vue入门:用户管理demo1
该demo由前端请求后台服务器获取数据进行渲染
- 使用到的技术点
- 1.使用到的vue指令:
{{}}v-ifv-forv-model- 2.使用到的事件:
@click点击事件,@keyup.enter回车- 3.使用到的事件修饰符:
.prevent阻止事件默认行为- 4.使用
vue-resource发起请求获取服务端返回的数据- 5.使用生命周期函数
created(),即在页面渲染前请求用户列表- 6.自定义私有过滤器
- 7.js base64编码:
window.btoa(), base64解码:window.atob()
- 后台接口说明
获取用户信息列表
| key | value | 备注 |
|---|---|---|
| url | http://192.168.1.40:9001/hubtest/user/getUserList |
|
| method | get |
7 |
请求体
无
响应体
{
"code":0,
"data":[
{
"id":0,
"password":"123456",
"username":"macy"
}
],
"message":"success"
}
添加用户
| key | value | 备注 |
|---|---|---|
| url | http://192.168.1.40:9001/hubtest/user/addUser |
|
| method | post |
|
| Content-Type | application/json |
请求体
{
"username":"macy",
"password":"123"
}
响应体
{
"code":0,
"data":{
"id":1566550425674,
"password":"123",
"username":"macy"
},
"message":"success"
}
根据用户id删除用户
| key | value | 备注 |
|---|---|---|
| url | http://192.168.1.40:9001/hubtest/user/deleteUserById/{userId} |
|
| method | get |
请求体
无
响应体
{
"code":0,
"data":{
"id":0,
"password":"123456",
"username":"macy"
},
"message":"success"
}
- 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户管理案例</title>
<link rel="stylesheet" href="./css/bootstrap-4.3.1.css">
<script src="./js/vue-2.4.0.js"></script>
<script src="./js//vue-resource.js"></script>
<style>
body{
font-size: 14px;
}
</style>
</head>
<body>
<div id = "app">
<!-- 提示信息 -->
<!-- 当提示信息不为空且昵称为空时,则显示 -->
<div class="alert alert-danger mt-2" v-if = "errMsg != ''">
<span>{{ errMsg }}</span>
<!-- 把提示信息置为空,则不显示 -->
<button type="button" class="close" @click = "errMsg = ''">
<span aria-hidden="true">×</span>
</button>
</div>
<!-- 添加用户 -->
<form class="form-inline mb-2 mt-2">
<div class="form-group ml-2">
<label>用户名:</label>
<input type="text" class="form-control" v-model = "username">
</div>
<div class="form-group ml-2">
<label>密码:</label>
<input type="text" class="form-control" v-model = "password">
</div>
<div class="form-group ml-2">
<input type="button" class="btn btn-primary btn-sm" value="添加" @click = "addUser">
</div>
<div class="form-group ml-2">
<!-- 回车搜索 -->
<input type="text" class="form-control" placeholder="search..." v-model = "keyword" @keyup.enter= "getFilterUserList">
</div>
</form>
<!-- 显示用户列表 -->
<table class="table table-bordered" >
<thead>
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for = "item in filterUserList" :key = "item.id">
<td>{{ item.id }}</td>
<td>{{ item.username }}</td>
<!-- 使用过滤器对密码进行格式化 -->
<td>{{ item.password | passwordFormat }}</td>
<td>
<!-- .prevent禁止默认行为,如果不加上,vue会报语法错误 -->
<a href="javascript:void()" class="btn btn-link btn-sm" @click.prevent = "delUser(item.id)">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<script>
var vue = new Vue({
el : '#app',
data : {
errMsg : '',//错误提示信息
keyword : '',//搜索关键字
username : '',//用户名
password : '',//密码
userList : [],//用户列表
filterUserList :[]//过滤后的用户列表
},
// 生命周期函数,当创建vue实例后,调用获取用户列表的接口
created(){
this.getUserList();
},
methods : {
//查询用户列表
getUserList(){
//调用获取用户列表接口
this.$http.get("http://192.168.1.40:9001/hubtest/user/getUserList").then(
resp => {//成功时回调
// 获取服务端返回的数据赋值到data属性的userList中
this.userList = this.filterUserList = resp.body.data;
},
resp => {//失败时回调
}
);
},
//添加用户
addUser(){
//1.对字段进行判空
if (this.username === ''){
return this.errMsg = '用户名不为空';
}
if (this.password === ''){
return this.errMsg = '密码不为空';
}
//2.调用添加用户接口
this.$http.post("http://192.168.1.40:9001/hubtest/user/addUser",{username:this.username,password:this.password}).then(
resp => {
//当添加用户成功时,重新加载用户列表
this.getUserList();
},
resp => {}
);
//3.去除错误提示信息和用户信息
this.errMsg = this.username = this.password = '';
},
//删除用户
delUser(userId){
this.$http.get("http://192.168.1.40:9001/hubtest/user/deleteUserById/"+userId).then(
resp => {
//删除用户成功时,重新加载用户列表
this.getUserList();
},
resp => {}
);
},
// 根据关键字过滤用户
getFilterUserList(){
//过滤前把用户列表添加到过滤的列表,否则一次过滤后,该数组的记录不是最初的数据
this.filterUserList = this.userList;
//根据关键字过滤
this.filterUserList = this.filterUserList.filter((item) => {
if (item.username.includes(this.keyword)){
return item;
}
});
}
},
filters:{
// 定义密码base64编码过滤器
passwordFormat(input){
//把密码明文使用base64编码
//编码:window.btoa()
//解码:window.atob()
return btoa(input);
}
}
});
</script>
</body>
</html>
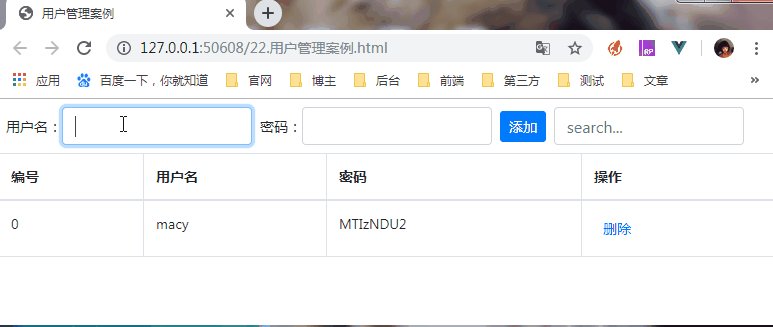
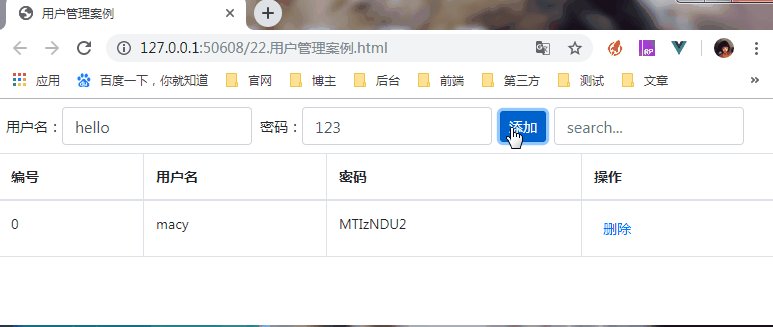
- 效果

vue入门:用户管理demo1的更多相关文章
- 练习vue(用户管理)1
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 使用vue实现用户管理 添加及删除功能
简单的管理系统-增删改查 添加及删除功能 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- vue入门:用户管理demo
该demo纯前端实现 使用到vue技术点: 1.在该demo中使用到的vue指令:{{}}. v-if. v-model. @click v-for 2.在该demo中使用到的事件修饰符: .prev ...
- 一步步使用SpringBoot结合Vue实现登录和用户管理功能
前后端分离开发是当今开发的主流.本篇文章从零开始,一步步使用SpringBoot结合Vue来实现日常开发中最常见的登录功能,以及登录之后对用户的管理功能.通过这个例子,可以快速入门SpringBoot ...
- 基于vue.js的简单用户管理
功能描述:添加.修改.搜索过滤 效果图: <!DOCTYPE html> <html lang="en"> <head> <title&g ...
- vue学习笔记—bootstrap+vue用户管理
vue,读音view,简单易用的前端框架.特点如下: 1.一个mvvm的前端框架,内部做好了html中dom对象和后台用js语言定义的变量的双向绑定 2.中国人尤雨溪维护的个人项目,中文资料多,和go ...
- Vue + Element UI 实现权限管理系统 前端篇(十二):用户管理模块
用户管理模块 添加接口 在 http/moduls/user.js 中添加用户管理相关接口. import axios from '../axios' /* * 用户管理模块 */ // 保存 exp ...
- 循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理
在前面随笔介绍了ABP+Vue前后端的整合处理,包括介绍了ABP的后端设计,以及前端对ABP接口API的ES6的封装,通过JS的继承类处理,极大减少了重复臃肿的代码,可以简化对后端API接口的封装,而 ...
- (大数据工程师学习路径)第一步 Linux 基础入门----用户及文件权限管理
用户及文件权限管理 实验介绍 1.Linux 中创建.删除用户,及用户组等操作. 2.Linux 中的文件权限设置. 一.Linux 用户管理 Linux 是一个可以实现多用户登陆的操作系统,比如“李 ...
随机推荐
- 用了三星Dex,我已经快一个月回家没开过电脑了
其实比较早就知道手机使用显示屏扩展的功能,但是以前的技术可能受性能影响体验还不太好.后来让我期待的是Linux On Dex这个项目知道了手机已经如此强大了,可惜只能是是特定机器,因此在618之际乘着 ...
- Linux基础学习整理
linux学习记录 下载地址 centos 下载地址: 网易镜像:http://mirrors.163.com/centos/6/isos/ 搜狐镜像:http://mirrors.sohu.com/ ...
- 问题解决:Maven execution terminated abnormally (exit code 1)
Maven execution terminated abnormally (exit code 1) 修改setting.xml中的镜像位置 如下就可以了 <mirror> <id ...
- Java 基础知识面试题
equals与==有什么区别? (1)==是判断两个变量或实例是不是指向同一个内存空间 (2)equals是判断两个变量或实例所指向的内存空间的值是不是相同 Object有哪些公用方法? (1)equ ...
- typedef int a[10];怎么解释?
typedef int a[10]; a b[10]; 为什么分配400个字节的空间? int a[10];为什么分配了40个字节的空间? 问题:应该怎么解释typedef的这种行为呢?而如果换成是# ...
- 用 | 和 & 简化查询
利用"|"和"&"简化查询 1.多个字段相同查询条件下用"&"处理 例如该情况: $model = M('Test'); $ ...
- python的乘法口诀表
python的乘法口诀表 python的乘法口诀表 用python来写一个脚本,使得这个脚本在运行后自动输出乘法口诀表. pyton的脚本如下: #!/usr/bin/env python #codi ...
- pycharm remote debug
换工作了好久没写blog了,堕落了,哈哈,发现了好的东西分享一下,和以前使用的pycharm的远程debug相比,更为方便,原理同步本地和远程的代码,加载远程的环境运行,使用本地的代码+远程的环境,方 ...
- Java基础之分支结构循环结构
流程控制语句if(分支结构) 流程控制:流程就是指代码运行过程.控制就是说什么场景可以执行,什么场景不能执行. 1.if语句第一种形式 格式:if(表达式){ 执行的语句: } 2. ...
- mysql5.7.18-winx64安装
win10下装mysql-5.7.18-winx64 步骤1 官网下载地址:https://dev.mysql.com/downloads/mysql/ 选择手动安装版: 解压到D盘mysql文件夹下 ...
