【Java】暂存逻辑
需求说明:
需求是填写一个表单时暂时保存输入项,不提交表单
回来再次填写时可以恢复或者放弃,或者更改内容继续暂存
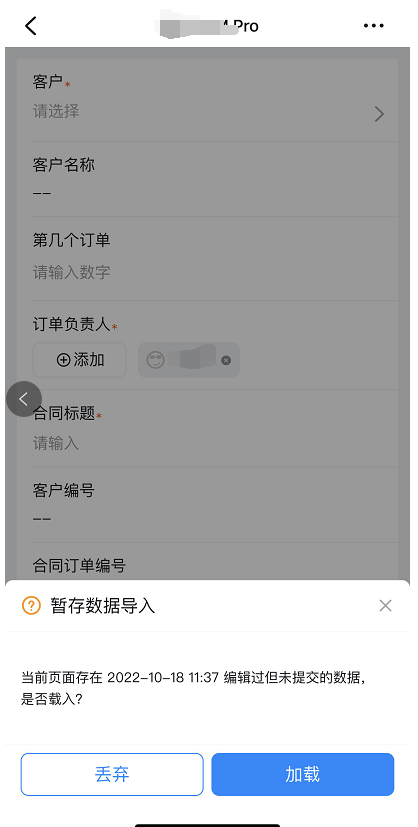
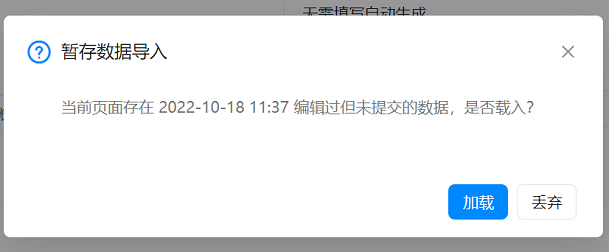
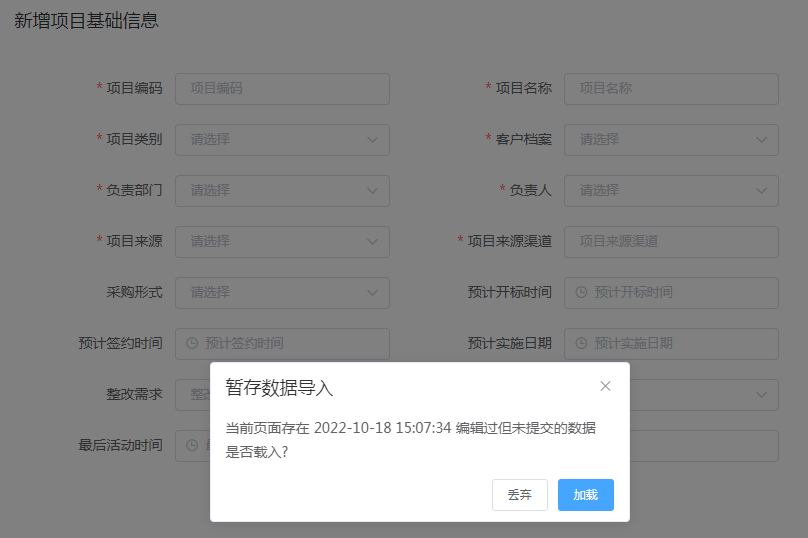
放两张UI图,一个移动端,一个手机端:


逻辑分析:
存储方式有这么几种,Cookie存,LocalStorage存,数据库存
用Web客户端存就是存取方便,不需要鉴别用户身份,但是用户不能跨端访问,就是换一个浏览器就没用了
用数据库存就要记录用户身份,操作的业务模块位置
老板确定要用db存,就没什么选型争议的了
由于每个业务的表单数据是不一样的,存入表中的数据类型是序列化的json, 后台不对表单数据操作
区分标识: 用户标识 + 业务模块标识
记录内容:用户标识 ,业务模块标识,表单JSON,创建时间
处理流程如下:
1、点击【暂存】按钮,填写的表单输入项通过了表单校验后,将表单数据json序列化,调用存入接口存表,允许重复暂存(即更新暂存内容)
2、每次点击新增操作,展开表单弹窗时,调用获取接口检查是否存在暂存数据,如果存在暂存数据,弹出确认提示框让用户选择 [放弃] 或 [加载]
3、加载,就把获取接口返回的数据反序列化即可
4、放弃,调用移除接口把暂存移除
表结构:
CREATE TABLE `sys_co_draft` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '系统编码',
`dr_ident` varchar(32) NOT NULL COMMENT '业务标识',
`dr_content` text NOT NULL COMMENT '业务内容 JSON字符串',
`creator` varchar(32) NOT NULL COMMENT '创建用户',
`create_time` datetime NOT NULL COMMENT '创建时间',
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 ROW_FORMAT=DYNAMIC COMMENT='暂存信息';
功能需要的接口:
/**
* 暂存或更新数据
*
* @param dto
* @return boolean
* @author Cloud9
* @createTime 2022/10/18 11:52
*/
@PostMapping("/save")
public boolean saveData(@RequestBody SysCoDraftDTO dto) {
return sysCoDraftService.saveData(dto);
} /**
* 载入暂存数据
*
* @param dto
* @return java.lang.String
* @author Cloud9
* @createTime 2022/10/18 11:54
*/
@PostMapping("/get")
public SysCoDraftDTO getData(@RequestBody SysCoDraftDTO dto) {
return sysCoDraftService.getData(dto);
} /**
* 放弃暂存数据
*
* @param dto
* @return java.lang.String
* @author Cloud9
* @createTime 2022/10/18 11:55
*/
@PostMapping("/remove")
public boolean removeData(@RequestBody SysCoDraftDTO dto) {
return sysCoDraftService.removeData(dto);
}
接口逻辑:
注意前端序列化传给java的时候引号会被转义,这里用Apache包的字符处理工具类进行反转处理了
@Override
public SysCoDraftDTO getData(SysCoDraftDTO dto) {
QueryWrapper<SysCoDraftDTO> query = Wrappers.<SysCoDraftDTO>query()
.eq("dr_ident", dto.getDrIdent())
.eq("creator", LoginUserContext.getUser().getLoginName());
return this.baseMapper.selectOne(query);
} @Override
public boolean saveData(SysCoDraftDTO dto) {
String drIdent = dto.getDrIdent();
String loginName = LoginUserContext.getUser().getLoginName();
String drContent = StringEscapeUtils.unescapeHtml4(dto.getDrContent()); int res;
QueryWrapper<SysCoDraftDTO> query = Wrappers.<SysCoDraftDTO>query()
.eq("dr_ident", drIdent)
.eq("creator", loginName);
SysCoDraftDTO sysCoDraftDTO = this.baseMapper.selectOne(query);
if (Objects.isNull(sysCoDraftDTO)) {
sysCoDraftDTO = new SysCoDraftDTO()
.setCreator(loginName)
.setDrIdent(drIdent)
.setDrContent(drContent)
.setCreateTime(new Date());
res = this.baseMapper.insert(sysCoDraftDTO);
} else {
sysCoDraftDTO.setDrContent(drContent);
sysCoDraftDTO.setCreateTime(new Date());
res = this.baseMapper.updateById(sysCoDraftDTO);
}
return Constant.RESULT_SUCCESS.equals(res);
} @Override
public boolean removeData(SysCoDraftDTO dto) {
QueryWrapper<SysCoDraftDTO> query = Wrappers.<SysCoDraftDTO>query()
.eq("dr_ident", dto.getDrIdent())
.eq("creator", LoginUserContext.getUser().getLoginName());
int delete = this.baseMapper.delete(query);
return Constant.RESULT_SUCCESS.equals(delete);
}
前端Demo
1、涉及暂存逻辑的关键变量:
/* 业务ID标识 */
businessIdentity: 'finExApply', /* 表单元素ref标识 */
formRef: 'formRefKey', /* 更新或新增的Flag变量 */
isUpdate: false
2、组件引入暂存接口
import { getDraftData, saveDraftData, removeDraftData } from '@/api/system/common/draft'
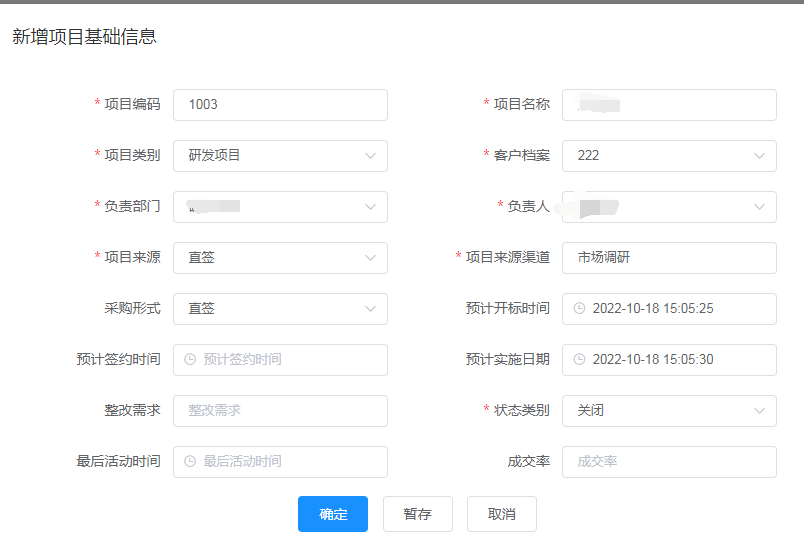
3、提交按钮位置追加暂存按钮,暂存的功能只在新增时提供:
<div align="center" style="position: absolute; bottom: 20px; left: 50%; transform: translateX(-50%)">
<el-button type="primary" @click="submit">确定</el-button>
<el-button v-if="!isUpdate" @click="staging">暂存</el-button>
<el-button @click="cancel">取消</el-button>
</div>
4、表单弹窗创建周期函数需要执行:
created() {
/* 判断当前表单弹窗要进行的是新增,还是修改操作 */
this.isUpdate = !!this.form.id
/* 调用封装的暂存表单恢复方法 */
this.recoverStaging()
/* 加载字典数据 */
this.initialApRoTypeList()
this.initialProjectList()
this.initialCompanyList()
if (this.isUpdate) this.initialAllocatedDepartmentList(this.form.sysArCoId)
this.initialRoNameList()
}
5、暂存方法与恢复暂存方法实现:
async staging() {
/* 复用表单校验 */
this.$refs[this.formRef].validate(async valid => {
if (!valid) return this.$message.error('请完善表单信息')
const param = {
drIdent: this.businessIdentity,
drContent: JSON.stringify(this.form)
}
await saveDraftData(param)
this.$message.success('暂存成功')
})
},
async recoverStaging() {
/* 不是新增操作跳过 */
if (this.isUpdate) return
const param = { drIdent: this.businessIdentity }
const { data: res } = await getDraftData(param)
/* 没有暂存数据跳过 */
if (!res) return
/* 弹出确认框 */
this.$confirm(`当前页面存在 ${res.createTime} 编辑过但未提交的数据 是否载入?`, '暂存数据导入', {
confirmButtonText: '加载',
cancelButtonText: '丢弃',
distinguishCancelAndClose: true,
type: 'none'
}).then(() => {
this.form = JSON.parse(res.drContent)
/* 回显字典数据 */
this.initialAllocatedDepartmentList(this.form.sysArCoId)
this.initialRoNameList()
}).catch(async(action) => {
if (action === 'close') return
const param = { drIdent: this.businessIdentity }
await removeDraftData(param)
})
}
效果:


【Java】暂存逻辑的更多相关文章
- SSIS Design5:使用暂存
以数据流的方式来设计Package,将核心数据处理移动到数据流中,一般情况下,能够减少临时表的创建,获得较高的处理性能,在某些情况下,使用暂存表(staging table)能够优化package设计 ...
- Package 设计3:数据源的提取和使用暂存
SSIS 设计系列: Package设计1:选择数据类型.暂存数据和并发 Package设计2:增量更新 Package 设计3:数据源的提取和使用暂存 在使用SSIS Package处理海量数据时, ...
- Java编程的逻辑 (3) - 基本运算
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- Java编程的逻辑 (11) - 初识函数
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- Java编程的逻辑 (14) - 类的组合
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http: ...
- Java编程的逻辑 (16) - 继承的细节
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http: ...
- Java编程的逻辑 (18) - 为什么说继承是把双刃剑
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http: ...
- Java编程的逻辑 (32) - 剖析日期和时间
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- Java编程的逻辑 (61) - 内存映射文件及其应用 - 实现一个简单的消息队列
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- Java编程的逻辑 (60) - 随机读写文件及其应用 - 实现一个简单的KV数据库
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
随机推荐
- 网页唤起qq加群
今天在网上大浪淘沙了一番,90%的教程都是使用的鹅厂官方的加群组件,但是有个致命bug就是这个加群组件只能唤起自己创建的群,这就很尴尬了,后来偶然发现在qq群资料那边就可以直接获取到加群的链接,害得我 ...
- 使用nvm安装以及管理多版本node教程
安装nvm.node.npm 下载nvm安装包,推荐使用1.1.7,我个人使用1.1.8会有中文乱码的报错 点击exe文件,注意修改nvm的安装根目录以及node的安装根目录,后者是以后管理多版本no ...
- 机器学习策略篇:详解进行误差分析(Carrying out error analysis)
从一个例子开始讲吧. 假设正在调试猫分类器,然后取得了90%准确率,相当于10%错误,,开发集上做到这样,这离希望的目标还有很远.也许的队员看了一下算法分类出错的例子,注意到算法将一些狗分类为猫,看看 ...
- for while 要求选慢速的,但是for不卡,while 跟 递归 这两个容易卡
for比while慢,但是for不卡,while跟递归容易卡 int index = 0; bool jump=flase: for( index;index==0;;)/*这个空分号算一个语句*/ ...
- 手把手教你搭建Docker私有仓库Harbor
1.什么是Docker私有仓库 Docker私有仓库是用于存储和管理Docker镜像的私有存储库.Docker默认会有一个公共的仓库Docker Hub,而与Docker Hub不同,私有仓库是受限访 ...
- 使用腾讯元宝+markmap生成思维导图
AI可以帮助我们进行提炼和总结, 节省了大量搜索资料和查阅的时间,像上图这张思维导图,就是使用腾讯元宝大模型进行内容提炼,再使用markmap生成思维导图,下面讲解下详细实现步骤: 一.工具准备 腾讯 ...
- 判断日期是否为周六周日,BigDecimal比较大小
判断日期是否为周六周日,BigDecimal比较大小 package com.example.core.mydemo.date; import java.math.BigDecimal; import ...
- Stable Diffusion(一)Stable Diffusion 原理
Stable Diffusion原理 此文为译文,原文见: https://stable-diffusion-art.com/how-stable-diffusion-work/ Stable Dif ...
- .NET 个人博客-添加RSS订阅功能
个人博客-添加RSS订阅功能 前言 个人博客系列已经完成了 留言板 文章归档 推荐文章优化 推荐文章排序 博客地址:https://pljzy.top 然后博客开源的原作者也是百忙之中添加了一个名为R ...
- Gmsh 和 FiPy 求解稳态圆柱绕流
本项目的源码保存在 github 仓库 https://github.com/cjyyx/CFD_Learning/tree/main/CFD软件学习/FiPy/cylinder.如果下载整个目录,可 ...
