vue中diff算法处理新旧节点的流程
vue中diff算法处理新旧节点的流程


patch函数的作用
function patch(oldVnode: VNode | Element, vnode: VNode): VNode {
let i: number, elm: Node, parent: Node;
const insertedVnodeQueue: VNodeQueue = [];
for (i = 0; i < cbs.pre.length; ++i) cbs.pre[i]();
//是虚拟节点还是dom节点,如果是dom节点包装成虚拟节点
if (!isVnode(oldVnode)) {
oldVnode = emptyNodeAt(oldVnode);
}
// sameVnode函数比较是否是同一个节点
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode, insertedVnodeQueue);
} else {
elm = oldVnode.elm!;
parent = api.parentNode(elm) as Node;
createElm(vnode, insertedVnodeQueue);
<!-- 不是同一个节点,暴力拆除 -->
if (parent !== null) {
api.insertBefore(parent, vnode.elm!, api.nextSibling(elm));
removeVnodes(parent, [oldVnode], 0, 0);
}
}
for (i = 0; i < insertedVnodeQueue.length; ++i) {
insertedVnodeQueue[i].data!.hook!.insert!(insertedVnodeQueue[i]);
}
for (i = 0; i < cbs.post.length; ++i) cbs.post[i]();
return vnode;
};
patch函数的作用有两点:
1.是虚拟节点还是dom节点,如果是dom节点包装成虚拟节点
2.调用sameVnode函数比较是否是同一个节点。在比较他们的子代
不是同一个节点,暴力拆除,新节点替换旧节点
sameVnode的比较
通过sameVnode函数去做的处理。
如果新的虚拟节点和旧的虚拟节点的key值相同,并且他们的选择器(tag标签)相同
说明是同一个虚拟节点。{这一句话也是sameVnode函数的工作原理}
function sameVnode(vnode1: VNode, vnode2: VNode): boolean {
<!-- 新旧节点的key值相同 -->
const isSameKey = vnode1.key === vnode2.key;
<!-- 选择器(tag标签)相同 -->
const isSameSel = vnode1.sel === vnode2.sel;
return isSameSel && isSameKey ;
}
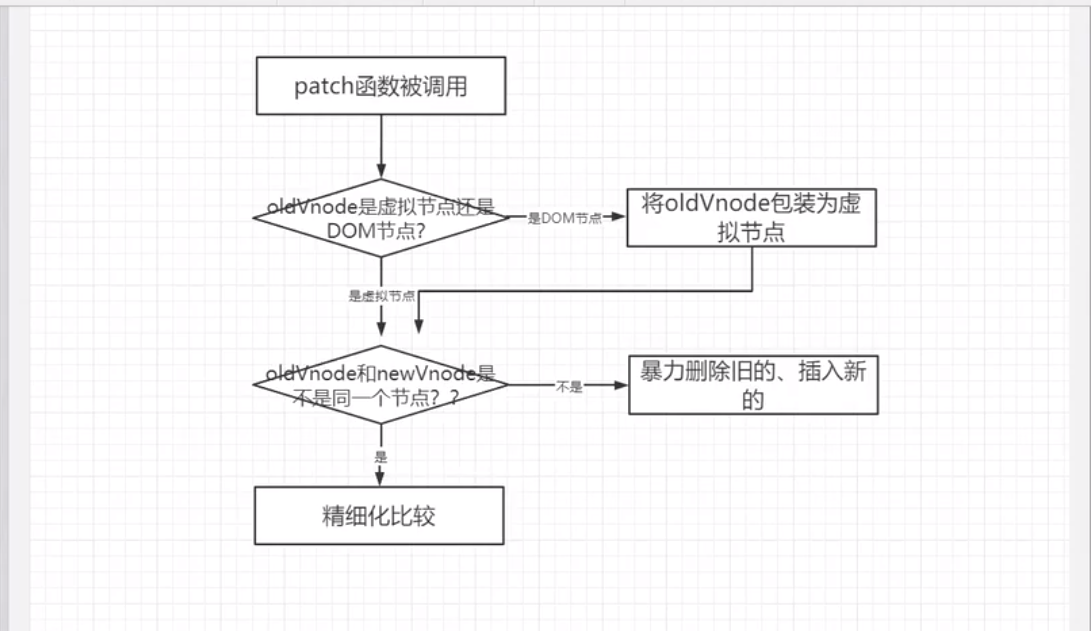
diff算法处理新旧节点的流程
1.patch函数被调用:是虚拟节点还是dom节点,如果是dom节点包装成虚拟节点。
2.调用sameVnode函数比较是否是同一个节点。如果是在比较他们的子代,
如果不是暴力拆除,新节点替换旧节点
sameVnode的原理:如果新的虚拟节点和旧的虚拟节点的key值相同,并且他们的选择器(tag标签)相同
说明是同一个虚拟节点。{这一句话也是sameVnode函数的工作原理}
如何知道是虚拟节点还是DOM节点呢
export default function (oldVnode,newVnode) {
// 通过sel属性或者tag属性是否为空或者undefined说明是DOM节点
if (oldVnode.sel=='' || oldVnode.sel==undefined) {
// 说明第一个参数是DOM节点,
// 通过vnode 将DOM节点包装成虚拟dom节点
}
}
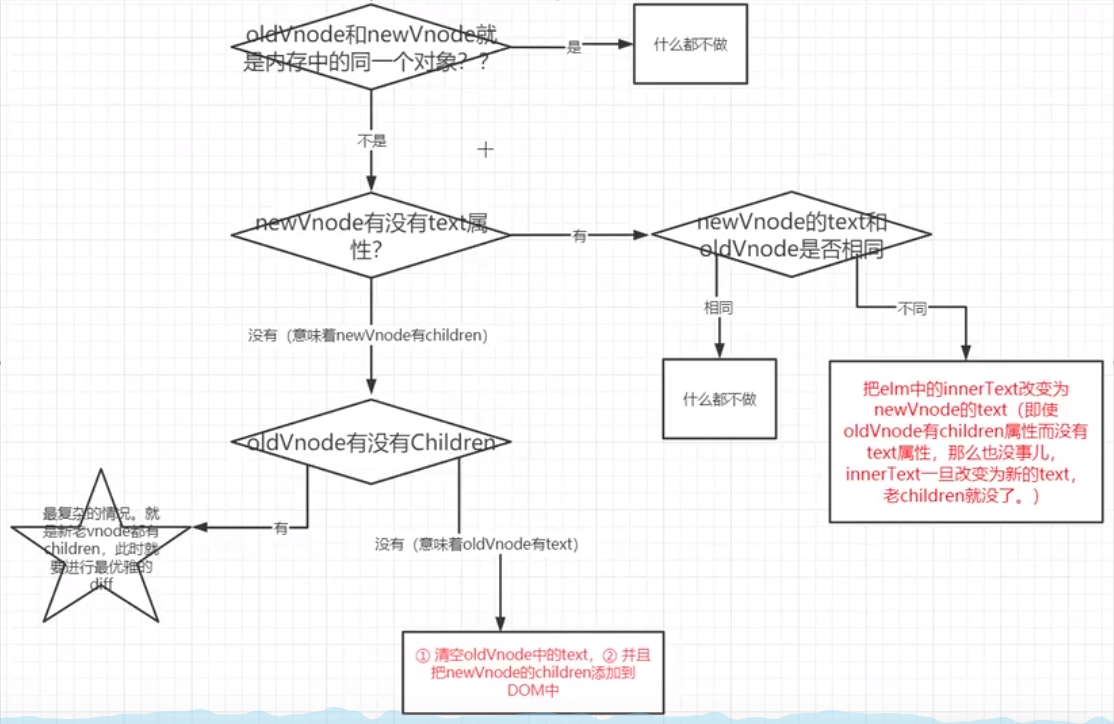
再更新节点的时候是:先插入然后再删除
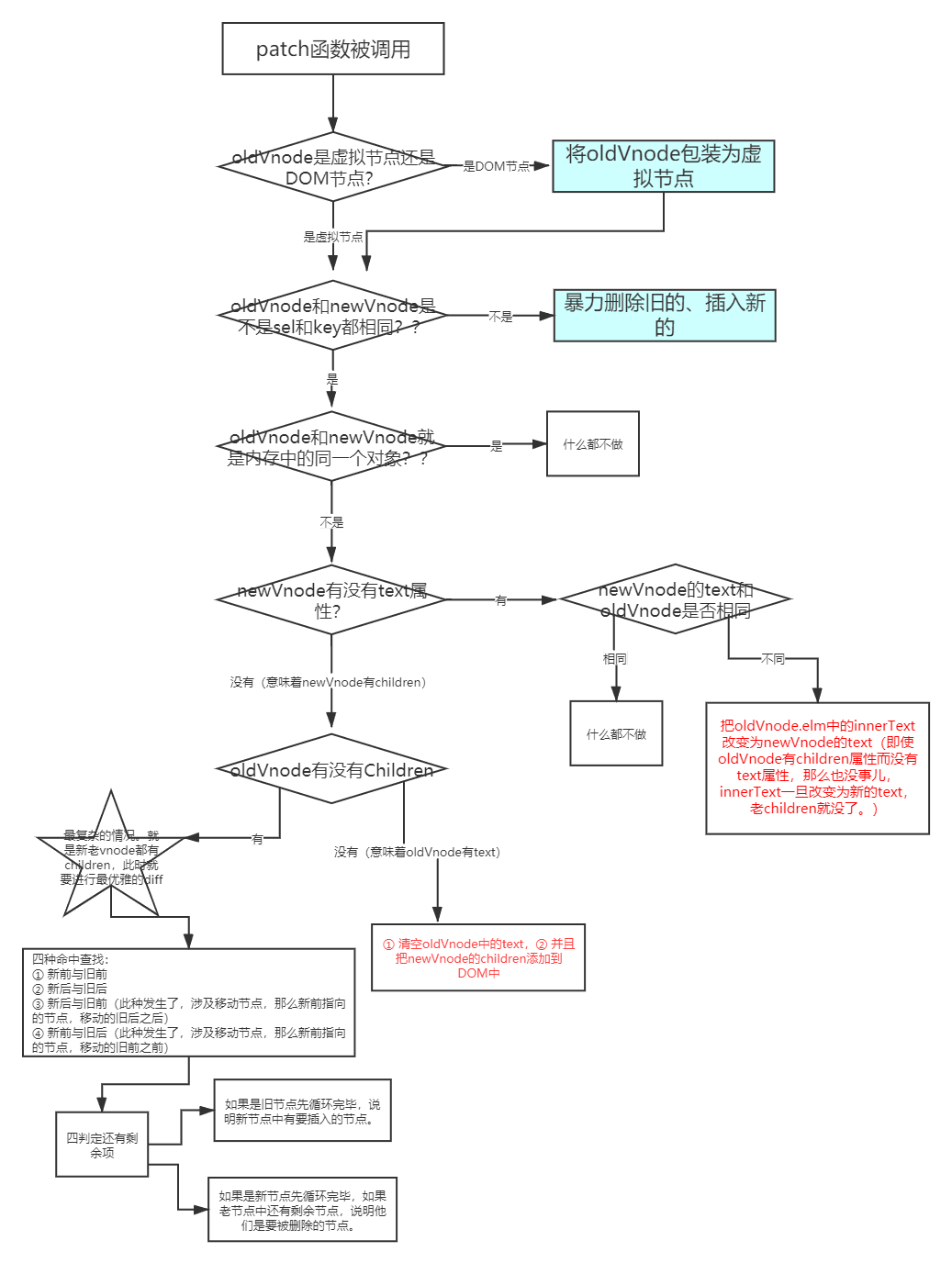
完整图

对diff算法的命中查找的解释
1、新前与旧前
命中结果:新前与旧前下标同时下移
2、新后与旧后
命中结果:新前与旧前下标同时上移
3、新后与旧前
命中结果:移动新前指向的这个节点到老节点的旧后之后 。
4、新前与旧后
命中结果:移动新前指向的这个节点到老节点的旧前前面。
注意的点:
1、命中一种就不在往下判断了,如果都命中不了,就创建一个map映射,移动到旧节点最开始的时候
2、如果旧节点先循环完毕,说明新节点有要插入的节点
vue中diff算法处理新旧节点的流程的更多相关文章
- Vue中diff算法的理解
Vue中diff算法的理解 diff算法用来计算出Virtual DOM中改变的部分,然后针对该部分进行DOM操作,而不用重新渲染整个页面,渲染整个DOM结构的过程中开销是很大的,需要浏览器对DOM结 ...
- Vue 中 diff 算法后更新 DOM 的方法
vue 2.0加入了 virtual dom,在 node_modules\vue\src\core\vdom\patch.js 中会对虚拟 DOM 进行 diff 算法等,然后更新 DOM. 网上的 ...
- 详解vue的diff算法
前言 我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时, ...
- vue的diff算法
前言 我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时, ...
- 详解vue的diff算法原理
我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时,vue ...
- React中diff算法的理解
React中diff算法的理解 diff算法用来计算出Virtual DOM中改变的部分,然后针对该部分进行DOM操作,而不用重新渲染整个页面,渲染整个DOM结构的过程中开销是很大的,需要浏览器对DO ...
- hadoop新旧节点
注意:黑白名单只出现在名称(nn)节点<!-- 白名单 --><property><name>dfs.hosts</name>/Users/yangya ...
- vue中$router.push打开新窗口
在vue中使用 this.$router.push({ path: '/home' }) 默认是替代本窗口 如果想新开一个窗口,可以使用下面的方式: let routeData = this.$ro ...
- vue中使用iconfont和在旧有的iconfont中添加新的图标
todo 使用参考:https://blog.csdn.net/qq_34802010/article/details/81451278 大体步骤是正确的,具体可参考官方文档和下载下来的代码中的dem ...
- 在SCIKIT中做PCA 逆运算 -- 新旧特征转换
PCA(Principal Component Analysis)是一种常用的数据分析方法.PCA通过线性变换将原始数据变换为一组各维度线性无关的表示,可用于提取数据的主要特征分量,常用于高维数据的降 ...
随机推荐
- 从源码角度详解Java的Callable接口
摘要:本文从源码角度深入解析Callable接口. 本文分享自华为云社区<深入解析Callable接口>,作者: 冰 河 . 本文纯干货,从源码角度深入解析Callable接口,希望大家踏 ...
- 云小课|教你如何使用RDS for PostgreSQL插件
摘要:本文介绍RDS for PostgreSQL支持的插件及不同插件的创建.删除或使用方法. 本文分享自华为云社区<[云小课][第42课]RDS for PostgreSQL插件介绍>, ...
- 只需2步,教你在Vue中设置登录验证拦截
摘要:两步教你在Vue中设置登录验证拦截! 本文分享自华为云社区<两步教你在Vue中设置登录验证拦截!>,作者: 灰小猿 . 今天在做vue和springboot交互的一个项目的时候,想要 ...
- 如何通过appuploader把ipa文件上传到App Store教程步骤
iOS APP上架App Store其中一个步骤就是要把ipa文件上传到App Store! 下面进行步骤介绍! 利用Appuploader这个软件,可以在Windows.Linux或Mac系统中 ...
- SpringBoot Docker 发布
本文是手动模式,可以移步 Intellij IDEA 集成 Docker 发布 使用 Intellij 集成Docker 发布,比较方便 pom 文件 <groupId>com.vipso ...
- 【python爬虫】 request模块介绍 http协议版本区别 双token认证 携带cookie的两种方式 requests.session的使用 post请求携带数据编码格式 request.text编码问题 下载图片,视频
目录 上节回顾 今日内容 1 爬虫介绍 2 request模块介绍 3 request发送get请求 4 request携带参数 5 url编码解码 6 携带请求头 http协议版本之间的区别 7 发 ...
- DNS--主从
操作系统:centos7.8 DNS-master:192.168.198.128 DNS-slave:192.168.198.129 一 主从同步过程 master修改完成重启后 将传送notify ...
- 用 three.js 绘制三维带箭头线 (线内箭头)
在LineMaterial.js基础上修改的ArrowLineMaterial.js代码: /** * @author WestLangley / http://github.com/WestLang ...
- C# async await 异步执行方法封装 替代 BackgroundWorker
BackWork代码: using System; using System.Collections.Generic; using System.Linq; using System.Text; us ...
- Spring 学习笔记(5)AOP
本文介绍 Spring 中 AOP 的原理及使用方式. Spring AOP 简介 如果说 IoC 是 Spring 的核心,那么面向切面编程就是 Spring 最为重要的功能之一了,在数据库事务中切 ...
