安卓tab,viewPaper以及frament的使用
安卓TabLayout,ViewPager以及fragment的使用
Demo效果
首先先说一下这个demo的最终效果吧:
项目地址:https://github.com/xiaohuiduan/fragment_demo

我们的安卓作业需要我们结合RecyclerView,TabLayout,PaperView以及fragment做一个简单的Demo,于是便有了这样的一个demo,其中页面中的数据来自于玩安卓的开放API,使用的是其中的公众号接口。
tabLayout :在图中表示的上面的能够进行滑动的tab。
fragment:
fragment 简单点来说就是一个模块,类似activity,在里面可以放一些其他的组件(比如说textView等等),并且有着自己的生命周期。但是它必须放在activity中间,具体的一些信息,可以去看一看官方文档中文,英文(推荐看英文的,感觉中文的就是机翻,怪怪的)
viewPaper:
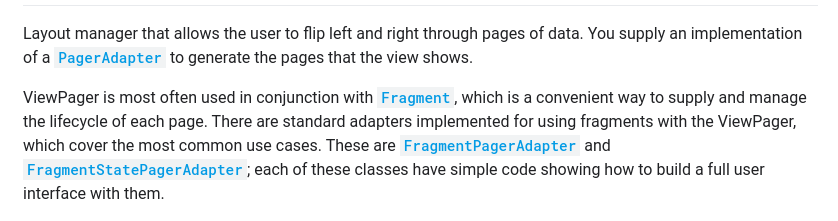
这个是一段来自官网的介绍

ViewPaper就是简单的页面切换组件,我们往里面填充View,然后就可以使用左滑和右滑来进行View的切换。和RecycleView(或者ListView)很类似,我们都需要使用Adapter(PagerAdapter)来填充数据。google官方文档中,推荐我们使用Fragment来填充ViewPager。
因此简单点说,就是TabLayout和ViewPager相关联,然后通过滑动ViewPager实现Fragment的切换,然后在Fragment中使用RecycleView来显示数据。
主要代码分析
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:tabMode="scrollable"
xmlns:android="http://schemas.android.com/apk/res/android" />
<androidx.viewpager.widget.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/article_title_view_pager" />
</LinearLayout>MainActivity的代码
public class MainActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.article_title_view_pager);
init();
}
private void init() {
// 下面的这个代表目前是横屏还是竖屏,不需要理会
if (findViewById(R.id.land_content) != null) {
PhoneMsg.isTwoPane = true;
} else {
PhoneMsg.isTwoPane = false;
}
initTab();
}
public void initTab() {
try {
// 下面的代表获取数据,我们只需要知道PhoneMsg.wxAuthorList保存了文章的信息即可
AsyncTask<ProcessInterface, Integer, Object> asyncTask = new AsyncRequest().execute(new GetWxAuthorList());
PhoneMsg.wxAuthorList = (WxAuthorList) asyncTask.get();
tabLayout = findViewById(R.id.tablayout);
// 创建Tab页
for (int i = 0; i < PhoneMsg.wxAuthorList.getData().size(); i++) {
tabLayout.addTab(tabLayout.newTab());
}
// ArticleTitlePageAdapter表示的就是ViewPager的适配器(后面会说明),其中我们需要传过去的参数是,getSupportFragmentManager():为了拿到Fragment的控制器, tabLayout.getTabCount(),获得view的个数
ArticleTitlePageAdapter adapter = new ArticleTitlePageAdapter(getSupportFragmentManager(), tabLayout.getTabCount());
viewPager.setAdapter(adapter);
// 这一步是为了将tabLayout与viewpaper同步,值得注意的点是:如果将这一步放在tablayOut的setText后面,则会导致tab的名字空白
tabLayout.setupWithViewPager(viewPager);
// 创建Tab页
for (int i = 0; i < PhoneMsg.wxAuthorList.getData().size(); i++) {
String name = PhoneMsg.wxAuthorList.getData().get(i).getName();
int id = PhoneMsg.wxAuthorList.getData().get(i).getId();
tabLayout.getTabAt(i).setText(name);
// ArticleListAdapter代表的是RecycleView的适配器,我们将这个Adapter保存起来(为什么要这样做我后面说)
PhoneMsg.articleListAdapters.add(i,new ArticleListAdapter(MainActivity.this,id));
}
// 添加选择事件
tabLayout.addOnTabSelectedListener(new TabClick(this));
} catch (ExecutionException e) {
e.printStackTrace();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
class TabClick implements TabLayout.OnTabSelectedListener {
Context context;
public TabClick(Context context) {
this.context = context;
}
@Override
public void onTabSelected(TabLayout.Tab tab) {
// 将viewPaper的位置改变
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
}
}
ViewPager的适配器
这个适配器的功能很简单,就是为了返回Fragment去填充ViewPager。可以看到下面的代码,就是根据不同position来产生不同的Fragment。
public class ArticleTitlePageAdapter extends FragmentStatePagerAdapter {
private int num;
private HashMap<Integer,ArticleTitleFra> map;
public ArticleTitlePageAdapter(@NonNull FragmentManager fm, int num) {
super(fm, num);
this.num = num;
map = new HashMap(num);
}
/**
* 返回对应位置的Fragment
* @param position 代表目前滑动所处的位置
* @return
*/
@NonNull
@Override
public Fragment getItem(int position) {
if (map.containsKey(position)){
return map.get(position);
}
return createFragment(position);
}
/**
* 创建一个frame
* @param position
* @return
*/
private Fragment createFragment(int position) {
// ArticleTitleFra.newInstance(position)会返回一个Fragment
map.put(position, ArticleTitleFra.newInstance(position));
return map.get(position);
}
@Override
public int getCount() {
return num;
}
}下面就是关于Fragment的适配器,其中在Fragment中是一个RecycleView。
Fragment的适配器
public class ArticleTitleFra extends Fragment {
private View view;
private RecyclerView recyclerView;
private ArticleListAdapter adapter;
public static ArticleTitleFra newInstance(int position) {
Bundle bundle = new Bundle();
bundle.putInt("Position", position);
ArticleTitleFra articleTitleFra = new ArticleTitleFra();
articleTitleFra.setArguments(bundle);
return articleTitleFra;
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
int position = getArguments().getInt("Position");
// PhoneMsg.articleListAdapters里面保存了RecycleView的适配器
adapter = PhoneMsg.articleListAdapters.get(position);
// article_title_fra表示的就是Fragment 的xml文件
view = inflater.inflate(R.layout.article_title_fra, container, false);
// 设置recyclerView
initFrame();
// refresh()目的是为了设置recycleView的Adapter
refresh();
return view;
}
private void initFrame() {
recyclerView = view.findViewById(R.id.article_list);
recyclerView.setLayoutManager(new LinearLayoutManager(view.getContext()));
// 设置 ItemAnimator动画
recyclerView.setItemAnimator(new DefaultItemAnimator());
}
/**
* 刷新数据
*
* @param
*/
public void refresh() {
recyclerView.setAdapter(this.adapter);
}
}
RecycleView的适配器我就不展示code了。在这里个里面我们有一个值得注意的点,在Fragment中,我们是使用了一个newInstance来示例化一个对象,并且将position保存在Bundle中,为什么我们这样做呢?假设我们不这样做,那么在横竖屏切换的时候会产生一个问题。就是在竖屏切换到横屏的时候,recycleView的数据会消失。(值得注意点的是:在MainActivity中onCreate方法会再次执行一遍)。按照道理来说,不应该出现这种情况的,那么为什么会出现这种情况呢?初略的浏览了一下源代码,我觉的可能是这样的:
FragmentStatePagerAdapter中会将Fragment进行序列化,在加载新的页面的时候,它会看以前有没有进行加载,如果加载了,则从序列化的数据中将Fragment拿出来。我们可以用Log进行日志输出,然后会发现,在横竖屏转动的时候,这一个日志并不会进行打印。
那么,为什么我们使用newInstance来实例化对象而不是通过构造方法来示例化对象呢?很可惜,不行,因为在Fragment中,会通过反射调用Fragment的无参构造函数来获得Fragment的实例。所以如果我们在Fragment中只写了有参构造器而没有写无参构造器,那么程序则会报
java.lang.RuntimeException: Unable to start activity ComponentInfo{cc.weno.android_news/cc.weno.android_news.MainActivity}: androidx.fragment.app.Fragment$InstantiationException: Unable to instantiate fragment cc.weno.android_news.fragment.ArticleTitleFra: could not find Fragment constructor的错误。而在Fragment序列化的过程中,会将Bundle进行序列化,而在反序列化中,又会将boundlei进行反序列化,so,我们就可以在创建实例化的过程中将同时设置Bundle,因此下面的情况也是ok的。
public ArticleTitleFra(){ } public ArticleTitleFra(int position){
Bundle bundle = new Bundle();
bundle.putInt("Position", position);
setArguments(bundle);
}
这也就解释了为什么我使用PhoneMsg.articleListAdapters来保存recycleView的适配器了,因为在Fragment createView的时候,我们根据position的位置来获得对应的适配器。那么我们将recycleview的适配器添加到Bundle中呢?当然没有问题,不过我们就需要对recycleview的适配器进行序列化了。

总的来说这个作业还是比较简单的,只不过在这个序列化的这个地方被坑了好久,查问题感觉自己的头发都掉了好多。
安卓tab,viewPaper以及frament的使用的更多相关文章
- ionic安卓tab栏跑到顶部
安卓下的ionic的tab会在顶部显示,而不是在底部 解决办法如下: 在app.js文件中的.config代码块里中添加以下代码: 注意依赖注入$ionicConfigProvider $ionicC ...
- Android源码:(一) 安卓2.1到4.4操作系统通用的Actionbar实现的tab导航例子。
说一下我在完成这个例子之前的尝试吧 一,修改“actionbarsherlock”的导航例子.我在实现这个例子之前,尝试过“actionbarsherlock”,修改它的一个tab导航的例子,修改成功 ...
- 安卓开发_慕课网_Fragment实现Tab(App主界面)
学习内容来自“慕课网” 这里用Fragment来实现APP主界面 思路: 底部横向排列4个LinearLayout,每个LinearLayout包含一个图片按钮和一个文字 1.默认显示第一个功能(微信 ...
- 安卓开发_慕课网_ViewPager与FragmentPagerAdapter实现Tab实现Tab(App主界面)
学习内容来自“慕课网” ViewPager与FragmentPagerAdapter实现Tab 将这两种实现Tab的方法结合起来.效果就是可以拖动内容区域来改变相应的功能图标亮暗 思路: Fragme ...
- 安卓开发_慕课网_ViewPager实现Tab(App主界面)
学习内容来自“慕课网” 网站上一共有4种方法来实现APP主界面的TAB方法 这里学习第一种 ViewPager实现Tab 布局文件有7个, 主界面acitivity.layout <Linear ...
- 安卓开发之使用viewpager+fragment实现滚动tab页
闲着.用viewpager+fragment实现了个滚动tab..轻拍,以后会陆续发先小东西出来..爱分享,才快乐.demo见附件.. package com.example.demo; import ...
- 安卓仿微信Tab页用Fragment实现
最终效果图如: 实现步骤: 新建项目tabdemo,我选的是4.0.3版本,然后依次新建三个Fragment,名字分别为:ChatFragment.FriendFragment.FindFragmen ...
- ios 和安卓常用图标、启动图 尺寸
---------------------------------------------ios---------------------------------------------------- ...
- 微信5.4安卓版重回ios风格 导航菜单都放底栏位置
微信5.4安卓版发布更新了,由于本人的手机设置软件自动更新,中午的时候才发现微信换成了5.4版本,启动微信后是一个大大的“转账,就是发消息”,进入微信界面有点小惊喜,导航菜单都改为底部tab方式,顶部 ...
随机推荐
- zoj 3724 树状数组经典
问题:n个点,对于每个点i,都有一条连向i+1的有向边,另外有m条其他的有向边,有q个询问(u,v)求u到v的最短路 将m条有向边和q个询问对所表示的点对一起排序,(u,v)u大的排前,u一样的v ...
- CodeForces - 632E Thief in a Shop 完全背包
632E:http://codeforces.com/problemset/problem/632/E 参考:https://blog.csdn.net/qq_21057881/article/det ...
- 牛客小白月赛4 B 博弈论 思维 字符串
链接:https://www.nowcoder.com/acm/contest/134/B来源:牛客网 题目描述 铁子和顺溜在学习了博弈论的sg函数之后,解决了很多很多博弈题,现在他们遇到了一道难题. ...
- javascript删除数组元素的7个方法
在JavaScript中,除了Object之外,Array类型(数组)恐怕就是最常用的类型了.与其他语言的数组相比,JavaScript中的Array非常灵活.这种灵活性有利有弊,好处是其富有创造性, ...
- Spring 两大核心 IOC 和 AOP
如果你的简历上写着Spring (请详述一下spring的两大核心)这个问题一定会被问到. 一.什么叫IOC 1. IOC 全称(Inversion of Control)-- 控制反转. IOC 只 ...
- Mysql的事务及行级锁
转自:http://www.cnblogs.com/edwinchen/p/4171866.html 以签到为例,每个用户每天只能签到一次,那么怎么去判断某个用户当天是否签到呢?因为当初表设计的时候, ...
- Mybatis系列(二)配置
Mybatis系列(二)配置 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE configu ...
- android中fragment与activity之间通信原理以及例子
参考文章 http://blog.csdn.net/guozh/article/details/25327685#comments Activity和fragment通信方式一般有3种方法 1.在fr ...
- 【第二十二篇】从客户端中检测到有潜在危险的 Request.Form 值
提交数据的时候 用js的方法 escape(富文本框的值) 例:escape(UM.getEditor('Content').getContent()); 取值的时候 unescape ...
- asp.net core razor自定义taghelper
又一个新的名词(taghelper),这个名词在netcore razor中也替代了(Htmlhelper),通过taghelper是可以操作html标签.条件输出.更是自由添加内外元素.当然也内置了 ...


