互联网基础协议 - HTTP

HTTP的简介
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。

HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
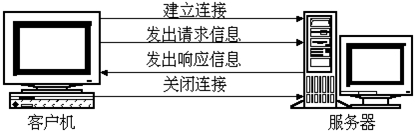
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP的特点
- 支持客户/服务器模式。
- 简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。
由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。 - 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- 无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- 无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
HTTP的URL(UniformResourceLocator)
URL格式:
http://host[:port][abs_path]
http表示要通过HTTP协议来定位网络资源。
host表示合法的Internet主机域名或IP地址(以点分十进制格式表示)。
port用于指定一个端口号,拥有被请求资源的服务器主机监听该端口的TCP连接。
如果port是空,则使用缺省的端口80。当服务器的端口不是80的时候,需要显式指定端口号。
abs_path指定请求资源的URI(Uniform Resource Identifier,统一资源定位符),如果URL中没有给出abs_path,那么当它作为请求URI时,必须以“/”的形式给出。通常这个工作浏览器就帮我们完成了。
HTTP的请求消息Request
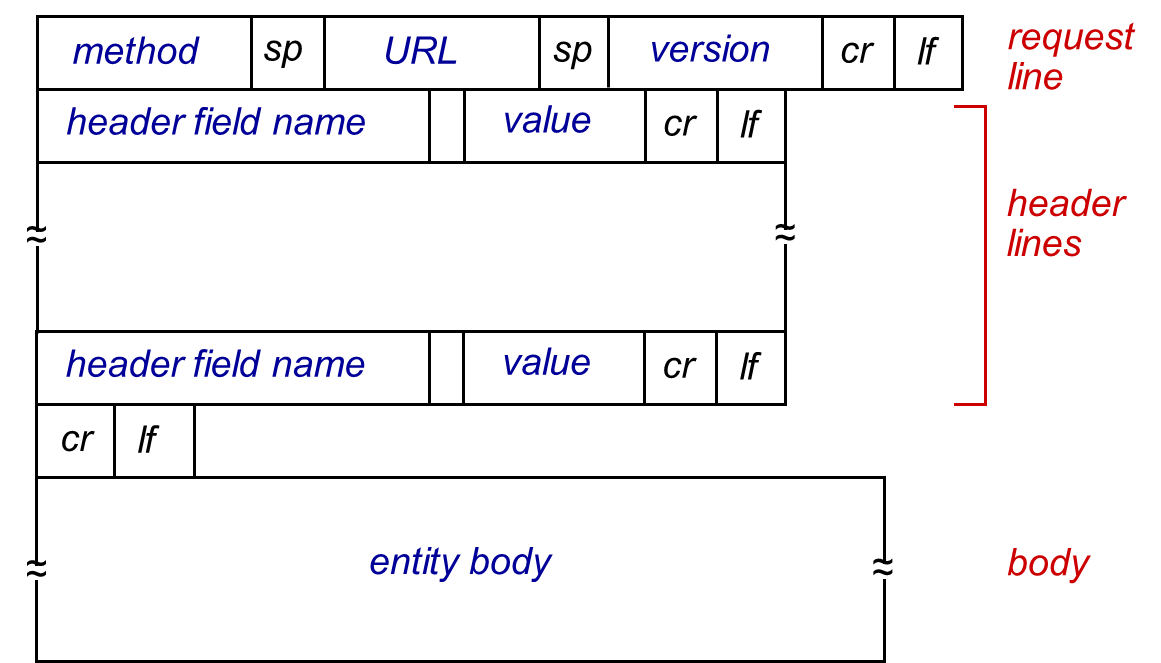
消息格式:

先来看下HTTP的请求消息头:
- Accept: text/html,image/* 【浏览器告诉服务器,它支持的数据类型】
- Accept-Charset: ISO-8859-1 【浏览器告诉服务器,它支持哪种字符集】
- Accept-Encoding: gzip,compress 【浏览器告诉服务器,它支持的压缩格式】
- Accept-Language: en-us,zh-cn 【浏览器告诉服务器,它的语言环境】
- Host: www.codingme.net:80【浏览器告诉服务器,它的想访问哪台主机】
- If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT【浏览器告诉服务器,缓存数据的时间】
- Referer: http://www.codingme.net/index.jsp【浏览器告诉服务器,客户机是从那个页面来的—反盗链】
- 8.User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)【浏览器告诉服务器,浏览器的内核是什么】
- Cookie【浏览器告诉服务器,带来的Cookie是什么】
- Connection: close/Keep-Alive 【浏览器告诉服务器,请求完后是断开链接还是保持链接】
- Date: Tue, 11 Jul 2000 18:23:51 GMT【浏览器告诉服务器,请求的时间
使用Chrome请求网址进行观察:

Chrome请求信息
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding:gzip, deflate
Accept-Language:zh-CN,zh;q=0.8
Connection:keep-alive
Cookie:JSESSIONID=2A40A51EDDE663C840A2D03B7587D660; Hm_lvt_1b51c3ea9a3e7b1a2bc55df97ab4efd3=1500964170,1500976171,1500994669,1501056813; Hm_lpvt_1b51c3ea9a3e7b1a2bc55df97ab4efd3=1501056816
Host:blog.codingme.net
Upgrade-Insecure-Requests:1
User-Agent:Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3080.5 Safari/537.36
HTTP的响应消息Response
一个完整的HTTP响应应该包含四个部分:
- 一个状态行【用于描述服务器对请求的处理结果。】
- 多个消息头【用于描述服务器的基本信息,以及数据的描述,服务器通过这些数据的描述信息,可以通知客户端如何处理等一会儿它回送的数据】
- 一个空行
- 实体内容【服务器向客户端回送的数据】
响应消息头的详细解释:
- Location: http://www.codingme.net/index.jsp 【服务器告诉浏览器要跳转到哪个页面】
- Server:apache tomcat【服务器告诉浏览器,服务器的型号是什么】
- Content-Encoding: gzip 【服务器告诉浏览器数据压缩的格式】
- Content-Length: 80 【服务器告诉浏览器回送数据的长度】
- Content-Language: zh-cn 【服务器告诉浏览器,服务器的语言环境】
- Content-Type: text/html; charset=GB2312 【服务器告诉浏览器,回送数据的类型】
- Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT【服务器告诉浏览器该资源上次更新时间】
- Refresh: 1;url=http://www.codingme.net【服务器告诉浏览器要定时刷新】
- Content-Disposition: attachment; filename=aaa.zip【服务器告诉浏览器以下载方式打开数据】
- Transfer-Encoding: chunked 【服务器告诉浏览器数据以分块方式回送】
- Set-Cookie:SS=Q0=5Lb_nQ; path=/search【服务器告诉浏览器要保存Cookie】
- Expires: -1【服务器告诉浏览器不要设置缓存】
- Cache-Control: no-cache 【服务器告诉浏览器不要设置缓存】
- Pragma: no-cache 【服务器告诉浏览器不要设置缓存】
- Connection: close/Keep-Alive 【服务器告诉浏览器连接方式】
- Date: Tue, 11 Jul 2000 18:23:51 GMT【服务器告诉浏览器回送数据的时间】
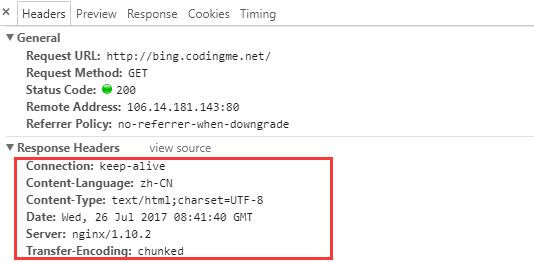
Chrome请求网址http://bing.codingme.net 抓包展示;

HTTP的状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见状态码:
- 200 OK //客户端请求成功
- 400 Bad Request //客户端请求有语法错误,不能被服务器所理解
- 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
- 403 Forbidden //服务器收到请求,但是拒绝提供服务
- 404 Not Found //请求资源不存在,eg:输入了错误的URL
- 500 Internal Server Error //服务器发生不可预期的错误
- 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
详情可以查看更多状态码
HTTP的请求方法(动作)
HTTP协议中定义了8种方法来表明不同的动作
OPTIONS
返回服务器针对特定资源所支持的HTTP请求方法,也可以利用向web服务器发送‘*’的请求来测试服务器的功能性。HEAD
向服务器索与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以再不必传输整个响应内容的情况下,就可以获取包含在响应小消息头中的元信息。GET
向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在Web Application中,其中一个原因是GET可能会被网络蜘蛛等随意访问。
Loadrunner中对应get请求函数:web_link和web_url.POST
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 Loadrunner中对应POST请求函数:web_submit_data,web_submit_form.PUT
向指定资源位置上传其最新内容。DELETE
请求服务器删除Request-URL所标识的资源。TRACE
回显服务器收到的请求,主要用于测试或诊断。CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
TCP的三次握手
HTTP使用TCP进行输出传输,在建立TCP连接时会进行三次握手。
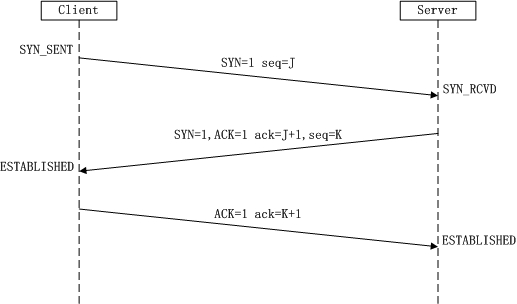
所谓三次握手(Three-Way Handshake)即建立TCP连接,就是指建立一个TCP连接时,需要客户端和服务端总共发送3个包以确认连接的建立。在socket编程中,这一过程由客户端执行connect来触发,整个流程如下图所示:

- 建立连接时,客户端发送SYN包(SYN=i)到服务器,并进入到SYN-SEND状态,等待服务器确认
- 服务器收到SYN包,必须确认客户的SYN(ack=i+1),同时自己也发送一个SYN包(SYN=k),即SYN+ACK包,此时服务器进入SYN-RECV状态
- 客户端收到服务器的SYN+ACK包,向服务器发送确认报ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手,客户端与服务器开始传送数据。
HTTP协议工作流程
以访问网站为例,在回车之后所发生的动作:
- 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
- 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
- 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
- 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
- 释放 TCP连接;
- 浏览器将该 html 文本并显示内容;
GET请求和POST请求的区别
使用Chrome浏览器进行GET请求测试:
Request URL:http://localhost:8888/01-web_servlet/loginServlet?username=zxy&password=123
Request Method:GET
Status Code:200
Remote Address:[::1]:8888
Referrer Policy:no-referrer-when-downgrade
使用Chrome浏览器进行POST请求测试:
Request URL:http://localhost:8888/01-web_servlet/loginServlet
Request Method:POST
Status Code:200
Remote Address:[::1]:8888
Referrer Policy:no-referrer-when-downgrade
由测试可以看到GET和POST最明显的区别就是
- GET携带的参数传递置于URL中以?分割URL和传输数据,多个参数用&连接,如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,
不安全,
POST把提交的数据放置在是HTTP包的包体中。因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变 - 网上搜索得到如下区别
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
- GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
- GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
- GET产生一个TCP数据包;POST产生两个TCP数据包。
<完>
我的微信:wn8398
个人主页:www.codingme.net
本篇文章是博主原创文章,欢迎转载,转载时在明显位置注明原文链接即可。
关注公众号回复资源可以获取Java 核心知识整理&面试资料。
互联网基础协议 - HTTP的更多相关文章
- 阿里云内网和公网NTP服务器和其他互联网基础服务时间同步服务器
阿里云为云服务器ECS提供了内网NTP服务器,对于阿里云以外的设备,阿里云同时提供了 公网NTP服务器,供互联网上的设备使用. 内网和公网NTP服务器 以下为阿里云提供的内网和公网NTP服务器列表. ...
- 邮箱基础协议:SMTP/POP3/IMAP
目录 电子邮件的组成:信封.首部和正文 邮件基础协议 SMTP SMTP 指令 使用 Telnet 模拟 SMTP 发送邮件 POP3 POP3 的生命周期 IMAP 标志消息属性 状态和流程图 IM ...
- 互联网基础知识------OSI七层网络模型梗概
OSI七层模型 七层网络结构: 应用层.表示层.会话层.传输层.网络层.数据链路层.物理层 一般也作五层 应用层.传输层.网络层.数据链路层.物理层(实体层) 引申问题:TCP/IP协议与http协议 ...
- 新一代互联网传输协议QUIC
QUIC(Quick UDP Internet Connections,快速UDP互联网连接)是Google提出的一种基于UDP改进的通信协议,其目的是降低网络通信的延迟,提供更好的用户互动体验. Q ...
- 新一代互联网传输协议QUIC浅析
QUIC(Quick UDP Internet Connection)是谷歌制定的一种互联网传输层协议,它基于UDP传输层协议,同时兼具TCP.TLS.HTTP/2等协议的可靠性与安全性,可以有效减少 ...
- HTTP基础01--web与互联网基础
WWW构建技术: 把SGML(标准通用标记语言)作为页面文本标记的HTML(超文本标记语言): 作为文档传递协议的HTTP(超文本传输协议): //严谨应该称为“超文本转移协议”: 指定文档所在地址 ...
- 网络基础协议part 1
1.计算机与计算机之间如何进行联系? 两个独立的计算机是无法进行交流的,如同人一样,如果没有语言的存在就不能正常的交流.而在计算机领域,互联网协议就如同一门计算机与计算机交流的语言.但是为了全世界人们 ...
- 网络虚拟化基础协议之Geneve
网络虚拟化最基础的技术莫过于分层(Overlay.Underlay),要实现分层有两种手段.一个是映射(Mapping),一个是封装(Encapsulation). 映射,主要思路是转发时替换报文语义 ...
- 网络虚拟化基础协议·Geneve
[分层] 要实现网络虚拟化,最基础的技术肯定是分层(OverLay & UnderLay). ·UnderLay 中文释义中,老房子漏雨,在房子里面撑一把大雨伞,这把大雨伞就是UnderLay ...
随机推荐
- docker运行jexus+mono爬坑记
新的.net core都已经支持docker.手头有一些原来开发的asp.net旧项目,用的asp.net mvc开发的,跑在.net formwork 4.6上. 在docker的公共仓库searc ...
- Java查找统计文中字母,单词
package io; import java.io.BufferedReader; import java.io.File; import java.io.FileOutputStream; imp ...
- 基于Docker搭建大数据集群(七)Hbase部署
基于Docker搭建大数据集群(七)Hbase搭建 一.安装包准备 Hbase官网下载 微云下载 | 在 tar 目录下 二.版本兼容 三.角色分配 节点 Master Regionserver cl ...
- poj-2232 New Stone-Forfex-Cloth Game 思维题
Acm is a clever boy, and he developed a new game form the old Stone-Forfex-Cloth game. In this game, ...
- centos7 远程连接其他服务器redis
在本地远程连接 在终端输入: redis-cli -h 服务器ip地址 -p 端口 -a 密码
- HTML5 原生拖放
前言: HTML5提供专门的拖拽与拖放的API,可以方便的指定某个元素可拖动,可以创建自定义的可拖动元素和放置目标 相关知识点: 1.拖放事件 拖放元素时,将依次触发下列事件 dragstart 按 ...
- phaser学习总结之Tween详解
前言 在上一章phaser学习总结之phaser入门教程中,我们已经初步入门了phaser,并通过一个案例了解了phaser,现在我们需要对phaser中的对象进行讲解,本章需要讲解的是tween,即 ...
- LeetCode正则表达式匹配
题目描述 给你一个字符串 s 和一个字符规律 p,请你来实现一个支持 '.' 和 '*' 的正则表达式匹配. '.' 匹配任意单个字符 '*' 匹配零个或多个前面的那一个元素 所谓匹配,是要涵盖 整个 ...
- spring5 源码深度解析----- Spring事务 是怎么通过AOP实现的?(100%理解Spring事务)
此篇文章需要有SpringAOP基础,知道AOP底层原理可以更好的理解Spring的事务处理. 自定义标签 对于Spring中事务功能的代码分析,我们首先从配置文件开始人手,在配置文件中有这样一个配置 ...
- github项目上传管理
一.完成项目后再在github上面新建仓库然后上传代码文件 1.创建仓库时不初始化README.md文件 touch README.md //此行可忽略 git init //初始化仓库 git ad ...
