Eagle+欧奥PicHome创建私有的pinterest网站
Pinterest和花瓣网, 是设计师寻找灵感的天堂!它能够帮你采集、存储和发现灵感。可以说是设计师必用的网站。
Eagle是设计师个人的灵感收集工具,它能够方便的采集素材,并快速为图片标签,分类,评分。
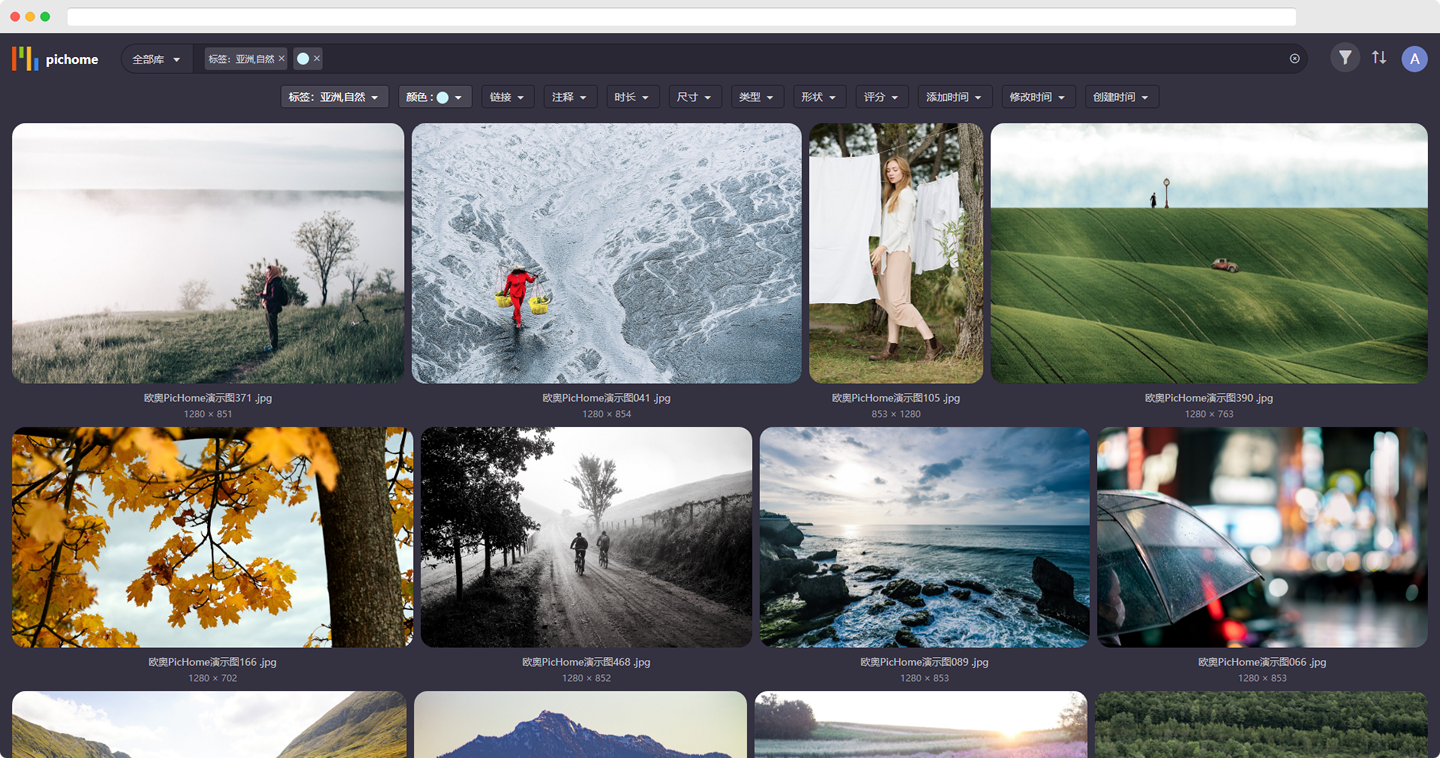
欧奥PicHome是一款私有化的图片门户网站程序,能够通过各种查询条件来筛选图片素材,支持大数据量的图片高速查询。另外最重要的一点是,它能够直接支持Eagle素材库的在线展示与查询,支持Eagle中的标签,分类信息筛选。
很多设计师或者设计团队会有这样的想法,希望能够将自己电脑收集,整理好的素材灵感,像查看Pinterest、花瓣网一样,方便的随时随地,在任何设备中进行查看。或者是能够像关注感兴趣的图板,画板那样,方便的查看到大家共享的图片素材。采用Eagle+欧奥PicHome的组合使用,我们就可以实现这样的想法。

需要用到的硬件和软件
硬件
1、如果我们希望在局域网中实现“私有的Pinterest”,那么我们需要有一台局域网中用于Web访问的服务器,或者是NAS。如果只是自己使用,就用当前Eagle安装的这台电脑也可以。
2、如果我们是希望在公网上实现一个“私有的Pinterest”,那么我们可以租用阿里云,腾讯与的服务器来实现。
软件
1、Eagle,用于日常素材灵感的采集,分类,标签等编辑工作
2、欧奥PicHome图片门户系统,安装在Web服务器中,用于大家访问查询。
3、同步软件(坚果云,onedrive,Syncthing,nas自带的同步工具等)具体采用何种同步方式,根据Web服务器的操作系统,和你自身平时使用的情况来选择。
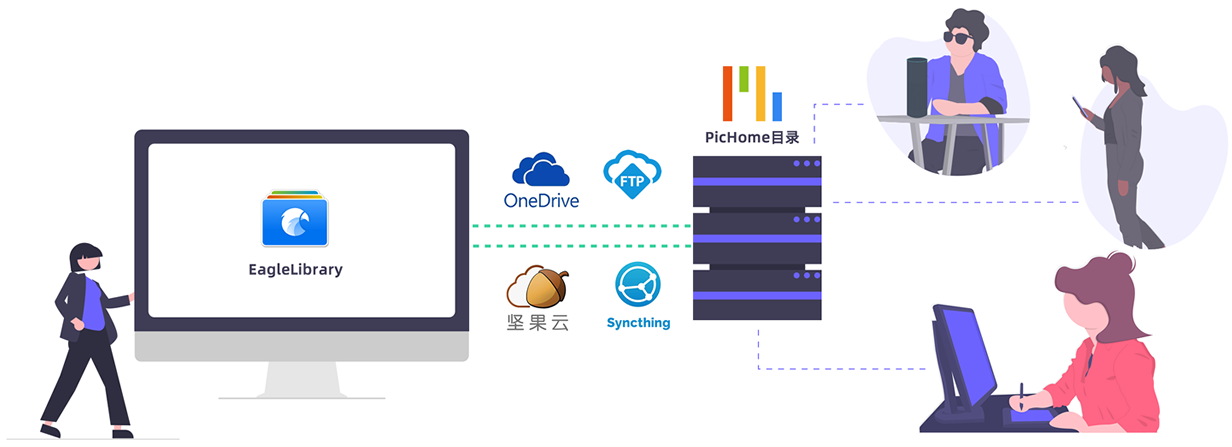
原理
在个人的电脑中安装Eagle软件,在Web服务器中安装PicHome系统,然后通过同步软件将EagleLibrary目录同步到服务器PicHome的Library目录中。将PicHome的访问地址分享给同事,大家就可以一起随时随地,在任何设备查询素材灵感了。当有新的采集,新的分类,标签数据的变动,PicHome也会自动同步更新。

PicHome支持多个Eagle库的导出,如果是想同步多个库,或者多个同事的EagleLibrary目录也可以,在服务器PicHome的Library目录中,分别给多人设置不同的同步目录就可以实现了。PicHome支持多库的统一查询,也支持分别查询每个具体的库内容。就像关注了多人的图板,画板。
具体的软件使用和安装方法这里不单独介绍了,可以参照软件官网的介绍文档。
Eagle软件地址:https://eagle.cool/
欧奥PicHome系统地址:https://oaooa.com/pichome.html
需要说一下的是PicHome是一个网站程序,是用PHP+MYSQL开发,它的运行环境只要服务器能够支持PHP+MYSQL就可以,操作系统是wondwos,linux,macos都可以。不过因为网盘同步软件的原因,建议还是采用windows服务器,因为大部分网盘的同步软件没有linux版本。
Eagle+欧奥PicHome创建私有的pinterest网站的更多相关文章
- [Swift通天遁地]九、拔剑吧-(11)创建强大的Pinterest风格的瀑布流界面
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- Github Pages和Hexo创建静态博客网站
Github Pages和Hexo创建静态博客网站 安装Node.js 本人是window环境,所以下载window版. 下载地址:https://nodejs.org/en/download/ 下载 ...
- 10天学会phpWeChat——第七天:创建一个自适应PC网站+H5移动端的模块
本教程基于phpWeChat核心框架1.1.0+版本.下载地址:http://s.phpwechat.com/app_38026ed22fc1a91d92b5d2ef93540f20 通过前面六讲的系 ...
- 在Windows系统搭建.NET Core环境并创建运行ASP.NET网站
微软于6月27日在红帽DevNation峰会上 正式发布了.NET Core 1.0.ASP.NET 1.0和Entity Framework Core 1.0,其将全部支持Windows.OS X和 ...
- Google Web Designer – 创建引人入胜的 HTML5 网站
Google Web Designer 可以帮助你创建引人入胜,互动的基于 HTML5 的设计和动画,可以在任何设备上运行.如果你喜欢自己动手,设计背后的所有的代码都是可以手工编辑的. 虽然可视化工具 ...
- jQuery Masonry构建pinterest网站布局注意要点(转)
在愚人码头的博客上看到有关于如何构建pinterest网站的文章,其实就是“图片瀑布流显示”,我试着在本地做了一个,没有什么问题,但是放到公司的网站上就问题多多.一是定位不准确,二是图片显示不完整.但 ...
- 【jQuery插件】用jQuery Masonry快速构建一个pinterest网站布局(转)
[jQuery插件]用jQuery Masonry快速构建一个pinterest网站布局 时间:2011年03月21日作者:愚人码头查看次数:29,744 views评论次数:25条评论 前段时间领导 ...
- NET Core环境并创建运行ASP.NET网站
kungge 在Windows系统搭建.NET Core环境并创建运行ASP.NET网站 微软于6月27日在红帽DevNation峰会上 正式发布了.NET Core 1.0.ASP.NET 1.0和 ...
- 在Windows Azure上创建ASP.NET MVC网站
本篇体验在Windows Azure上创建ASP.NET MVC网站. →登录到Windows Azure管理门户 →点击左下方的"新建" →点击"自定义创建" ...
- 使用 Hexo 创建项目文档网站
当我们发布一个开源项目的时候,最重要的事情之一就是要创建项目文档.对使用项目的用户来说,文档是非常有必要的,通常我们可以使用下面这些方式来创建文档: GitHub Wiki:在 Github 上我们可 ...
随机推荐
- NC22598 Rinne Loves Edges
题目链接 题目 题目描述 Rinne 最近了解了如何快速维护可支持插入边删除边的图,并且高效的回答一下奇妙的询问. 她现在拿到了一个 n 个节点 m 条边的无向连通图,每条边有一个边权 \(w_i\) ...
- RocketMQ—RocketMQ消息重复消费问题
RocketMQ-RocketMQ消息重复消费问题 重复消费问题的描述 什么情况下会发生重复消费的问题: 生产者多次投递消息:如果生产者发送消息时,连接有延迟,MQ还没收到消息,生产者又发送了一次消息 ...
- Java集合框架学习(四) LinkedHashSet详解
LinkedHashSet介绍 前面我们介绍了HashSet和TreeSet. LinkedHashSet也是Set接口的一个实现类,同时还继承了HashSet public class Linked ...
- 神经网络优化篇:详解TensorFlow
TensorFlow 先提一个启发性的问题,假设有一个损失函数\(J\)需要最小化,在本例中,将使用这个高度简化的损失函数,\(Jw= w^{2}-10w+25\),这就是损失函数,也许已经注意到该函 ...
- 机器学习策略篇:详解为什么是ML策略?(Why ML Strategy?)
为什么是ML策略? 从一个启发性的例子开始讲,假设正在调试的猫分类器,经过一段时间的调整,系统达到了90%准确率,但对的应用程序来说还不够好. 可能有很多想法去改善的系统,比如,可能想去收集更多的训练 ...
- linux7/8版本的docker-ce安装(2022/5/27亲测可行)
centos7 # 先配阿里源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup curl - ...
- day05---系统的重要文件(2)
回顾 /etc/sysconfig/network-scripts/ifcfg-eth0 网卡配置文件 TYPE=Ethernet BOOTPROTO=none NAME=eth0 DEVICE=et ...
- day04---系统重要文件
系统重要的文件 /etc的重要文件 1./etc/sysconfig/network-scripts/ifcfg-eth0 [root@localhost ~]# cat /etc/sysconfig ...
- Avalonia 跨平台框架中如何以正确的姿势使用 OpenGL ES 渲染。
前言 这是一篇很水的文章,没有任何技术含量,在 Github 已经有很多人对 Avalonia 的 OpenGL ES 支持进行了讨论,但是我还是想写一篇文章来记录一下我是如何在 Avalonia 中 ...
- 【Azure 应用服务】在App Service 中如何通过Managed Identity获取访问Azure资源的Token呢? 如Key Vault
问题描述 当App Service启用了Managed Identity后,Azure中的资源就可以使用此Identity访问. 如果需要显示的获取这个Token,如何实现呢? 问题解答 在App S ...
