VSCode最强插件推荐(持续更新)
一、通用插件
Codelf
描述:变量命名神器



Bracket Pair Colorizer
描述:成对的彩色括号,让括号拥有独立的颜色,便于区分

Prettier - Code formatter
描述:格式化代码


indent-rainbow
描述:带彩色的缩进,交替四种不同的颜色,它对编写Nim或Python代码有帮助。

change-case
描述:快速更改当前选择或当前单词的大小写(camelCase, CONSTANT_CASE, snake_case等)

vscode-icons
描述:图标插件,可以将项目中不同类型的文件或文件夹通过图标区分出来,一目了然

![]()
二、Web前端插件
View In Browser
描述:在浏览器里面预览正在编辑的html文件

Live Server
描述:启动一个开发本地服务器,为静态和动态页面提供实时重载功能

Color Highlight
描述:CSS/Web高亮显示样式颜色

Highlight Matching Tag
描述:高亮显示对应的HTML标签以及标识出对应的各种括号


Path Intellisense
描述:在编辑器中输入路径的时候,能自动补全

Auto Close Tag
描述:自动补全HTML/XML标签

Auto Rename Tag
描述:自动重命名HTML标签,如修改p标签为a,将自动修改结尾标签p为a

HTML Snippets
描述:智能提示HTML标签,以及标签的含义

HTML CSS Support
描述:HTML的id和class属性补全,支持链接和嵌入样式表,支持模板继承,支持额外的样式表,支持其他HTML语言,根据需要验证CSS选择器。

Vue Language Features (Volar)
描述:Vue3插件,实现代码高亮及语法提示。使用Vue3则安装Volar,使用Vue2则安装Vetur,二者不能共存。

Vue 3 Snippets
描述:一款快速生成Vue3代码的插件。


koroFileHeader
描述:用于生成文件头部注释和函数注释的插件,支持所有主流语言,功能强大,灵活方便。
文档:https://github.com/OBKoro1/koro1FileHeader/wiki

- 文件头部注释快捷键:ctrl+win+i
- 函数注释注释快捷键:ctrl+win+t
Better Align
描述:代码对齐工具,支持的符号有:冒号(、操作符(=,+=,-=,*=,/=) 和箭头(=>),还支持逗号优先的编码风格和尾随注释。它不需要你选择要对齐的东西,扩展程序会自己找到它。


设置快捷键:1)文件->首选项->键盘快捷方式 2)搜索wwm,找到Align(wwm.aligncode),双击->按快捷键->回车
rong-notes
描述:代码注释
特征:我们可以使用/+tab来创建注释(单行注释)。还有其他选项的列表:
rw/+tab创建文件注释。(文件注释)
ra/+tab创建一个 ABtest-note。(AB测试注释)
rf/+tab创建功能注释。(函数注释)
cmd+3用一串日期插入/替换选定的单词。格式为yyyy-mm-dd hh-mm-ss. (插件当前时间)
cmd+4通过所选单词添加功能注释(功能声明)。(根据函数声明生成函数注释)
用于tab交换光标位置或确认您的输入。(切换键入位置)
三、C#插件
C#

C# Extensions
Auto-Using for C#
自动导入并为尚未导入到C#文件中的引用提供智能感知。

Code Runner
可以运行多种语言的代码片段或代码文件,Code Runner使用说明

四、其他插件
Git Graph
Git Graph主要是用来显示git log,UI比较好看,安装后使用命令Git Graph: View Git Graph (git log)查看,可以设置一个快捷键方便使用。

Markdown Preview Enhanced
Markdown Preview Enhanced插件的预览功能比较强大,可在预览窗口选择主题,支持[TOC]标题列表,而且导出功能很好用。

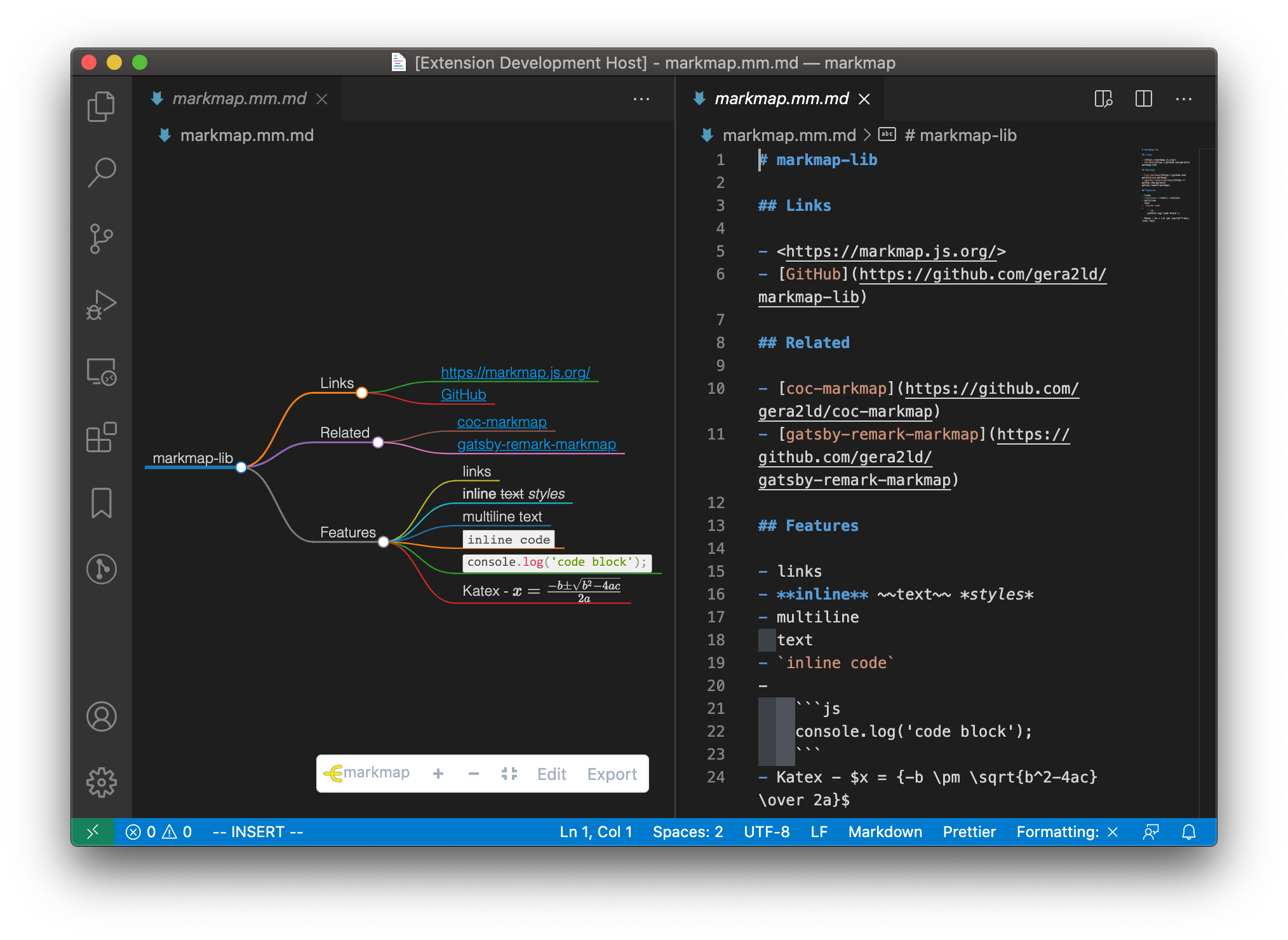
Markmap
Markmap只需要简单的Markdown语法,画出来的思维导图非常漂亮,在安装好之后,在.md文档编辑窗口的右上角就会多一个预览的图标Open as markmap,当然也可手动打开命令面板,输入Open as markmap。可以秒杀绝大部分的收费软件了。

Draw.io Integration
Draw.io能画的图很多,而且导出支持的格式也比较多,可以作为visio的替代品。

VSCode最强插件推荐(持续更新)的更多相关文章
- vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,edit ...
- <IDE>vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,edit ...
- vscode常用快捷键和插件(持续更新),以及一些常用设置的坑和技巧
一 常用快捷键 ctrl+shift+p: 打开命令面板,最常用了 ctrl+p: 搜索窗口: 直接输入文件名,跳转到文件 > 可以进入 Ctrl+Shift+P 模式 ? 列出当前可执行的动 ...
- VScode常用插件(持续更新)
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- vscode 前端常用插件推荐
1. vscode 简介vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,n ...
- vscode python开发插件推荐
vscode作为一款好用的轻量级代码编辑器,不仅支持代码调试,而且还有丰富的插件库,可以说是免费好用,对于初学者来说用来写写python是再合适不过了.下面就推荐几款个人觉得还不错的插件,希望可以帮助 ...
- Jenkins常用插件说明(持续更新)
本文主要记录在学习以及使用Jenkins过程中常用的对我们有帮助的插件,同时本文将会持续进行更新.如果大家发现有其他野很好用的插件,也欢迎参照下面的格式,在评论中进行回复反馈. 一.通用插件 1.Em ...
- 使用 Visual Studio Code (VSCODE)写 C51 (持续更新 2018-04-09)
Keil C51 那代码编辑器就是上一个时代的产物, 不适合现代人使用. 但是用 Visual Studio Code (VSCODE)就舒服多了.但需要安装和配置一些扩展: 按 Ctrl + Shi ...
- Visual Studio Code 和Visual Studio插件收集(持续更新)
Visual Studio Code 插件收集 Chinese (Simplified) Language Pack 默认刚安装的VSC是原味英文的,如果你用不习惯,非常简单,官方出品的简体中文语言包 ...
随机推荐
- 将python文件转换成exe可执行文件
一.安装Pyinstaller pip install pyinstaller(Pyinstaller) 二.找到 .py文件的路径并执行如下命令 pyinstaller -F 要转换的文件.py 三 ...
- Android 13 - Media框架(26)- OMXNodeInstance(三)
关注公众号免费阅读全文,进入音视频开发技术分享群! 上一节我们了解了OMXNodeInstance中的端口定义,这一节我们一起来学习ACodec.OMXNode.OMX 组件使用的 buffer 到底 ...
- 基于docker的cicd
基于docker的cicd 飞书链接: https://dlk2qiw7lh.feishu.cn/docs/doccnyu14HTaamVzASIXreCSNjf 相关软件 链接:https://pa ...
- Pyinstaller打包exe的反编译——LitCTF 2024(公开赛道)ezpython!!!!!
这个工具折磨了我很久,搭配题目记录一下... 题目 Die 打包工具: PyInstaller 建议下载GitHub的:GitHub - extremecoders-re/pyinstxtractor ...
- 操作标签的属性和属性值 table表格
// 操作标签的属性和属性值 // 特殊的属性 // 可以直接通过 点语法或者[]语法来操作的属性 // id 和 class ...
- 浏览器的同源策略 jsonp方法解决跨域
// 浏览器的同源性 // 在 浏览器 处理请求时 默认执行的是 同源策略 // 也就是 浏览器 只 允许 同源的项目/请求 之间 获取响应体内容 // ...
- Nodejs 创建web服务 静态资源服务器 get数据获取 post数据获取
NodeJs是通过官方提供的http模块来创建 web服务器的模块.通过几行简单的代码,就能轻松的手写一个web服务,从而对外提供 web 服务. ² 创建web服务基本步骤 ①.导入http模块 c ...
- Kubernetes监控手册02-宿主监控概述
咱们这个系列是讲解 Kubernetes 监控,Kubernetes 自身也是要跑在机器上的,那机器的监控自然也是整个体系的一环.机器层面的监控分为两部分,带内网络和带外网络,通过带内网络做监控主要是 ...
- django通过celery定时任务
settings.py # Broker配置,使用Redis作为消息中间件 BROKER_URL = 'redis://127.0.0.1:6379/0' # BACKEND配置,这里使用redi ...
- java堆和栈有哪些区别
java堆和栈有哪些区别 Java堆和栈是Java虚拟机(JVM)中的两个重要概念,它们在内存管理.存储对象和执行线程等方面有明显的区别. 1.内存分配和管理Java堆是动态分配的内存区域,主要用来存 ...
