脱离脚手架来配置、学习 webpack4.x (二)基础搭建loader 配置 css、scss
序
上一篇已经把基本架子搭起来了,现在来增加css、scss、自动生成html、css 提取等方面的打包。webpack 默认只能处理js模块,所以其他文件类型需要做下转换,而loader 恰恰是做这个事情的,来试试一步一步的完成这个事情吧。
1、安装 normalize.css
normalize.css是一种CSS reset的替代方案。它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的Css reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
npm install -D normalize.css
在main.js 引入
import 'normalize.css'
现在打包应该会报错,因为还没安装css-loader、style-loader
2、安装 css-loader、style-loader
npm i -D css-loader style-loader
loader 配置相关
在webpack.config.js 中增加module对象,根据字面理解就是模块的相关配置
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: 'style-loader' },
{ loader: 'css-loader' }
]
}
]
}
在webpack.config.js 配置文件中加入module属性,该属性是一个对象,在这个属性中有一个rules属性,该属性的值为一个数组,每一个数组成员都是一个对象,可以配置不同的规则。
test:test后是一个正则表达式,匹配不同的文件类型
use:在这个规则中,当你匹配了这个文件后,使用什么样的loader去处理匹配到的文件,use接收的是一个数组,意味着当他匹配到文件后,它可以用多个的loader去处理这些文件。
use中可以有字符串和对象,当我们需要对loader进行额外的配置时,需要用到对象,如果我们使用的是loader默认的配置,就直接字符串(对应的loader)即可, 如
{test: /\.css$/, use: 'css-loader'}
// 等同于
{test: /\.css$/, use: [{
loader: 'css-loader'
}]}
loader 还会有其他的一些属性比如 exclude、include等,具体可以参考:https://webpack.js.org/configuration/module/
loader 作用
- style-loader 将模块的导出作为样式添加到 DOM 中
- css-loader 解析 CSS 文件后,使用 import 加载,并且返回 CSS 代码
- less-loader 加载和转译 LESS 文件
- sass-loader 加载和转译 SASS/SCSS 文件
- postcss-loader 使用 PostCSS 加载和转译 CSS/SSS 文件
- stylus-loader 加载和转译 Stylus 文件
loader 的加载顺序是从右到左,所以顺序一定不要写反了。
现在一次运行打包命令,应该可以成功打包了,但是因为没有html,所以无法跑在浏览器上去,当然我们可以在dist 目录手动建立一个html 文件,然后手动引入打包成功的js,但是这样太麻烦了,我希望是打包的时候自动生成html,并且自动引入打包的css。
我们可以利用webpack 内置的 HtmlWebpackPlugin 插件来帮我们做上面的事情
3、安装 HtmlWebpackPlugin、clean-webpack-plugin
npm i -D html-webpack-plugin clean-webpack-plugin
html-webpack-plugin:该插件将为您生成一个HTML5文件,其中会使用script标签将您的所有Webpack捆绑包包括在内
clean-webpack-plugin:主要是用来每次打包的时候清理dist 目录,我不希望里面还保留之前打包的文件
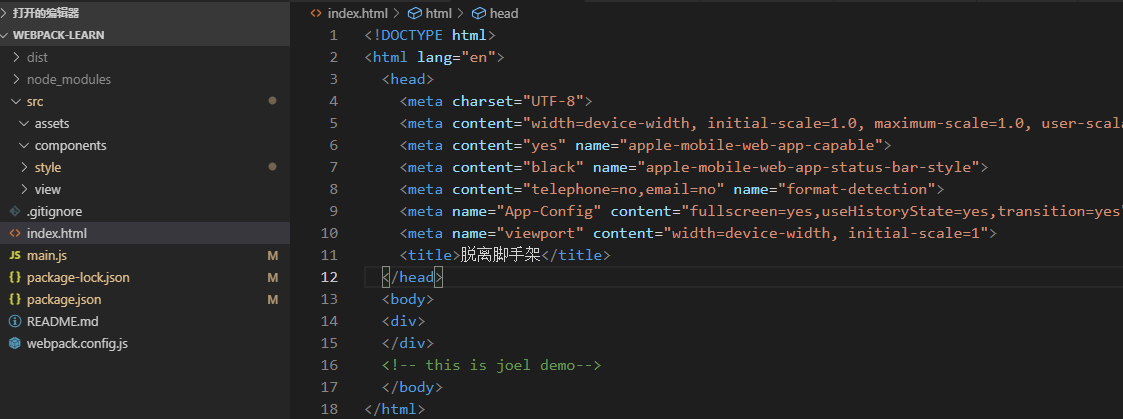
在main.js 同级目录建立html 文件
webpack.config.js 中配置 plugin
plugins: [
new CleanWebpackPlugin(),
new htmlWebpackPlugin({
title: '脱离脚手架',
template: './index.html'
})
]
增加对scss 的支持,安装 node-sass sass-loader
npm i -D node-sass sass-loader
在src 目录 style 目录下建立 相关scss 文件,同理在rules 中增加对scss 文件的转换
{
test: /\.scss$/,
use: [{
loader: 'style-loader'
}, {
loader: 'css-loader'
}, {
loader: 'sass-loader'
}]
}
4、提取css 到单独的文件
安装 mini-css-extract-plugin
优化之前的loader 配置,因为之前的loader 配置有点重复(css-loader、style-loader等写了多次), 其实完全可以只要把test 的正则表达式优化下即可 如:
module: {
rules: [
{
test: /\.(sa|sc|c)ss$/,
use: [
{
loader: miniCssExtractPlugin.loader,
},
'css-loader',
'sass-loader',
], // 从右往左开始处理
}
]
}
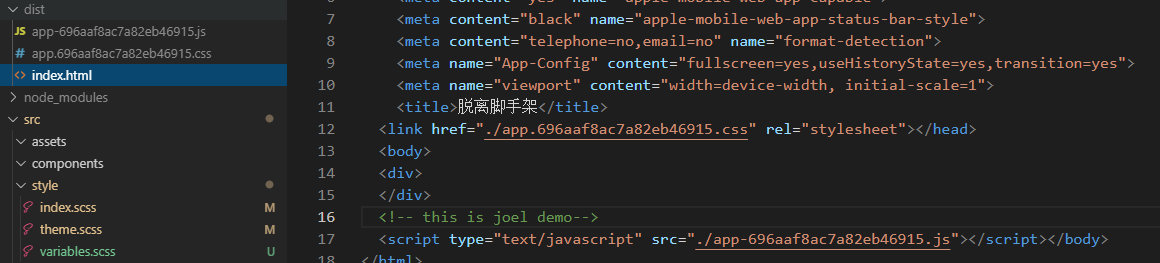
重新打包应该可以看到下图

源码
https://github.com/ben-Run/webpack-learn
要是帮到你了可以点下star, 哈哈~~~
脱离脚手架来配置、学习 webpack4.x (二)基础搭建loader 配置 css、scss的更多相关文章
- webpack4.x 从零开始配置vue 项目(二)基础搭建loader 配置 css、scss
序 上一篇已经把基本架子搭起来了,现在来增加css.scss.自动生成html.css 提取等方面的打包.webpack 默认只能处理js模块,所以其他文件类型需要做下转换,而loader 恰恰是做这 ...
- Java开发学习(三十二)----Maven多环境配置切换与跳过测试的三种方式
一.多环境开发 我们平常都是在自己的开发环境进行开发, 当开发完成后,需要把开发的功能部署到测试环境供测试人员进行测试使用, 等测试人员测试通过后,我们会将项目部署到生成环境上线使用. 这个时候就有一 ...
- webpack前端构建工具学习总结(二)之loader的使用
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换. Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为 ...
- WebX框架学习笔记之二----框架搭建及请求的发起和处理
框架搭建 执行环境:windows.maven 执行步骤: 1.新建一个目录,例如:D:\workspace.注意在盘符目录下是无法执行成功的. 2.执行如下命令: mvn archetype:gen ...
- java学习第01天(搭建环境配置)
搭建环境配置分为3个步骤 1.下载并安装 jdk使用1.8.0_151版本,下载地址(包含32位和64位):链接:https://pan.baidu.com/s/1qZau8oO 密码:0t5o 2. ...
- 烂泥:学习Nagios(二):Nagios配置
本文由秀依林枫提供友情赞助,首发于烂泥行天下 nagios安装完毕后,我们现在就来配置nagios.有关nagios的安装,可以参考<烂泥:学习Nagios(一):Nagios安装>这篇文 ...
- MongoDB学习笔记(二:入门环境配置及与关系型数据库区别总结)
一.下载及安装MongoDB MongoDB下载官网链接:http://www.mongodb.org/downloads 具体安装步骤教程:http://www.shouce.ren/api/vie ...
- 阿里云数据库配置学习笔记(二):下载并配置MySQL数据库
参考资料:阿里云官方文档 2018-02-20 一.MySQL数据库的下载 在Ubuntu环境下安装MySQL数据库十分简单 在命令行中输入 sudo apt-get update(更新软件源,预防出 ...
- Intel Edison学习笔记(二)—— 入门环境配置
一.安装Screen sudo apt-get install screen 二.配置 1.连接USB,等待出现 2.测试串口是否存在: ls /dev/ttyUSB0 输出/dev/ttyUSB0, ...
随机推荐
- idea设置docker远程插件
简介 docker都是通过命令来操作容器,使用idea插件可以减少重复命令输入等. 使用步骤 Idea内安装插件 打开Idea,Preferences | Plugins 进入插件安装界面,在搜索框中 ...
- HTML基础介绍
前言: H5是目前行业里非常热门的一种语言,学习难度较低,可以快速入门.我个人也在学习H5,采用写博客的方式来梳理我学到的知识点,也分享给更多想学习的人一起来学习. Tip:个人学习过程中梳理的知识点 ...
- reponse.addHeader中文名字乱码
- Flink的TaskManager启动(源码分析)
通过启动脚本已经找到了TaskManager 的启动类org.apache.flink.runtime.taskexecutor.TaskManagerRunner 来看一下它的main方法中 最后被 ...
- C++中轻量级多线程openmp
关于其概念及使用方法: https://baike.baidu.com/item/openmp/3735430?fr=aladdin
- Kibana 管理界面使用教程
使用浏览器访问 ip:5601 默认端口,进入首页 Discover:日志管理视图 Visualize:统计视图 Dashboard:仪表视图 Timelion:时间轴视图 APM:性能管理视图 De ...
- HOWTO: Amira/Avizo中如何设置数据尺度单位
很多朋友是数据量化完成后,问统计表中的数据尺度单位,这种情况恐怕需要从头再处理一次,所以对于Amira/Avizo的新用户来说,在准备进行量化分析之前就应该设置好尺度单位,设置步骤如下: 1. 在A ...
- python爬取豆瓣首页热门栏目详细流程
记录一下爬取豆瓣热门专栏的经过,通过这篇文章,你能学会requests,HTMLParser,json的基本使用,以及爬取网页内容的基本思路. 使用模块 1,获取豆瓣首页代码:首先我们需要访问豆瓣页面 ...
- Leetcode之二分法专题-278. 第一个错误的版本(First Bad Version)
Leetcode之二分法专题-278. 第一个错误的版本(First Bad Version) 你是产品经理,目前正在带领一个团队开发新的产品.不幸的是,你的产品的最新版本没有通过质量检测.由于每个版 ...
- javaScript 基础知识汇总(二)
1.运算符 术语或者叫法:一元运算符.二元运算符.运算元(参数) let x=0; x=5+2; //5和2为运算元,“+” 为二元运算符: x=-x; //"-" 为一元运算符 ...
