CSS中如果实现元素浮动,看这篇文章就足够了
浮动基本介绍
- 在标准文档流中元素分为2种,
块级元素和行内元素,如果想让一些元素既要有块级元素的特点也同时保留行内元素特点,只能让这些元素脱离标准文档流即可。 - 浮动可以让元素脱离标准文档流,可以实现让多个元素排在同一行,并且可以设置宽高度。
- 其实浮动是通过
float属性来实现的。 float属性值说明表:
| 属性值 | 描述 |
|---|---|
| left | 设置元素向左浮动。 |
| right | 设置元素向右浮动。 |
右浮动实践
- 让我们进入右浮动的实践,实践内容如:将
class属性值为.box1元素设置为右浮动。 - 在进入有浮动实践之前我们先看看要浮动元素结构是什么。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>结果图

- 为什么结果图是一条边框线呢?因为在
div标签中还没有内容呢,现在我们将子div标签设置宽高度为100px像素并且添加背景颜色。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 100px;
background-color: #f00;
}
.box2{
width: 100px;
height: 100px;
background-color: #0f0;
}
.box3{
width: 100px;
height: 100px;
background-color: #00f;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
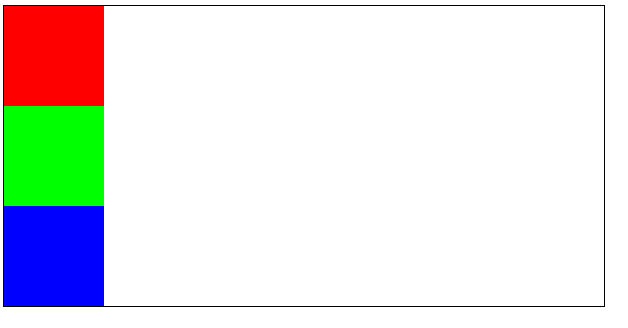
</html>结果图

- 为什么会排列为3行呢,因为3个
div标签都是块级元素。 - 现在我们将
class属性值为.box1的元素设置为右浮动。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 100px;
background-color: #f00;
float:right;
}
.box2{
width: 100px;
height: 100px;
background-color: #0f0;
}
.box3{
width: 100px;
height: 100px;
background-color: #00f;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
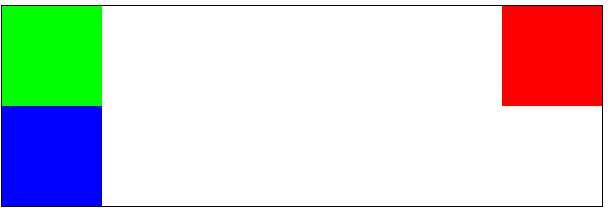
</html>结果图

注意:现在我们发现
calss属性值为.box元素高度变矮了,这就说明了(浮动元素它已经脱离了标准文档流,不再占用空间了)、并且向右浮动,浮动到自身的父元素的边缘位置就停止了浮动。
左浮动实践
- 让我们进入左浮动的实践,实践内容如:将
class属性值为.box1元素设置为左浮动。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 100px;
background-color: #f00;
float:left;
}
.box2{
width: 100px;
height: 100px;
background-color: #0f0;
}
.box3{
width: 100px;
height: 100px;
background-color: #00f;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
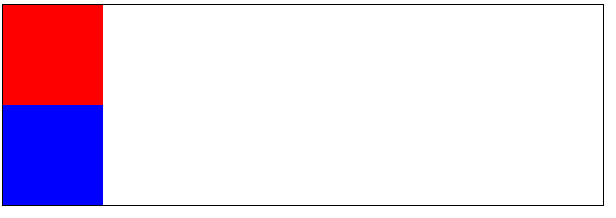
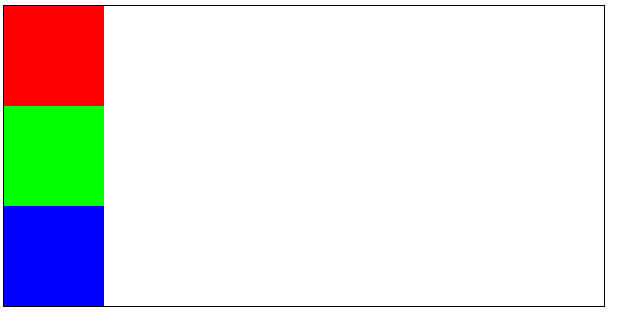
</html>结果图

- 我们先理解浮动的原理之后再解释下
class属性值为.box2元素看不见的原因。 - 现在笔者给大家看2张实践结果图如:
结果图A

结果图B

- 通过这2张结果图我们可以把浮动简单的理解为“漂”举例:
- 假设
class属性值为.box是一个池塘,3个子元素都是能够漂浮在池塘水面上的东西,现在我们将calss属性值为.box1元素浮动起来,漂在池塘水面上,是不是就不再占用池塘内的空间了。 - 既然我们理解为“漂”它一定是漂浮在池塘水面之上,但是没有浮动的元素在池塘水面之内,所以
class属性值为.box2元素看不见,并不代表它不存在只是被class属性值为.box1元素给遮挡住了,现在我们将class属性值为.box2元素宽度设置为150px像素。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 100px;
background-color: #f00;
float:left;
}
.box2{
width: 150px;
height: 100px;
background-color: #0f0;
}
.box3{
width: 100px;
height: 100px;
background-color: #00f;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
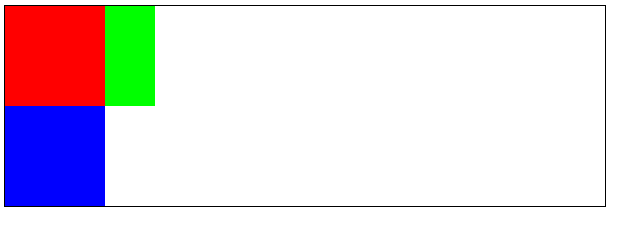
</html>结果图

注意:事实证明
class属性值为.box2元素是存在的。- 下面我们将
calss属性值为.box2元素设置为左浮动看看有什么不一样的效果 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 100px;
background-color: #f00;
float:left;
}
.box2{
width: 150px;
height: 100px;
background-color: #0f0;
float: left;
}
.box3{
width: 100px;
height: 100px;
background-color: #00f;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
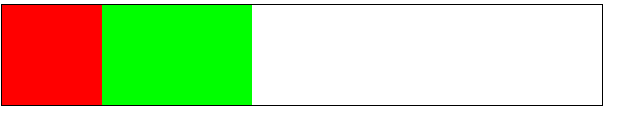
</html>结果图

- 但是
class属性值为.box2的元素左浮动并没有左浮动到本身父元素的边缘位置,为什么在class属性值为.box1后面呢?因为父元素已经有了浮动的子元素后面的子元素在浮动就浮动到前面浮动的元素之后。 - 现在我们将
class属性值为.box3的元素设置为左浮动,看看有什么不一样的效果。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 100px;
background-color: #f00;
float:left;
}
.box2{
width: 150px;
height: 100px;
background-color: #0f0;
float: left;
}
.box3{
width: 100px;
height: 100px;
background-color: #00f;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
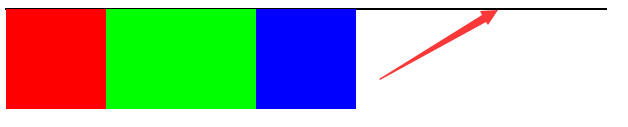
</html>结果图

注意:浮动元素浮动以后,其父元素不再将浮动的子元素包裹在父元素之内,所以结果图出现一条黑色的边框线,若有不明白的看第一个实践内容。
将行内元素设置浮动
- 如果我们给行内元素设置了浮动,行内元素就拥有了块级元素的特点。
- 让我们进入行内元素设置浮动实践,实践内容如:将div标签中的
span标签设置为左浮动。 - 在设置左浮动之前我们先看看给
span标签设置宽高度和背景颜色有什么效果。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 100px;
background-color: #f00;
}
.box2{
width: 100px;
height: 100px;
background-color: #0f0;
}
.box3{
width: 100px;
height: 100px;
background-color: #00f;
}
</style>
</head>
<body>
<div class="box">
<span class="box1">微笑是最初的信仰1</span>
<span class="box2">微笑是最初的信仰2</span>
<span class="box3">微笑是最初的信仰3</span>
</div>
</body>
</html>结果图

- 现在发现我们给
span标签设置了宽高度为100px像素并没有生效,因为现在span标签还是行内元素。 - 现在我们给
span标签设置左浮动,然后我们在看看效果如何。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动</title>
<style>
.box{
width: 600px;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
.box2{
width: 100px;
height: 100px;
background-color: #0f0;
float: left;
}
.box3{
width: 100px;
height: 100px;
background-color: #00f;
float: left;
}
</style>
</head>
<body>
<div class="box">
<span class="box1">微笑是最初的信仰1</span>
<span class="box2">微笑是最初的信仰2</span>
<span class="box3">微笑是最初的信仰</span>
</div>
</body>
</html>结果图

注意:行内元素设置为浮动之后就拥有了块级元素的特点。
设置浮动总结
- 浮动的特点如:
- 浮动元素脱离了标准的文档流,不再占用父元素的任何空间。
- 浮动元素比标准文档流的元素层级要高,会将标准文档流的元素遮挡住。
- 浮动元素会向左浮动或向右浮动。
- 浮动元素会遇到父元素的边缘就停止了浮动。
- 浮动元素会遇到已经有了浮动的元素,后者会浮动到前者之后就停止了浮动。
- 浮动元素浮动之后就脱离了父元素,并且父元素不再包裹浮动的元素。
- 行内元素设置为浮动,就拥有了块级元素的特点。
CSS中如果实现元素浮动,看这篇文章就足够了的更多相关文章
- CSS中如果实现元素浮动和清除浮动,看这篇文章就足够了
浮动基本介绍 在标准文档流中元素分为2种,块级元素和行内元素,如果想让一些元素既要有块级元素的特点也同时保留行内元素特点,只能让这些元素脱离标准文档流即可. 浮动可以让元素脱离标准文档流,可以实现让多 ...
- CSS中的定位与浮动
CSS中的定位与浮动 本文主要讲述CSS中的三种定位样式static.relative和absolute的区别以及浮动元素的特征. 定位样式 CSS中定位样式position的取值有三个,默认值:st ...
- CSS中如何让元素隐藏
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.下面一个个列出,选一个适合你的 { display: none; /* 不 ...
- Vue开发入门看这篇文章就够了
摘要: 很多值得了解的细节. 原文:Vue开发看这篇文章就够了 作者:Random Fundebug经授权转载,版权归原作者所有. 介绍 Vue 中文网 Vue github Vue.js 是一套构建 ...
- Java设计模式(十三) 别人再问你设计模式,叫他看这篇文章
原创文章,转载请务注明出处 OOP三大基本特性 封装 封装,也就是把客观事物封装成抽象的类,并且类可以把自己的属性和方法只让可信的类操作,对不可信的进行信息隐藏. 继承 继承是指这样一种能力,它可以使 ...
- Elasticsearch 5.0 —— Head插件部署指南(Head目前支持5.0了!请不要看本篇文章了)
使用ES的基本都会使用过head,但是版本升级到5.0后,head插件就不好使了.下面就看看如何在5.0中启动Head插件吧! Head目前支持5.0了!请不要看本篇文章了 Head目前支持5.0了! ...
- 一直对zookeeper的应用和原理比较迷糊,今天看一篇文章,讲得很通透,分享如下(转)
本文转自http://blog.csdn.net/gs80140/article/details/51496925 一直对zookeeper的应用和原理比较迷糊,今天看一篇文章,讲得很通透,分享如下: ...
- vs2010如何安装mvc3,怎样安装,详细的步骤,从哪下载?请看这篇文章。
vs2010如何安装mvc3,怎样安装,详细的步骤,从哪下载?请看这篇文章. 安装步骤:vs2010 -> vs2010sp1 -> AspNetMVC3Setup -> AspNe ...
- [ZZ]如果有人问你数据库的原理,叫他看这篇文章
如果有人问你数据库的原理,叫他看这篇文章 http://blog.jobbole.com/100349/ 文章把知识链都给串起来,对数据库做一个概述. 合并排序 阵列.树和哈希表 B+树索引概述 数据 ...
随机推荐
- Stringbuilder常用方法
一.创建Stringbuilder对象StringBuilder strB = new StringBuilder(); 1.append(String str)/append(Char c):字符串 ...
- 我的第一个Python爬虫——谈心得
2019年3月27日,继开学到现在以来,开了软件工程和信息系统设计,想来想去也没什么好的题目,干脆就想弄一个实用点的,于是产生了做“学生服务系统”想法.相信各大高校应该都有本校APP或超级课程表之类的 ...
- 【Linux系列】Linux基础知识整理
Linux操作系统在服务器领域广泛的使用到,作为一个后台开发工程师很有必要了解Linux相关的知识. 本篇日志是我学习Linux过程中的简单记录和总结.本着"理论够用,实践为主"的 ...
- li列表循环滚动的简单方法,无需插件,简单方法搞定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- MongoDB自建和阿里云RDS备份还原
MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功 ...
- Dijkstra算法 笔记与思路整理
该文章可能存在硬伤与不妥,不能作为教程阅读.(因为我真的鶸 Dij作为单源最短路算法,需要先确定一个起点.Dij的函数主体为维护每个节点的dis和vis两个变量.dis表示该点距离起点的最短路权值和, ...
- 【XSY2131】【BZOJ1857】【SCOI2010】传送带
Description 题目描述: 在一个二维平面上有两条传送带,每一条传送带可以看成是一条线段.两条传送带分别为线段AB和线段CD.小y在AB上的移动速度为P,在CD上的移动速度为Q,在平面上的移动 ...
- IIS部署WCF疑难
1.其他信息: 无法激活请求的服务. 可能原因:1. 服务的命名空间和接口的命名空间不一致.2. 传递的参数类型没有打上[DataContract], [DataMember]标签. 2.记得这样: ...
- nginx篇最初级用法之nginx升级
在不破坏nginx应用程序和配置文件下时,升级nginx. 下载新版本的nginx对其进行编译 使用nginx -V参数获得当前版本和配置参数 nginx version: nginx/1.10.3b ...
- [考试反思]1015csp-s模拟测试75:混乱
赶上一套极其傻逼的题(是傻逼,不是简单) T1超级卡精 T2模拟(输出卡"0.0"与"-0.0"不开spj),而且数据诡异乱打就能A(貌似给这道题的时间越长分越 ...
