004:CSS三大重点之二:浮动(拖标、不占位置、转行内块)
目录
1:拖标、不占位、转行内块
2:首先浮动的盒子需要和标准流的父级搭配使用,其次 特别的注意浮动可以使元素显示模式体现为行内块特性。
3:清除浮动
前言
CSS的定位机制有3种:普通流(标准流)、浮动和定位。
理论
特别注意,首先浮动的盒子需要和标准流的父级搭配使用, 其次 特别的注意浮动可以使元素显示模式体现为行内块特性。
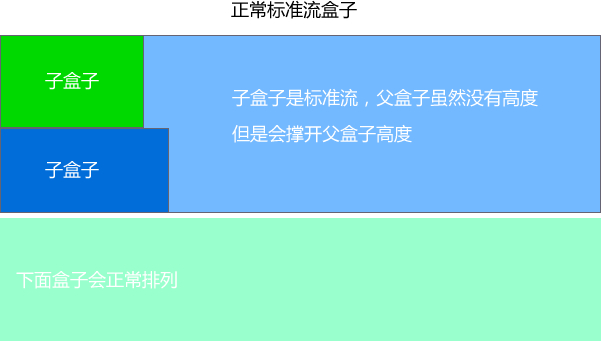
html语言当中另外一个相当重要的概念----------标准流!或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
一:浮动(float)托标、不占位、转行内块
1:什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准标准流的控制,移动到其父元素中指定位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:
| 属性值 | 描述 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
2:浮动详细内幕特性
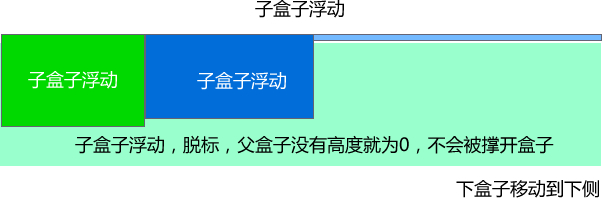
浮动脱离标准流,====脱标==== 不占位置,会影响标准流。浮动只有左右浮动。


3:总结
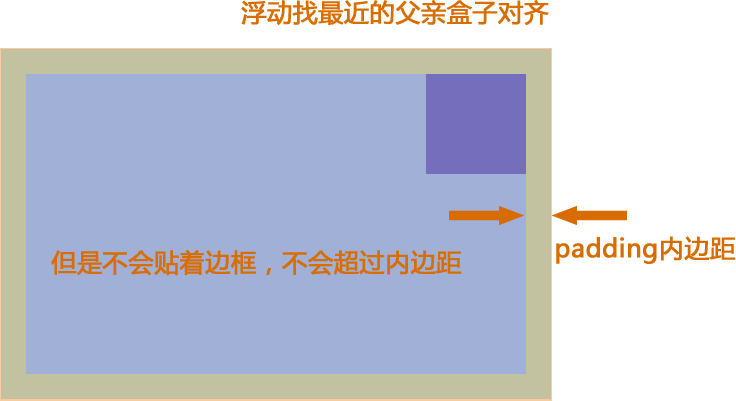
1. 浮动首先创建包含块的概念(包裹)。就是说, 浮动的元素总是找理它最近的父级元素对齐。但是不会超出内边距的范围。
2. 元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。
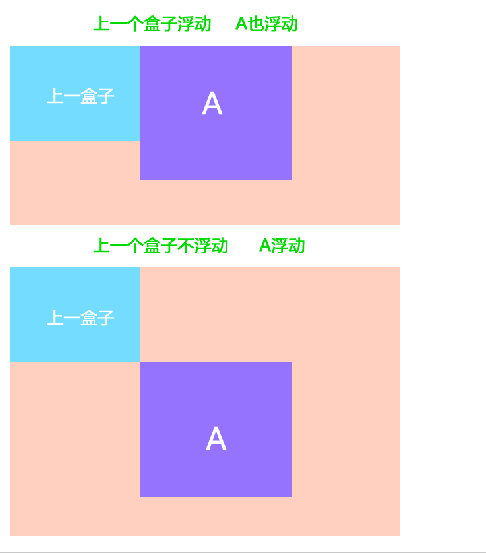
3.一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
总结: 浮动
浮动的目的就是为了让多个块级元素同一行上显示。 最核心的关键点就是 怎么排列的, 是否占有位置
float 浮 漏 特
浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。
漏: 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。
特: 特别注意,首先浮动的盒子需要和标准流的父级搭配使用, 其次 特别的注意浮动可以使元素显示模式体现为行内块特性。
二:清除浮动
1:为什么要清除浮动
浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现, 但是,你不能说浮动不好。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
准确地说,并不是清除浮动,而是**清除浮动后造成的影响**
如果浮动一开始就是一个美丽的错误,那么请用正确的方法挽救它。
2: 清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。
父盒子自动检测子盒子的高度。


3:清除浮动的方法
其实本质叫做闭合浮动更好一些, 记住,清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}
| 属性值 | 描述 |
| ----- | --------------------- |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响
3.1:额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差。 我只能说,w3c你推荐的方法我不接受,你不值得拥有。。。
3.2: 父级添加overflow属性方法
可以通过触发BFC的方式,可以实现清除浮动效果。(BFC后面讲解)
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3.3:after伪元素清除浮动
**:after 方式为空元素的升级版,好处是不用单独加标签了**
使用方法:
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
代表网站: 百度、淘宝网、网易等
3.4:使用before和after双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {
content:"";
display:table; /* 这句话可以出发BFC BFC可以清除浮动,BFC我们后面讲 */
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
代表网站: 小米、腾讯等
004:CSS三大重点之二:浮动(拖标、不占位置、转行内块)的更多相关文章
- 005:CSS三大重点之三:定位
目录 1:定位模式和边偏移 2:定位模式 静态定位 相对定位:移动位置:脱标.占位置 绝对定位:脱标.占有位置. 拼爹型 子绝父相 固定定位:脱标.占有位置. 3:定位模式转换 3:z-index 前 ...
- 003:CSS三大重点之一:盒子模型
目录 1:盒子模型 2:边框: 2.1:合写 2.2:适用于:table系元素.边框合并 3:内边距 4:外边距: 4.1:盒子居中三大条件 4.2:外边距合并.外边距塌陷(父子嵌套)解决方法三种 前 ...
- CSS基本语法(二)
目录 CSS基本语法(二) 八.CSS复合选择器 1.后代选择器** 2.子选择器 3.并集选择器** 4.伪类选择器 链接伪类选择器 :focus伪类选择器 总结 九.CSS的元素显示样式 1.概念 ...
- CSS入门基础学习二
我们下午继续学习CSS的入门基础,搬上你的小板凳赶快进入吧! 一.背景(background) Background-color:背景颜色 background-image (背景图片) backgr ...
- css三大布局
标准流: 从左到右,从上到下块级元素独占一行,行内元素碰到父盒子边缘换行 浮动: 特点 1 元素浮动之后不占据原来的位置(脱标),变成立体,下面可以有东西,只影响下面的 2 浮动的盒子在一行上显示 3 ...
- CSS块元素、行内元素、行内块元素的转换
一.块元素转行内元素:display:inline 二.行内元素转块元素:display:block div{ display: inline; /*无效 width: 500px; height: ...
- 精简高效CSS系列之二——浮动float
一.浮动基础知识 假如一个页面上有3个div块,如下排列: 图1:不使用浮动 图2:向右浮动 图2说明了框1脱离了文档流向右移动,直到它的右边缘碰到包含框的右边缘为止. 图3:向左浮动 图3说明了框1 ...
- 谷歌三大核心技术(二)Google MapReduce中文版
谷歌三大核心技术(二)Google MapReduce中文版 Google MapReduce中文版 译者: alex 摘要 MapReduce是一个编程模型,也是一个处理和生成超大数据 ...
- 前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位
前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位 一丶css选择器的优先级 行内 > id选择器 > 类选择器 ...
随机推荐
- python3:面向对象(多态和继承、方法重载及模块)
1.多态 同一个方法在不同的类中最终呈现出不同的效果,即为多态. class Triangle: def __init__(self,width,height): self.width = width ...
- 测试常用的sql语句
1.查询:select * from table_name where 条件语句; SELECT * from sms_runwater WHERE message LIKE "%自有支付% ...
- linux下python中文乱码解决方案
1. 场景描述 linux服务器下安装了Anaconda3,执行Pyhton的K-means算法,结果出现如下图的中文字符乱码.上次已经解决了,忘记记录解决流程了,这次配置了一台新的服务器,又出现,默 ...
- 使用docker快速搭建本地环境
在平时的开发中工作中,环境的搭建其实一直都是一个很麻烦的事情 特别是现在,系统越来越复杂,所需要连接的一些中间件也越来越多. 然而要顺利的安装好这些中间件也是一个比较费时费力的工作. 俗话说" ...
- 简单架构:反射实现抽象工厂+IDAL接口完全独立DAL
一.普通架构中存在的问题 StudentDB数据库,包含一张StudentInfoTB表,结构如下: s_id int primary key identity(1,1), s_name Nvarch ...
- test-HTML
吃葡萄不吐葡萄皮- Hello, This is my first html! baidu yiciyuan 防止嗅探 faststone capture picture movie ...
- vsftpd 530 Login incorrect问题处理
vsftpd 530 login incorrect 的N中情况 1.密码错误. 2.检查/etc/vsftpd/vsftpd.conf配置 vim /etc/vsftpd/vsftpd.conf 看 ...
- JAVA 获取时间段内的每一天
public class day { public static void main(String[] args) { // TODO Auto-generated method stub Strin ...
- python 18 re模块
目录 re 模块 1. 正则表达式 2. 匹配模式 3. 常用方法 re 模块 1. 正则表达式 \w 匹配字母(包含中文)或数字或下划线 \W 匹配非字母(包含中文)或数字或下划线 \s 匹配任意的 ...
- DOM的选择器
这几天学习了DOM的选择器,现在来进行一下总结分类. 1.DOM里的元素节点选择器 元素节点选择器包括id,class,name,tagname,高级,关系. 1.1 id选择器 id:返回的是单个对 ...
