canvas与工作流的不解之缘
html的标签 <canvas>用于图形的绘制,通过脚本 (通常是JavaScript)来完成,canvas简而言之就是个画布。上一篇文章我们提到工作流的一个重要组成部分:流程建模,也就是流程图;
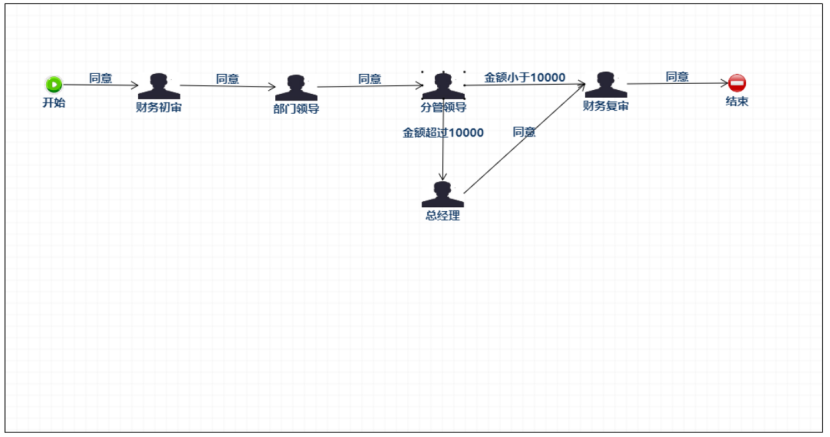
啥也不说,咱先看个效果:
上面这个就是用canvas绘制的流程图,流程图里的节点连线都是自由拖拽上去的。
那么canvas是怎么绘制流程图的,首先canvas只是html的标签,那我们要实现流程节点的拖拽与绘制那肯定是要借助其他开发语言的,通常咱们使用JavaScript来完成绘制。那我们具体应该怎么做呢:
- 定义canvas画布
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> </canvas>
- 获取画布实例
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
3.使用画布实例方法绘制
Canvas具体方法可参考https://www.runoob.com/html/html5-canvas.html
我这里是将节点都以图片的形式绘制,简单点来说就是先做好节点的图片,比如这样的 ,为什么使用这种方式呢,因为做出来的好看点啊。然后使用画布方法ctx.drawImage(img,10,10);绘制节点图片。绘制图片的时候需要制定图片的绘制大小以及坐标,canvas就是个二维网格带坐标位置的;这样我们就能将节点放置到我们指定的位置了;
,为什么使用这种方式呢,因为做出来的好看点啊。然后使用画布方法ctx.drawImage(img,10,10);绘制节点图片。绘制图片的时候需要制定图片的绘制大小以及坐标,canvas就是个二维网格带坐标位置的;这样我们就能将节点放置到我们指定的位置了;
经过以上三个步骤,咱们就初步的将节点绘制出来了,算是朝着成功又迈进了一个猪蹄子 哈哈哈,当然,要实现真正流程图绘制,这还只是个开始;不过也别气馁,一步一步做到才更有成就感不是。
这里可能有些同学可能要问了,为啥使用canvas来绘制流程图呢,为什么不用其他的;如果你问出这个疑问,那说明你的小脑瓜是活动的,哈哈,开个玩笑啦;以前最早的时候用过flash绘制过流程图,但是后来因为浏览器对flash的支持问题,最后人在屋檐下不得不低头啊;之后又看过SVG,这个也是蛮强大的,svg与canvas各有千秋,最终个人偏好吧决定使用canvas来绘制流程图。
好吧,这篇就先写到这里,写太长了写的累大伙看的也累,哈哈
欢迎大伙留言评论,交流才能更好的进步,是吧
canvas与工作流的不解之缘的更多相关文章
- canvas绘制工作流之绘制节点
上一篇我们介绍了canvas绘制工作流的大概步骤,接下来会有系列文章细致的介绍怎么用canvas绘制工作流:这篇文章主要介绍用canvas绘制流程节点. 绘制前我们需要先准备一张节点图片,例如::好了 ...
- HTML5 学习总结(四)——canvas绘图、WebGL、SVG
一.Canvas canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术.<canvas> 标记和 ...
- canvas绘图、WebGL、SVG
目录 一.Canvas 1.1.创建canvas元素 1.2.画线 1.3.绘制矩形 1.4.绘制圆弧 1.5.绘制图像 1.6.绘制文字 1.7.随机颜色与简单动画 二.WebGL 2.1.HTML ...
- HTML5 学习笔记(四)——canvas绘图、WebGL、SVG
一.Canvas canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术.<canvas> 标记和 ...
- JavaScript + SVG实现Web前端WorkFlow工作流DAG有向无环图
一.效果图展示及说明 (图一) (图二) 附注说明: 1. 图例都是DAG有向无环图的展现效果.两张图的区别为第二张图包含了多个分段关系.放置展示图片效果主要是为了说明该例子支持多段关系的展现(当前也 ...
- 工作流引擎Activiti使用总结
http://www.kafeitu.me/activiti/2012/03/22/workflow-activiti-action.html 1.简单介工作流引擎与Activiti 对于工作流引擎的 ...
- Activiti工作流引擎使用
http://www.kafeitu.me/activiti/2012/03/22/workflow-activiti-action.html 1.简单介工作流引擎与Activiti 对于工作流引擎的 ...
- HTML学习总结(四)【canvas绘图、WebGL、SVG】
一.Canvas canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术.<canvas> 标记和 ...
- Nginx+Django-Python+BPMN-JS的整合工作流实战项目
前言 找一个好用的画图工具真心不容易,Activiti 工作流自带的 Web 版画图工具,外表挺华丽,其实使用起来各种拧巴:Eclipse 的 Activiti 画图插件,对于相对复杂的流程也是很不友 ...
随机推荐
- linux netlink通信机制简介
一.什么是Netlink通信机制 Netlink套接字是用以实现用户进程与内核进程通信的一种特殊的进程间通信(IPC) ,也是网络应用程序与内核通信的最常用的接口. Netlink 是一种特殊的 s ...
- 网页布局——Flex弹性框布局
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. 需要安卓4.4及以上版本可以使用 ...
- 【原创】(八)Linux内存管理 - zoned page frame allocator - 3
背景 Read the fucking source code! --By 鲁迅 A picture is worth a thousand words. --By 高尔基 说明: Kernel版本: ...
- 【javascript 伪协议】小结
[javascript 伪协议] 将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中.这个特殊的协议类型声明了URL的主体是任意的javascrip ...
- linux::jsoncpp库
下载库:http://sourceforge.net/projects/jsoncpp/files/ tar -zxvf jsoncpp-src- -C jsoncpp () 安装 scons $ s ...
- Git基本使用指南
一.概述 1. Git与SVN比较 目前用到最广泛的版本控制软件就是SVN和Git,那么这两者之间有什么不同之处呢? 1) SVN(Subversion)是集中式管理的版本控制器,而Gi ...
- 记因git规范导致的提测和发布延迟
号外 最近因为换工作的原因,我的博客和Github没有像之前那样频繁的更新了.一方面原因是投递简历和准备面试,由于之前的基础没有很扎实,需要把平时的知识点都整理一遍.这个时间段持续了20多天的样子,因 ...
- Java Web项目中使用Freemarker生成Word文档遇到的问题
这段时间项目中使用了freemarker生成word文档.在项目中遇到了几个问题,在这里记录一下.首先就是关于遍历遇到的坑.整行整行的遍历是很简单的,只需要在整行的<w:tr></w ...
- [洛谷P3613]睡觉困难综合症
写码30min,调码3h的题.. 好在最后查出来了 , , n, x, y, z); 改成了 , , n, mark[x], y, z); 然后$40\rightarrow 100$ #include ...
- Kafka、Redis和其它消息组件比较
Kafka作为时下最流行的开源消息系统,被广泛地应用在数据缓冲.异步通信.汇集日志.系统解耦等方面.相比较于RocketMQ等其他常见消息系统,Kafka在保障了大部分功能特性的同时,还提供了超一流的 ...
