Python+Selenium - Web自动化测试(二):元素定位
前言
前面已经把环境搭建好了,现在开始使用 Selenium 中的 Webdriver 框架编写自动化代码脚本,我们常见的在浏览器中的操作都会有相对应的类方法,这些方法需要定位才能操作元素,不同网页的元素也不同,可以根据自己情况选择使用不同的类方法。下面开始学习元素定位;
第一步在项目文件夹中创建一个Python包文件夹:


第二步New一个后缀为.py的Python文件写一段代码,先感受一下代码吧!写完以后Ctrl+Shift+F10运行代码:



# -*- coding:utf-8 –*-
from selenium import webdriver # 从selenium模块中导入webdrive类 driver = webdriver.Chrome() # 定义新的变量名,打开浏览器 driver.maximize_window() # 浏览器窗口最大化 driver.get("https://baidu.com") # 打开百度网址 # 定位百度首页的搜索框,然后在搜索框中输入Selenium
driver.find_element_by_id('kw').send_keys('Selenium')
# 定位百度首页的百度一下,然后点击一下
driver.find_element_by_id('su').click()
浏览不同的网页元素也不同,可以选择使用最合适你的情况的方法使用,下面介绍Selenium其中的16种定位方法:
WebDriver8种基本元素定位方式:
id定位:find_element_by_id(self, id_)
name定位:find_element_by_name(self, name)
class定位:find_element_by_class_name(self, name)
tag定位:find_element_by_tag_name(self, name)
link定位:find_element_by_link_text(self, link_text)
partial_link定位:find_element_by_partial_link_text(self, link_text)
xpath定位:find_element_by_xpath(self, xpath)
css定位:find_element_by_css_selector(self, css_selector)
这8种其实和上面的8种一样的只不过后者是以复数形式出现(这些复数定位方法会返回一个列表的值):
id复数定位:find_elements_by_id(self, id_)
name复数定位:find_elements_by_name(self, name)
class复数定位:find_elements_by_class_name(self, name)
tag复数定位:find_elements_by_tag_name(self, name)
link复数定位:find_elements_by_link_text(self, text)
partial_link复数定位:find_elements_by_partial_link_text(self, link_text)
xpath复数定位:find_elements_by_xpath(self, xpath)
css复数定位:find_elements_by_css_selector(self, css_selector)
8种基本定位介绍,掌握这8种基本可以横着走了!
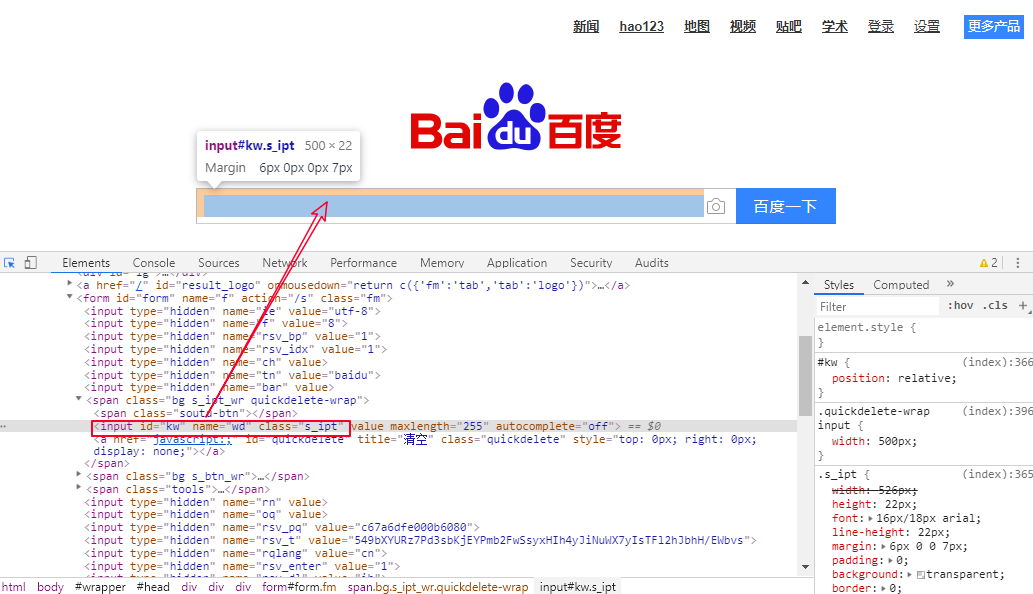
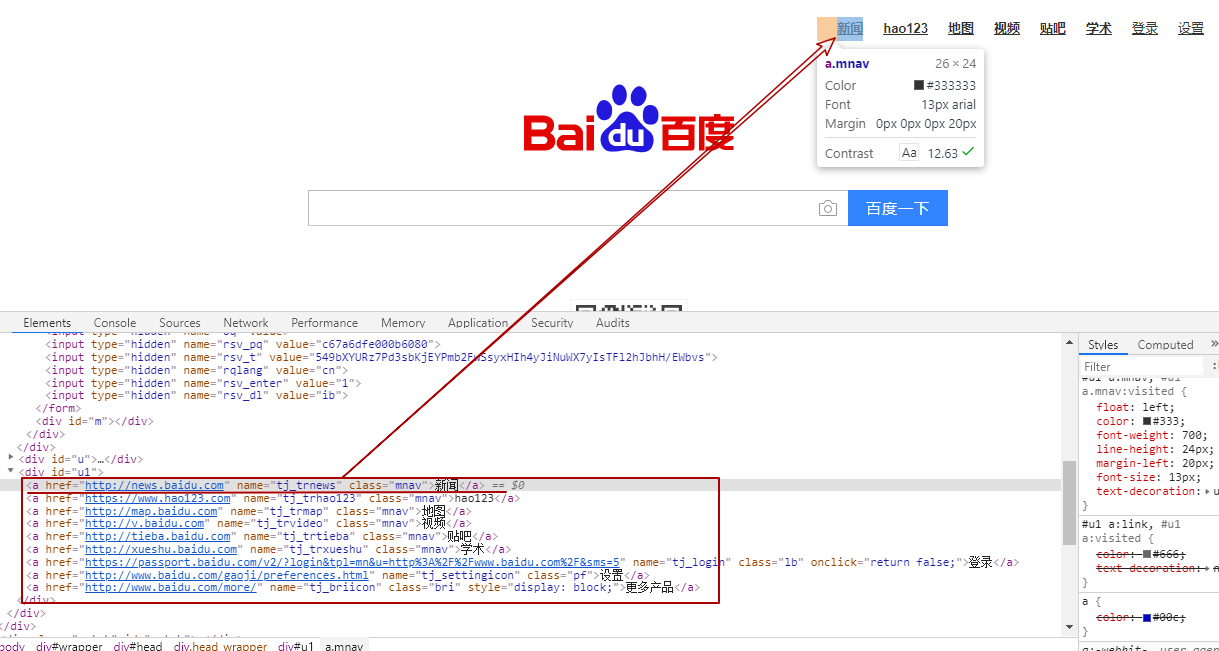
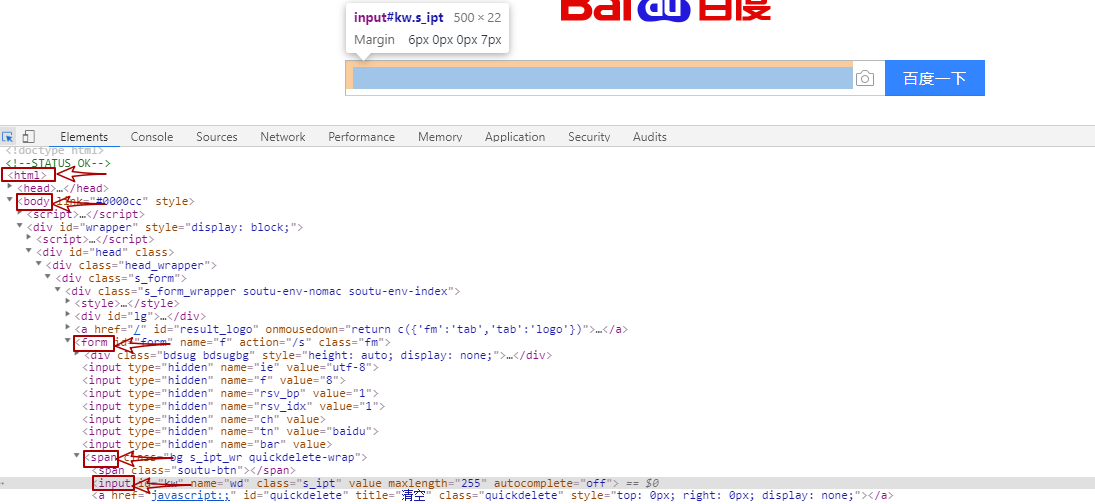
以百度为例这张图是百度输入框的,一眼看过去就看到了三种定位方式:

1. 通过id定位:

driver.find_element_by_id('kw').send_keys('Selenium')
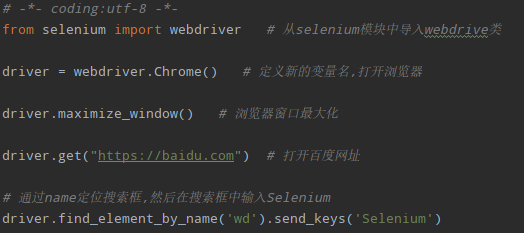
2. 通过name定位:

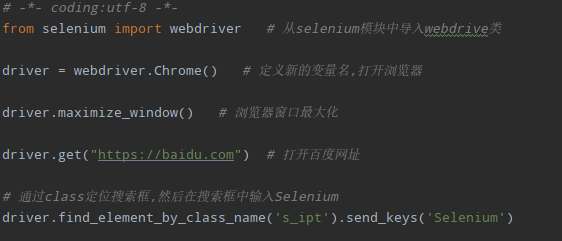
3. 通过class定位:

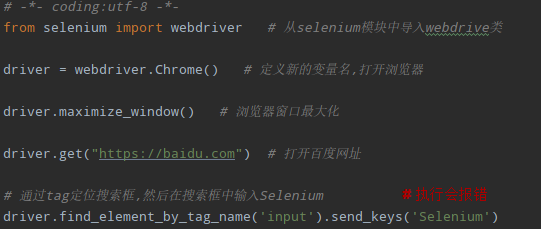
4. 通过tag定位:
tag其实是通过标签名去定位的,一般情况下一个页面会存在大量相同的标签名这种定位方式不是很实用,所以用的也就比较少;

5. 通过link_text定位:
HTML代码中以a标签开头的一般是超链接元素的标记可以使用link_text可以精准匹配;


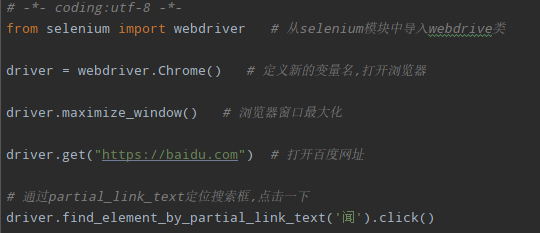
6. 通过partial_link_text定位:
这种定位方式和上面的一样也是通过HTML的a标签定位,唯一不同的这种方式是模糊匹配,当超链接名称过长时,这时候可以使用模糊匹配方式,截取其中一部分字符串就可以了;

7. 通过xpath定位:
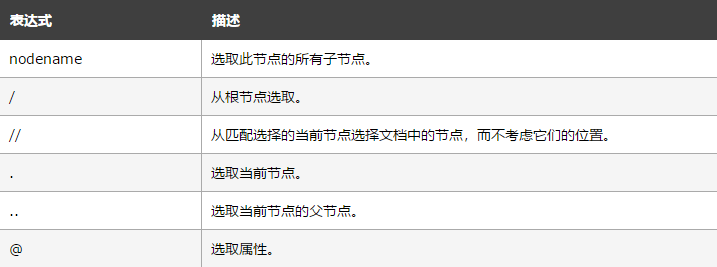
xpath是XML路径语言,它可以用来确定xml文档中的节点元素位置,通过元素的路径来完成对元素的查找。HTML就是XML的一种实现方式,可以自行选择绝对路径和相对路径作为匹配的路径

双斜杠(//) = 相对路径,可以选择任何一个节点作为起始点
单斜杆(/) = 绝对路径,就是从网页代码的html开始一层一层找
(*)= 匹配任何元素节点;(@*)= 匹配任何属性节点
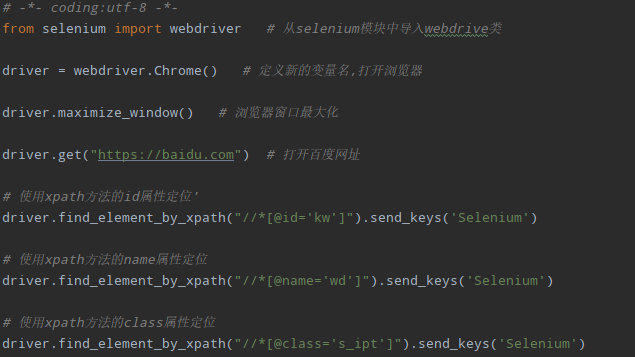
xpath可以使用id,name,class元素进行定位:

# 使用xpath方法的id属性定位
driver.find_element_by_xpath("//*[@id='kw']").send_keys('Selenium')# 使用xpath方法的name属性定位
driver.find_element_by_xpath("//*[@name='wd']").send_keys('Selenium')# 使用xpath方法的class属性定位
driver.find_element_by_xpath("//*[@class='s_ipt']").send_keys('Selenium')除了使用class,id,name定位,也可以手动选取节点来进行定位:

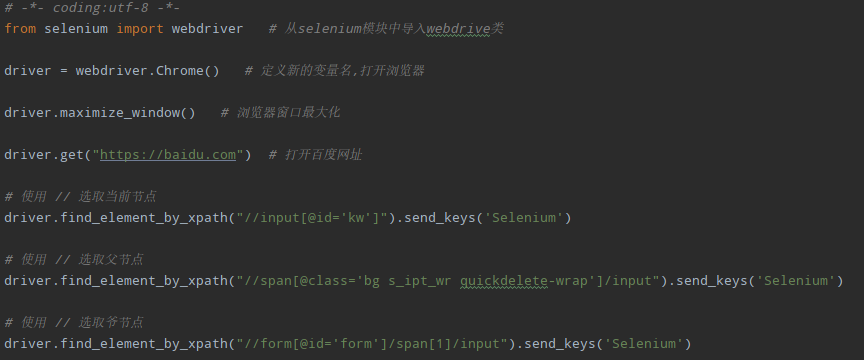
# 使用 // 选取当前节点
driver.find_element_by_xpath("//input[@id='kw']").send_keys('Selenium')# 使用 // 选取父节点
driver.find_element_by_xpath("//span[@class='bg s_ipt_wr quickdelete-wrap']/input").send_keys('Selenium')# 使用 // 选取爷节点
driver.find_element_by_xpath("//form[@id='form']/span[1]/input").send_keys('Selenium')使用绝对路径定位代码会很长,有其中一个元素发生变化就会失效。还有就是程序在运行的时候会检索会比较慢,剥丝抽茧一层层的找会很慢,不建议使用;


driver.find_element_by_xpath('html/body/div[1]/div[1]/div/div[1]/div/form/span[1]/input').send_keys('Selenium')
8. 通过css定位:
- css也颇为强大xpath可以干的事css也可以干,css的语法更为简洁,更为高效。而相对初学者xpath看起来更直观,更好理解;
( ps:css的写法相对有些特殊,需要对css有一定的了解才能理解写法 )
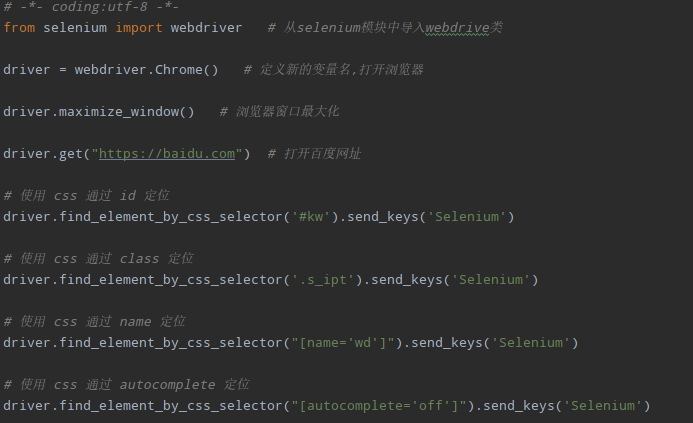
# 使用 css 通过 id 定位
driver.find_element_by_css_selector('#kw').send_keys('Selenium')# 使用 css 通过 class 定位
driver.find_element_by_css_selector('.s_ipt').send_keys('Selenium')# 使用 css 通过 name 定位
driver.find_element_by_css_selector("[name='wd']").send_keys('Selenium')# 使用 css 通过 autocomplete 定位
driver.find_element_by_css_selector("[autocomplete='off']").send_keys('Selenium') - css除了使用元素的属性定位也可以和xpath一样使用层级关系进行定位:

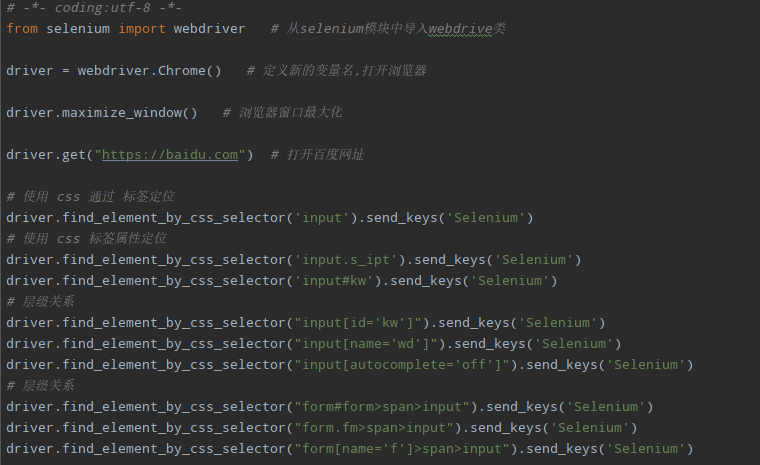
# 使用 css 通过 标签定位
driver.find_element_by_css_selector('input').send_keys('Selenium')
# 使用 css 标签属性定位
driver.find_element_by_css_selector('input.s_ipt').send_keys('Selenium')
driver.find_element_by_css_selector('input#kw').send_keys('Selenium')
## 层级关系
driver.find_element_by_css_selector("input[id='kw']").send_keys('Selenium')
driver.find_element_by_css_selector("input[name='wd']").send_keys('Selenium')
driver.find_element_by_css_selector("input[autocomplete='off']").send_keys('Selenium')
# 层级关系
driver.find_element_by_css_selector("form#form>span>input").send_keys('Selenium')
driver.find_element_by_css_selector("form.fm>span>input").send_keys('Selenium')
driver.find_element_by_css_selector("form[name='f']>span>input").send_keys('Selenium')
本章说的是8种基本定位的方法,学会了8种基本可以满足日常使用了,其中xpath和css的定位方法远远不止我写的几种,想要深入了解xpath、css、复数定位的请访问Selenium的官方网站浏览相关的说明文档或者自行上度娘查找学习。
"记录"是见证成长;"成长"则意味着蜕变;“变",创造无限可能。
Python+Selenium - Web自动化测试(二):元素定位的更多相关文章
- python + selenium相关事件和元素定位
女友由于工作上的失误,将公司RDM中的某一字段的2000条数据给删除了.....就算是重新添加字段,但是与其他数据的关联性已经不在了.由于每天的数据修改量大,有关部门不愿意恢复数据库,因此只能一条条的 ...
- web自动化测试(java)---元素定位
和python类似,java-selenium也提供了很多种元素定位的方法,具体如下: findElement(By.id()) findElement(By.name()) findElement( ...
- python selenium web自动化测试完整项目实例
问题: 好多想不到的地方,中间经历了一次重构,好蛋疼: xpath定位使用的不够熟练,好多定位问题,只能靠强制等待解决: 存在功能重复的方法,因为xpath定位不同,只能分开写,有时间可以继续优化: ...
- Python+Selenium - Web自动化测试(一):环境搭建
清单列表: Python 3x Selenium Chrome Pycharm 一.Python的安装: Python官网下载地址:https://www.python.org/ 1. 进入官网地址 ...
- python+selenium 环境搭建以及元素定位
在给公司同事给培训了WEB自动化框架,现在和大家分享交流下
- [小北De编程手记] : Lesson 03 - Selenium For C# 之 元素定位
无论哪一种自动化测试的驱动框架(基于B/S,桌面应用,还是手机App).都应当具有一套优秀的元素定位技术.通常的自动化测试流程也可以简单的归结为是一个从被测试程序中识别或是定位元素以及执行操作和验证元 ...
- Selenium webdriver 学习总结-元素定位
Selenium webdriver 学习总结-元素定位 webdriver提供了丰富的API,有多种定位策略:id,name,css选择器,xpath等,其中css选择器定位元素效率相比xpath要 ...
- 关于selenium的8种元素定位
selenium中有八种元素定位,分别是:id,name,class_name,tag_name,link_text.partial_link_text.xpath.css 简单的定位可以用 id.n ...
- Python+selenium学习(二) selenium 定位不到元素
转载:https://www.cnblogs.com/tarrying/p/9681991.html tarrying selenium的三种等待时间 //隐式等待(20秒以内没哥一段时间就会去找元素 ...
随机推荐
- DDMS 视图 Emulator Control 为灰色
Emulator Control 模拟发送短信时,发现所有选项均为灰色,如图所示: 解决方法: 确认以下四种情形或方法 已测试 Genymotion 模拟器和真机均不行,而Eclipse自带模拟器可以 ...
- 【iOS】NSLog 打印 BOOL 类型值
这个问题以前没在意,刚偶然打印,发现有些问题,上网查了下,发现是这么搞的: NSLog(@"%@", isEqual?@"YES":@"NO" ...
- Eclipse Other Projects小问题
Eclipse 不知什么时候多了个 "Other Projects" 文件夹,所有的项目又多了一层目录,如图所示: 虽然对功能没任何影响,但每次打开有些麻烦,多少感觉有些不爽…… ...
- 为什么你要用 Spring?
前言 现在Spring几乎成为了Java在企业级复杂应用开发的代名词,得益于Spring简单的设计哲学和其完善的生态圈,确实为廉颇老矣,尚能饭否的 Java 带来了“春天”,有很多同学刚接触Jav ...
- tab选项卡代码
$('.case_header ul li').click(function(){ $(this).addClass('active').siblings().removeClass('active' ...
- 【POJ - 3104 】Drying(二分)
Drying 直接上中文 Descriptions 每件衣服都有一定单位水分,在不使用烘干器的情况下,每件衣服每分钟自然流失1个单位水分,但如果使用了烘干机则每分钟流失K个单位水分,但是遗憾是只有1台 ...
- WebSocket的实现与应用
WebSocket的实现与应用 前言 说到websocket,就不得不提http协议的连接特点特点与交互模型. 首先,http协议的特点是无状态连接.即http的前一次连接与后一次连接是相互独立的. ...
- umask 默认权限控制和特殊权限
权限简单介绍: 在Linux中,创建目录或者文件之后总会有默认的权限.共9个,分为三组.分别代表u.g.o(属主.属组.其他用户).r.w.x 也代表各自的权限. r:读 在文件中的权限代表次文件 ...
- Drawable与 Bitmap 转换总结
极力推荐文章:欢迎收藏 Android 干货分享 阅读五分钟,每日十点,和您一起终身学习,这里是程序员Android Drawable 使用方法详解请看上篇文章. Drawable 使用方法详解 本篇 ...
- myeclipse中从svn下载的web工程,到工作空间却显示成Java工程
转载自:https://blog.csdn.net/u011217058/article/details/57970587 右键工程,properties-> Project Facets-&g ...
