【CSS】Houdini, CSS的成人礼

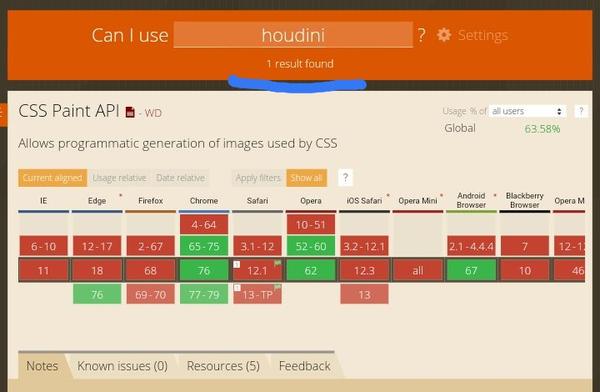
前情提要

CSS:老板,你看ES9,ES10都出来了,您看我的事情什么时候...
W3C: 这不是正在走着流程嘛!小C你不要心急!
W3C:(语重心长)你看啊,我们先(1)提个开发提案章程, 然后再批准成立工作组(2)紧接着工作组建立标准和指南,然后再修改修改。(3)再然后啊,给顾问委员会技术报告审核一下(4)最后浏览器厂商再实现一下 这不就完事了吗?大概不到10年咱们就全部搞定了吧
CSS: 。。。。。。 (难过)
W3C:(顿了顿):但是这些年啊,你的刻苦努力我们都是看在眼里的!
CSS:所以!!??(兴奋加期待)
W3C:所以啊,我们要感谢你为前端社区,所作出的贡献!
CSS:。。。。。。(沮丧)
W3C:但是呢!考虑到你设备老旧,是该更新一下啦。
CSS:请问是!?(兴奋加期待,还有微微的迟疑)
W3C:没错,这是老板我送给你的步入成年的礼物—— Houdini
什么是Houdini
S1. Paint API
background: paint(背景函数名);
S2.Layout API
display:layout(自定义布局名)
S3. AnimationWorklet
S4. Properties & Values
用于自定义CSS属性并为其约定类型,行为和默认值。可以看作less的@式定义和Sass的$式定义的2.0加强版。顺便一提,它经常和前3个API搭配使用。
S5. Parser API
S6.Typed OM
为什么说Houdini是CSS的成人礼?
A. 为CSS新特性提供polyfill
B. Houdini的作用是为CSS提供进一步的完善
Paint API: 在JS领域里直接使用Canvas标签和包装起来的相关函数也是可以做的
Layout API:提供的是大幅度的自定义布局的功能,但问题是。。。flexbox和grid已经把大多数场景给肝了。Layout要是早出来还好,这比flex完了这么多年,就感觉有点尴尬
Typed OM:提供了直接操作CSS属性的对象接口,但问题是CSSOM的标准出来也不少时间了呀,相比之下Typed OM的功能好像就失了一些新意。。。(某个表情包老头估计会说:别笔笔,一梭子ele.style.cssText不就完事了吗!)
其他,想到再更
CSS:大师!我感觉我在传承了Houdini的灵力加持后功力大增!
大师:那尼玛是因为你一开始的内力。。。emmm
啊~下面又到了我最喜欢的互怼环节了呀
为什么说Houdini是CSS漫长的成人礼?


实战Houdini之Paint API
// paint.js
registerPaint('circle', class {
// 决定了paint方法中props中能获取的CSS属性值
static get inputProperties() { return ['--color']; } // 绘制一个半径为长或宽的最小值的圆形作为背景
// ctx是Canvas的ctx的子集,实现了除文字操作外的大多数方法和属性
paint(ctx, size, props) {
// size表示使用该paint方法的div的长和宽
const width = size.width / 2;
const height = size.height / 2;
const radius = Math.min(width, height);
// props.get表示将根据inputProperties返回的键值从CSS代码块中获取相应属性
const color = props.get('--color');
// 给画笔着色
ctx.fillStyle = color;
// 开始动笔绘制
ctx.beginPath();
// 以width,height为圆心,radius为半径画圆圈,从0度画到360度
ctx.arc(width, height, radius, 0, 2 * Math.PI);
// 用fillstyle把圆圈轨迹内部进行颜色填充
ctx.fill();
// 搞定!
}
});
(代码中的具体API我们过会再仔细解释,我们先把代码跑通再说)
CSS.paintWorklet.addModule('paint.js');
注意,paint.js内部会形成一个封闭而独立的,叫worklet的作用域,它和全局Window是不一样的!不要在这里尝试使用fetch等方法。
<!-- HTML -->
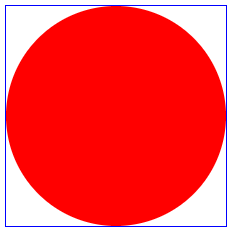
<div class="foo"></div>
<!-- CSS -->
<style>
.foo {
border: 1px solid blue;
width: 200px;
height: 200px;
/*指定背景色为红色*/
--color: red;
/*使用刚刚注册的paint方法*/
background-image: paint(circle);
}
</style>
我们看下效果

https://github.com/penghuwan/houdini-module
registerPaint('circle', class {
// ctx是Canvas的ctx的子集,实现了除文字操作外的大多数方法和属性
paint(ctx, size, props) {
// size表示使用该paint方法的div的长和宽
const width = size.width / 2;
const height = size.height / 2;
// ...
}
});
// paint.js
registerPaint('circle', class {
// 决定了paint方法中props中能获取的CSS属性值
static get inputProperties() { return ['--color']; }
// ctx是Canvas的ctx的子集,实现了除文字操作外的大多数方法和属性
paint(ctx, size, props) {
const color = props.get('--color');
}
});
// style
.foo {
/*指定背景色为红色*/
--color: red;
/*使用刚刚注册的paint方法*/
background-image: paint(circle);
}
警告,下面讲的都是当前没有任何stable浏览器可以运行的代码,我是根据W3C的草案和示范代码要求来的,正所谓——姜太公写代码,愿者Debug
Layout
Animation
Propertis和values
Typed OM
CSS!你的Houdini来啦

但是你用不了,哈哈哈哈!

参考资料
layout的API草案(W3C)
【CSS】Houdini, CSS的成人礼的更多相关文章
- CSS Houdini:用浏览器引擎实现高级CSS效果
vivo 互联网前端团队-Wei Xing Houdini被称之为Magic of styling and layout on the web,看起来十分神秘,但实际上,Houdini并非什么神秘组织 ...
- CSS Vocabulary – CSS 词汇表,你都掌握了吗?
CSS 是前端开发必备技能,入门容易,深入难.比如像 Pseudo-class.Pseudo-element.Media query.Media type 以及 Vendor prefix 的概念,很 ...
- css样式 --- CSS hack
前端样式,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道一 ...
- CSS Sprites (CSS图像拼合技术)教程工具
什么是CSS Sprites? “Sprite”(精灵)这个词在计算机图形学中有它独特的定义,由于游戏.视频等画质越来越高,必须有一种技术可以智能的处理材质和贴图,并且要 同时保持画面流畅.“Spri ...
- CSS:CSS定位和浮动
CSS2.1规定了3种定位方案 1.Normal flow:普通流(相对定位 position relative.静态定位 position static) 普通流(normal flow,国内有人翻 ...
- CSS之CSS hack
由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系.我们就可以根据这个来针对不同的浏览器来写不同的CSS. CSS Hack大致有3种表现形式,CSS类内部Hack.选择器H ...
- HTML+CSS笔记 CSS笔记集合
HTML+CSS笔记 表格,超链接,图片,表单 涉及内容:表格,超链接,图片,表单 HTML+CSS笔记 CSS入门 涉及内容:简介,优势,语法说明,代码注释,CSS样式位置,不同样式优先级,选择器, ...
- CSS:CSS学习总结
CSS:CSS学习总结 背景 CSS是一种声明式的语言,学好CSS的难度甚至大于学好一门服务器语言(我个人的感觉),这周在学习CSS,就记录一下学习经验. 1.规则声明顺序 因为CSS的样式具备层叠性 ...
- CSS Sprites (css精灵)
CSS Sprites CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不 ...
随机推荐
- tablayout_不能左右滑动问题小计
<android.support.design.widget.TabLayout android:id="@+id/tab_pic" android:layout_width ...
- Java 将PDF 转为Word、图片、SVG、XPS、Html、PDF/A
本文将介绍通过Java编程来实现PDF文档转换的方法.包括: 1. PDF转为Word 2. PDF转为图片 3. PDF转为Html 4. PDF转为SVG 4.1 将PDF每一页转为单个的SVG ...
- 优化 Ubuntu
优化Ubuntu 1. 更换 apt 源 echo 'deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted universe mul ...
- 【RabbitMQ】一文带你搞定RabbitMQ延迟队列
本文口味:鱼香肉丝 预计阅读:10分钟 一.说明 在上一篇中,介绍了RabbitMQ中的死信队列是什么,何时使用以及如何使用RabbitMQ的死信队列.相信通过上一篇的学习,对于死信队列已经有了更 ...
- JSP一二章笔试题
一. 什么是B/S架构,什么是C/S架构B/S(Browser/Server) 浏览器/服务器 C/S(Client/Server) 客户端/服务器 二. B/S架构的工作原理 浏览器请求服务器 通过 ...
- 高级查询语句____ Mysql
MySQL高级查询 高级查询 关键字书写顺序 关键字执行顺序select:投影结果 1 5 from:定位到表 2 1 where:分组前第一道过滤 ...
- Linux学习笔记03
一.Linux常见命令 file:查看文件类型(windows用扩展名识别文件类型) 语法:file [options] [args] -b:显示结果时,不显示文件名 -c:显示执行file命令的执行 ...
- 【JDK】JDK源码分析-TreeMap(1)
概述 前面数据结构与算法笔记对红黑树进行了分析,而 TreeMap 内部就是基于红黑树实现的.示意图: 它的查找.插入.删除操作的时间复杂度均为 O(logn). TreeMap 类的继承结构如下: ...
- Code blocks返回错误代码:Process returned -1073741819 (0xC0000005)
循环语句访问链表时,返回了错误代码: 逐项排查后,发现是由while循环引起的: 附上出错代码: do{ L=L->post; printf("%05d %d %05d\n" ...
- RocketMQ中Broker的消息存储源码分析
Broker和前面分析过的NameServer类似,需要在Pipeline责任链上通过NettyServerHandler来处理消息 [RocketMQ中NameServer的启动源码分析] 实际上就 ...
