个个的修改,怎么办呢,代码如下 : //sel ...
- 使用contenteditable+div模拟textarea文本域实现高度自适应
使用contenteditable+div模拟textarea文本域实现高度自适应 开发过程中由于需要在发送消息的时候需要有一个可以高度自适应的文本域,一开始是使用textarea并搭配auto-si ...
- jquery双向列表选择器DIV模拟版
前段时间项目需要用到双向列表选择,想直接用select,结果发现某些样式不支持,只好用div模拟了以下,功能基本实现能用了,需要其他功能自己加上,譬如列表里展示多列数据等. select版链接:htt ...
- jQuery插件:模拟select下拉菜单
没搞那么复杂,工作中,基本够用.. <!doctype html> <html> <head> <meta charset="utf-8" ...
随机推荐
- poj 3026 Borg Maze(最小生成树+bfs)
题目链接:http://poj.org/problem?id=3026 题意:题意就是从起点开始可以分成多组总权值就是各组经过的路程,每次到达一个‘A'点可以继续分组,但是在路上不能分组 于是就是明显 ...
- 蚂蚁SOFA系列(2) - SOFABoot的Readiness健康检查机制
作者:404,公众号404P,转载请注明出处. 前言 SOFABoot是蚂蚁金服的开源框架,在原有Spring Boot的基础上增强了不少能力,例如Readiness Check,类隔离,日志空间隔离 ...
- 面向对象程序设计(Java) 第1周学习指导及要求
面向对象程序设计(Java)第1周学习指导及要求 (2019.8.30-2019.9.2) 学习目标 了解课程上课方式及老师教学要求,掌握课程学习必要的软件工具: 理解JVM.JRE与JDK等概念 ...
- Mysql高手系列 - 第7篇:玩转select条件查询,避免踩坑
这是Mysql系列第7篇. 环境:mysql5.7.25,cmd命令中进行演示. 电商中:我们想查看某个用户所有的订单,或者想查看某个用户在某个时间段内所有的订单,此时我们需要对订单表数据进行筛选,按 ...
- Spring Boot2 系列教程(三)理解 Spring Boot 项目中的 parent
前面和大伙聊了 Spring Boot 项目的三种创建方式,这三种创建方式,无论是哪一种,创建成功后,pom.xml 坐标文件中都有如下一段引用: <parent> <groupId ...
- java对象与json字符串的互相转换
java对象与json字符串的互相转换 1.采用 net.sf.json.JSONObject maven依赖包: <dependency> <groupId>net.sf.j ...
- Winforn中怎样在窗体中打开另一个窗体
场景 在Winform的窗体A中打开另一个窗体B. 实现 //打开新的窗体 CurveCompare cc = new CurveCompare(); cc.Show(); 效果 以上代码的实现参照: ...
- IBM MQ reason code list
The reason code parameter (Reason) is a qualification to the completion code parameter (CompCode). I ...
- ansible-playbook流程控制-loops循环使用
1. ansible-playbook流程控制-loops循环使用 有时你想要多次重复任务.在计算机编程中,这称为循环.common ansible循环包括使用文件模块更改多个文件和/或目录的所 ...
- 【Jenkins持续集成(一)】SonarQube 入门安装使用教程
一.前言 持续集成管理平台不只是CI服务器,是一系列软件开发管理工具的组合. 源码版本管理:svn.git 项目构建工具:Maven.Ant 代码质量管理:Sonar(Checkstyle.PMD.F ...
