Nuxt Kit 中的模板处理
title: Nuxt Kit 中的模板处理
date: 2024/9/20
updated: 2024/9/20
author: cmdragon
excerpt:
摘要:本文详细介绍了在Nuxt 3框架中,使用Nuxt Kit进行模板处理的方法,包括理解模板基本概念、使用addTemplate动态生成文件、应用addTypeTemplate注册类型模板以增强TypeScript支持,以及利用updateTemplates实现模板的自动更新。
categories:
- 前端开发
tags:
- Nuxt 3
- 模板处理
- Nuxt Kit
- 代码生成
- 开发效率
- 文件生成
- 类型模板


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
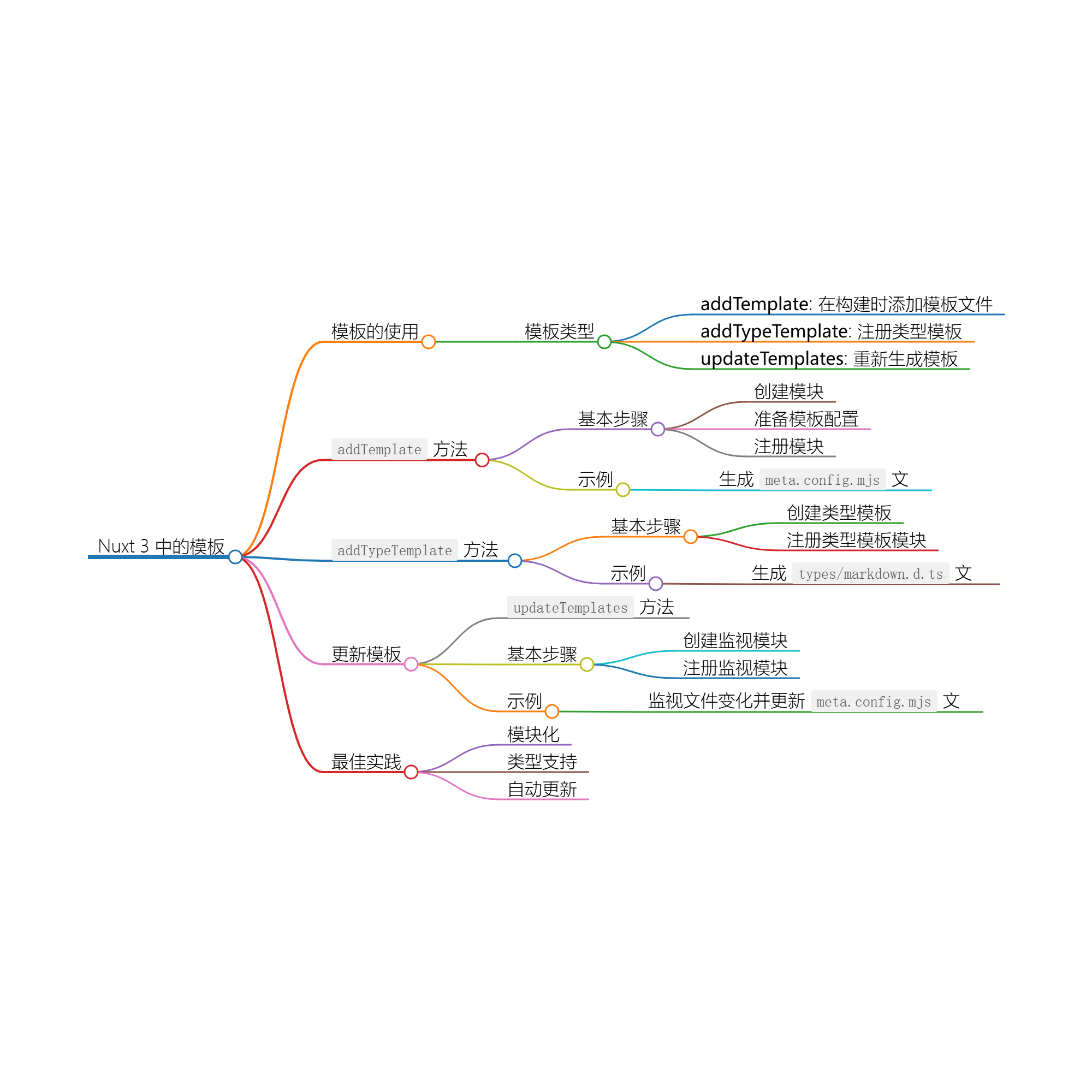
在 Nuxt 3 中,模板是扩展项目功能的一种非常强大的工具。利用 Nuxt Kit 提供的功能,你可以在开发和构建过程中生成额外的文件,这不仅可以提高开发效率,还能让你的代码更加整洁。
1. 理解模板的基本概念
模板允许在 Nuxt 应用中动态生成文件。这些生成的文件可以是插件、布局、组件等。模板的使用可以降低重复代码,提高灵活性。
模板的主要类型
- addTemplate: 在构建时将模板文件添加到项目的
buildDir。 - addTypeTemplate: 在构建期间将模板注册为类型。
- updateTemplates: 重新生成与特定筛选器匹配的模板。
2. 使用 addTemplate 方法
2.1 准备工作
首先,确保你已经创建了一个 Nuxt 3 项目。如果你还没有项目,可以用以下命令创建一个新的 Nuxt 项目:
npx nuxi init my-nuxt-app
cd my-nuxt-app
npm install
2.2 创建示例模块
在项目的根目录下,创建一个新的模块,例如 meta-module.ts。在这个模块中,我们将使用 addTemplate 来生成一个 meta 配置文件。
示例代码
// meta-module.ts
import { addTemplate, defineNuxtModule } from '@nuxt/kit';
import { defu } from 'defu';
export default defineNuxtModule({
setup(options, nuxt) {
const globalMeta = defu(nuxt.options.app.head, {
charset: 'utf-8',
viewport: 'width=device-width, initial-scale=1',
title: 'My Nuxt App'
});
addTemplate({
filename: 'meta.config.mjs',
getContents: () => {
return 'export default ' + JSON.stringify({ globalMeta });
}
});
}
});
2.3 注册模块
你需要在 nuxt.config.ts 中注册你的模块:
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'./meta-module.ts' // 路径根据实际文件位置调整
]
});
2.4 运行项目
运行以下命令以启动开发服务器:
npx nuxi dev
当你运行项目时,Nuxt 会将模板生成到 buildDir 中。
3. 使用 addTypeTemplate 方法
3.1 创建类型模板
你可以通过 addTypeTemplate 来注册类型模板,这样可以为 TypeScript 提供支持。
创建另一个模块文件 type-template-module.ts,示例代码如下:
// type-template-module.ts
import { addTypeTemplate, defineNuxtModule } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
addTypeTemplate({
filename: 'types/markdown.d.ts',
getContents: () => `
declare module '*.md' {
import type { ComponentOptions } from 'vue';
const Component: ComponentOptions;
export default Component;
}
`
});
}
});
3.2 注册类型模板模块
在 nuxt.config.ts 中将类型模板模块注册:
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'./meta-module.ts',
'./type-template-module.ts' // 路径根据实际文件位置调整
]
});
4. 更新模板
4.1 重新生成模板
利用 updateTemplates 方法,可以根据特定条件重新生成模板。在这个示例中,我们将在文件发生变化时更新模板。
在项目的根目录下创建 watch-module.ts 文件:
// watch-module.ts
import { defineNuxtModule, updateTemplates } from '@nuxt/kit';
import { resolve } from 'path';
export default defineNuxtModule({
setup(options, nuxt) {
// 当页面之一发生更改时,监视并重新构建模板列表
nuxt.hook('builder:watch', async (event, relativePath) => {
if (event === 'change') { return; }
const path = resolve(nuxt.options.srcDir, relativePath);
if (path.startsWith(nuxt.options.srcDir)) {
await updateTemplates({
filter: template => template.filename === 'meta.config.mjs'
});
}
});
}
});
4.2 注册监视模块
在 nuxt.config.ts 中注册监视模块:
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'./meta-module.ts',
'./type-template-module.ts',
'./watch-module.ts' // 路径根据实际文件位置调整
]
});
5. 测试并验证
- 启动开发服务器,确保一切正常运行。
- 修改一个与模板相关联的文件,确认模板在修改后能自动更新。
6. 最佳实践与总结
- 模块化: 将功能分散到不同的模块中,提高可维护性。
- 类型支持: 使用
addTypeTemplate为你的项目提供更好的类型支持。 - 自动更新: 通过监视文件变化自动更新模板,提升开发效率。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit 中的模板处理 | cmdragon's Blog
往期文章归档:
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
Nuxt Kit 中的模板处理的更多相关文章
- ES6中的模板字符串和新XSS Payload
ES6中的模板字符串和新XSS Payload 众所周知,在XSS的实战对抗中,由于防守方经常会采用各种各样严格的过滤手段来过滤输入,所以我们使用的XSS Payload也会根据实际情况作出各种各样的 ...
- Tornado框架中视图模板Template的使用
上文的程序中有这样一段: class MessageHandler(tornado.web.RequestHandler): def get(self): self.write(''' <htm ...
- EA中的模板管理
EA在导出文档的时候可以选择各种模板. 使用系统提供的模板导出的文档会稍显繁杂.这时候就需要我们自定义模板. 1. 在导出文档的dialog, 在Template一项中选择 New Template. ...
- C++ 中的模板类声明头文件和实现文件分离后,如何能实现正常编译?
C++ 中的模板类声明头文件和实现文件分离后,如何能实现正常编译? 这个feature叫做Export Template,即外名模板,它的作用在于使得模板代码可依照C/C++语言习惯,将模板声明和实现 ...
- [ZZ] D3D中的模板缓存(3)
http://www.cppblog.com/lovedday/archive/2008/03/25/45334.html http://www.cppblog.com/lovedday/ D3D中的 ...
- django在视图中使用模板
在视图中使用模板 在学习了模板系统的基础之后,现在让我们使用相关知识来创建视图. 重新打开我们在前一章在 mysite.views 中创建的 current_datetime 视图. 以下是其内容 ...
- C#中文本模板(.tt)
关于C#中文本模板(.tt)的简单应用 这两天做项目突遇 .tt文件,之前没有接触过,so查询学习做笔记,帮助记忆和后来者. 在项目添加中点击选择文本模板 下面贴出代码,做了简单的注释 1 2 3 4 ...
- Express ( MiddleWare/中间件 路由 在 Express 中使用模板引擎 常用API
A fast, un-opinionated, minimalist web framework for Node.js applications. In general, prefer simply ...
- flask中jinjia2模板引擎详解3
接上文 模板继承 Jinji2中的模板继承是jinjia2比较强大的功能之一. 模板继承可以定义一个父级公共的模板,把同一类的模板框架定义出来共享. 这样做一方面可以提取共享代码,减少代码冗余和重复的 ...
- Sitecore CMS中配置模板部分
如何在Sitecore CMS中配置模板部分. 注意: 本教程将扩展于“Sitecore CMS中创建模板”的章节. 配置折叠状态 配置模板部分的折叠状态允许用户选择默认折叠或展开哪些模板部分.此设置 ...
随机推荐
- 免费的壁纸API
最近在给EasyDesktop增加背景的功能, 考虑自己在服务器上部署壁纸, 维护成本比较高, 就找了几个免费的壁纸接口, 体验还不错, 这里简单记录一下. 1.Bing壁纸API 地址是: http ...
- 利用路由守卫实现token过期后返回登录界面
const timeX = localStorage.getItem("time");//如果有时间戳存在会判断token是否过期if(timeX!==null){ const t ...
- 18B20的CRC官方讲解
理解和运用MAXIM IBUTTON产品中的循环冗余校验(CRC) 摘要 : 全部1-Wire器件,包括iButton器件,都具有唯一的8字节注册码,储存在只读存储器(ROM)中.该注册码在1-Wir ...
- python os.path 模块详解
python os.path 模块详解 os.path.basename() 返回最后一项,通常是文件名os.path.dirname() 返回的是目录,不包含文件名os.path.split() 返 ...
- sql语句排序无效的问题
数据可视化时因为数据类型排序无效的问题:这是由于你要排序的类型是String类型的而ORDER BY 方法排序要求整数型. 这就需要在ORDER BY 后加 CAST(需要排序的字段 AS UNSIG ...
- 【ActiveJdbc】03
一.查询API 简单条件筛选: List<Person> list = Person.where("name = 'John'") 动态参数条件: List<Pe ...
- 【Java】系统找不到指定路径
报错信息: 2021-05-26 13:50:11,737 RMI TCP Connection(3)-127.0.0.1 ERROR DefaultRolloverStrategy contains ...
- 使用 addRouteMiddleware 动态添加中间
title: 使用 addRouteMiddleware 动态添加中间 date: 2024/8/4 updated: 2024/8/4 author: cmdragon excerpt: 摘要:文章 ...
- Jax报错:Windows系统环境下WSL中运行Jax会导致nvidia-smi报错退出,无法使用nvidia-smi和gpustat
环境: Window11下的WSL: 运行jax,导致nvidia-smi无法使用,不过经过测试发现虽然nvidia-smi报错无法使用,但是GPU已经可以正常使用,调用jax的GPU运行也保持正常, ...
- Linux环境下配置vscode的C/C++ 的make编译环境(编写makefile方式)代码Demo版
以前写过同样话题下的图文版的,这里给出一个代码Demo版本,上一个图文版本参见: Linux环境下配置vscode的C/C++ 的make编译环境(编写makefile方式) ============ ...
