<vue 路由 1、路由的基本使用>
一、 项目创建
参考如下博客地址创建一个vue的项目
https://www.cnblogs.com/yclh/p/15356171.html vue学习笔记 二、环境搭建+项目创建
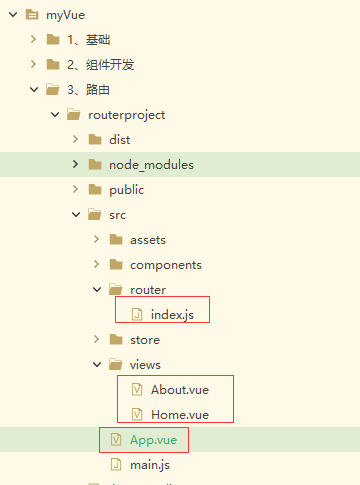
二、代码结构

注:主要是标红的几个文件
三、代码
重新编写这几个文件中的代码
index.js
//引入路由
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../views/Home.vue' //定义路由
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
}
] //创建路由
const router = createRouter({
//createWebHashHistory hash模式路径前面会多一个#号
history: createWebHistory(process.env.BASE_URL),
routes
}) //返回了路由
export default router
App.vue
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view></router-view>
</template> <style> </style>
Home.vue
<template>
<div class="home">
<p>Home Page</p>
<img alt="Vue logo" src="../assets/logo.png">
</div>
</template> <script>
</script>
About.vue
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
四、效果
1、运行程序
注:要进入到相应的路劲下

启动成功后:

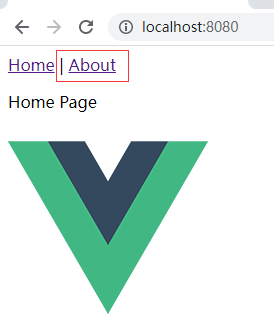
2、浏览器打开http://localhost:8080/

点击About后

五、代码解释
index.js:引入、定义、创建并返回了路由
其中:
import Home from '../views/Home.vue'
{
path: '/',
name: 'Home',
component: Home
} 这是一个默认路径
App.vue:使用了<router-link> 和<router-view>标签
<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个<a>标签.
<router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件.
Home.vue和About.vue是两个普通的组件
<vue 路由 1、路由的基本使用>的更多相关文章
- 简单物联网:外网访问内网路由器下树莓派Flask服务器
最近做一个小东西,大概过程就是想在教室,宿舍控制实验室的一些设备. 已经在树莓上搭了一个轻量的flask服务器,在实验室的路由器下,任何设备都是可以访问的:但是有一些限制条件,比如我想在宿舍控制我种花 ...
- 利用ssh反向代理以及autossh实现从外网连接内网服务器
前言 最近遇到这样一个问题,我在实验室架设了一台服务器,给师弟或者小伙伴练习Linux用,然后平时在实验室这边直接连接是没有问题的,都是内网嘛.但是回到宿舍问题出来了,使用校园网的童鞋还是能连接上,使 ...
- 外网访问内网Docker容器
外网访问内网Docker容器 本地安装了Docker容器,只能在局域网内访问,怎样从外网也能访问本地Docker容器? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Docker容器 ...
- 外网访问内网SpringBoot
外网访问内网SpringBoot 本地安装了SpringBoot,只能在局域网内访问,怎样从外网也能访问本地SpringBoot? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装Java 1 ...
- 外网访问内网Elasticsearch WEB
外网访问内网Elasticsearch WEB 本地安装了Elasticsearch,只能在局域网内访问其WEB,怎样从外网也能访问本地Elasticsearch? 本文将介绍具体的实现步骤. 1. ...
- 怎样从外网访问内网Rails
外网访问内网Rails 本地安装了Rails,只能在局域网内访问,怎样从外网也能访问本地Rails? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Rails 默认安装的Rails端口 ...
- 怎样从外网访问内网Memcached数据库
外网访问内网Memcached数据库 本地安装了Memcached数据库,只能在局域网内访问,怎样从外网也能访问本地Memcached数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装 ...
- 怎样从外网访问内网CouchDB数据库
外网访问内网CouchDB数据库 本地安装了CouchDB数据库,只能在局域网内访问,怎样从外网也能访问本地CouchDB数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Cou ...
- 怎样从外网访问内网DB2数据库
外网访问内网DB2数据库 本地安装了DB2数据库,只能在局域网内访问,怎样从外网也能访问本地DB2数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动DB2数据库 默认安装的DB2 ...
- 怎样从外网访问内网OpenLDAP数据库
外网访问内网OpenLDAP数据库 本地安装了OpenLDAP数据库,只能在局域网内访问,怎样从外网也能访问本地OpenLDAP数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动 ...
随机推荐
- 用元编程来判断STL类型
在此之前,先来回顾元编程当中的一个重要概念. template<typename _Tp, _Tp __v> struct integral_constant { static con ...
- SpringBoot事件机制
1.是什么? SpringBoot事件机制是指SpringBoot中的开发人员可以通过编写自定义事件来对应用程序进行事件处理.我们可以创建自己的事件类,并在应用程序中注册这些事件,当事件被触发时,可以 ...
- 如何基于 k8s做私有化部署
公众号「架构成长指南」,专注于生产实践.云原生.分布式系统.大数据技术分享. 随着国内数字化转型的加速和国产化进程推动,软件系统的私有化部署已经成为非常热门的话题,因为私有化部署赋予了企业更大的灵活和 ...
- 安卓之DocumentsProvider应用场景以及优劣分析
文章摘要 本文深入探讨了安卓DocumentsProvider的应用场景,分析了其优势与不足,并提供了简单的代码实现.DocumentsProvider是安卓系统中用于文件存储与访问的关键组件,为应用 ...
- 华企盾DSC服务器配置无法创建数据库
测试连接的数据库用户没有创建数据库的权限,应该打开数据库控制台,把对应用户的权限都勾上
- HTML之CSS Animation 属性常用动画
引入下面的样式表后 -webkit-animation: tada 1s ease 0.3s infinite both; -webkit-animation: name duration timin ...
- 微软成为PostgreSQL主要贡献者
微软成为PostgreSQL主要贡献者 微软对PostgreSQL贡献的很多新功能都来自于客户在使用微软Azure上的PostgreSQL管理实例数据库,所以这些新功能都来自于真实的客户需求 微软对P ...
- Python——第三章:函数的定义
函数的定义: 对某一个特定的功能或者代码块进行封装. 在需要使用该功能的时候直接调用即可 格式: def 函数的名字(): 被封装的功能或者代码块->函数体 调用: 函数的名字() 使用函数的好 ...
- Prometheus 与 VictoriaMetrics对比
公众号「架构成长指南」,专注于生产实践.云原生.分布式系统.大数据技术分享 时序数据库有很多,比如Prometheus.M3DB.TimescaleDB.OpenTSDB.InfluxDB等等.Pro ...
- MySQL进阶篇:详解索引概述
2.1 MySQL进阶篇:第二章_二.一_索引概述 2.1.1 介绍 索引(index)是帮助MySQL高效获取数据的数据结构(有序).在数据之外,数据库系统还维护着满足 特定查找算法的数据结构,这些 ...
