webpack代码分割
在做一些单页应用中,若不做任何处理,所有项目文件会打包为一个文件,这个文件非常的大,造成网页在首次进入时比较缓慢。做了代码分割后,会将代码分离到不同的chunk中,然后进行按需加载这些文件,能够提高页面首次进入的速度,网站性能也能够得到提升。
实现方案:
- entry多入口实现分割
- optimization配置实现分割
- import动态导入实现代码分割(webpackChunkName)
- externals忽略不打入的包(走script)
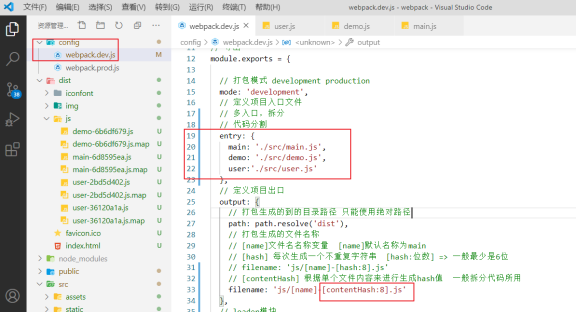
entry多入口实现分割
多入口代码分割
entry: {
main: './src/js/index.js',
print: './src/js/print.js'
},
output: {
filename: "js/[name]-[contentHash].js",
path: path.resolve(__dirname, "dist")
}

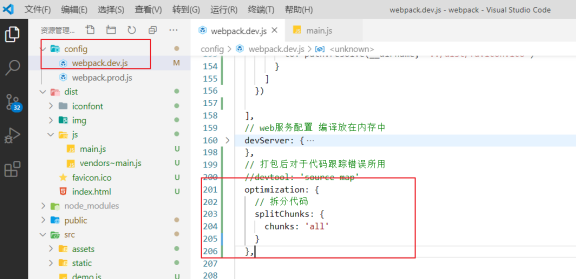
optimization配置实现分割
/*
可以将node_modules中代码单独打包一个chunk最终输出
chunks: 表示显示块的范围,有三个可选值:initial(初始块 同步)、async(按需加载块)、all(全部块),默认为all;
*/
optimization: {
splitChunks: {
chunks: 'all'
}
},

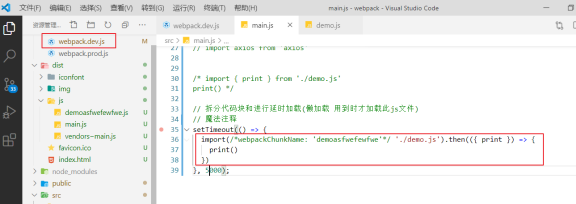
import动态导入实现代码分割(webpackChunkName)
/*
通过js代码,让某个文件被单独打包成一个chunk
webpackChunkName 指定打包后的文件名称
*/
import(/*webpackChunkName: 'demo'*/ './demo').then(({ demo }) => {
demo()
console.log('加载demo成功');
})

webpack代码分割的更多相关文章
- webpack 代码分割一点事
webpack 俨然已经成为前端最主流的构建工具,其功能多种多样,我们今天就来分析下关于代码分割这部分的一点事,并在最后讲述如何实现在webpack编译出的代码里手动添加一个异步chunk. 什么是c ...
- webpack练手项目之easySlide(二):代码分割(转)
在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但是乍一看webpack ...
- React配合Webpack实现代码分割与异步加载
这是Webpack+React系列配置过程记录的第四篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- webpack:代码分割与按需加载
代码分割就是我们根据实际业务需求将代码进行分割,然后在合适的时候在将其加载进入文档中. 代码中总有些东西我们希望拆分开来,比如: 使用概率较低的模块,希望后期使用的时候异步加载 框架代码,希望能利用浏 ...
- webpack的代码分割/离
两种方法: 1.webpack的methods----require.ensure 2.ES 2015的Loader spec //require.ensure语法 require.ensure [] ...
- webpack优化之玩转代码分割和公共代码提取
前言 开发多页应用的时候,如果不对webpack打包进行优化,当某个模块被多个入口模块引用时,它就会被打包多次(在最终打包出来的某几个文件里,它们都会有一份相同的代码).当项目业务越来越复杂,打包出来 ...
- webpack练手项目之easySlide(二):代码分割
Hello,大家好. 在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但 ...
- webpack中css文件的代码分割
module.exports = { output: { filename: '[name].js', chunkFilename: '[name].chunk.js', path: path.res ...
- Webpack之optimization.splitChunks代码分割插件的配置
SplitChunkPlugin插件配置参数详解 对引入的库代码(例如:lodash.jQuery等)进行代码的分割进行优化 若配置时只写chunks:"all",其余则为默认配置 ...
- webpack4 系列教程(四): 单页面解决方案--代码分割和懒加载
本节课讲解webpack4打包单页应用过程中的代码分割和代码懒加载.不同于多页面应用的提取公共代码,单页面的代码分割和懒加载不是通过webpack配置来实现的,而是通过webpack的写法和内置函数实 ...
随机推荐
- llm构建数据标注助手
为什么要用LLM构建数据标注工具 在LLM出现之前,传统的深度学习模型(包括CV和NLP)就已经需要大量的数据进行训练和微调.没有足够的数据,或者数据需要进行二次加工(比如标签标注),这些问题都成为限 ...
- EasyNLP带你实现中英文机器阅读理解
简介: 本⽂将提供对MacBERT模型的技术解读,以及如何在EasyNLP框架中使⽤MacBERT及其他预训练语言模型,进行中英文机器阅读理解任务的训练与预测. 作者:施晨.黄俊 导读 机器阅读理解是 ...
- 400倍加速, PolarDB HTAP实时数据分析技术解密
简介: PolarDB MySQL是因云而生的一个数据库系统, 除了云上OLTP场景,大量客户也对PolarDB提出了实时数据分析的性能需求.对此PolarDB技术团队提出了In-Memory Col ...
- DataWorks搬站方案:Airflow作业迁移至DataWorks
简介: DataWorks提供任务搬站功能,支持将开源调度引擎Oozie.Azkaban.Airflow的任务快速迁移至DataWorks.本文主要介绍如何将开源Airflow工作流调度引擎中的作业迁 ...
- 居然之家:核心业务系统全面上云,采用PolarDB替代传统商业数据库
简介: 国内家居零售龙头企业居然之家完成7大核心业务系统全面上云工作,并实现ERP等核心业务系统从传统商业数据库向阿里云PolarDB云数据库的替换,助力业务系统整体处理能力提升50%以上,弹性能力 ...
- [Go] 让 go build 生成的可执行文件对 Mac、linux、Windows 平台一致
要做到这一点,使用的是交叉编译选项. CGO_ENABLED=0 GOOS=linux GOARCH=amd64 go build main.go CGO_ENABLED=0 GOOS=windows ...
- dotnet 警惕判断文件是否存在因为检查网络资源造成超长等待
在使用 System.IO.File.Exists 方法时,绝大部分的情况下都是一个非常快捷且没有成本的,但是如果判断的文件是否存在,是从非自己完全控制的逻辑下进入的,那就需要警惕是否判断的文件路径属 ...
- 2018-11-19-WPF-使用-SharpDX-在-D3DImage-显示
title author date CreateTime categories WPF 使用 SharpDX 在 D3DImage 显示 lindexi 2018-11-19 15:38:35 +08 ...
- Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: "/xxx". at createRouterError 的说明和解决
错误说明 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: & ...
- .NET Aspire 预览版 6 发布
.NET Aspire 预览版 6 引入了一系列重大更新,主要包括 API 的重大更改.安全性和可靠性的提升.新的资源和组件.应用程序主机的更新.测试支持.模板更新.组件更新.Azure 配置包的更新 ...
