『手撕Vue-CLI』完善提示信息

前言
经过『手撕Vue-CLI』自动安装依赖,已经实现了自动安装依赖的功能。
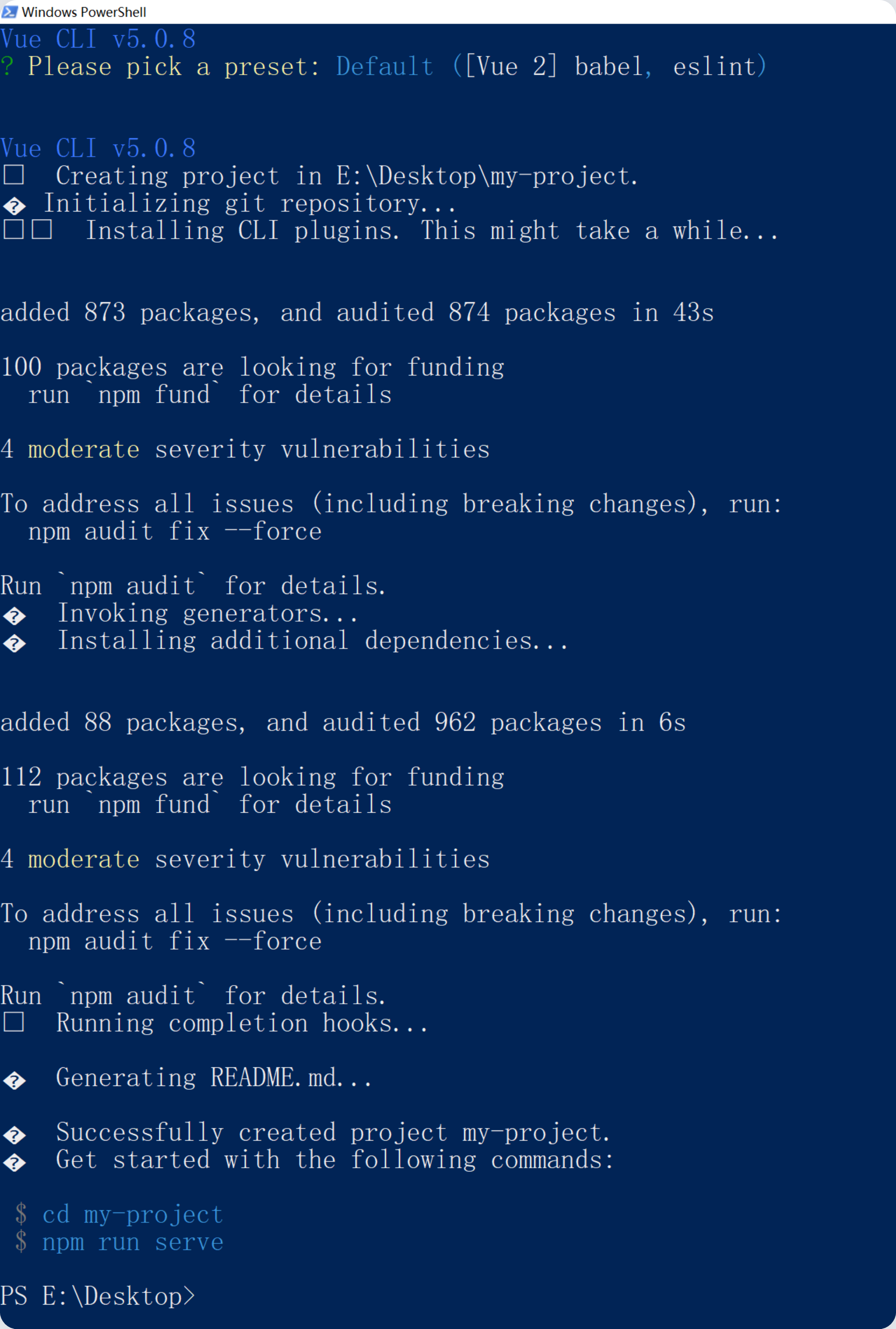
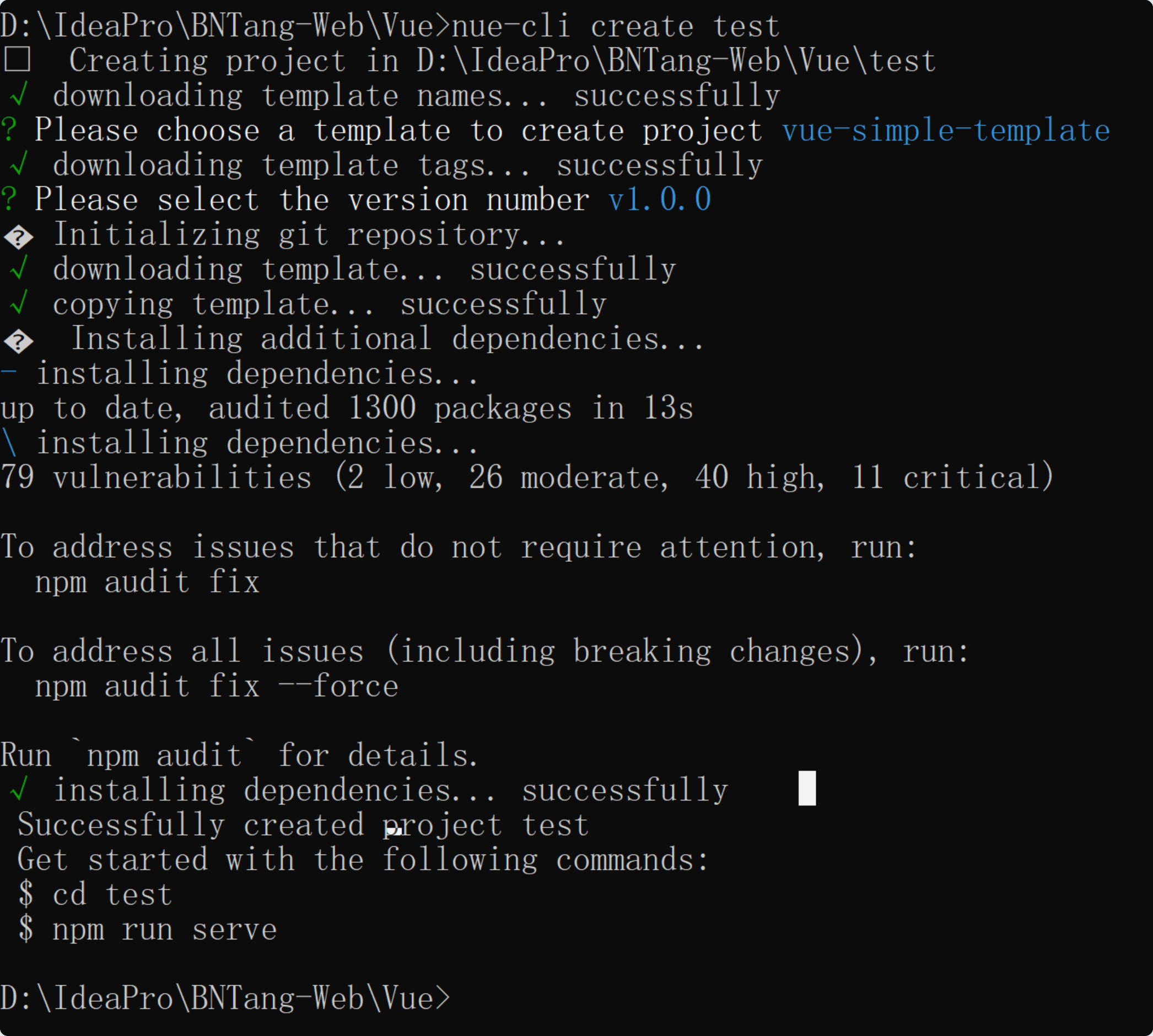
然而,虽然项目已复制并安装依赖,但其提示信息并不够友好,于是我试着去运行了一下vue create,发现其提示信息是这样的:

于是我决定完善提示信息,也借此机会完善一下项目的代码,变量命名等。
完善提示信息
完善变量命名
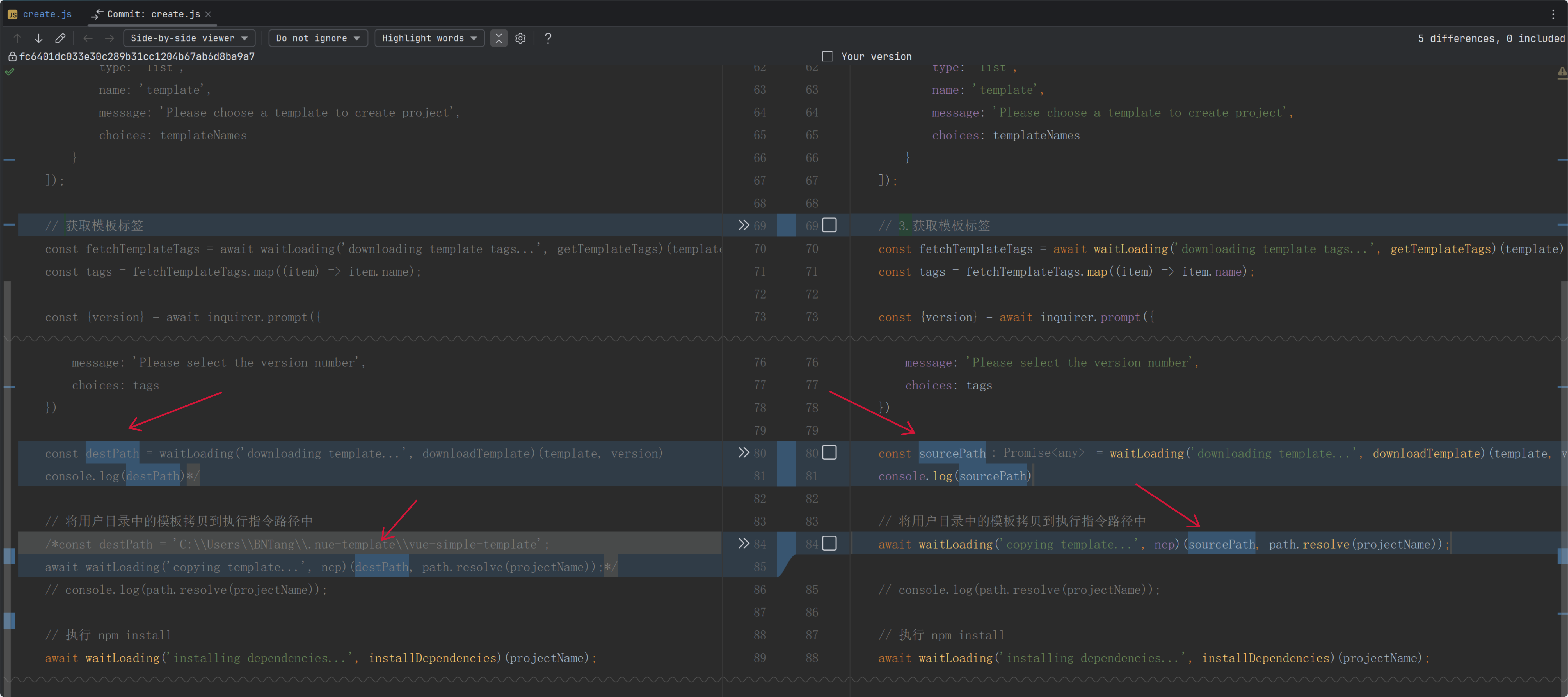
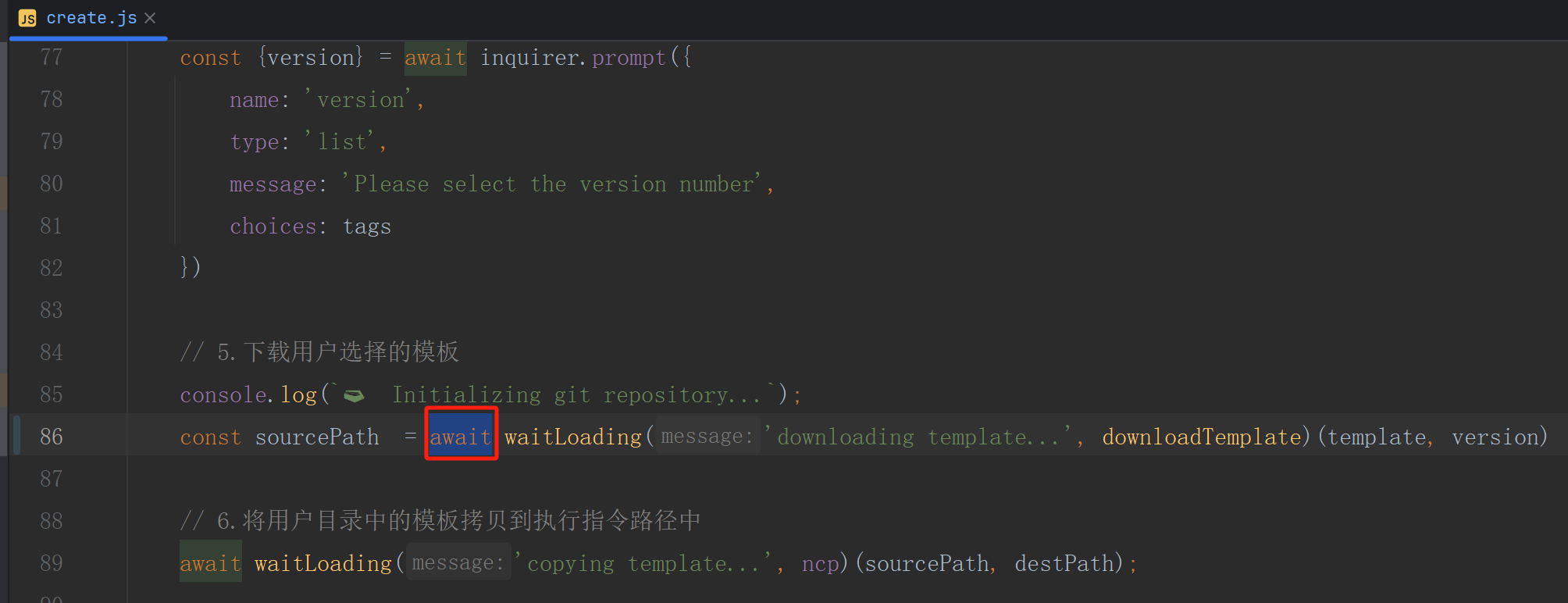
首先将之前写死的 destPath 删除掉,用 downloadTemplate 函数的返回值代替, 更名为 sourcePath。

我打开了 IDEA 的 diff 工具,对比了一下两个版本的代码,让大家看一下变化。
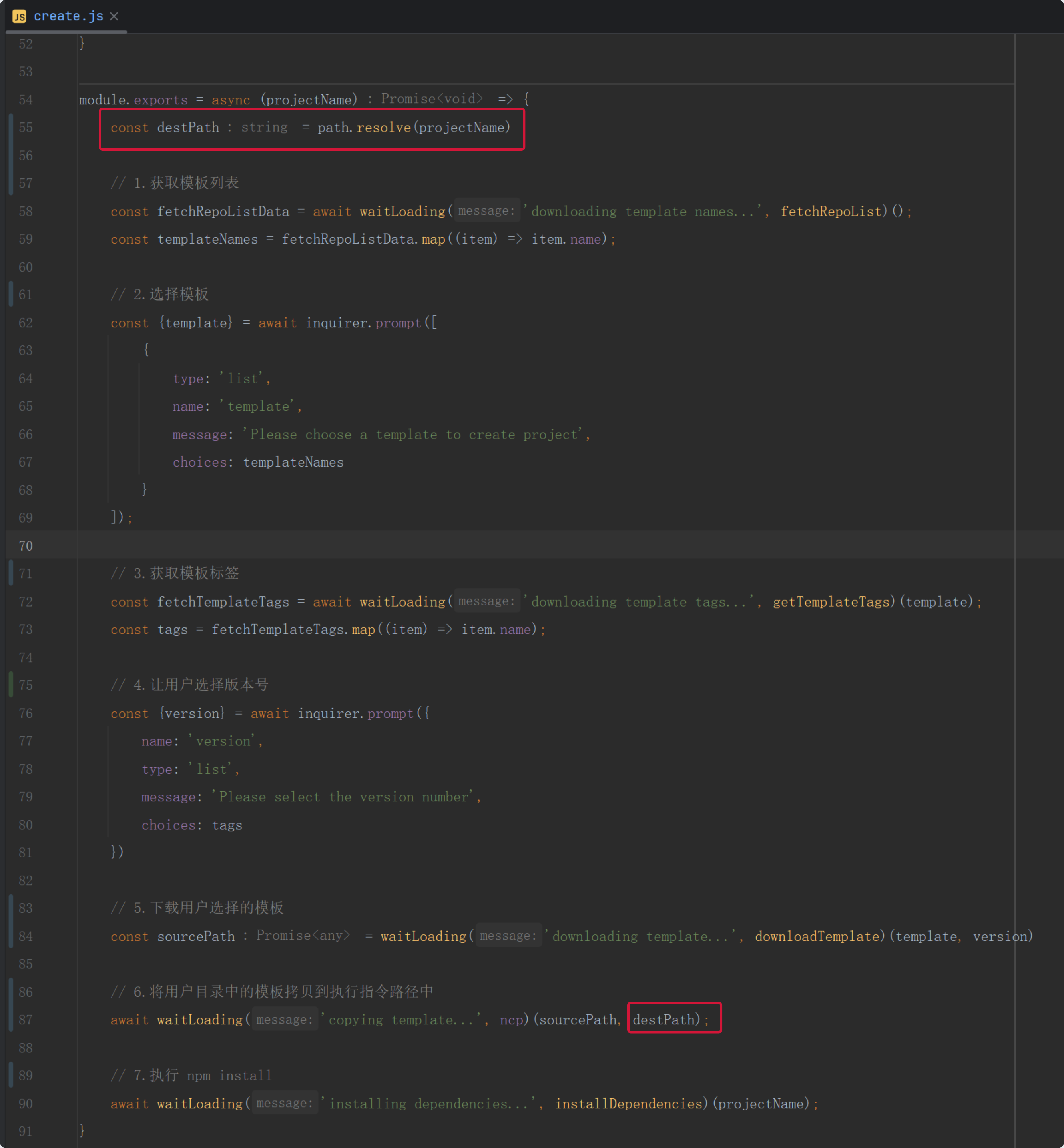
抽取 path.resolve(projectName) 为变量

完善 Creating project 提示信息
接下来的内容就是我会参考官方的提示词来完善提示信息。

当我执行 create 命令时,官方会告诉我们所创建项目最终的路径,那我也来完善一下。
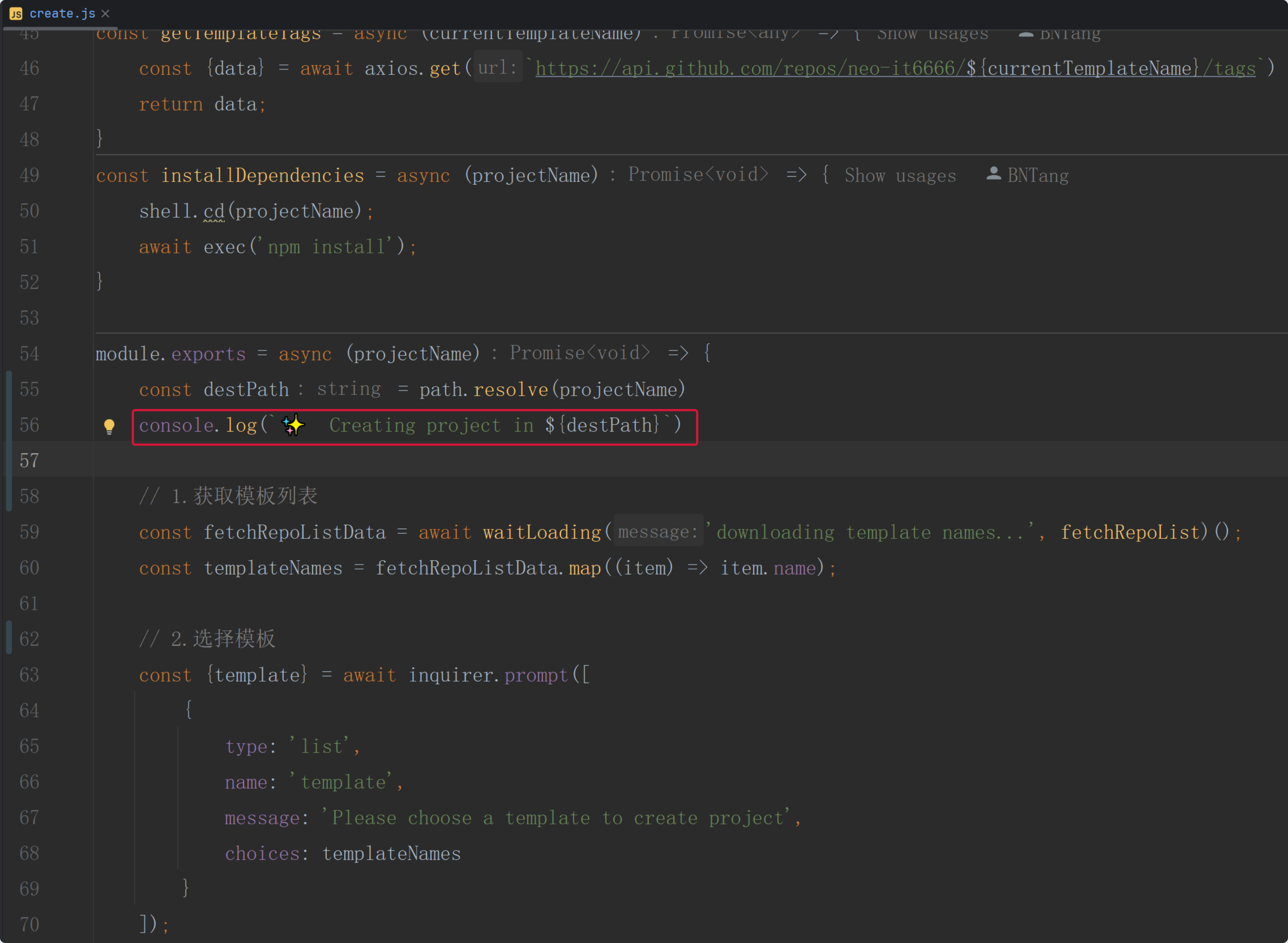
console.log(` Creating project in ${destPath}`)

完善 downloading template 提示信息
接下来是完善下载模板的提示信息,其它的内容没有改变。

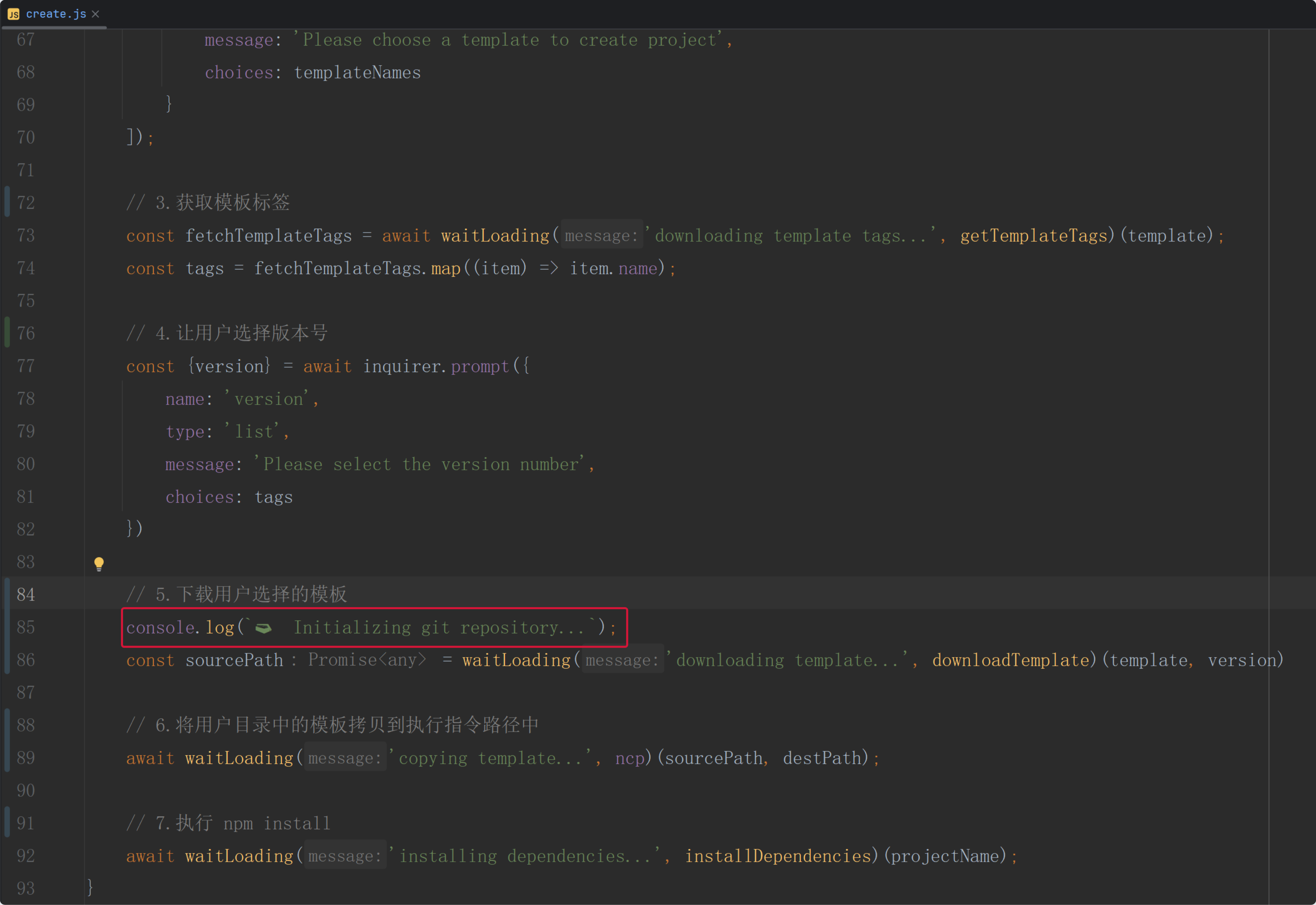
console.log(` Initializing git repository...`);
完善安装依赖提示信息
接下来是完善安装依赖的提示信息,其它的内容没有改变。

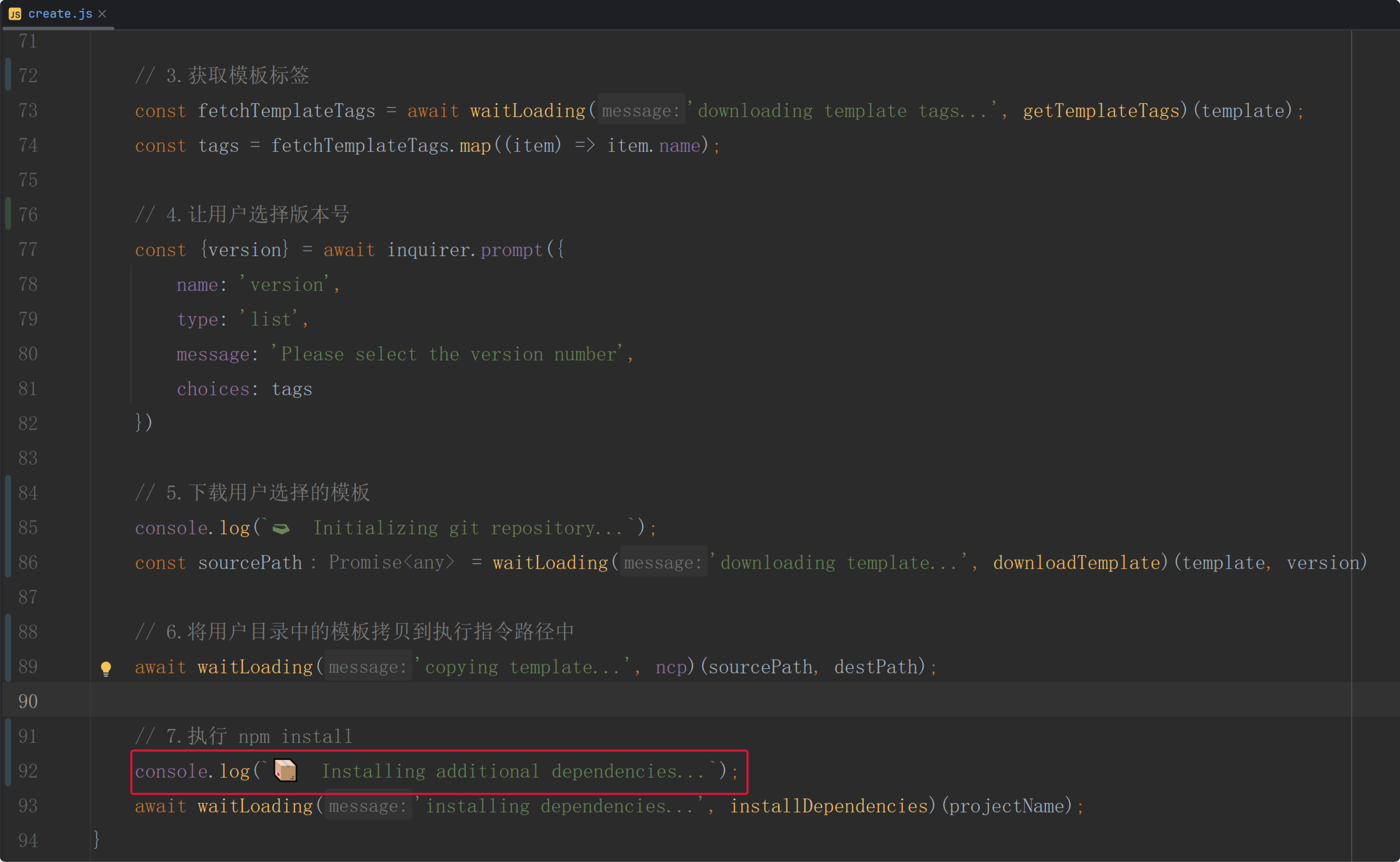
console.log(` Installing additional dependencies...`);
完善创建成功提示信息
接下来是完善创建成功的提示信息,分别告诉用户所创建项目的项目名,该如何启动项目。
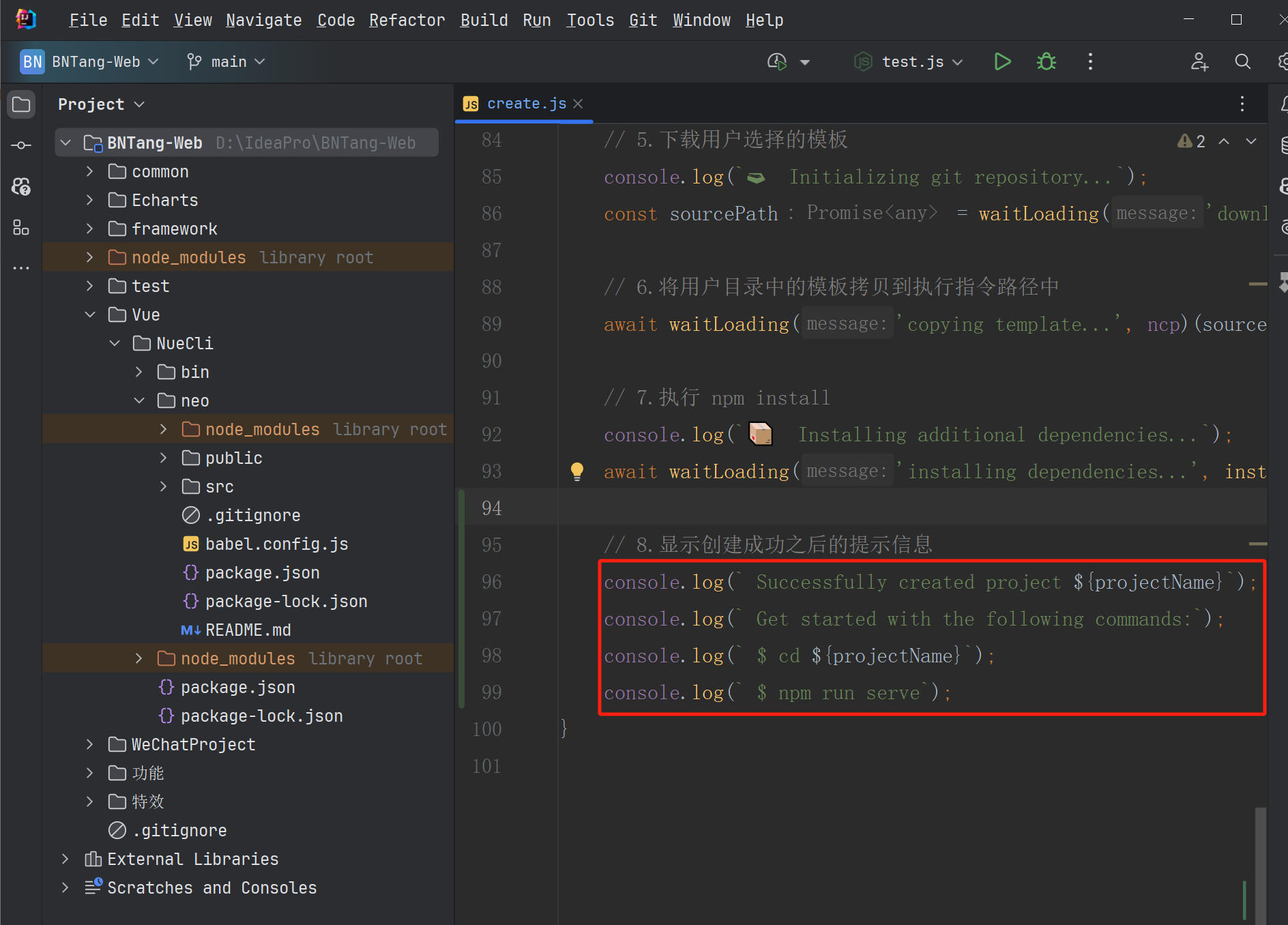
console.log(` Successfully created project ${projectName}`);
console.log(` Get started with the following commands:`);
console.log(` $ cd ${projectName}`);
console.log(` $ npm run serve`);

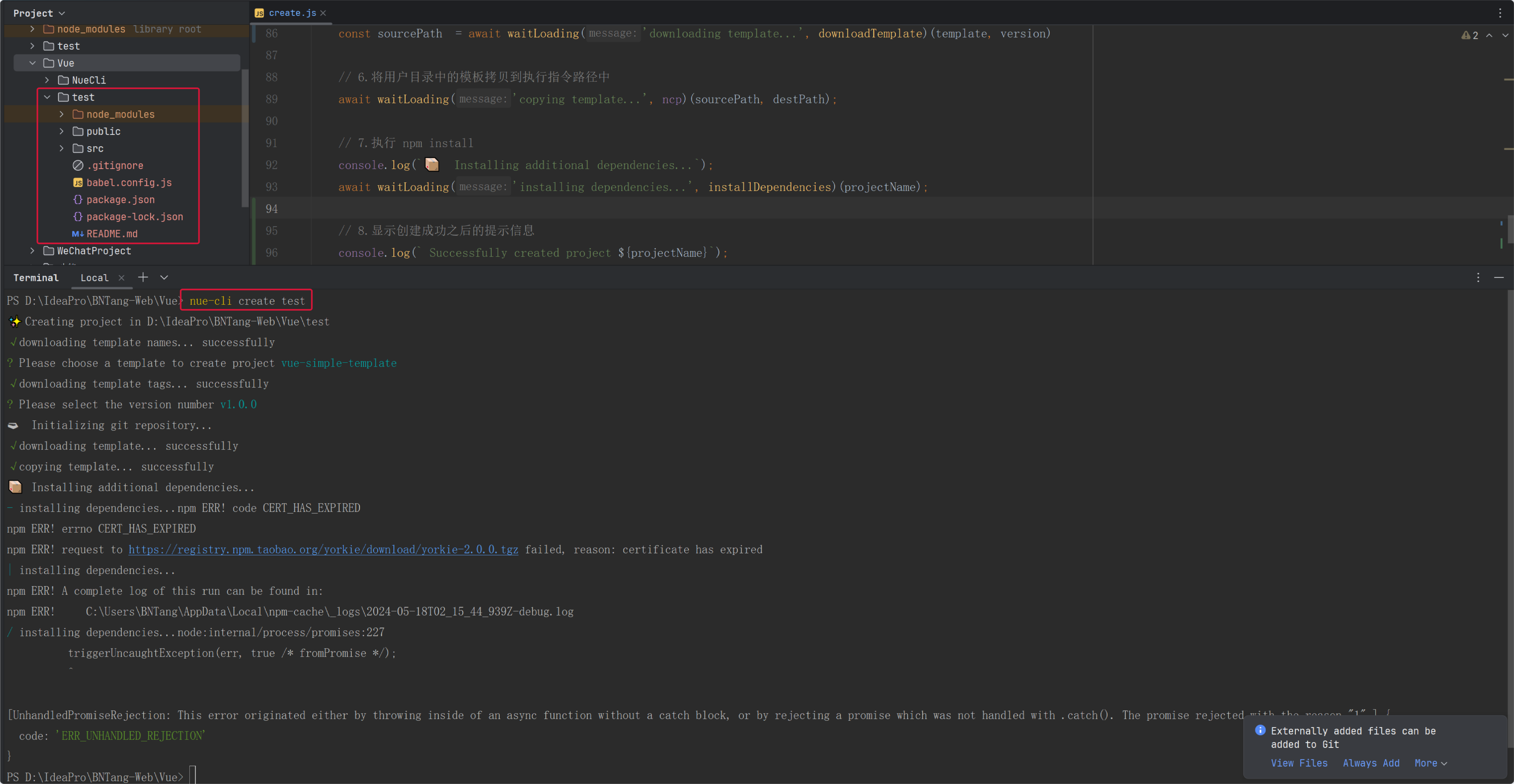
到此为止,提示信息可以说算是完善了,接下来走一遍流程看看效果,测试过程中并不是一帆风顺,控制台报错了:
The "path" argument must be of type string. Received an instance of Promise
出现这个错误的原因是 ncp 模块在处理路径时接收到一个 Promise 对象,而不是一个字符串路径,我就一下定位到了这个问题,发现是因为异步操作没有正确处理,导致传递给 ncp 的参数不是预期的字符串类型,downloadTemplate 函数返回的是一个 Promise 对象,所以我需要在调用 downloadTemplate 函数时,使用 await 关键字等待其返回结果。

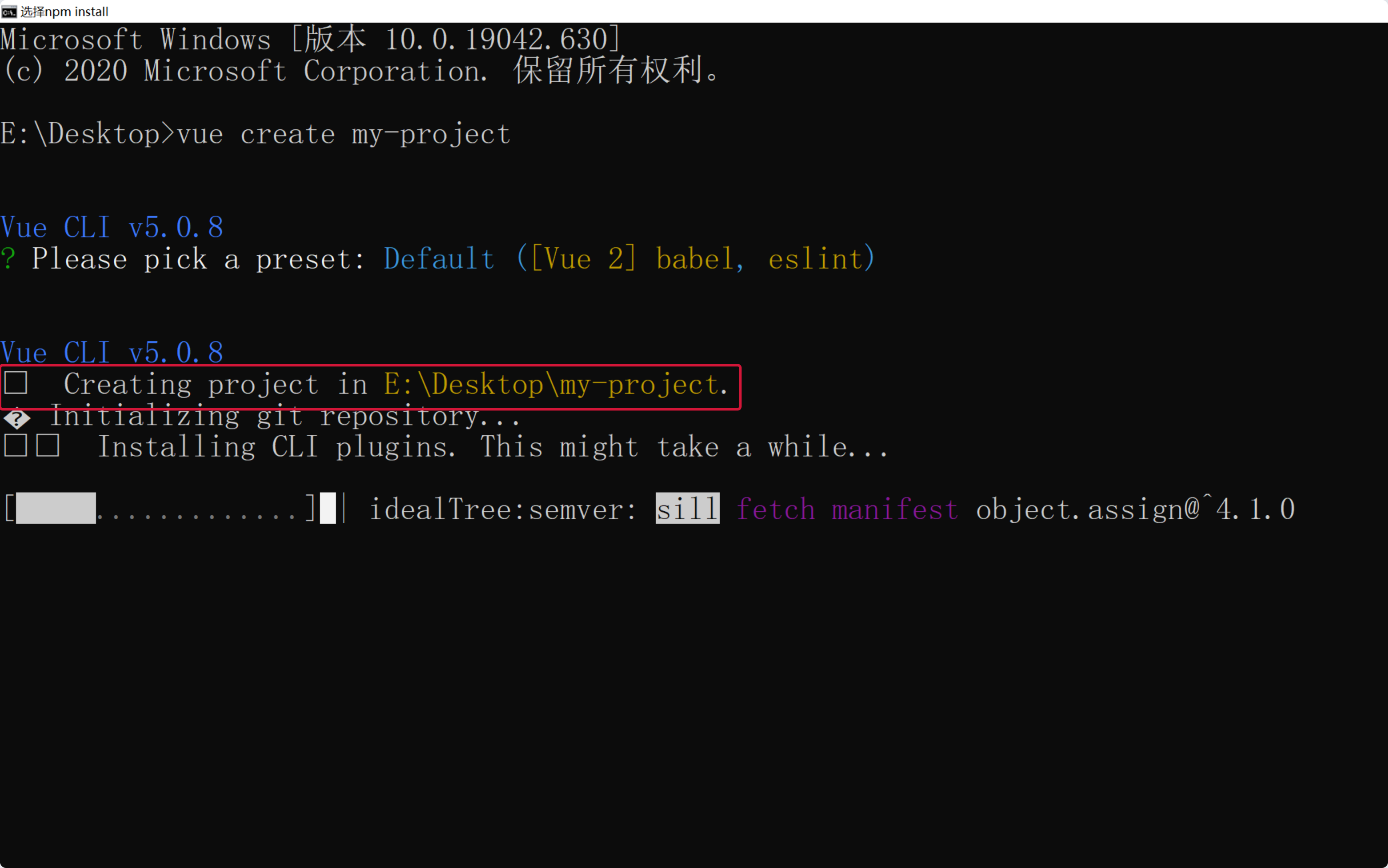
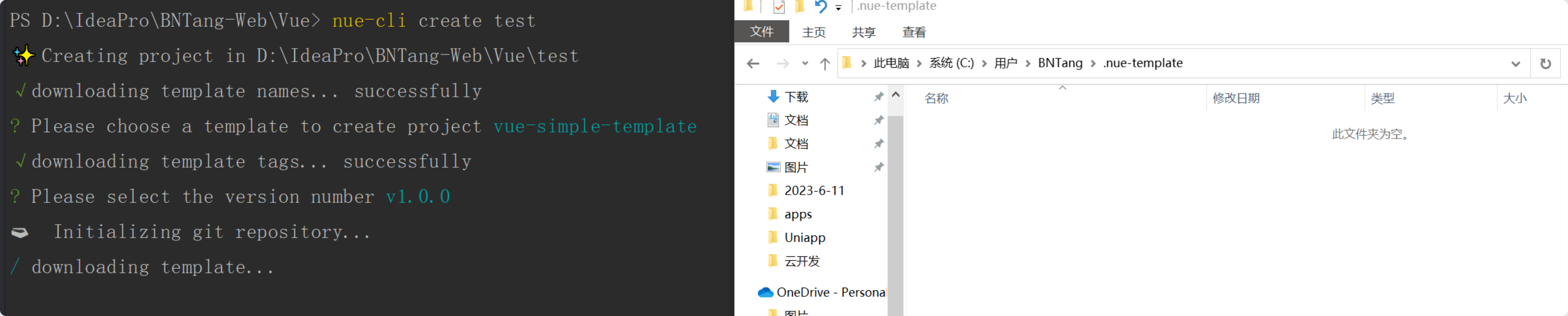
这下运行进行测试,就没问题了,正常执行:

我在测试过程中出现过:connect ETIMEDOUT 20.205.243.166:443,这个错误是因为网络问题,我这里是因为网络问题导致的,不过不影响我们的测试,重试一下就好了。

最后的结果出来了,所创建的项目创建完成了,提示信息也完善了,最后安装依赖报错了,那就来解决一下。
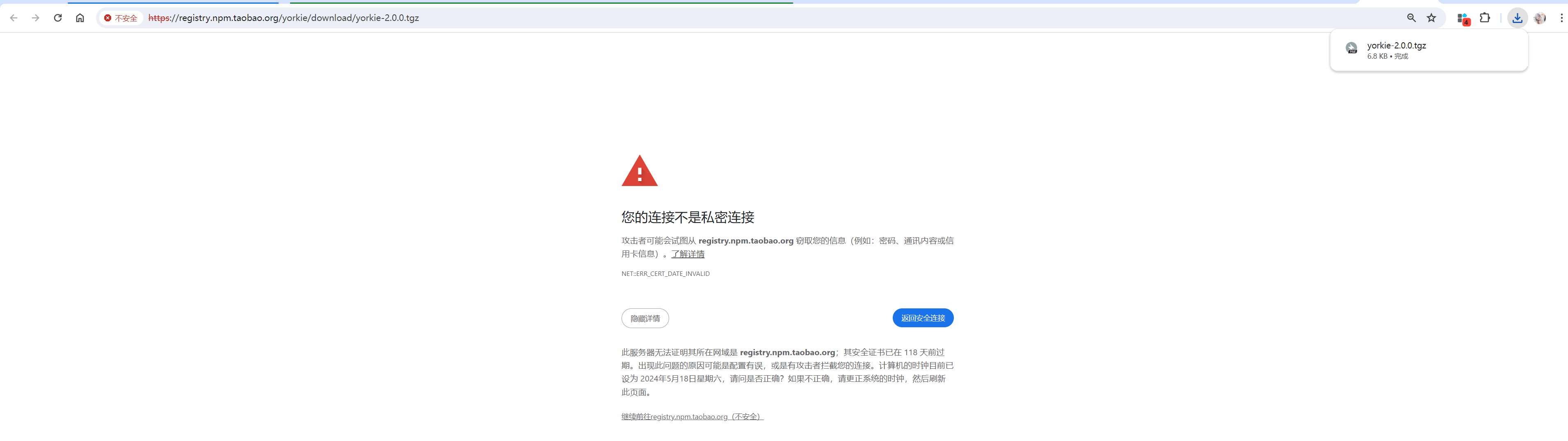
这个问题是由于在尝试从 https://registry.npm.taobao.org 下载依赖包时,证书过期导致无法建立安全连接,所导致的。

使用其他源,执行:
npm config set registry https://registry.npmmirror.com
或临时忽略SSL证书,作为临时解决方案,可以尝试忽略 SSL 证书错误(不推荐在生产环境中使用):
npm config set strict-ssl false
配置好这些之后就可以将安装依赖时所报的错误给解决掉了。
附上一张最终的效果图:

chalk
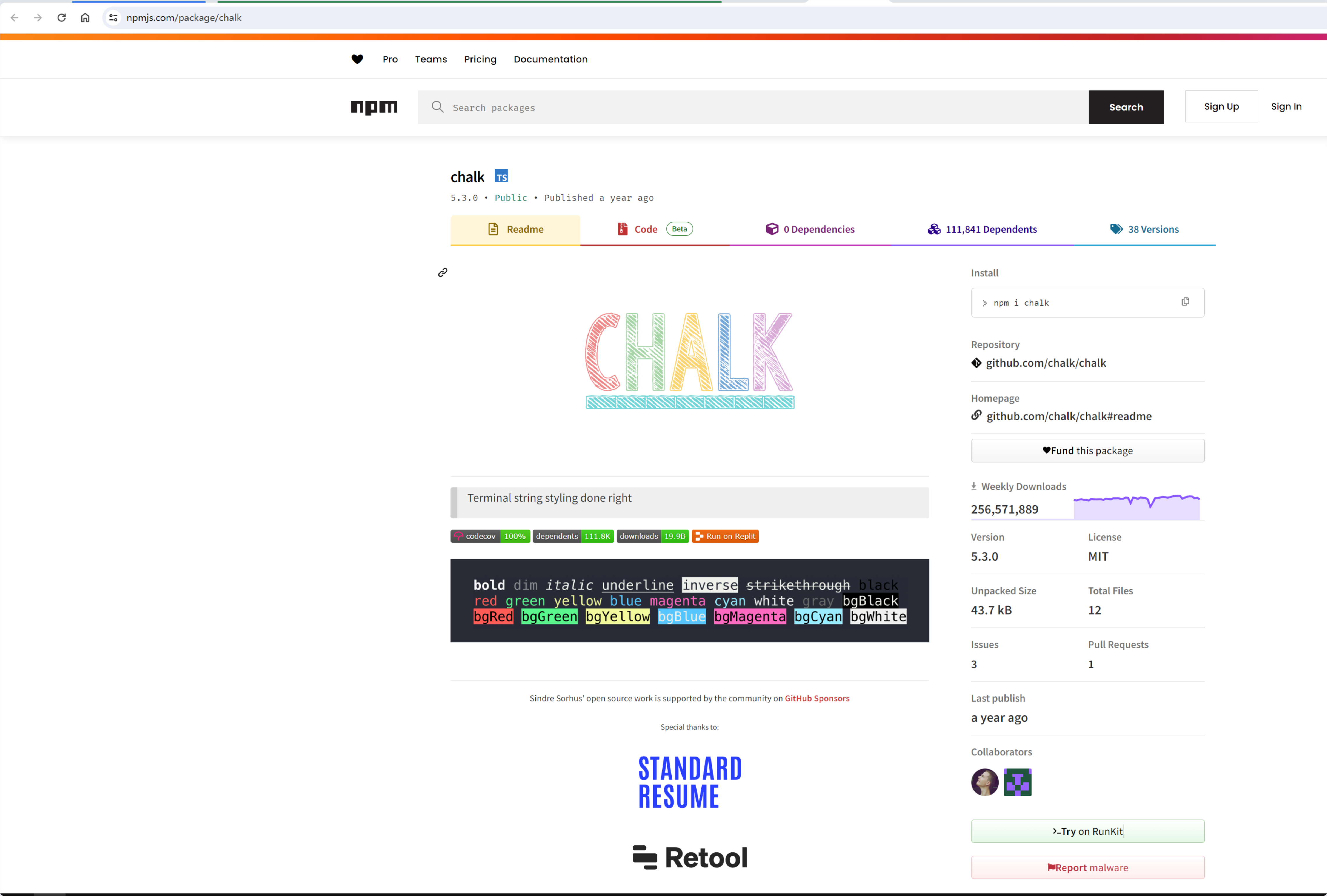
在完善提示信息的过程中,我发现了一个很好用的库,那就是 chalk,它可以让我们在控制台输出不同颜色的文字,让我们的提示信息更加醒目。
npm:https://www.npmjs.com/package/chalk

安装
我这里不采用最新版本,我想使用 require 引入,而最新版本的 chalk 使用的是 ES6 的模块化语法,所以我这里安装 4.1.0 版本。
npm install chalk@4.1.0
使用
导入 chalk 模块:
const chalk = require('chalk');
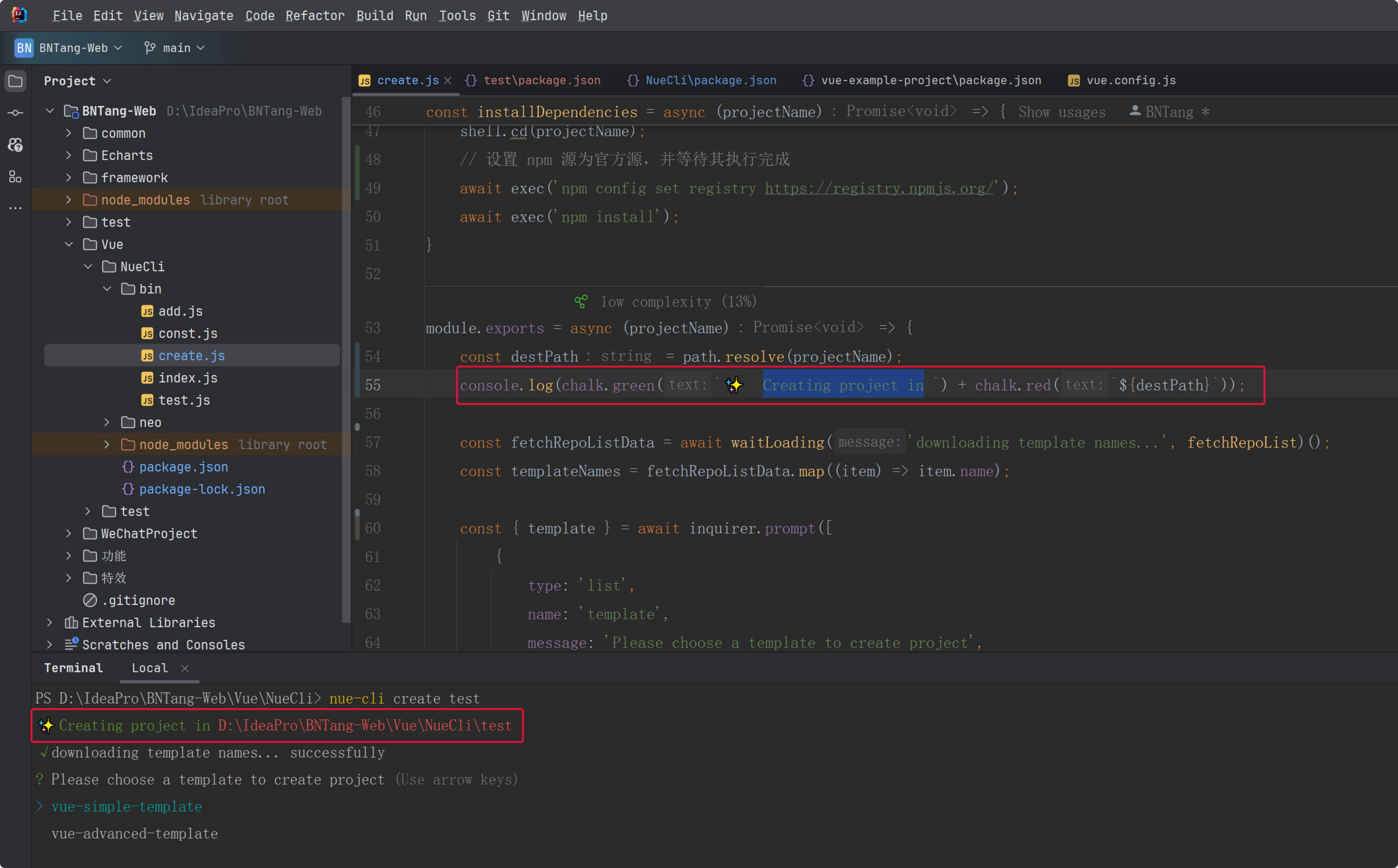
然后就可以使用 chalk 提供的方法了,比如将 Creating project in 改为绿色,destPath 改为红色:
console.log(chalk.green(` Creating project in ${chalk.red(destPath)}`));

这样就可以让我们的提示信息更加醒目了。
继续改一下其它的提示信息:
- 1.将下载用户选择的模板提示信息改为绿色
console.log(chalk.green(` Initializing git repository...`));
- 2.将安装相关依赖提示信息改为绿色
console.log(chalk.green(` Installing additional dependencies...`));
- 3.将创建成功提示信息改为绿色
console.log(chalk.green(` Successfully created project ${projectName}`));
console.log(chalk.green(` Get started with the following commands:`));
- 4.将指引用户如何启动项目的提示信息改为 magenta 颜色
console.log(chalk.magenta(` $ cd ${projectName}`));
console.log(chalk.magenta(` $ npm run serve`));
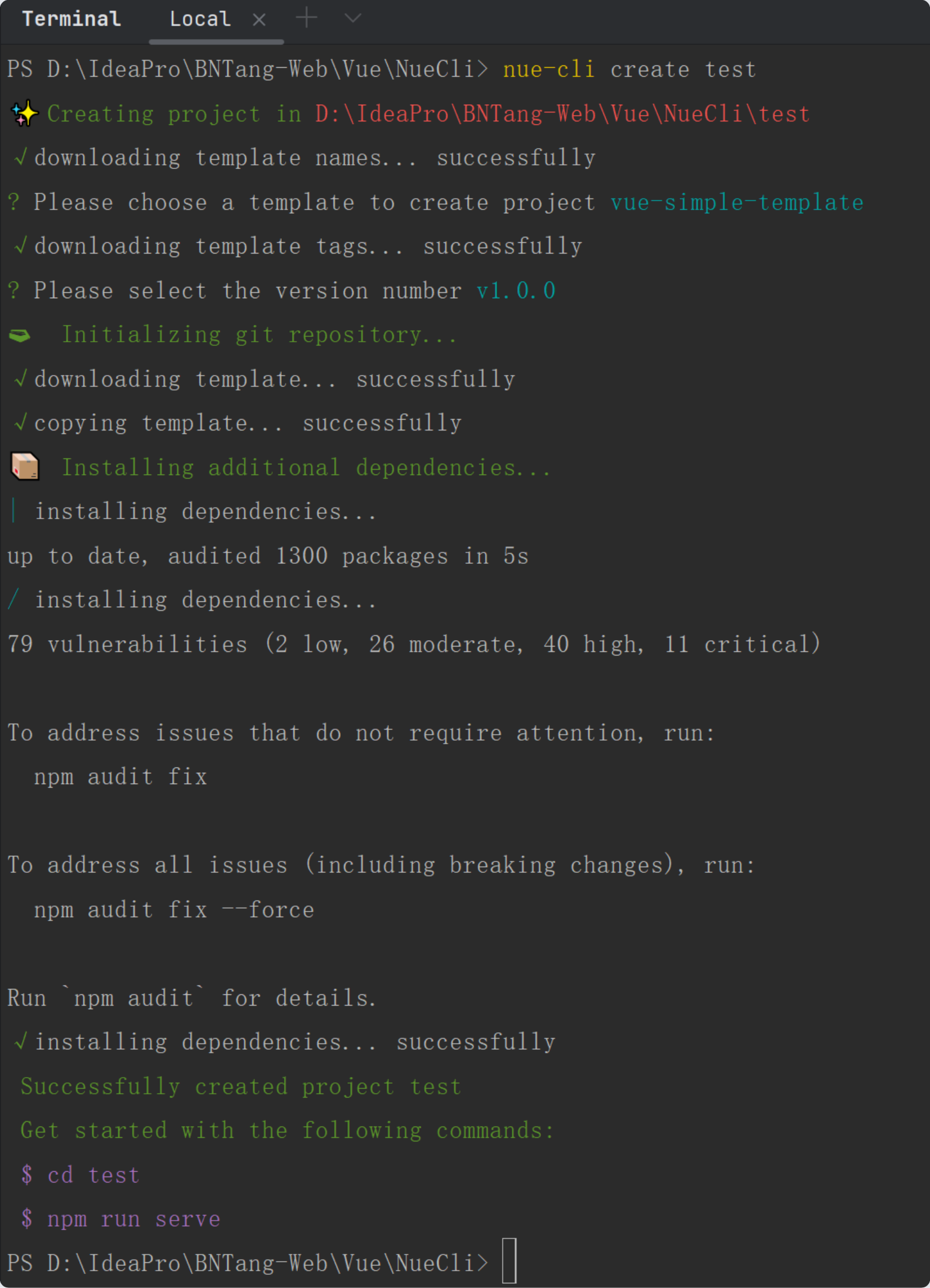
改完之后,再次测试一下,效果如下:

这样就可以让我们的提示信息更加醒目了。
『手撕Vue-CLI』完善提示信息的更多相关文章
- MuPlayer『百度音乐播放内核』
MuPlayer『百度音乐播放内核』 —— 跨平台.轻量级的音频播放解决方案. 多端(PC & WebApp)通用,统一的API调用方式 HTML5 Audio与Flash内核的平滑切换(支持 ...
- 【阿里云产品公测】以开发者角度看ACE服务『ACE应用构建指南』
作者:阿里云用户mr_wid ,z)NKt# @I6A9do 如果感觉该评测对您有所帮助, 欢迎投票给本文: UO<claV RsfTUb)< 投票标题: 28.[阿里云 ...
- Vue CLI 3.x 简单体验
文档 中文文档 补充于02月10日 vue脚手架的3.x版本已经在开发中,现在还处于alpha版本.我们来看看有哪些变化. 使用 npm install -g @vue/cli 命名方式已经改为npm ...
- NN入门,手把手教你用Numpy手撕NN(2)
这是一篇包含较少数学推导的NN入门文章 上篇文章中简单介绍了如何手撕一个NN,但其中仍有可以改进的地方,将在这篇文章中进行完善. 误差反向传播 之前的NN计算梯度是利用数值微分法,虽容易实现,但是计算 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 『TensorFlow2.0正式版』TF2.0+Keras速成教程·零:开篇简介与环境准备
此篇教程参考自TensorFlow 2.0 + Keras Crash Course,在原文的基础上进行了适当的总结与改编,以适应于国内开发者的理解与使用,水平有限,如果写的不对的地方欢迎大家评论指出 ...
- 六. Vue CLI详解
1. Vue CLI理解 1.1 什么是Vue CLI 如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI,如果你在开发大型项目那么你需要它, 并且必然需要使用Vue CLI. 使 ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- 『HTML5梦幻之旅』-缤纷多姿的烟花效果
天花无数月中开,五采祥云绕绛台.堕地忽惊星彩散,飞空旋作雨声来.怒撞玉斗翻晴雪,勇踏金轮起疾雷.更漏已深人渐散,闹竿挑得彩灯回. ——明·瞿佑·<烟火戏> 记得每年过春节的那段时间,除了欣 ...
- Netty实现高性能IOT服务器(Groza)之手撕MQTT协议篇上
前言 诞生及优势 MQTT由Andy Stanford-Clark(IBM)和Arlen Nipper(Eurotech,现为Cirrus Link)于1999年开发,用于监测穿越沙漠的石油管道.目标 ...
随机推荐
- AI圈内卷?天池团聚请来专家集体“问诊”
简介: 近期杭州云栖大会上出现了一个"数据博物馆",最吸引眼球的"展品",竟是行业大规模开源数据集.不仅数量多达上百个,还覆盖零售.文娱.工业.医疗.自然科学 ...
- 基于MaxCompute+开放搜索的电商、零售行业搜索开发实践
简介: 搜索一直是电商行业流量来源的核心入口之一,如何搭建电商行业搜索并提升搜索效果,一直是电商行业开发者努力攻克的难题.基于传统数据库或开源引擎虽然能够搭建基础搜索服务,但随着商品数据的增多和业务 ...
- OpenKruise v0.10.0 新特性 WorkloadSpread 解读
简介: 针对需求,OpenKruise 在 v0.10.0 版本中新增了 WorkloadSpread 特性.目前它支持配合 Deployment.ReplicaSet.CloneSet 这些 wo ...
- 数据改变后更新UI(SetProperty/RaiseCanExecuteChanged)
View代码 1 <StackPanel> 2 <TextBlock Text="方法一"></TextBlock> 3 <TextBox ...
- dotnet 如何将 Microsoft.Maui.Graphics 对接到 UNO 框架
本文将和大家介绍如何将 Microsoft.Maui.Graphics 对接到 UNO 框架里面.一旦完成 Microsoft.Maui.Graphics 对接,即可让 UNO 框架复用现有的许多绘制 ...
- WPF 对接 Vortice 绘制 WIC 图片
本文告诉大家如何通过 Vortice 在 Direct2D 里面绘制图片,图片的来源是 WIC 加载出的图片 在上一篇博客 WPF 对接 Vortice 调用 WIC 加载图片 告诉了大家如何对接 V ...
- aliyun全站DCDN刷新--Django
1.编写原因: 由于登录到阿里云DCDN,需要登录加打开各种页面,导致推送一次感觉非常麻烦,所以编写(网上以有很多可以借鉴) 2.基础环境 # 所需模块 pip install aliyun-pyth ...
- netcore5下ocelot网关简单使用
1.新建aspnetcoremvc项目,带home控制器的就可以了,测试用能启动就行,代码无需做任何更改. 2.新建空的aspnetcoremvc项目,做如下更改: 1.. 2.. 3.. 4.. ...
- 技术书籍 — EffectiveMordenCpp 研读
一.类型推导 PROs: 源码某处的类型修改,可以自动传播其他地方 Cons: 会让代码更复杂(How?) 在模板类型推导时,有引用的实参会被视为无引用,他们的引用会被忽略 template<t ...
- ansible(17)--ansible的archive和unarchive模块
1. archive模块 功能:在远端主机打包与压缩: 主要参数如下: 参数 说明 path 要压缩的文件或目录 dest 压缩后的文件 format 指定打包压缩的类型:bz2.gz.tar.xz. ...
