JavaScript事件属性event.target和currentTarget 属性的区别。
event.target 获取的是触发事件的标签元素
event.currentTarget 获取到的是发起事件的标签元素
一、事件属性:event.target
target事件委托的定义:本来该自己干的事,但是自己不干,交给别人来干
例子1
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#main {
width: 200px;
height: 100px;
background: red;
}
</style>
<script type="text/javascript">
window.onload = function() {
document.getElementById("main").onclick = function(e) {
/*这里e等于window.event也可以写成event.*/
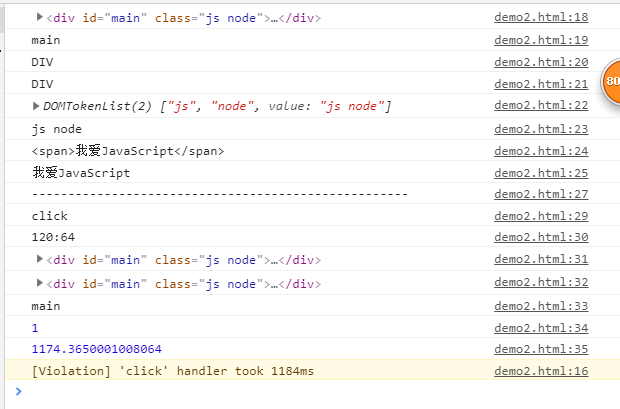
console.log(e.target); //<div id="main" class="sb js node"><span>我爱JavaScript</span></div>
console.log(e.target.id); //main 返回点击元素里存在的id属性值
console.log(e.target.tagName); //DIV
console.log(e.target.nodeName); //DIV
console.log(e.target.classList); //输出dom类列表,没有即空
console.log(e.target.className); // sb js node
console.log(e.target.innerHTML); //<span>我爱JavaScript</span>
console.log(e.target.innerText); //我爱JavaScript console.log("----------------------------------------------------") console.log(e.type); //获取事件类型:click
console.log(event.pageX+":"+event.pageY); //鼠标相对于文件的左侧和顶部边缘的位置
console.log(event.target); //获取发起事件的标签
console.log(event.currentTarget); //获取发起事件的标签
console.log(event.currentTarget.id); //获取发起事件的标签里的id属性值
console.log(event.which) //针对键盘和鼠标事件,这个属性能确定你到底按的是哪个键或按钮 常用在keydown事件中
console.log(event.timeStamp); //事件触发与事件创建之间的时间间隔
alert("点击了id为:"+event.target.id+"的"+event.target.nodeName+"标签"); // console.log(e.preventDefault()); //阻止默认事件
// console.log(e.stopPropagation()); //阻止事件冒泡到父元素
}
}
</script>
</head> <body>
<div id="main" class="js node"><span>我爱JavaScript</span></div>
</body> </html>
输出如下:

tip:给网页里ID为main的div标签绑定了一个鼠标点击事件,而在实际中,在点击了这个div内的所有子标签时,都会触发这个事件,这个过程就是“冒泡”
例子中的事件传播顺序:
- 在冒泡型事件流中,是span> div > body > html > document。
- 在捕获型事件流中,是document > html > body> div > span。
例子2:一个添加删除的demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一个增删demo</title>
</head>
<body>
<input type="text" id="text">
<input type="button" value="添加" id="button">
<ul>
<li>第1个<button class="btn" id="1">删除</button></li>
<li>第2个<button class="btn" id="2">删除</button></li>
<li>第3个<button class="btn" id="3">删除</button></li>
</ul>
<script>
var button = document.getElementById("button");
var text = document.getElementById("text");
var ul = document.getElementsByTagName("ul")[0];
var btnClass = document.getElementsByClassName("btn");
button.onclick = function(){
var deleteButton = document.createElement("button");
var value = text.value;
deleteButton.setAttribute("class","btn");
var deleteText = document.createTextNode("删除");
deleteButton.appendChild(deleteText);
var li = document.createElement("li");
var liText = document.createTextNode(value);
li.appendChild(liText);
li.appendChild(deleteButton);
ul.appendChild(li);
for(var i=0;i<btnClass.length;i++){
btnClass[i].onclick=function(){
this.parentNode.parentNode.removeChild(this.parentNode);
}
}
} for(var i=0;i<btnClass.length;i++){
btnClass[i].onclick=function(){
this.parentNode.parentNode.removeChild(this.parentNode);
}
}
</script>
</body>
</html>
效果如下:

二、currentTarget
event.currentTarget的作用是什么呢,我觉得他和this 的作用是差不多的,始终返回的是绑定事件的元素
例子1
<body>
<ul id="ul">ul
<li>li<a href="">a</a></li>
<li>li<a href="">a</a></li>
<li>li<a href="">a</a></li>
</ul>
<script>
var ul = document.getElementById("ul");
ul.onclick = function(event){
var tar = event.target;
var current = event.currentTarget; //使用target感觉也没有太大区别,具体鉴定需要多去尝试不同的demo
var tagName = tar.nodeName.toLowerCase();
console.log(tar == this);
event.preventDefault();
}
</script>
</body>
效果

资料参考:https://www.cnblogs.com/sxz2008/p/6393232.html
JavaScript事件属性event.target和currentTarget 属性的区别。的更多相关文章
- AS3中 Event 类的target和currentTarget属性
在事件处理过程中,会自动生成事件类的实例,并传给侦听器函数.通过这个参数就可以使用事件类的属性和方法.其中target与currentTarget属性是两个很相似的属性. 对于简单的事件处理过程,分清 ...
- javascript事件与event对象的属性
javascript事件列表解说 事件 浏览器支持 解说 一般事件 onclick IE3.N2 鼠标点击时触发此事件 ondblclick IE4.N4 鼠标双击时触发此事件 onmousedown ...
- event对象中 target和currentTarget 属性的区别。
首先本质区别是: event.target返回触发事件的元素 event.currentTarget返回绑定事件的元素
- 小程序开发 event对象中 target和currentTarget 属性的区别。
首先本质区别是: event.target返回触发事件的元素 event.currentTarget返回绑定事件的元素 p包含在div内 在outer上点击时,target跟currentTarget ...
- 三言两语之js事件、事件流以及target、currentTarget、this那些事
厉害了我的哥--你是如此简单我却将你给遗忘 放假前再看某文档,里边提到两个我既熟悉又陌生的概念target.currentTarget,说他熟悉我曾经看到过这两个事件对象的异同处,说他陌生吧?很不 ...
- jquery事件之event.target用法详解
1. 定义和用法: 显示哪个 DOM 元素触发了事件: $("p, button, h1, h2").click(function(event){ $("div" ...
- javascript 事件委托 event delegation
事件委托 event delegation 一.概念: 假设我们有很多个子元素,每个元素被点击时都会触发相应事件,普通的做法是给每个子元素添加一个事件监听. 而,事件委托则是给它们的父元素添加一个事件 ...
- JavaScript 事件之event.preventDefault()与event.stopPropagation()简单介绍
event.preventDefault()用法介绍: 该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作). 例如,如果 type 属性是 “submit”,在事件传播的任 ...
- JavaScript事件循环(Event Loop)机制
JavaScript 是单线程单并发语言 什么是单线程 主程序只有一个线程,即同一时间片断内其只能执行单个任务. 为什么选择单线程? JavaScript的主要用途是与用户互动,以及操作DOM.这决定 ...
随机推荐
- 章节十六、7-DataProviders
一.当我们的同一个test有多套数据需要进行测试,那么我们就需要用到-->DataProviders package testclasses1; import org.testng.annota ...
- Spring Boot 自定义 Banner 教程
我们在启动 SpringBoot 时,控制台会打印 SpringBoot Logo 以及版本信息.有的时候我们需要自己弄个有个性的文本图片.Spring Boot 为我们提供了自定义接口. . ___ ...
- Winform中使用FastReport实现自定义PDF打印预览
场景 Winform中使用FastReport实现简单的自定义PDF导出: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1009 ...
- 6、二叉树树(java实现)
1.创建树的节点 public class Node { public Object data; //存储数据 public Node leftChild; //左子树指针 public Node r ...
- 007:CSS字体图标
目录 理论 一:字体图标 图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的.更重要的是图片不能很好 ...
- [Linux] Vmware 15安装CentOs后显示网络不可用
转载自:https://blog.csdn.net/chenjin_chenjin/article/details/83617186 在虚拟机上安装好centos7后,ping www.baidu.c ...
- 品Spring:bean定义上梁山
认真阅读,收获满满,向智慧又迈进一步... 技术不枯燥,先来点闲聊 先说点好事高兴一下.前段时间看新闻说,我国正式的空间站建设已在进行当中.下半年,长征五号B运载火箭将在海南文昌航天发射场择机将空间站 ...
- 如何编写出高质量的 equals 和 hashcode 方法?
什么是 equals 和 hashcode 方法? 这要从 Object 类开始说起,我们知道 Object 类是 Java 的超类,每个类都直接或者间接的继承了 Object 类,在 Object ...
- Github 入门1 (下载git , 连接本地库与github仓库)
/* 本篇建立在以注册GitHub账号的前提下*/ (1) 下载 git https://www.git-scm.com // win10 可以直接红色箭头标识的 Download 2.22.0 ...
- 品Spring:注解之王@Configuration和它的一众“小弟们”
其实对Spring的了解达到一定程度后,你就会发现,无论是使用Spring框架开发的应用,还是Spring框架本身的开发都是围绕着注解构建起来的. 空口无凭,那就说个最普通的例子吧. 在Spring中 ...
