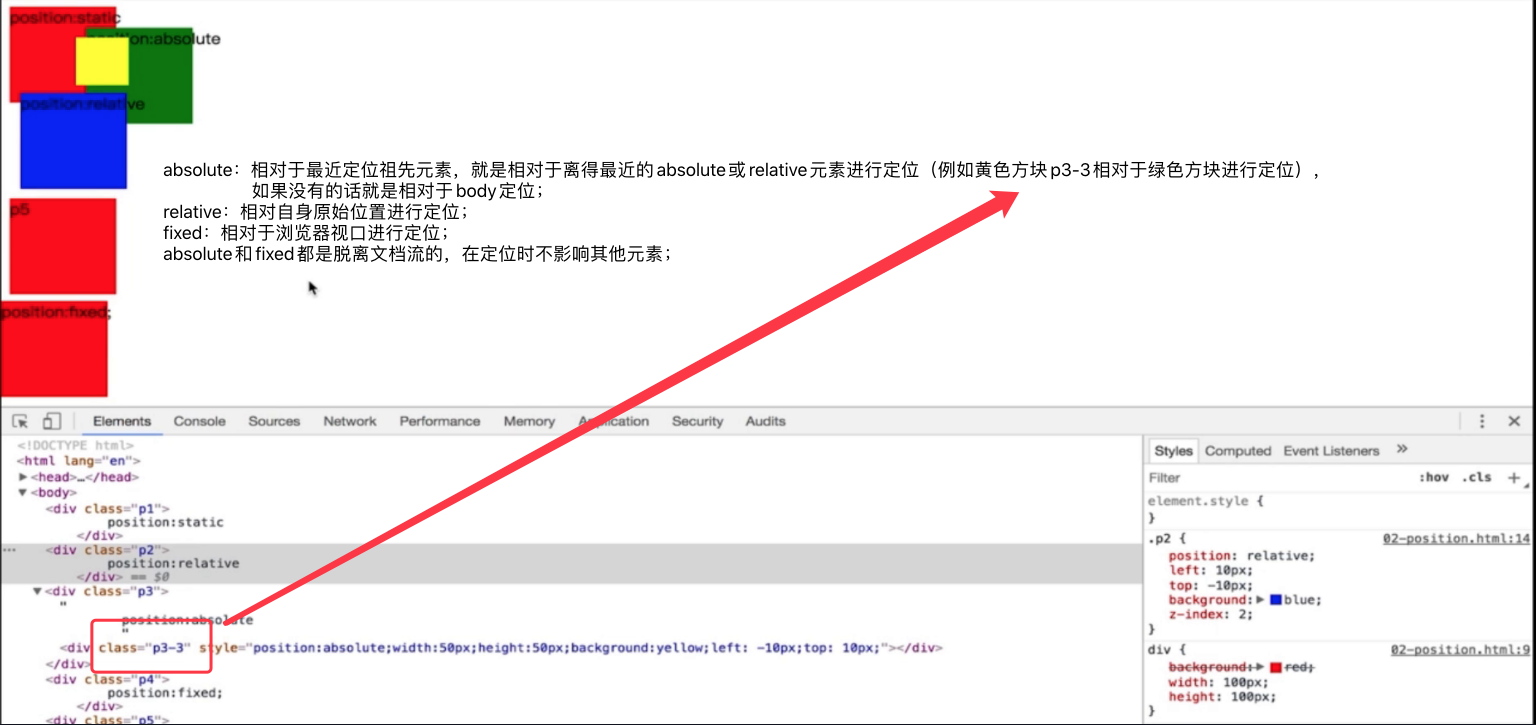
CSS之position属性

层级的话可以用z-inde进行设置
CSS之position属性的更多相关文章
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- CSS中Position属性static、absolute、fixed、relative
在html中网页可以看成一个立体的空间,一个完整的页面是由很多个页面堆积形成的,如下图所示 CSS中Position属性有四个可选值,它们分别是:static.absolute.fixed.rel ...
- 深入理解css中position属性及z-index属性 https://www.cnblogs.com/zhuzhenwei918/p/6112034.html
深入理解css中position属性及z-index属性 请看出处:https://www.cnblogs.com/zhuzhenwei918/p/6112034.html 在网页设计中,positi ...
- css中position属性(absolute|relative|static|fixed)概述及应用
position属性的相关定义: static:无特殊定位,对象遵循正常文档流; relative:对象遵循正常文档流; absolute:对象脱离正常文档流 fixed:对象脱离正常文档流 我们先来 ...
- 【转】CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- 理解css之position属性
之前css学的一直不精致而且没有细节,为了成为一个完美的前端工作人员,所以决定重新学习css的属性.当然会借鉴MDZ文档(MDZ文档)或其他博主的经验来总结.在这里会注明借鉴或引用文章的出处.侵权即删 ...
- CSS中position属性 (absolute,relative,static,fixed)
只要position的属性值设置的不是默认的值则定位的元素都将脱离文档流 1.static是position的默认的值,按照正常的文档流进行排版,设置了该属性值得元素的top,left属性均不起作用. ...
- css 中 position属性
position属性详解 文档流 1.html中的布局方式分为三种: 标准流(顺序布局):因为html中的元素大体可以分为两大类(a:块级元素:div .H1-H6. table表格 有序级无序列表 ...
随机推荐
- 安卓JNI精细化讲解,让你彻底了解JNI(一):环境搭建与HelloWord
目录 1.基础概念 ├──1.1.JNI ├──1.2.NDK ├──1.3.CMake与ndk-build 2.环境搭建 3.Native C++ 项目(HelloWord案例) ├── 3.1.项 ...
- opencv之常用还是忘,那咋办嘛
相机标定:https://blog.csdn.net/y2c58s43d69g8h7G_g/article/details/97239418 畸变参数个数要是镜头太凸的话,就像鱼眼相机和哨兵150视角 ...
- Error: invalid "instanceof" keyword value Promise的解决方法
执行npm run dev 时,发现错误 Error: invalid "instanceof" keyword value Promise 经过一番查找,发现原因是webpack ...
- Redis是什么?看这一篇就够了
本文由葡萄城技术团队编撰并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 引言 在Web应用发展的初期,那时关系型数据库受到了较为广泛的关注和应用,原 ...
- nexus auto start
cd /etc/init.d ln -s /opt/nexus/nexus-2.3.1-01/bin/jsw/linux-x86-64/nexus nexus chkconfig --add nexu ...
- Linux\Nginx 虚拟域名配置及测试验证
使用 Nginx 虚拟域名配置,可以不用去购买域名,就可以通过特定的域名访问本地服务器.减少发布前不必要的开支. 配置步骤 1. 编辑 nginx.conf 配置文件 sudo vim /usr/lo ...
- 提高PHP性能效率的几个技巧!
如何提高效率问题,往往同样的功能,不一样的代码,出来的效率往往大不一样. ● 用单引号代替双引号来包含字符串,这样做会更快一些.因为PHP会在双引号包围的字符串中搜寻变量,单引号则不会,注意:只有ec ...
- Three.js - 走进3D的奇妙世界
本文将通过Three.js的介绍及示例带我们走进3D的奇妙世界. 文章来源:宜信技术学院 & 宜信支付结算团队技术分享第6期-支付结算部支付研发团队前端研发高级工程师-刘琳<three. ...
- 【故障公告】数据库服务器 CPU 近 100% 引发的故障
抱歉,今天上午 10:48 ~ 10:33 期间,我们所使用的数据库服务(阿里云 RDS 实例 SQL Server 2016 标准版)又出现了 CPU 近 100% 问题,由此给您带来麻烦,请您谅解 ...
- linux history(命令历史)
1.bash中默认命令记忆可达1000个.这些命令保存在主文件夹内的.bash_history中. 2.~/.bash_history:记录的是前一次登录以前所执行过的命令.至于本次登录的命令暂时存储 ...
