javascript语言学习
本课将和大家一起学习简单的js dom 操作,涵盖DOM API以及JQuery的方法。
相关简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。[1]为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
HTML DOM 是 W3C 标准(是 HTML 文档对象模型的英文缩写,Document Object Model for HTML)。HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript和 VBScript 使用。Javascript中提供了一系列操作dom的函数,我们称之为DOM API。
Jquery是继prototype之后又一个优秀的Javascript框架。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。同样的Jquery提供了方便、强大的dom节点操作函数,在逐渐成为行业开发标准的今天jquery的学习对于研究和利用前端安全也日益重要。
0x01 DOM节点获取
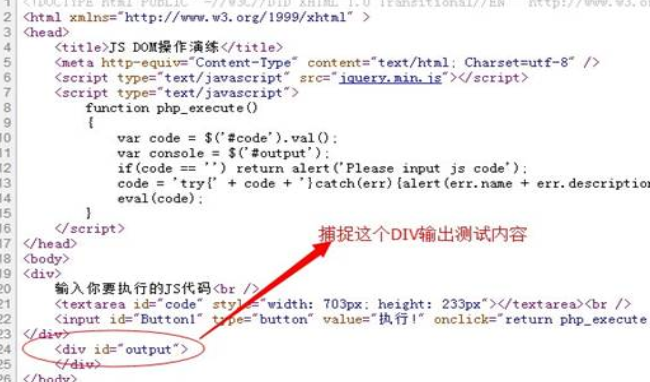
在输入框中输入JS代码,点击执行就可以执行了。为了便于演示代码的效果,点击右键查看源代码,如下图。

上图中画圈部分的DIV元素,id为output就是我们操作的DOM节点目标。现在我们来依次演示DOM API、JQuery获取该节点的方法。
1) getElementsByTagName、getElementById
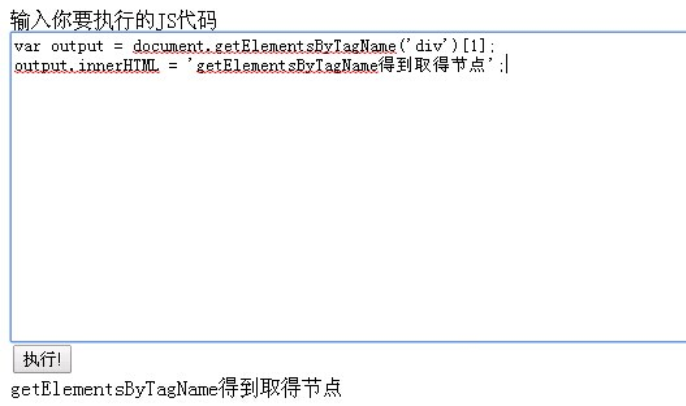
通过标签名称来获取,注意output的标签是页面第二个div,所以下标是1。输入如下代码并点击执行。
]; output.innerHTML = 'getElementsByTagName得到取得节点';

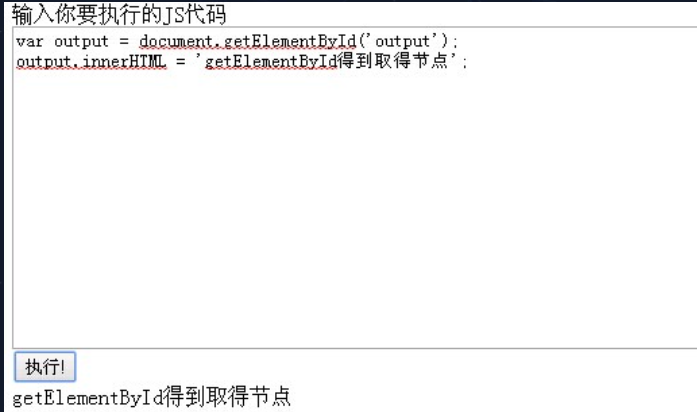
如上图,代码成功修改页面下方显示的文字。接下来尝试通过id值来查找,输入如下代码并执行:
var output = document.getElementById('output');
output.innerHTML = 'getElementById得到取得节点';

2) 直接通过ID值操作dom
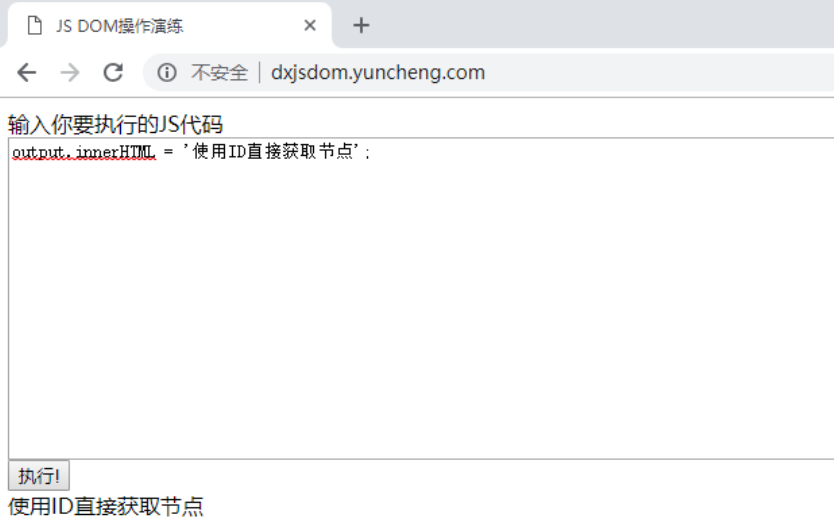
在唯一ID值的情况下,可以直接通过id值来直接表示节点,输入并执行如下代码:
output.innerHTML = '使用ID直接获取节点';

3) JQuery选择器
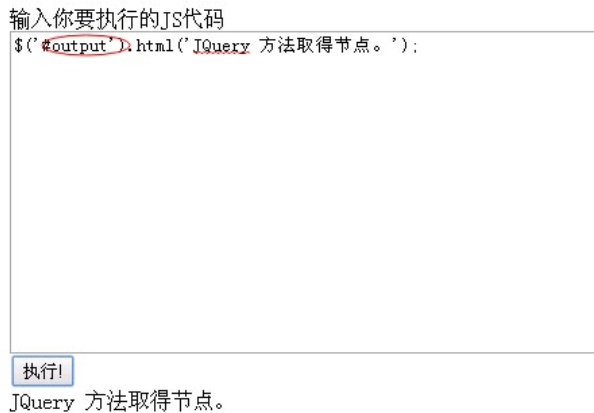
使用Jquery 选择器可以通过id值快速选择dom节点。输入如下代码并执行:
$('#output').html('JQuery方法取得节点。');

0x02 DOM节点的创建
接下来我们的目标是在div中创建一个节点,是一个按钮,点击后可以弹出一些文字。在创建代码时要在上一节的基础上,先能够选择到节点。
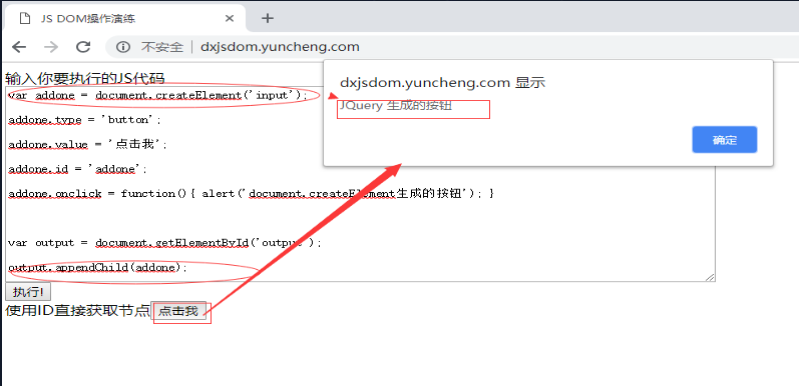
首先是DOM API,输入如下代码并执行:
var addone = document.createElement('input');
addone.type = 'button';
addone.value = '点击我';
addone.id = 'addone';
addone.onclick = function(){ alert('document.createElement生成的按钮'); }
var output = document.getElementById('output');
output.appendChild(addone);

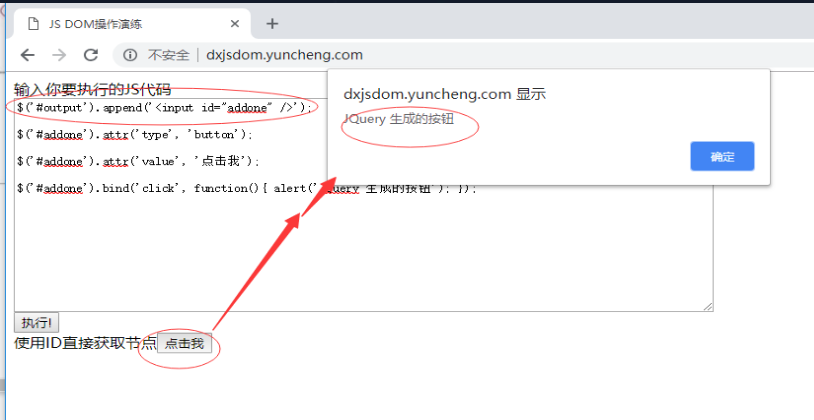
接下来,使用Jquery的append方法来创建,输入如下代码并执行:
$('#output').append('<input id="addone" />');
$('#addone').attr('type', 'button');
$('#addone').attr('value', '点击我');
$('#addone').bind('click', function(){ alert('JQuery 生成的按钮'); });

可以看到,使用Jquery是很有优势的,编程的思路非常清晰。
0x03 DOM节点的删除
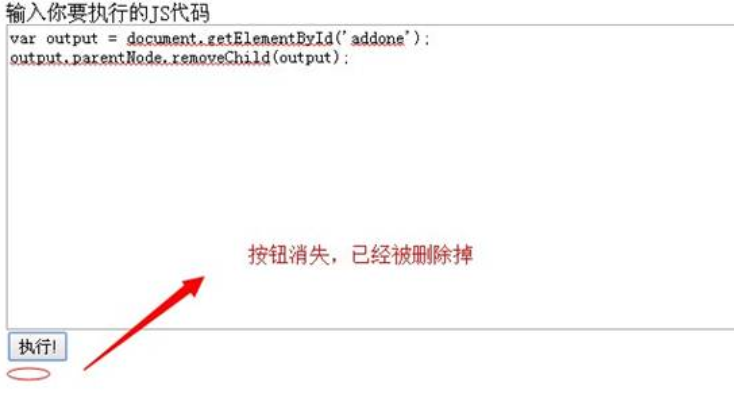
如果我们要删除前面创建的节点怎么做呢?首先我们知道我们创建的按钮ID值为addone,那么输入如下代码并执行:
var output = document.getElementById('addone');
output.parentNode.removeChild(output);

JQuery删除节点更加简单,只需要调用remove方法即可,下面这段代码创建按钮的按钮点击过后能删除自己:
$('#output').append('<input id="addone" />');
$('#addone').attr('type', 'button');
$('#addone').attr('value', '点击我删除');
$('#addone').bind('click', function(){
$('#addone').remove();
});
点击“点击我删除”后,按钮消失。
javascript语言学习的更多相关文章
- JavaScript语言学习中的注意事项
javascript: 基于浏览器 基于对象 事件驱动 脚本语言 由: javascript: ECMAscript(ES) DOM文档对象模型 BOM浏览器对象模型,三部分组成 使用js的三种方式 ...
- GJM : JavaScript 语言学习笔记
JavaScript ------------------------------变量声明 : var a;变量赋值 : var a = 12; 函数声明 : var mAwesomeFunction ...
- javascript语言学习笔记。
js类创建方法 var DogKing = function(dogName){ this.dogName = dogName; }; var myDogKing = new DogKing(&quo ...
- 前端学习 第三弹: JavaScript语言的特性与发展
前端学习 第三弹: JavaScript语言的特性与发展 javascript的缺点 1.没有命名空间,没有多文件的规范,同名函数相互覆盖 导致js的模块化很差 2.标准库很小 3.null和unde ...
- 《JavaScript语言精粹》学习笔记
一.in的用法 for...in 枚举一个对象的所有可枚举属性 检测DOM/BOM属性 if ("onclick" in elem) { // 元素支持onclick } if ( ...
- 使用Firebug或chrome-devToolBar深入学习javascript语言核心
使用Firebug和chrome-devToolBar调试页面样式或脚本是前端开发每天必做之事.这个开发神器到底能给我们带来哪些更神奇的帮助呢?这几天看的一些资料中给了我启发,能不通过Firebug和 ...
- javascript高级程序语言学习笔记
1.加法操作符(+)的用法 第一种情况,如果两个操作符都是数值,执行常规的加法计算. 第二种情况,如果两个操作数都是字符串,则将第二个操作数与第一个操作数拼接起来. 第三种情况,只有一个操作数是字符串 ...
- 第四章 函数(JavaScript:语言精粹)
函数包含一组语句,用来指定对象的行为,其代码可以用来重复使用. 一般来说,编程就是将一组需求分解成一组函数和数据结构的技能. 概览:函数对象 | 函数字面量 | 调用 | 方法调用模式 | 函 ...
- JavaScript闭包学习笔记
此文都是大牛们关于闭包的观点,在此只是总结. 闭包应用的两种情况即可——函数作为返回值,函数作为参数传递. 1 深入理解javascript原型和闭包 判断一个变量是不是对象非常简单.值类型的类型判断 ...
随机推荐
- JVM参数配置及详解 -Xms -Xmx -Xmn -Xss 调优总结
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制.32位系统 下,一般限制在1.5G~2G;64为操 ...
- iOS面试题整理带答案
iOS面试题整理带答案 找工作,面试是避免不了的! 而技术开发面试,问一些技术相关的问题是必须的,最新的技术可能人人都趋之若鹜,但有些原理和基础的也希望都有了解. 这里整理了一些iOS相关 ...
- Elastic Stack 笔记(十)Elasticsearch5.6 For Hadoop
博客地址:http://www.moonxy.com 一.前言 ES-Hadoop 是连接快速查询和大数据分析的桥梁,它能够无间隙的在 Hadoop 和 ElasticSearch 上移动数据.ES ...
- Linux之vim、压缩与解压缩
终有一种方法适合你!
- [Spark] 07 - Spark Streaming Programming
Streaming programming 一.编程套路 编写Streaming程序的套路 创建DStream,也就定义了输入源. 对DStream进行一些 “转换操作” 和 "输出操作&q ...
- Python学习-is和==区别, encode和decode
一.is 和 == 介绍 1. is 比较的是两个对象的内存地址是否相同,它们是不是同一个对象. 2. == 比较的是两个对象的内容是否相同. 在使用is前,先介绍Python的一个内置函数id( ...
- 【呕心总结】python如何与mysql实现交互及常用sql语句
9 月初,我对 python 爬虫 燃起兴趣,但爬取到的数据多通道实时同步读写用文件并不方便,于是开始用起mysql.这篇笔记,我将整理近一个月的实战中最常用到的 mysql 语句,同时也将涉及到如何 ...
- hadoop之mapreduce详解(进阶篇)
上篇文章hadoop之mapreduce详解(基础篇)我们了解了mapreduce的执行过程和shuffle过程,本篇文章主要从mapreduce的组件和输入输出方面进行阐述. 一.mapreduce ...
- HashMap和Hashtable的联系和区别
实现原理相同,功能相同,底层都是哈希表结构,查询速度快,在很多情况下可以互用,早期的版本一般都是安全的. HashMap和Hashtable都实现了Map接口,但决定用哪一个之前先要弄清楚它们之间的分 ...
- Spring 梳理 - 开启并配置 Spring MVC 的方法
传统web.xm中配置两个上下文+两个context对应的xml+两个上下文bean分别手动配置 传统web.xm中配置两个上下文+两个context对应的xml+<mvc:annotation ...
